找到
75
篇与
程潇
相关的结果
- 第 2 页
-
 博客添加悬浮打赏按钮教程+代码 成果展示图片 代码 <style> /*弹出*/ .footer_flex { width: 42px; height: 42px; background-color: #f56c6c; border-radius: 50%; cursor: pointer; position: relative; z-index: 10; display: flex; justify-content: center; align-items: center; color:#909399; font-size:12px} .footer_flex:hover { background-color: #409eff; } /*top*/ .footer_flex:hover .flex-footer { display: block; } .footer_flex .flex-footer { box-shadow: 0px 0px 5px 0px #409eff; border-radius: 8px; width: 156px; height: 166px; position: absolute; left: -52px; top: -175px; text-align: center; padding-top: 15px; background: #fff; display: none; } .flex-footer input{vertical-align:middle; margin-bottom:3px; *margin-bottom:3px;} </style> <script language="javascript" type="text/javascript"> function zfb(){ var obj=document.getElementById("ewm"); obj.src="https://z3.ax1x.com/2021/05/05/guoqKg.png"; }; function wx(){ var obj=document.getElementById("ewm"); obj.src="https://z3.ax1x.com/2021/05/05/guoHxS.png"; }; function qq(){ var obj=document.getElementById("ewm"); obj.src="https://z3.ax1x.com/2021/05/05/guo728.png"; }; </script> <div style="text-align: center; margin-left:30px;"> <div class="footer_flex"> <img src="https://cdn.jsdelivr.net/gh/aill66/cdn/shang.png" width="20px" height="20px"> <div class="flex-footer"> <img id="ewm" src="https://z3.ax1x.com/2021/05/05/guoHxS.png" width="120px" height="120px"> <div style="margin-top:5px;"> <label><input name="pay" type="radio" value="wx" checked="checked" onclick="wx()">微信</label> <label style="margin-left:3px; display:block-inline"><input name="pay" type="radio" value="zfb" onclick="zfb()">支付宝</label> <label style="margin-left:3px;"><input name="pay" type="radio" value="qq" onclick="qq()">QQ</label> </div> <div style="height:40px; background:rgba(0,0,0,0);"></div> </div> </div> <p style="margin-top:5px; color:#909399; font-size:12px">打赏</p> </div>如果你是本站同款主题那打开主题目录 找到 public/handle.php 的倒数第二行 复制上方代码加到handle.php 的倒数第二 图片 保存后,刷新网站,打赏按钮就出现了,试着把鼠标移上去看看效果吧!
博客添加悬浮打赏按钮教程+代码 成果展示图片 代码 <style> /*弹出*/ .footer_flex { width: 42px; height: 42px; background-color: #f56c6c; border-radius: 50%; cursor: pointer; position: relative; z-index: 10; display: flex; justify-content: center; align-items: center; color:#909399; font-size:12px} .footer_flex:hover { background-color: #409eff; } /*top*/ .footer_flex:hover .flex-footer { display: block; } .footer_flex .flex-footer { box-shadow: 0px 0px 5px 0px #409eff; border-radius: 8px; width: 156px; height: 166px; position: absolute; left: -52px; top: -175px; text-align: center; padding-top: 15px; background: #fff; display: none; } .flex-footer input{vertical-align:middle; margin-bottom:3px; *margin-bottom:3px;} </style> <script language="javascript" type="text/javascript"> function zfb(){ var obj=document.getElementById("ewm"); obj.src="https://z3.ax1x.com/2021/05/05/guoqKg.png"; }; function wx(){ var obj=document.getElementById("ewm"); obj.src="https://z3.ax1x.com/2021/05/05/guoHxS.png"; }; function qq(){ var obj=document.getElementById("ewm"); obj.src="https://z3.ax1x.com/2021/05/05/guo728.png"; }; </script> <div style="text-align: center; margin-left:30px;"> <div class="footer_flex"> <img src="https://cdn.jsdelivr.net/gh/aill66/cdn/shang.png" width="20px" height="20px"> <div class="flex-footer"> <img id="ewm" src="https://z3.ax1x.com/2021/05/05/guoHxS.png" width="120px" height="120px"> <div style="margin-top:5px;"> <label><input name="pay" type="radio" value="wx" checked="checked" onclick="wx()">微信</label> <label style="margin-left:3px; display:block-inline"><input name="pay" type="radio" value="zfb" onclick="zfb()">支付宝</label> <label style="margin-left:3px;"><input name="pay" type="radio" value="qq" onclick="qq()">QQ</label> </div> <div style="height:40px; background:rgba(0,0,0,0);"></div> </div> </div> <p style="margin-top:5px; color:#909399; font-size:12px">打赏</p> </div>如果你是本站同款主题那打开主题目录 找到 public/handle.php 的倒数第二行 复制上方代码加到handle.php 的倒数第二 图片 保存后,刷新网站,打赏按钮就出现了,试着把鼠标移上去看看效果吧! -
![[新]嬴政天下 Adobe CC 2019 全家桶](//neic.top/usr/themes/joe/assets/images/lazyload.gif) [新]嬴政天下 Adobe CC 2019 全家桶 Adobe CC 全家桶大师版就是 Adobe CC图片 Adobe Creatbve Suite Adobe Photoshop Adobe Acrobat Adobe Indesign Adobellustrator AdobePremier Pro Adobe After Effects Adobe Dreamweaver Adobe Flash Aloobe Fireworks 等众多优秀计算机软件合集,经过特殊的优化处理并砍掉了联网功能,简便了安装方法,直接安装即直装破解版。 CC2019大师版 10月15日更新,更新内容查看说明文档。 链接: https://pan.baidu.com/s/1q20-vRny4my_5sElfgQcKA 提取码: wat4 解压密码:vposy XJ、TW等需回国模式下载百度云。 关于CC2019,我简单说一下几个情况; 系统需求WIN10最新版本。旧版WIN10,WIN8.1不支持,WIN7部分支持(不建议)。 硬件需求与当前一致,在大师版说明文档里已经详细说明。 因启动时网络请求造成的启动慢、卡死的问题,需科学上网解决。 建议D版用户用防火墙拦截ADOBE相关程序所有网络访问。 从CC2019开始ADOBE抛弃了十几年的amtlib,新激活模块内置于主程序,正版必须登录ID。 WIN新版PJ会很快,但MAC版短时间就难说了。全系列完美PJ短时间就不要想了,只有本地功能,与ACC有关的在线功能如库能否正常使用取决于ADOBE。ACC需单独PJ。 需要下载 Adobe CC 2018的同学请前往:Adobe CC 2018下载 由Rst.WL收集整理
[新]嬴政天下 Adobe CC 2019 全家桶 Adobe CC 全家桶大师版就是 Adobe CC图片 Adobe Creatbve Suite Adobe Photoshop Adobe Acrobat Adobe Indesign Adobellustrator AdobePremier Pro Adobe After Effects Adobe Dreamweaver Adobe Flash Aloobe Fireworks 等众多优秀计算机软件合集,经过特殊的优化处理并砍掉了联网功能,简便了安装方法,直接安装即直装破解版。 CC2019大师版 10月15日更新,更新内容查看说明文档。 链接: https://pan.baidu.com/s/1q20-vRny4my_5sElfgQcKA 提取码: wat4 解压密码:vposy XJ、TW等需回国模式下载百度云。 关于CC2019,我简单说一下几个情况; 系统需求WIN10最新版本。旧版WIN10,WIN8.1不支持,WIN7部分支持(不建议)。 硬件需求与当前一致,在大师版说明文档里已经详细说明。 因启动时网络请求造成的启动慢、卡死的问题,需科学上网解决。 建议D版用户用防火墙拦截ADOBE相关程序所有网络访问。 从CC2019开始ADOBE抛弃了十几年的amtlib,新激活模块内置于主程序,正版必须登录ID。 WIN新版PJ会很快,但MAC版短时间就难说了。全系列完美PJ短时间就不要想了,只有本地功能,与ACC有关的在线功能如库能否正常使用取决于ADOBE。ACC需单独PJ。 需要下载 Adobe CC 2018的同学请前往:Adobe CC 2018下载 由Rst.WL收集整理 -
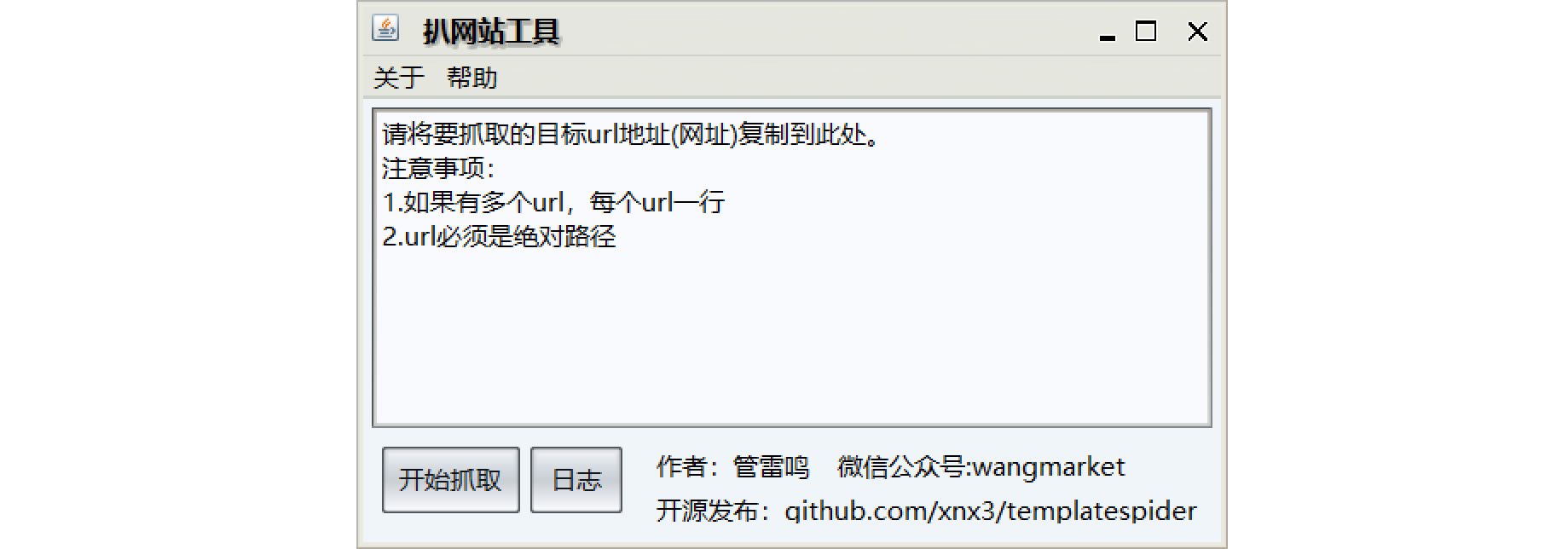
 扒网站工具 v2.2 发布:所见网站,皆可为我所用! 扒网站工具 v2.2 已发布,扒网站工具,看好哪个网站,指定好URL,自动扒下来做成模版。所见网站,皆可为我所用! bazhang.jpg图片 所下载的css、js、图片、html文件会自动分好类保存到特定文件夹! 如果你想吧你拔下来的模版做成网站使用,可以使用配套的模版计算工具,快速生成网市场云建站系统可用的模版,并且提供免费建站服务!一个手机号可免费领取一个网站,无任何广告! 然后,你可以配合其内的模版计算工具,将其自动计算出模版,导入网站,简单修改,即可使用! 升级事项 扒网站工具,高级设置中,增加 Request Headers 的 User-Agent 的设定。可自由设定模拟什么浏览器。(主要是了可以模拟手机浏览器抓手机页面) 模版计算工具,第三步-提取模版变量中,增加过滤条件设定;并将相似度的设定转移到其内进行设定。条件过滤设定,可针对模版变量内容的字符串长度、以及模版变量相对于模版页面的共用百分比进行条件设定,更快速找到目的模版变量。 扒网站工具,优化高级设置按钮,当点击高级设置时,扩大窗口,显示request headers的相关设定、并右下角显示作者信息。(默认刚打开,不再显示作者信息。极简。) 模版计算工具,在原先四个步骤之前,加入一个步骤:选择建站系统。 将来不止是网市场云建站系统可以使用,织梦CMS、帝国CMS等传统CMS系统都可以使用本软件来计算! 模版计算工具,在每个步骤下面,都增加一个 帮助说明 入口,点击可以查看当前步骤的视频说明。以便更好使用。 模版计算工具,第三步 资源替换 中,将原本的文本框,变为 textarea 输入,并自动换行,以避免文本太长看不到尾的情况。 模版计算工具,第三步 资源替换 中,将原本的两个按钮,简化为一个。点击 替换 按钮后,会自动判断要进行的动作。 模版计算工具,第四步 提取模版变量 中,增加 过滤条件设定,并增加 变量字符串长度过滤、变量相似度个数过滤,提取计算模版变量的步骤缩短80% 模版计算工具,第五步 导出模版 中,导出模版后增加一个功能,自动将导出的模版所在文件夹打开。 模版计算工具,修复对比计算模版变量时,字符对比中字符长度对比的失误,极大提高计算速度。 扒网站工具,将界面上显示的作者信息,改为帮助说明入口。 扒网站工具 v2.2下载:扒网站工具 v2.2 templatespider 最新版本下载 http://www.wang.market/4302.html
扒网站工具 v2.2 发布:所见网站,皆可为我所用! 扒网站工具 v2.2 已发布,扒网站工具,看好哪个网站,指定好URL,自动扒下来做成模版。所见网站,皆可为我所用! bazhang.jpg图片 所下载的css、js、图片、html文件会自动分好类保存到特定文件夹! 如果你想吧你拔下来的模版做成网站使用,可以使用配套的模版计算工具,快速生成网市场云建站系统可用的模版,并且提供免费建站服务!一个手机号可免费领取一个网站,无任何广告! 然后,你可以配合其内的模版计算工具,将其自动计算出模版,导入网站,简单修改,即可使用! 升级事项 扒网站工具,高级设置中,增加 Request Headers 的 User-Agent 的设定。可自由设定模拟什么浏览器。(主要是了可以模拟手机浏览器抓手机页面) 模版计算工具,第三步-提取模版变量中,增加过滤条件设定;并将相似度的设定转移到其内进行设定。条件过滤设定,可针对模版变量内容的字符串长度、以及模版变量相对于模版页面的共用百分比进行条件设定,更快速找到目的模版变量。 扒网站工具,优化高级设置按钮,当点击高级设置时,扩大窗口,显示request headers的相关设定、并右下角显示作者信息。(默认刚打开,不再显示作者信息。极简。) 模版计算工具,在原先四个步骤之前,加入一个步骤:选择建站系统。 将来不止是网市场云建站系统可以使用,织梦CMS、帝国CMS等传统CMS系统都可以使用本软件来计算! 模版计算工具,在每个步骤下面,都增加一个 帮助说明 入口,点击可以查看当前步骤的视频说明。以便更好使用。 模版计算工具,第三步 资源替换 中,将原本的文本框,变为 textarea 输入,并自动换行,以避免文本太长看不到尾的情况。 模版计算工具,第三步 资源替换 中,将原本的两个按钮,简化为一个。点击 替换 按钮后,会自动判断要进行的动作。 模版计算工具,第四步 提取模版变量 中,增加 过滤条件设定,并增加 变量字符串长度过滤、变量相似度个数过滤,提取计算模版变量的步骤缩短80% 模版计算工具,第五步 导出模版 中,导出模版后增加一个功能,自动将导出的模版所在文件夹打开。 模版计算工具,修复对比计算模版变量时,字符对比中字符长度对比的失误,极大提高计算速度。 扒网站工具,将界面上显示的作者信息,改为帮助说明入口。 扒网站工具 v2.2下载:扒网站工具 v2.2 templatespider 最新版本下载 http://www.wang.market/4302.html -
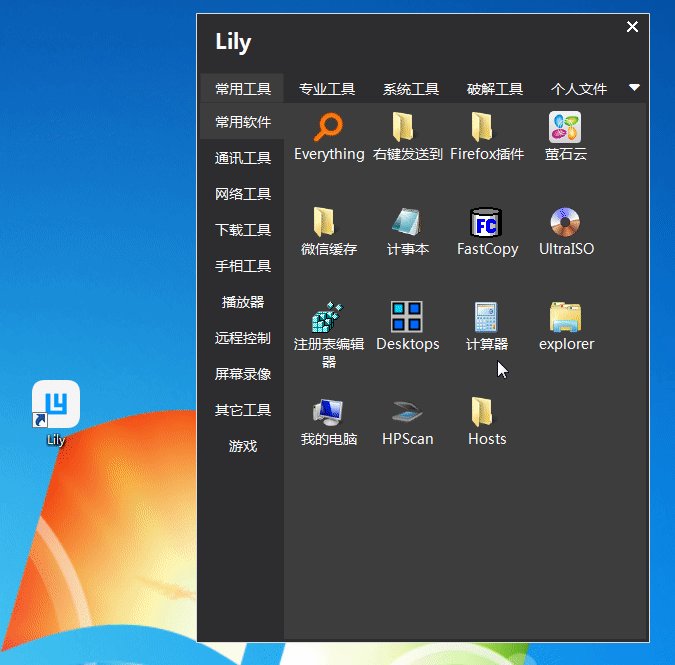
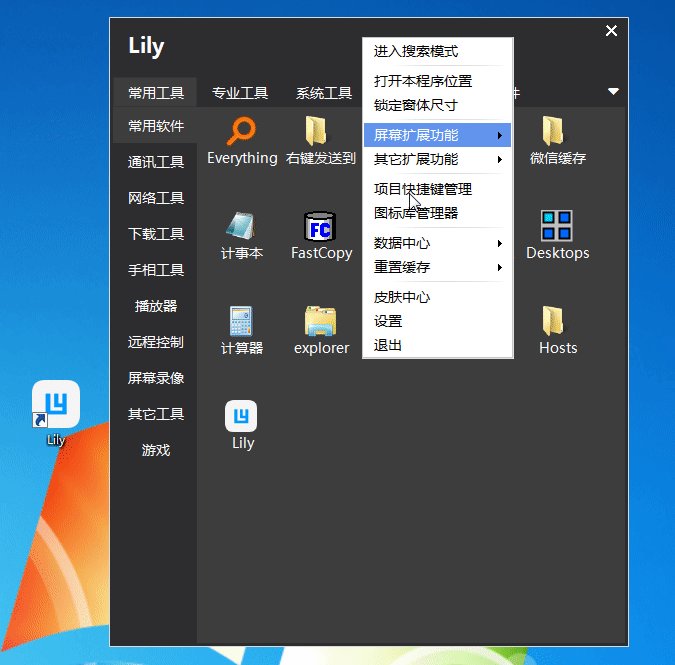
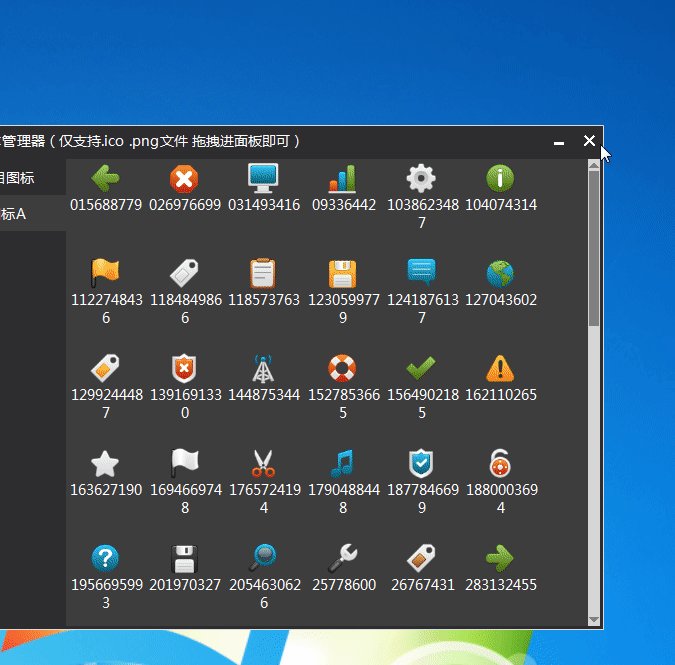
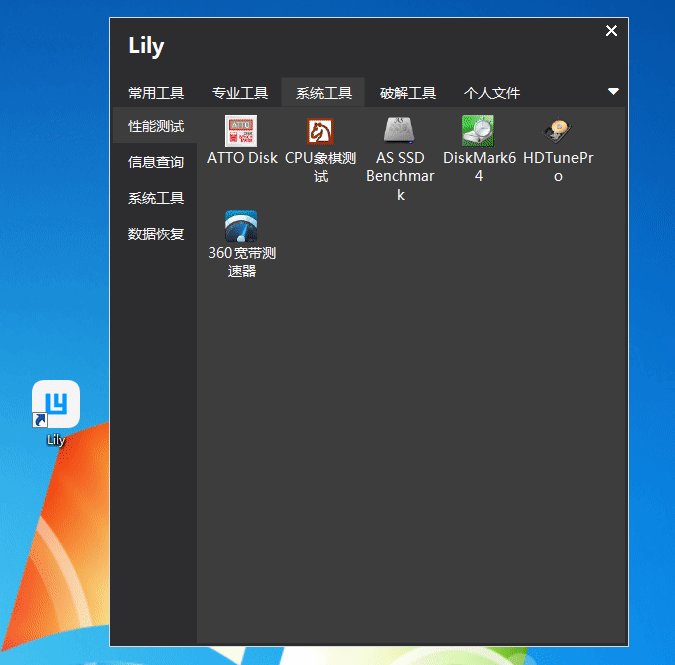
 Lily4.0 快捷启动工具 专为程序员、美工设计、Hacker、办公达人设计 音速启动、Rolan、某某启动 这么多 为什么还要做它 音速启动太老,界面LOW了,Rolan很多功能都收费,并且太卡,音速支持多分组下分多页,而rolan只支持单分组容量差,而我们现在需要的是界面简洁,速度快,功能还要强大。并且不能有没用的功能,必须是长期有效。且高使用率的功能才值得在启动器中出现,重要的是永久免费 无广告,无自动更新,其它启动器不一一列举了,不对我个人的胃口,如果被我说的心动,可以继续往下看。 软件特色简述 完全免费,无联网,无自动更新,无广告 纯绿色,设置开机自启动后不写注册表,采用开始菜单--启动--建立快捷方式 的方法进行启动 采用 .net 4.7.2 框架开发,如需使用请确保本机装有 .net4.7.2 或更高版本 界面简洁,类似Rolan,同样实现了 右键管理员运行、原生右键菜单、打开方式等高级功能,同时软件采用类似音速的 多分组下 多分页结构 支持任何单页独立的界面布局,互不冲突,支持批量删除 移动 复制 等。 采用内存缓存图标数据,无残留文件,速度非凡.. 软件设置中可关闭内存转虚拟内存,开启此功能后,内存占用基本上在1MB左右,这也是几乎所有桌面管理类软件的通用作法。我个人认为这是个障眼法,内存占用被转移到虚拟内存,而虚拟内存占用的是硬盘空间,理论上性能反而会差,并且增加了硬盘读写量,如今大家内存都是巨大,几十MB占用几乎无碍,你自己用着快,性能好就OK了。 用户数据结构不加密,不增加额外性能开销,同时方便其它开发人员导入数据。 高清显示图标,丰富的内置程序。 自带比QQ截图还好用的截图功能,适合像我这种用电脑工作时,QQ微信一律不开,但截图还需要另外找工具 自带屏幕贴图,随心所欲办公好帮手 自带OCR屏幕识别与翻译 采用百度接口 自带屏幕识别二维码、摄像头识别二维码与生成二维码(其实支持N种码,但大家估计也用不到) 自带屏幕拾色器 自带屏幕尺子,以句柄获取最准确的尺寸,美工,UI设计者会用到 自带淘口令识别与解析 支持丰富的自定义快捷键 支持导入音速启动及Rolan数据(相对地址软件,请先提前复制到Lily根目录) 添加的任何项目(不含文件夹)支持XOR加密 更新版本不影响原数据信息,只需要解压缩覆盖即可,放U盘的话,随带随走 支持自定义皮肤。 软件截图 lily.gif图片 注意事项 已添加的项目,右键时项目加密功能为XOR加密,即你输入的KEY加密要用,解密也要用,在未加密状态时,输入KEY后就被加密了,再次使用KEY操作时,如果与上次KEY一致,就会解密,如果不一致就会再次以当前密文状态下再加一次层,此时解密就需要先输入这次错的KEY,再输入上一次的才能解,如果还错了,就又相当于加了一层..XOR无法验证KEY的正确性,对就解错就加,请务必搞清。如果自己混乱了解不开,请误找我(我也解不开) 部分电脑win10系统下反馈使用本软件会有卡顿现象或右键透明现象,已知的可能性为win10系统进程dwm.exe显存溢出BUG,国外MS论坛也有不少人反馈该问题,该问题不仅存在于Lily,同时也存在于所有使用.net或其它语言编写的程序中。 通常这种问题出现在有双显卡的电脑上,例如intel CPU的集成显卡 和 独立显卡同时存在时 当前可尝试的解决办法,如按以下方法实施后仍无法解决该问题.那么您将不能正常使用Lily,它在win7下表现良好. 1)更新当前显卡驱动到最新(集成显卡和独立显卡均需更新) 建议从官网下载,N卡和A卡官方均有自动检测安装驱动,如果是apple系列的设备,仍然可以更新显卡驱动,不必拘泥于bootcamp驱动 N卡驱动官方 https://www.nvidia.cn/page/home.html A卡驱动官方 https://support.amd.com/zh-cn/download 2)在设备管理器中禁用集成显卡 部分笔记本电脑会根据电源管理自动切换集显卡独立显卡,独立显卡性能要优于集成显卡,建议通bios禁用集显 bios禁用集显 http://www.udashi.com/article/30761.html 通过设备管理器禁用集成显卡 https://jingyan.baidu.com/article/5bbb5a1be3c14a13eba17982.html 软件下载:Lily .zip 软件作者: @52pojie:@ts2112774
Lily4.0 快捷启动工具 专为程序员、美工设计、Hacker、办公达人设计 音速启动、Rolan、某某启动 这么多 为什么还要做它 音速启动太老,界面LOW了,Rolan很多功能都收费,并且太卡,音速支持多分组下分多页,而rolan只支持单分组容量差,而我们现在需要的是界面简洁,速度快,功能还要强大。并且不能有没用的功能,必须是长期有效。且高使用率的功能才值得在启动器中出现,重要的是永久免费 无广告,无自动更新,其它启动器不一一列举了,不对我个人的胃口,如果被我说的心动,可以继续往下看。 软件特色简述 完全免费,无联网,无自动更新,无广告 纯绿色,设置开机自启动后不写注册表,采用开始菜单--启动--建立快捷方式 的方法进行启动 采用 .net 4.7.2 框架开发,如需使用请确保本机装有 .net4.7.2 或更高版本 界面简洁,类似Rolan,同样实现了 右键管理员运行、原生右键菜单、打开方式等高级功能,同时软件采用类似音速的 多分组下 多分页结构 支持任何单页独立的界面布局,互不冲突,支持批量删除 移动 复制 等。 采用内存缓存图标数据,无残留文件,速度非凡.. 软件设置中可关闭内存转虚拟内存,开启此功能后,内存占用基本上在1MB左右,这也是几乎所有桌面管理类软件的通用作法。我个人认为这是个障眼法,内存占用被转移到虚拟内存,而虚拟内存占用的是硬盘空间,理论上性能反而会差,并且增加了硬盘读写量,如今大家内存都是巨大,几十MB占用几乎无碍,你自己用着快,性能好就OK了。 用户数据结构不加密,不增加额外性能开销,同时方便其它开发人员导入数据。 高清显示图标,丰富的内置程序。 自带比QQ截图还好用的截图功能,适合像我这种用电脑工作时,QQ微信一律不开,但截图还需要另外找工具 自带屏幕贴图,随心所欲办公好帮手 自带OCR屏幕识别与翻译 采用百度接口 自带屏幕识别二维码、摄像头识别二维码与生成二维码(其实支持N种码,但大家估计也用不到) 自带屏幕拾色器 自带屏幕尺子,以句柄获取最准确的尺寸,美工,UI设计者会用到 自带淘口令识别与解析 支持丰富的自定义快捷键 支持导入音速启动及Rolan数据(相对地址软件,请先提前复制到Lily根目录) 添加的任何项目(不含文件夹)支持XOR加密 更新版本不影响原数据信息,只需要解压缩覆盖即可,放U盘的话,随带随走 支持自定义皮肤。 软件截图 lily.gif图片 注意事项 已添加的项目,右键时项目加密功能为XOR加密,即你输入的KEY加密要用,解密也要用,在未加密状态时,输入KEY后就被加密了,再次使用KEY操作时,如果与上次KEY一致,就会解密,如果不一致就会再次以当前密文状态下再加一次层,此时解密就需要先输入这次错的KEY,再输入上一次的才能解,如果还错了,就又相当于加了一层..XOR无法验证KEY的正确性,对就解错就加,请务必搞清。如果自己混乱了解不开,请误找我(我也解不开) 部分电脑win10系统下反馈使用本软件会有卡顿现象或右键透明现象,已知的可能性为win10系统进程dwm.exe显存溢出BUG,国外MS论坛也有不少人反馈该问题,该问题不仅存在于Lily,同时也存在于所有使用.net或其它语言编写的程序中。 通常这种问题出现在有双显卡的电脑上,例如intel CPU的集成显卡 和 独立显卡同时存在时 当前可尝试的解决办法,如按以下方法实施后仍无法解决该问题.那么您将不能正常使用Lily,它在win7下表现良好. 1)更新当前显卡驱动到最新(集成显卡和独立显卡均需更新) 建议从官网下载,N卡和A卡官方均有自动检测安装驱动,如果是apple系列的设备,仍然可以更新显卡驱动,不必拘泥于bootcamp驱动 N卡驱动官方 https://www.nvidia.cn/page/home.html A卡驱动官方 https://support.amd.com/zh-cn/download 2)在设备管理器中禁用集成显卡 部分笔记本电脑会根据电源管理自动切换集显卡独立显卡,独立显卡性能要优于集成显卡,建议通bios禁用集显 bios禁用集显 http://www.udashi.com/article/30761.html 通过设备管理器禁用集成显卡 https://jingyan.baidu.com/article/5bbb5a1be3c14a13eba17982.html 软件下载:Lily .zip 软件作者: @52pojie:@ts2112774 -
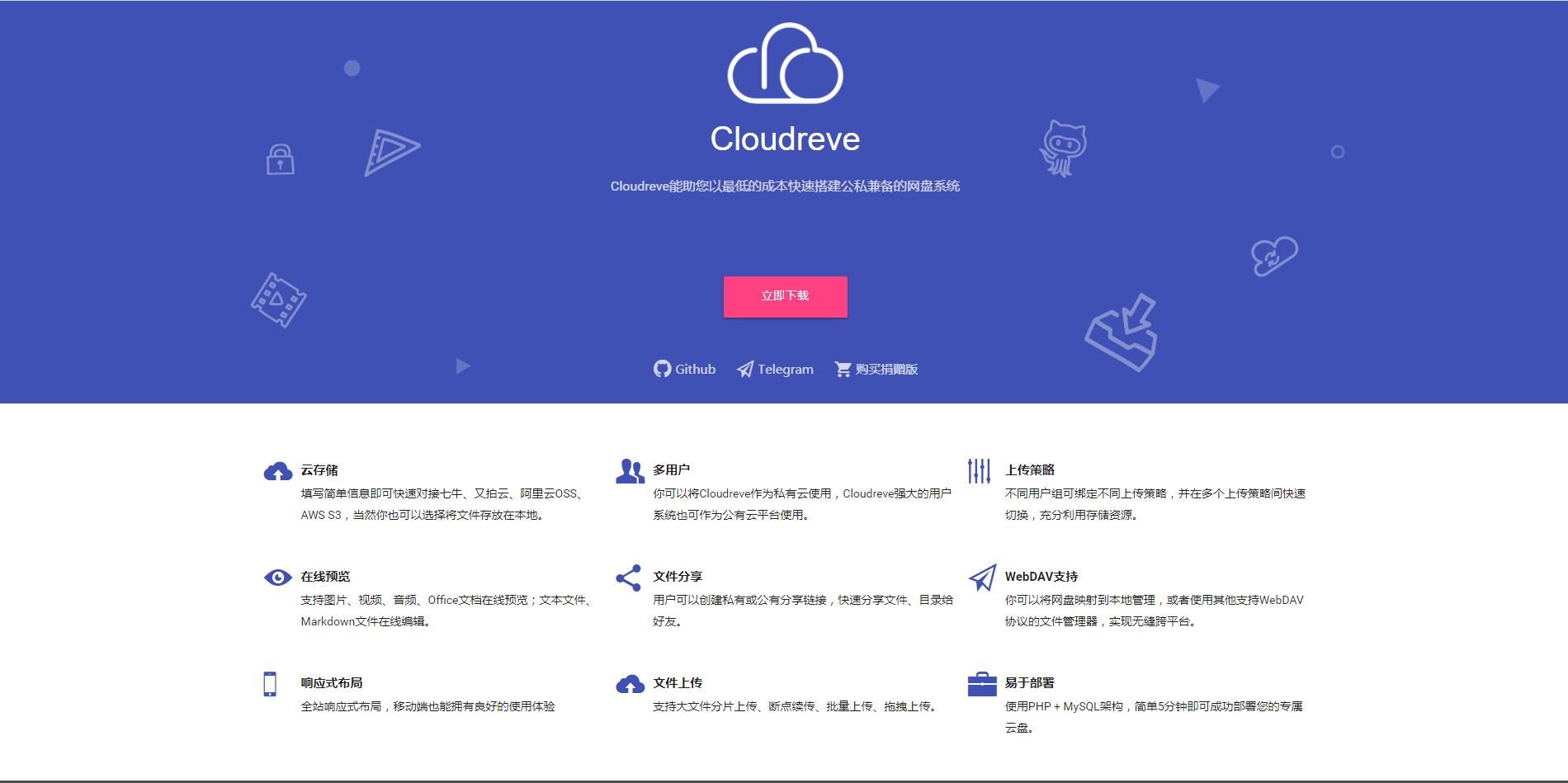
 Cloudreve云盘源码+搭建教程+成品 基于ThinkPHP构建的网盘系统,能够助您以较低成本快速搭建起公私兼备的网盘。 云盘1.jpg图片 目前已经实现的特性: 快速对接多家云存储,支持七牛、又拍云、阿里云OSS、AWS S3、Onedrive、自建远程服务器,当然,还有本地存储 可限制单文件最大大小、MIMEType、文件后缀、用户可用容量 基于Aria2的离线下载 图片、音频、视频、文本、Markdown、Ofiice文档 在线预览 移动端全站响应式布局 文件、目录分享系统,可创建私有分享或公开分享链接 用户个人主页,可查看用户所有分享 多用户系统、用户组支持 初步完善的后台,方便管理 拖拽上传、分片上传、断点续传、下载限速(*实验性功能) 多上传策略,可为不同用户组分配不同策略 用户组基础权限设置、二步验证 WebDAV协议支持 To-do: 重写目录分享和单文件分享页面样式 增加保存其他用户的分享到自己账户(限Pro版) 推出辅助程序,并借此实现: 压缩包解压缩、文件压缩 对接Ondrive、Google Drive,上传模式为先上到自己服务器,然后中转 安装需求: LNMP/AMP With PHP5.6+ curl、fileinfo、gd扩展 Composer 简要安装说明(博主使用的是宝塔面板 ) 1.搭建好上述程序安装所需的安装环境 网盘2.jpg图片 网盘3.jpg图片 1.将从官网下载来的源码解压上传到网站根目录。 2.设置好目录权限 runtime目录需要写入权限,如果你使用本地存储,public 目录也需要有写入权限 网盘4.jpg图片 3.URL重写对于Apache服务器,项目目录下的.htaccess已经配置好重写规则,如有需求酌情修改. 对于Nginx服务器,以下是一个可供参考的配置: location / { if (!-e $request_filename) { rewrite ^(.*)$ /index.php?s=/$1 last; break; }} 网盘5.jpg图片 4.完成 后台地址:http://您的域名/Admin 程序会检测你的安装环境是否满足。 网盘6.jpg图片 安装完成: 初始用户名:admin@cloudreve.org 初始密码:admin 网盘7.png图片 后续操作 以下操作不是必须的,但仍推荐你完成这些操作: 修改初始账户密码 到 设置-基础设置 中更改站点URL,如果不更改,程序无法正常接受回调请求 添加Crontab定时任务 :你的域名/Cron 如果你打算使用本地上传策略并且不准备开启外链功能,请将·public/uploads·目录设置为禁止外部访问 如需启用二步验证功能,请依次执行composer require phpgangsta/googleauthenticator:dev-master composer require endroid/qr-code安装二步验证支持库。 博主搭建成品:http://pan.neic.top cloudreve官网 :https://cloudreve.org/ github项目地址: Cloudreve
Cloudreve云盘源码+搭建教程+成品 基于ThinkPHP构建的网盘系统,能够助您以较低成本快速搭建起公私兼备的网盘。 云盘1.jpg图片 目前已经实现的特性: 快速对接多家云存储,支持七牛、又拍云、阿里云OSS、AWS S3、Onedrive、自建远程服务器,当然,还有本地存储 可限制单文件最大大小、MIMEType、文件后缀、用户可用容量 基于Aria2的离线下载 图片、音频、视频、文本、Markdown、Ofiice文档 在线预览 移动端全站响应式布局 文件、目录分享系统,可创建私有分享或公开分享链接 用户个人主页,可查看用户所有分享 多用户系统、用户组支持 初步完善的后台,方便管理 拖拽上传、分片上传、断点续传、下载限速(*实验性功能) 多上传策略,可为不同用户组分配不同策略 用户组基础权限设置、二步验证 WebDAV协议支持 To-do: 重写目录分享和单文件分享页面样式 增加保存其他用户的分享到自己账户(限Pro版) 推出辅助程序,并借此实现: 压缩包解压缩、文件压缩 对接Ondrive、Google Drive,上传模式为先上到自己服务器,然后中转 安装需求: LNMP/AMP With PHP5.6+ curl、fileinfo、gd扩展 Composer 简要安装说明(博主使用的是宝塔面板 ) 1.搭建好上述程序安装所需的安装环境 网盘2.jpg图片 网盘3.jpg图片 1.将从官网下载来的源码解压上传到网站根目录。 2.设置好目录权限 runtime目录需要写入权限,如果你使用本地存储,public 目录也需要有写入权限 网盘4.jpg图片 3.URL重写对于Apache服务器,项目目录下的.htaccess已经配置好重写规则,如有需求酌情修改. 对于Nginx服务器,以下是一个可供参考的配置: location / { if (!-e $request_filename) { rewrite ^(.*)$ /index.php?s=/$1 last; break; }} 网盘5.jpg图片 4.完成 后台地址:http://您的域名/Admin 程序会检测你的安装环境是否满足。 网盘6.jpg图片 安装完成: 初始用户名:admin@cloudreve.org 初始密码:admin 网盘7.png图片 后续操作 以下操作不是必须的,但仍推荐你完成这些操作: 修改初始账户密码 到 设置-基础设置 中更改站点URL,如果不更改,程序无法正常接受回调请求 添加Crontab定时任务 :你的域名/Cron 如果你打算使用本地上传策略并且不准备开启外链功能,请将·public/uploads·目录设置为禁止外部访问 如需启用二步验证功能,请依次执行composer require phpgangsta/googleauthenticator:dev-master composer require endroid/qr-code安装二步验证支持库。 博主搭建成品:http://pan.neic.top cloudreve官网 :https://cloudreve.org/ github项目地址: Cloudreve



![[新]嬴政天下 Adobe CC 2019 全家桶](https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2018/09/25/1537877039.jpg)