搜索到
32
篇与
技术文章
的结果
-
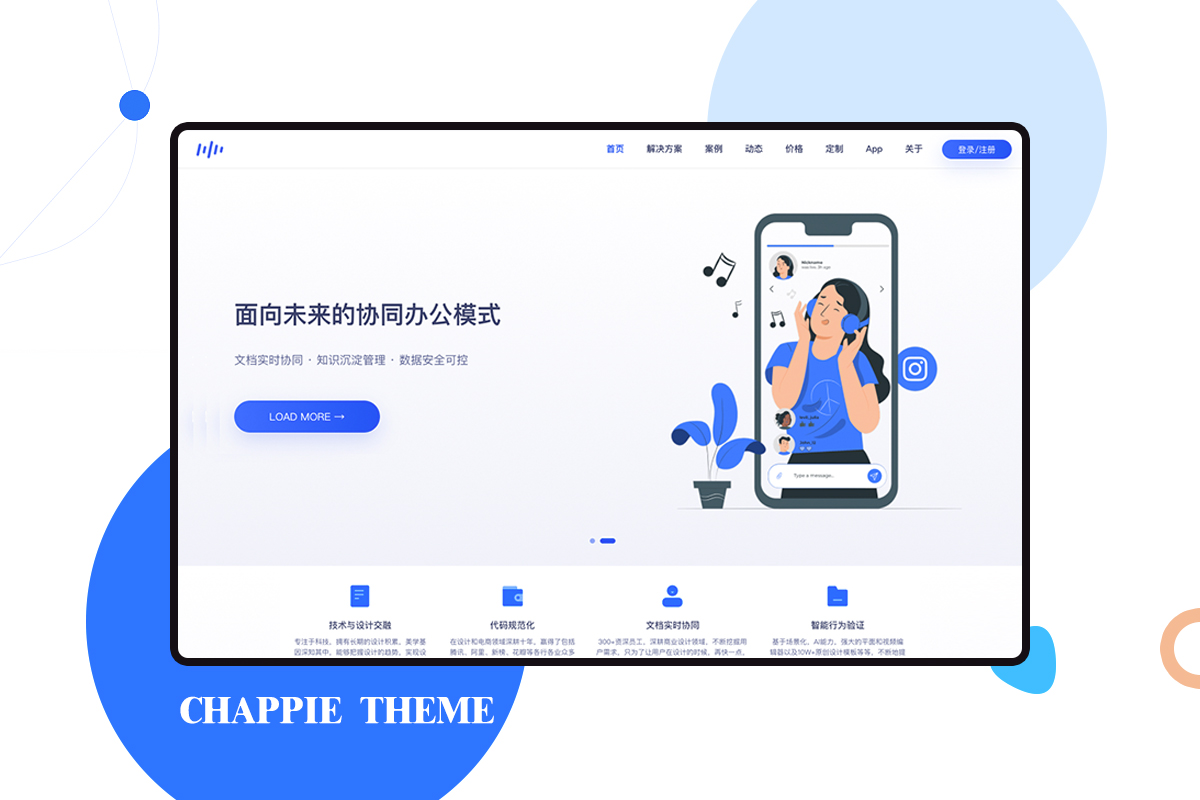
 多骨鱼"Chappie"系列响应式企业官网模板主题 “多骨鱼Chappie”系列主题,是一款流行极简风的轻官网,且支持响应式的模板主题;该主题使用了一些流行插画点缀元素,使的整体界面风格简洁而不失优雅。由于企业类型网站的特殊性,相关产品案例、需求表单、演示方案等展示类型功能,在该套模板中仅做参考演示使用;比如,展示性质的宣传内容:首页、解决方案、产品价格、下载App等栏目。以上罗列出的功能或栏目,可根据自身业务功能进行自定义修改或联系我进行付费定制开发。主题信息:一 核心模块: 1,主页; 2,解决方案; 3,产品案例; 4,企业动态(品牌资讯、活动赛事、行业信息); 5,产品价格; 6,需求定制(自定义表单:收集用户需求或合作意向等); 7,关于企业(企业单页,展示企业信息等); 二,扩展内容: 1,通用文章; 2,搜索; 3,App展示; 4,会员登录、注册; 5,客户评价; 注:主题中提供的演示数据,可以自由移除或更改,您也可以按照演示数据对网站进行参考性管理和维护。预览网址:http://chappie.duoguyu.com.cn/ 移动端PC端{cloud title="多骨鱼"Chappie"系列响应式企业官网模板主题" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2024/07/04/1720073987.zip" password=""/}
多骨鱼"Chappie"系列响应式企业官网模板主题 “多骨鱼Chappie”系列主题,是一款流行极简风的轻官网,且支持响应式的模板主题;该主题使用了一些流行插画点缀元素,使的整体界面风格简洁而不失优雅。由于企业类型网站的特殊性,相关产品案例、需求表单、演示方案等展示类型功能,在该套模板中仅做参考演示使用;比如,展示性质的宣传内容:首页、解决方案、产品价格、下载App等栏目。以上罗列出的功能或栏目,可根据自身业务功能进行自定义修改或联系我进行付费定制开发。主题信息:一 核心模块: 1,主页; 2,解决方案; 3,产品案例; 4,企业动态(品牌资讯、活动赛事、行业信息); 5,产品价格; 6,需求定制(自定义表单:收集用户需求或合作意向等); 7,关于企业(企业单页,展示企业信息等); 二,扩展内容: 1,通用文章; 2,搜索; 3,App展示; 4,会员登录、注册; 5,客户评价; 注:主题中提供的演示数据,可以自由移除或更改,您也可以按照演示数据对网站进行参考性管理和维护。预览网址:http://chappie.duoguyu.com.cn/ 移动端PC端{cloud title="多骨鱼"Chappie"系列响应式企业官网模板主题" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2024/07/04/1720073987.zip" password=""/} -

-
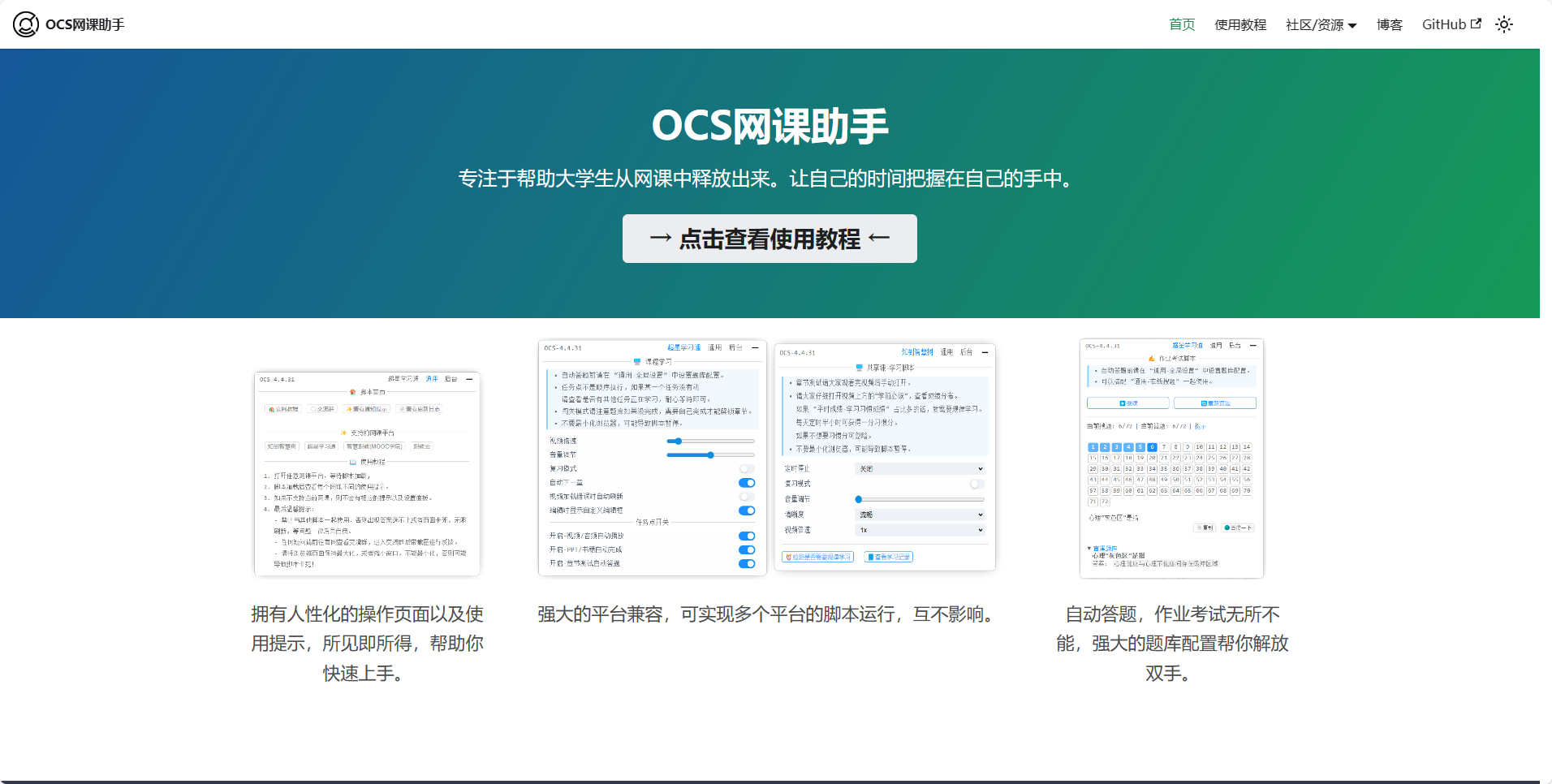
 OCS网课助手 项目背景试想当你上完一天的专业课之后,回到宿舍还要面对无数的网课,一个个视频手动去播放,一页一页去翻阅 PPT。获取多方面的知识并没有错,但这真的代表就要学习上百小时甚至学习时长大于专业课的网课吗?我并不知道正确答案,我只知道如果网课和学业互相兼得,才是双赢。而 OCS 的作用就是让这一过程更加快速便捷,挤出更多的时间在我们的专业课程上面。 OCS网课助手官网历史进程2023/03/06第四代 OCS 上线,三周年庆典~ 全新 OCS 网课脚本以及 OCS 桌面软件(没错又是全新 )2022/05/28`开源项目名称由 online-course-script 改成 ocsjs整体项目由 enncy 账号转移至组织账号 ocsjs2022/02/08第三代 OCS 上线,经过一年的技术沉淀,OCS 迎来了新生,全新的技术栈,全新的软件上线2020/11/25第二代 OCS 上线,首次使用了 vue element-ui 等前端框架,也是首次利用 cdn 加载资源。2020/05/27第一代 OCS 正式发布,简陋的页面,粗糙的代码,不过也是当时为数不多有控制页面的脚本之一。2020/03/06OCS 建立。
OCS网课助手 项目背景试想当你上完一天的专业课之后,回到宿舍还要面对无数的网课,一个个视频手动去播放,一页一页去翻阅 PPT。获取多方面的知识并没有错,但这真的代表就要学习上百小时甚至学习时长大于专业课的网课吗?我并不知道正确答案,我只知道如果网课和学业互相兼得,才是双赢。而 OCS 的作用就是让这一过程更加快速便捷,挤出更多的时间在我们的专业课程上面。 OCS网课助手官网历史进程2023/03/06第四代 OCS 上线,三周年庆典~ 全新 OCS 网课脚本以及 OCS 桌面软件(没错又是全新 )2022/05/28`开源项目名称由 online-course-script 改成 ocsjs整体项目由 enncy 账号转移至组织账号 ocsjs2022/02/08第三代 OCS 上线,经过一年的技术沉淀,OCS 迎来了新生,全新的技术栈,全新的软件上线2020/11/25第二代 OCS 上线,首次使用了 vue element-ui 等前端框架,也是首次利用 cdn 加载资源。2020/05/27第一代 OCS 正式发布,简陋的页面,粗糙的代码,不过也是当时为数不多有控制页面的脚本之一。2020/03/06OCS 建立。 -

-

-
 最新漂亮的二次元风格个人主页HTML源码 介绍:漂亮的二次元风格个人主页HTML源码,整个界面采用二次元动态风格,直接上传服务器压缩包解压就完事了,修改index.html内代码即可,注释写的很全,替换图片在文件夹img。本源码非常适合个人工作室主页原版界面改版介绍:加了登录页面 为客户声联改版改版界面{cloud title="原版" type="lz" url="https://whpx8.lanzoul.com/iaJhQ0l6dsqf" password=""/}{cloud title="原版" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2024/03/31/1711852997.zip" password=""/}{cloud title="改版" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2024/03/31/1711853060.zip" password=""/}
最新漂亮的二次元风格个人主页HTML源码 介绍:漂亮的二次元风格个人主页HTML源码,整个界面采用二次元动态风格,直接上传服务器压缩包解压就完事了,修改index.html内代码即可,注释写的很全,替换图片在文件夹img。本源码非常适合个人工作室主页原版界面改版介绍:加了登录页面 为客户声联改版改版界面{cloud title="原版" type="lz" url="https://whpx8.lanzoul.com/iaJhQ0l6dsqf" password=""/}{cloud title="原版" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2024/03/31/1711852997.zip" password=""/}{cloud title="改版" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2024/03/31/1711853060.zip" password=""/} -

-