搜索到
104
篇与
建站相关
的结果
-
 AI i18n,两行js实现html全自动翻译 交给AI,无需改动页面、无语言配置文件、无API Key、对SEO友好!特性说明使用极其简单。 直接加入几行 JavaScript 代码即可让其拥有上百种语言切换能力。不增加工作量。 无需改造页面本身植入大量垃圾代码变得臃肿,也不需要配置各种语种的语言文件,因为它会直接扫描你的DOM自动识别并翻译显示,它不需要你到某某网站登录去申请什么key,它是开源开放的,拿来就能用。极其灵活扩展。 您可指定它只翻译某些指定区域的元素、自定义切换语言方式及美化、某些id、class、tag不被翻译、自定义翻译术语 ...... 只要你想的,它都能做到。做不到的,你找我我来让它做到!自动切换语种。 自动根据用户的语言喜好及所在的国家切换到这个语种进行浏览极速翻译能力。 内置三层缓存、预加载机制,毫秒级瞬间翻译的能力。它并不是你理解的大模型蜗牛似的逐个字往外出的那样永久开源免费。 采用MIT开源协议,您可永久免费使用。另外你可以用它来做某些系统的三方插件直接售卖盈利、或者你是建站公司用它来做为一项高级功能盈利,我们都是完全认可并支持的,并不需要给我们任何费用!搜索引擎友好。 完全不影响你本身网站搜索引擎的收录。爬虫所爬取的网页源代码,它不会对其进行任何改动,你可完全放心。另外我们还有高级版本让你翻译之后的页面也能被搜索引擎收录支持私有部署。 在某些政府机关及大集团内部项目中,对数据隐私及安全保密有强要求场景、或者完全不通外网的场景,可以自行私有部署翻译API服务全球网络节点。美洲、亚洲、欧洲 ... 都有网络节点,它能自动适配最快节点,每间隔1分钟自动获取一次延迟最小的节点进行接入使用,使全球范围使用都可高效稳定。HTML整体翻译。提供开放API接口,传入html文件(html源代码)及要翻译为的语言即可拿到翻译后的html源码。完美支持识别各种复杂及不规范html代码, 支持翻译前的微调,比如不翻译某个区域、图片翻译、js语法操作html文件中的元素进行增删改等。源站翻译及域名分发。将您现有的网站,翻译成全新的小语种网站,小语种网站可以分别绑定域名并支持搜索引擎收录和排名。而您的源站无需任何改动。也就是你可以将你朋友的网站,翻译为小语种网站,绑定上自己的域名,提供对外访问。而你无需向你朋友取得任何的如账号等相关权限浏览器翻译插件。提供整体的浏览器翻译插件的全套方案,您如果是开发者,完全可以拿去将界面美化包装一下,而后直接提交应用市场进行售卖盈利微调指令它有极其丰富的扩展指令,让你可以对它进行各种精准控制,满足各种难缠客户的各种脑洞要求。(如果满足不了,可提出来,我们加)切换语言select选择框的自定义设置,设置切换语言选择框位置、CSS美化、是否出现、显示的语种、触发后的自定义、以及重写等。设置默认翻译为什么语种进行显示,用户第一次打开时,默认以什么语种显示。自定义翻译术语,如果你感觉某些翻译不太符合你的预期,可进行针对性的定义某些词或句子的翻译结果,进行自定义术语库翻译完后自动触发执行,当翻译完成后会自动触发执行您的某个方法,以便您来做自定义扩展。指定翻译服务接口,如果你不想用我们开源免费的翻译服务接口,使用您自己私有部署的、或者您自己二次开发对接的某个翻译服务,可通过此来指定自己的翻译接口。监控页面动态渲染的文本进行自动翻译,如果页面用 JavaScript 的地方比较多,内容都是随时用JS来控制显示的,比如 VUE、React 等框架做的应用,它可以实时监控DOM中文字的变动,当发生变动后立即识别并进行翻译。设置本地语种(当前网页的语种),手动指定当前页面的语言。如果不设置,它会自动识别当前网页的文本,取当前网页文本中,出现频率最高的语种为默认语种。自动切换为用户所使用的语种,用户第一次打开网页时,自动判断当前用户所使用的语种、以及所在的国家,来自动进行切换为这个语种。主动进行语言切换,开放一个方法提供程序调用,只需传入翻译的目标语言,即可快速切换到指定语种只翻译指定的元素,指定要翻译的元素的集合,可传入一个或多个元素。如果不设置此,默认翻译整个网页。翻译时忽略指定的id,翻译时追加上自己想忽略不进行翻译的id的值,凡是在这里面的,都不进行翻译,也就是当前元素以及其子元素都不会被翻译。翻译时忽略指定的class属性,翻译时追加上自己想忽略不进行翻译的class标签,凡是在这里面的,都不进行翻译,也就是当前元素以及其子元素都不会被翻译。翻译时忽略指定的tag标签,翻译时追加上自己想忽略不进行翻译的tag标签,凡是在这里面的,都不进行翻译,也就是当前元素以及其子元素都不会被翻译。翻译时忽略指定的文字不翻译,翻译时追加上自己想忽略不进行翻译的文字(支持配置字符串和正则表达式),凡是在这里面的,都不进行翻译。对网页中图片进行翻译,在进行翻译时,对其中的图片也会一起进行翻译。鼠标划词翻译,鼠标在网页中选中一段文字,会自动出现对应翻译后的文本获取当前显示的是什么语种,如果用户切换为英语进行浏览,那么这个方法将返回翻译的目标语种。根据URL传参控制以何种语种显示,设置可以根据当前访问url的某个get参数来控制使用哪种语言显示。离线翻译及自动生成配置,其实它也就是传统 i18n 的能力,有语言配置文件提供翻译结果。手动调用接口进行翻译操作,通过JavaScript调用一个方法,传入翻译文本进行翻译,并获得翻译结果元素的内容整体翻译能力配置,对node节点的文本拿来进行整体翻译处理,而不再拆分具体语种,提高翻译语句阅读通顺程度翻译接口响应捕获处理,对翻译API接口的响应进行捕获,进行一些自定义扩展清除历史翻译语种的缓存,清除掉你上个页面所记忆的翻译语种,从而达到切换页面时不会按照上个页面翻译语种自动进行翻译的目的。网页ajax请求触发自动翻译,监听当前网页中所有的ajax请求,当请求结束后,自动触发翻译设置只对指定语种进行翻译,翻译时只会翻译在这里设置的语种,未在里面的语种将不会被翻译。识别字符串语种及分析,对字符串进行分析,识别出都有哪些语种,每个语种的字符是什么、每个语种包含的字符数是多少重写一级缓存(浏览器缓存),你如果不想使用默认的 localStorage 的缓存,您完全可以对其重写,设置自己想使用的缓存方式设置使用的翻译服务 translate.service.use,目前有自有的服务器提供翻译API方式、无自己服务器API的方式两种。启用企业级稳定翻译,独立于开源版本的翻译通道之外,仅对少数用户开放,提供企业级的稳定、高速、以及更多网络分发节点。增加对指定标签的属性进行翻译,可以增加对指定html标签的某个或某些属性进行翻译。比如element、vue 等框架,有些自定义的标签属性,想让其也正常翻译本地语种也进行强制翻译,切换为中文时,即使本地语种设置的是中文,网页中只要不是中文的元素,都会被翻译为要显示的语种自定义通过翻译API进行时的监听事件,当通过翻译API进行文本翻译时的整个过程进行监听,做一些自定义处理,比如翻译API请求前要做些什么、请求翻译API完成并在DOM渲染完毕后触发些什么。启用翻译中的遮罩层,在进行通过翻译API进行翻译时,相关元素上面显示一层加载中的动画效果,让用户知道这段文本正在进行处理中对JS对象及代码进行翻译,可对JavaScript 对象、以及 JavaScript 代码进行翻译。网络请求自定义附加参数,追加上一些自定义的参数传递到后端翻译服务。主要用于定制扩展使用。网络请求数据拦截并翻译,当用户触发网络请求时,它可以针对ajax、fetch请求中的某个参数,进行拦截,并进行翻译,将翻译后的文本赋予这个参数,然后再放开请求。翻译排队执行,避免接入时的异常设置,导致非常频繁的去执行扫描及翻译的情况。在线体验http://res.zvo.cn/translate/demo.html测试效果快速使用在网页最末尾, </html> 之前,加入以下代码,一般在页面的最底部就出现了选择语言的 select 切换标签。 其实就这么简单:<script src="https://cdn.staticfile.net/translate.js/3.16.0/translate.js"></script> <script> translate.language.setLocal('chinese_simplified'); //设置本地语种(当前网页的语种)。如果不设置,默认自动识别当前网页显示文字的语种。 可填写如 'english'、'chinese_simplified' 等 translate.service.use('client.edge'); //设置机器翻译服务通道,相关说明参考 http://translate.zvo.cn/43086.html translate.execute();//完成翻译初始化,进行翻译 </script>使用示例在浏览器使用普通网站中点击某个语言进行切换 如下图所示,网站中的某个位置要有几种语言切换<!-- 增加某种语言切换的按钮。注意 ul上加了一个 class="ignore" 代表这块代码不会被翻译到 --> <ul class="ignore"> <li><a href="javascript:translate.changeLanguage('english');">English</a></li>| <li><a href="javascript:translate.changeLanguage('chinese_simplified');">简体中文</a></li>| <li><a href="javascript:translate.changeLanguage('chinese_traditional');">繁體中文</a></li> </ul> <!-- 引入多语言切换的js --> <script src="https://cdn.staticfile.net/translate.js/3.16.0/translate.js"></script> <script> translate.selectLanguageTag.show = false; //不出现的select的选择语言 translate.service.use('client.edge'); //设置翻译服务通道 translate.execute(); </script> 开源地址:https://gitee.com/mail_osc/translate#https://gitee.com/link?target=https%3A%2F%2Ftranslate.zvo.cn%2F4041.html
AI i18n,两行js实现html全自动翻译 交给AI,无需改动页面、无语言配置文件、无API Key、对SEO友好!特性说明使用极其简单。 直接加入几行 JavaScript 代码即可让其拥有上百种语言切换能力。不增加工作量。 无需改造页面本身植入大量垃圾代码变得臃肿,也不需要配置各种语种的语言文件,因为它会直接扫描你的DOM自动识别并翻译显示,它不需要你到某某网站登录去申请什么key,它是开源开放的,拿来就能用。极其灵活扩展。 您可指定它只翻译某些指定区域的元素、自定义切换语言方式及美化、某些id、class、tag不被翻译、自定义翻译术语 ...... 只要你想的,它都能做到。做不到的,你找我我来让它做到!自动切换语种。 自动根据用户的语言喜好及所在的国家切换到这个语种进行浏览极速翻译能力。 内置三层缓存、预加载机制,毫秒级瞬间翻译的能力。它并不是你理解的大模型蜗牛似的逐个字往外出的那样永久开源免费。 采用MIT开源协议,您可永久免费使用。另外你可以用它来做某些系统的三方插件直接售卖盈利、或者你是建站公司用它来做为一项高级功能盈利,我们都是完全认可并支持的,并不需要给我们任何费用!搜索引擎友好。 完全不影响你本身网站搜索引擎的收录。爬虫所爬取的网页源代码,它不会对其进行任何改动,你可完全放心。另外我们还有高级版本让你翻译之后的页面也能被搜索引擎收录支持私有部署。 在某些政府机关及大集团内部项目中,对数据隐私及安全保密有强要求场景、或者完全不通外网的场景,可以自行私有部署翻译API服务全球网络节点。美洲、亚洲、欧洲 ... 都有网络节点,它能自动适配最快节点,每间隔1分钟自动获取一次延迟最小的节点进行接入使用,使全球范围使用都可高效稳定。HTML整体翻译。提供开放API接口,传入html文件(html源代码)及要翻译为的语言即可拿到翻译后的html源码。完美支持识别各种复杂及不规范html代码, 支持翻译前的微调,比如不翻译某个区域、图片翻译、js语法操作html文件中的元素进行增删改等。源站翻译及域名分发。将您现有的网站,翻译成全新的小语种网站,小语种网站可以分别绑定域名并支持搜索引擎收录和排名。而您的源站无需任何改动。也就是你可以将你朋友的网站,翻译为小语种网站,绑定上自己的域名,提供对外访问。而你无需向你朋友取得任何的如账号等相关权限浏览器翻译插件。提供整体的浏览器翻译插件的全套方案,您如果是开发者,完全可以拿去将界面美化包装一下,而后直接提交应用市场进行售卖盈利微调指令它有极其丰富的扩展指令,让你可以对它进行各种精准控制,满足各种难缠客户的各种脑洞要求。(如果满足不了,可提出来,我们加)切换语言select选择框的自定义设置,设置切换语言选择框位置、CSS美化、是否出现、显示的语种、触发后的自定义、以及重写等。设置默认翻译为什么语种进行显示,用户第一次打开时,默认以什么语种显示。自定义翻译术语,如果你感觉某些翻译不太符合你的预期,可进行针对性的定义某些词或句子的翻译结果,进行自定义术语库翻译完后自动触发执行,当翻译完成后会自动触发执行您的某个方法,以便您来做自定义扩展。指定翻译服务接口,如果你不想用我们开源免费的翻译服务接口,使用您自己私有部署的、或者您自己二次开发对接的某个翻译服务,可通过此来指定自己的翻译接口。监控页面动态渲染的文本进行自动翻译,如果页面用 JavaScript 的地方比较多,内容都是随时用JS来控制显示的,比如 VUE、React 等框架做的应用,它可以实时监控DOM中文字的变动,当发生变动后立即识别并进行翻译。设置本地语种(当前网页的语种),手动指定当前页面的语言。如果不设置,它会自动识别当前网页的文本,取当前网页文本中,出现频率最高的语种为默认语种。自动切换为用户所使用的语种,用户第一次打开网页时,自动判断当前用户所使用的语种、以及所在的国家,来自动进行切换为这个语种。主动进行语言切换,开放一个方法提供程序调用,只需传入翻译的目标语言,即可快速切换到指定语种只翻译指定的元素,指定要翻译的元素的集合,可传入一个或多个元素。如果不设置此,默认翻译整个网页。翻译时忽略指定的id,翻译时追加上自己想忽略不进行翻译的id的值,凡是在这里面的,都不进行翻译,也就是当前元素以及其子元素都不会被翻译。翻译时忽略指定的class属性,翻译时追加上自己想忽略不进行翻译的class标签,凡是在这里面的,都不进行翻译,也就是当前元素以及其子元素都不会被翻译。翻译时忽略指定的tag标签,翻译时追加上自己想忽略不进行翻译的tag标签,凡是在这里面的,都不进行翻译,也就是当前元素以及其子元素都不会被翻译。翻译时忽略指定的文字不翻译,翻译时追加上自己想忽略不进行翻译的文字(支持配置字符串和正则表达式),凡是在这里面的,都不进行翻译。对网页中图片进行翻译,在进行翻译时,对其中的图片也会一起进行翻译。鼠标划词翻译,鼠标在网页中选中一段文字,会自动出现对应翻译后的文本获取当前显示的是什么语种,如果用户切换为英语进行浏览,那么这个方法将返回翻译的目标语种。根据URL传参控制以何种语种显示,设置可以根据当前访问url的某个get参数来控制使用哪种语言显示。离线翻译及自动生成配置,其实它也就是传统 i18n 的能力,有语言配置文件提供翻译结果。手动调用接口进行翻译操作,通过JavaScript调用一个方法,传入翻译文本进行翻译,并获得翻译结果元素的内容整体翻译能力配置,对node节点的文本拿来进行整体翻译处理,而不再拆分具体语种,提高翻译语句阅读通顺程度翻译接口响应捕获处理,对翻译API接口的响应进行捕获,进行一些自定义扩展清除历史翻译语种的缓存,清除掉你上个页面所记忆的翻译语种,从而达到切换页面时不会按照上个页面翻译语种自动进行翻译的目的。网页ajax请求触发自动翻译,监听当前网页中所有的ajax请求,当请求结束后,自动触发翻译设置只对指定语种进行翻译,翻译时只会翻译在这里设置的语种,未在里面的语种将不会被翻译。识别字符串语种及分析,对字符串进行分析,识别出都有哪些语种,每个语种的字符是什么、每个语种包含的字符数是多少重写一级缓存(浏览器缓存),你如果不想使用默认的 localStorage 的缓存,您完全可以对其重写,设置自己想使用的缓存方式设置使用的翻译服务 translate.service.use,目前有自有的服务器提供翻译API方式、无自己服务器API的方式两种。启用企业级稳定翻译,独立于开源版本的翻译通道之外,仅对少数用户开放,提供企业级的稳定、高速、以及更多网络分发节点。增加对指定标签的属性进行翻译,可以增加对指定html标签的某个或某些属性进行翻译。比如element、vue 等框架,有些自定义的标签属性,想让其也正常翻译本地语种也进行强制翻译,切换为中文时,即使本地语种设置的是中文,网页中只要不是中文的元素,都会被翻译为要显示的语种自定义通过翻译API进行时的监听事件,当通过翻译API进行文本翻译时的整个过程进行监听,做一些自定义处理,比如翻译API请求前要做些什么、请求翻译API完成并在DOM渲染完毕后触发些什么。启用翻译中的遮罩层,在进行通过翻译API进行翻译时,相关元素上面显示一层加载中的动画效果,让用户知道这段文本正在进行处理中对JS对象及代码进行翻译,可对JavaScript 对象、以及 JavaScript 代码进行翻译。网络请求自定义附加参数,追加上一些自定义的参数传递到后端翻译服务。主要用于定制扩展使用。网络请求数据拦截并翻译,当用户触发网络请求时,它可以针对ajax、fetch请求中的某个参数,进行拦截,并进行翻译,将翻译后的文本赋予这个参数,然后再放开请求。翻译排队执行,避免接入时的异常设置,导致非常频繁的去执行扫描及翻译的情况。在线体验http://res.zvo.cn/translate/demo.html测试效果快速使用在网页最末尾, </html> 之前,加入以下代码,一般在页面的最底部就出现了选择语言的 select 切换标签。 其实就这么简单:<script src="https://cdn.staticfile.net/translate.js/3.16.0/translate.js"></script> <script> translate.language.setLocal('chinese_simplified'); //设置本地语种(当前网页的语种)。如果不设置,默认自动识别当前网页显示文字的语种。 可填写如 'english'、'chinese_simplified' 等 translate.service.use('client.edge'); //设置机器翻译服务通道,相关说明参考 http://translate.zvo.cn/43086.html translate.execute();//完成翻译初始化,进行翻译 </script>使用示例在浏览器使用普通网站中点击某个语言进行切换 如下图所示,网站中的某个位置要有几种语言切换<!-- 增加某种语言切换的按钮。注意 ul上加了一个 class="ignore" 代表这块代码不会被翻译到 --> <ul class="ignore"> <li><a href="javascript:translate.changeLanguage('english');">English</a></li>| <li><a href="javascript:translate.changeLanguage('chinese_simplified');">简体中文</a></li>| <li><a href="javascript:translate.changeLanguage('chinese_traditional');">繁體中文</a></li> </ul> <!-- 引入多语言切换的js --> <script src="https://cdn.staticfile.net/translate.js/3.16.0/translate.js"></script> <script> translate.selectLanguageTag.show = false; //不出现的select的选择语言 translate.service.use('client.edge'); //设置翻译服务通道 translate.execute(); </script> 开源地址:https://gitee.com/mail_osc/translate#https://gitee.com/link?target=https%3A%2F%2Ftranslate.zvo.cn%2F4041.html -
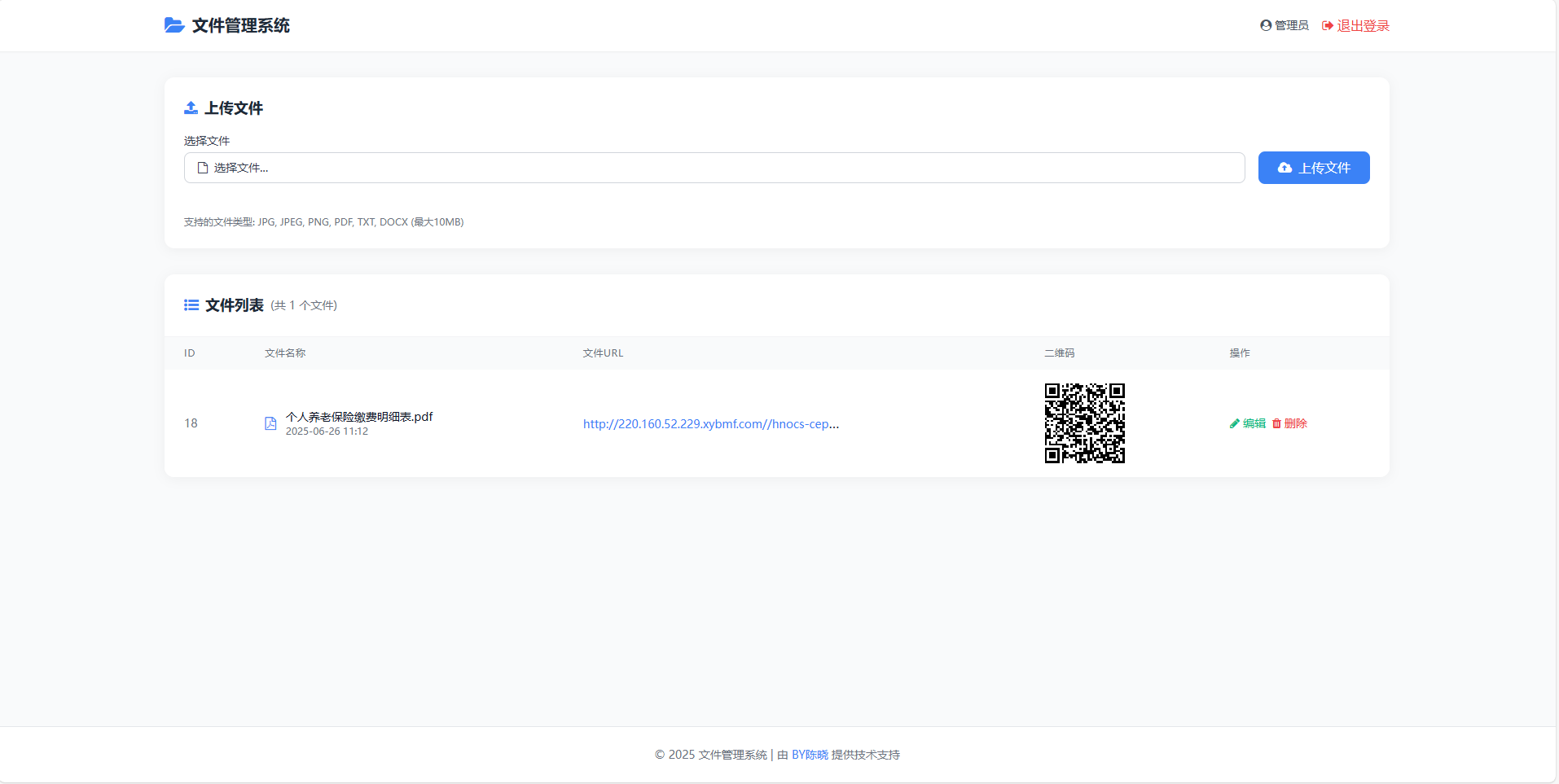
 文件管理系统(适用于pdf文件类证书) 文件管理系统包含以下功能:管理员登录 / 退出用户名:admin密码:password登录后才能访问系统文件上传支持上传多种文件类型文件会保存到 uploads 目录自动生成唯一文件名避免冲突文件列表显示文件名称、URL 和二维码二维码链接到文件 URL提供编辑和删除功能文件管理可以编辑文件名称可以删除文件(同时删除服务器上的物理文件)使用说明:创建数据库并导入 database.sql 中的表结构修改 config.php 中的数据库连接信息将所有文件上传到 Web 服务器通过浏览器访问 login.php 开始使用注意:请确保 uploads 目录有写入权限生产环境中应修改管理员密码可根据需要调整允许上传的文件类型和大小限制管理员账户的默认密码在代码中被设置为 password,用户名为 admin。// login.php if ($_SERVER["REQUEST_METHOD"] == "POST") { $username = $_POST["username"]; $password = $_POST["password"]; // 验证用户名和密码 if ($username == "admin" && $password == "password") { $_SESSION["admin"] = $username; header("Location: index.php"); exit(); } else { $error = "用户名或密码错误"; } }{cloud title="博客下载" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2025/06/26/1750909796.zip" password=""/}
文件管理系统(适用于pdf文件类证书) 文件管理系统包含以下功能:管理员登录 / 退出用户名:admin密码:password登录后才能访问系统文件上传支持上传多种文件类型文件会保存到 uploads 目录自动生成唯一文件名避免冲突文件列表显示文件名称、URL 和二维码二维码链接到文件 URL提供编辑和删除功能文件管理可以编辑文件名称可以删除文件(同时删除服务器上的物理文件)使用说明:创建数据库并导入 database.sql 中的表结构修改 config.php 中的数据库连接信息将所有文件上传到 Web 服务器通过浏览器访问 login.php 开始使用注意:请确保 uploads 目录有写入权限生产环境中应修改管理员密码可根据需要调整允许上传的文件类型和大小限制管理员账户的默认密码在代码中被设置为 password,用户名为 admin。// login.php if ($_SERVER["REQUEST_METHOD"] == "POST") { $username = $_POST["username"]; $password = $_POST["password"]; // 验证用户名和密码 if ($username == "admin" && $password == "password") { $_SESSION["admin"] = $username; header("Location: index.php"); exit(); } else { $error = "用户名或密码错误"; } }{cloud title="博客下载" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2025/06/26/1750909796.zip" password=""/} -
 全新UI个人简洁网址导航源码 带后台 这是一款全新UI的AI网址导航系统源码,基于ThinkPHP 6.1框架开发,具备多项实用功能和现代设计特点。以下是该系统的详细介绍:技术架构开发框架:基于ThinkPHP 6.1,一个成熟的PHP框架,支持MVC架构,便于业务逻辑、数据和用户界面的分离,提高开发效率和代码管理能力。UI设计:采用全新UI设计,界面简洁美观,用户体验友好。用户能够轻松找到所需网站,操作直观。核心功能个性化导航颜色设置:后台支持自由设置导航颜色,用户可根据喜好选择配色方案。网址管理:提供灵活的管理模块,支持快速添加、编辑和删除网址信息。分类与排序:具备灵活的分类和排序功能,用户可根据个性化需求自定义设置。AI智能推荐:通过AI算法分析用户的上网行为和偏好,智能推荐相关网站,提高导航效率。自定义标签:支持用户自定义分类和标签,便于对网站进行整理和管理。安全与扩展性安全性:系统采用安全的开发和部署策略,保护用户的个人信息和浏览记录。扩展性:系统具有良好的扩展性和灵活性,支持二次开发和定制,可根据实际需求添加更多功能和模块,如新增导航分类或扩展用户管理功能。搭建与部署环境要求:支持Linux环境运行。部署步骤:准备服务器并绑定域名。上传源码并解压。导入数据库文件。修改配置文件中的数据库信息。访问后台,账号密码为 admin/123456。优势特点用户友好:简洁的界面设计和直观的操作流程,让用户能够快速上手。高效管理:强大的管理功能使得导航网站的维护和更新变得简单高效。智能推荐:AI算法支持的个性化推荐,提升用户体验。灵活扩展:系统具备良好的扩展性,支持开发者根据需求进行二次开发。
全新UI个人简洁网址导航源码 带后台 这是一款全新UI的AI网址导航系统源码,基于ThinkPHP 6.1框架开发,具备多项实用功能和现代设计特点。以下是该系统的详细介绍:技术架构开发框架:基于ThinkPHP 6.1,一个成熟的PHP框架,支持MVC架构,便于业务逻辑、数据和用户界面的分离,提高开发效率和代码管理能力。UI设计:采用全新UI设计,界面简洁美观,用户体验友好。用户能够轻松找到所需网站,操作直观。核心功能个性化导航颜色设置:后台支持自由设置导航颜色,用户可根据喜好选择配色方案。网址管理:提供灵活的管理模块,支持快速添加、编辑和删除网址信息。分类与排序:具备灵活的分类和排序功能,用户可根据个性化需求自定义设置。AI智能推荐:通过AI算法分析用户的上网行为和偏好,智能推荐相关网站,提高导航效率。自定义标签:支持用户自定义分类和标签,便于对网站进行整理和管理。安全与扩展性安全性:系统采用安全的开发和部署策略,保护用户的个人信息和浏览记录。扩展性:系统具有良好的扩展性和灵活性,支持二次开发和定制,可根据实际需求添加更多功能和模块,如新增导航分类或扩展用户管理功能。搭建与部署环境要求:支持Linux环境运行。部署步骤:准备服务器并绑定域名。上传源码并解压。导入数据库文件。修改配置文件中的数据库信息。访问后台,账号密码为 admin/123456。优势特点用户友好:简洁的界面设计和直观的操作流程,让用户能够快速上手。高效管理:强大的管理功能使得导航网站的维护和更新变得简单高效。智能推荐:AI算法支持的个性化推荐,提升用户体验。灵活扩展:系统具备良好的扩展性,支持开发者根据需求进行二次开发。 -
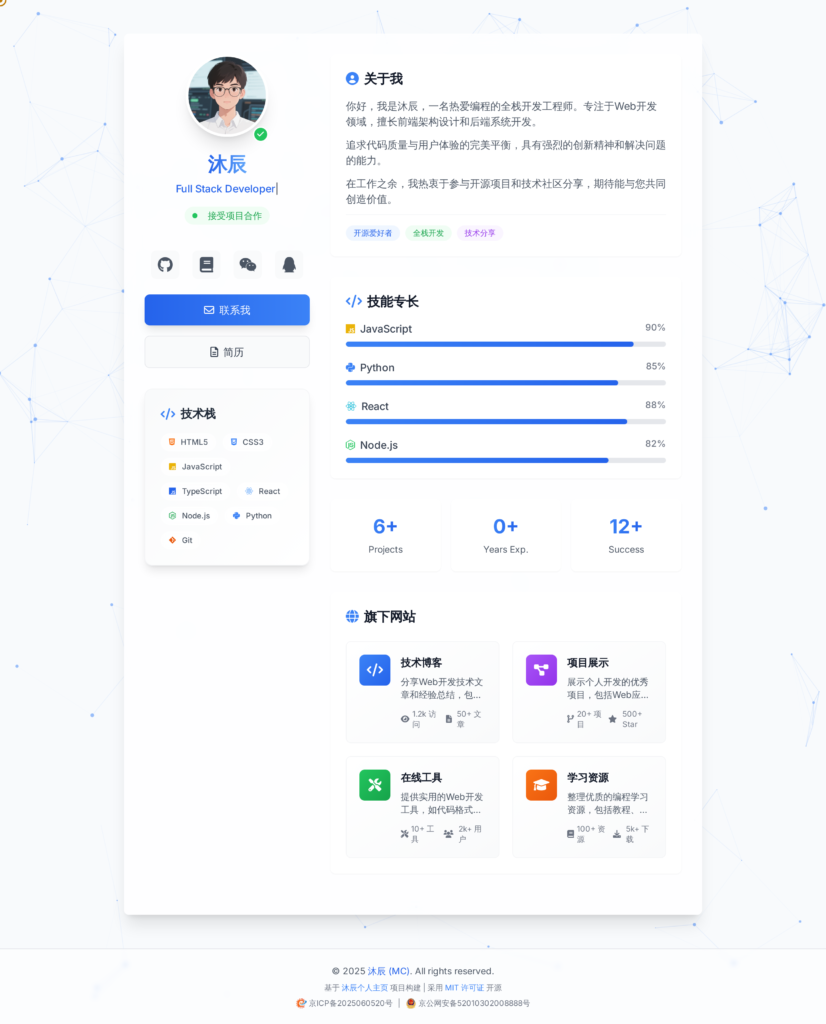
 沐辰个人主页 | 开源项目分享 技术特色 核心技术栈Tailwind CSS - 原子化CSS框架,快速构建现代界面JavaScript ES6+ - 现代JavaScript,实现丰富交互Particles.js - 动态粒子背景效果Typed.js - 流畅的打字机动画 特色功能粒子背景动画 打字机文字效果 3D卡片悬停效果 社交媒体链接集成 微信二维码弹窗 返回顶部按钮 404错误页面PWA支持 快速上手第一步:获取项目GitHub(推荐)git clone https://github.com/mcwlgzs/mc-homepage.gitGitee(国内用户)git clone https://gitee.com/Mcwlgzs/mc-homepage.git直接下载 也可以直接在GitHub/Gitee页面下载ZIP文件项目地址:GitHub: https://github.com/mcwlgzs/mc-homepageGitee: https://gitee.com/Mcwlgzs/mc-homepage
沐辰个人主页 | 开源项目分享 技术特色 核心技术栈Tailwind CSS - 原子化CSS框架,快速构建现代界面JavaScript ES6+ - 现代JavaScript,实现丰富交互Particles.js - 动态粒子背景效果Typed.js - 流畅的打字机动画 特色功能粒子背景动画 打字机文字效果 3D卡片悬停效果 社交媒体链接集成 微信二维码弹窗 返回顶部按钮 404错误页面PWA支持 快速上手第一步:获取项目GitHub(推荐)git clone https://github.com/mcwlgzs/mc-homepage.gitGitee(国内用户)git clone https://gitee.com/Mcwlgzs/mc-homepage.git直接下载 也可以直接在GitHub/Gitee页面下载ZIP文件项目地址:GitHub: https://github.com/mcwlgzs/mc-homepageGitee: https://gitee.com/Mcwlgzs/mc-homepage -
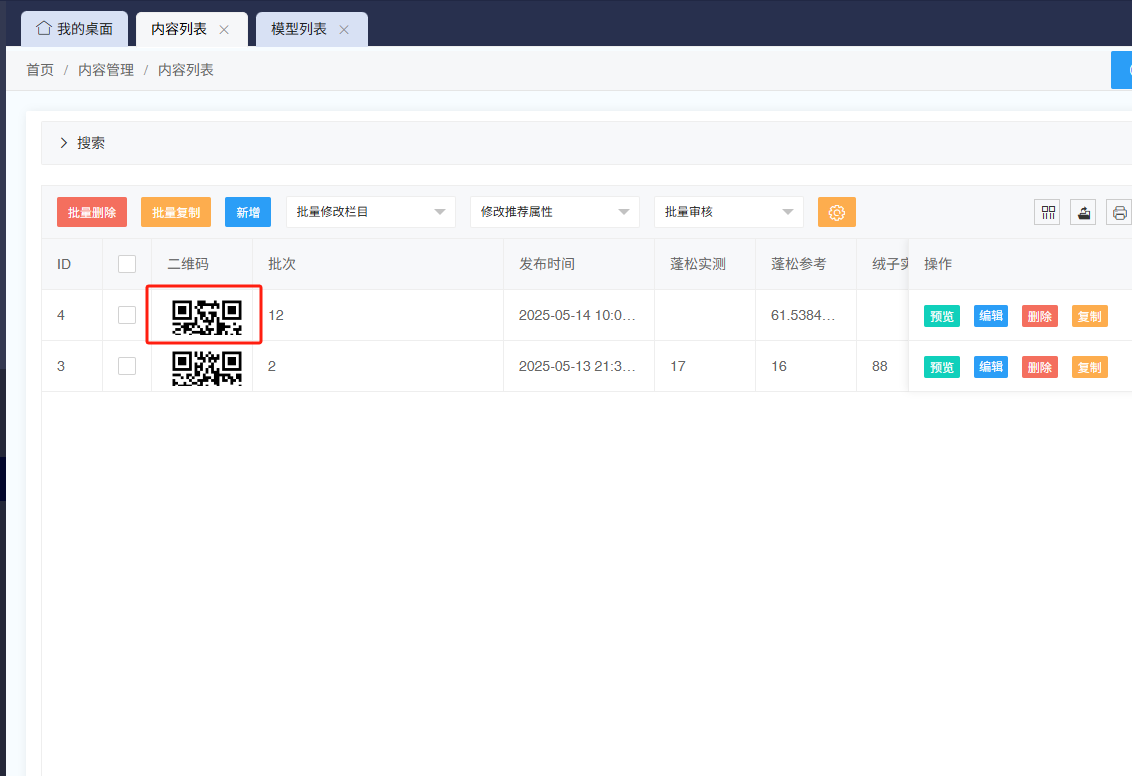
 极致cms后台文章列表添加文章详情页二维码 实现效果和缩略图一样可以点击放大实现逻辑修改/app/admin/t/tpl目录下文章列表前端文件article-list.html表头处添加一列//添加一个二维码图片qrcode_url ,{field: 'qrcode_url', title: '二维码', width:100,templet: function(d){ return ' <img src="'+ d.qrcode_url +'" ' + ' data-src="'+ d.qrcode_url +'">'; // 存储大图地址 }}修改/app/admin/c目录下ArticleController.php文章控制器添加一个字段//添加一个二维码qrcode_url $v['qrcode_url'] = get_domain().'/common/qrcode?data='.gourl($v,$v['htmlurl']); ' class="hover-preview" ' + // 添加悬停类名 ' style="width:80px;height:80px;cursor:pointer;" ' + ' data-src="'+ d.qrcode_url +'">'; // 存储大图地址
极致cms后台文章列表添加文章详情页二维码 实现效果和缩略图一样可以点击放大实现逻辑修改/app/admin/t/tpl目录下文章列表前端文件article-list.html表头处添加一列//添加一个二维码图片qrcode_url ,{field: 'qrcode_url', title: '二维码', width:100,templet: function(d){ return ' <img src="'+ d.qrcode_url +'" ' + ' data-src="'+ d.qrcode_url +'">'; // 存储大图地址 }}修改/app/admin/c目录下ArticleController.php文章控制器添加一个字段//添加一个二维码qrcode_url $v['qrcode_url'] = get_domain().'/common/qrcode?data='.gourl($v,$v['htmlurl']); ' class="hover-preview" ' + // 添加悬停类名 ' style="width:80px;height:80px;cursor:pointer;" ' + ' data-src="'+ d.qrcode_url +'">'; // 存储大图地址 -
 HTML域名授权打开源码 HTML域名授权打开源码配合JS加密使用吧授权js加密起来 :https://y.js.cn/<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>域名验证示例</title> <style> #authorizedContent, #unauthorizedContent { display: none; } </style> </head> <body> <div id="authorizedContent"> <h1>欢迎访问!</h1> <p>您已获得授权访问此页面。</p> </div> <div id="unauthorizedContent"> <h1>错误:程序未授权</h1> <p>您当前访问的域名未获得授权。</p> </div> <script> // 指定授权域名 var allowedDomains = ["example.com", "www.example.com"]; // 获取当前域名 var currentDomain = window.location.hostname; // 检查当前域名是否在授权列表中 if (allowedDomains.includes(currentDomain)) { document.getElementById('authorizedContent').style.display = 'block'; } else { document.getElementById('unauthorizedContent').style.display = 'block'; } </script> </body> </html>
HTML域名授权打开源码 HTML域名授权打开源码配合JS加密使用吧授权js加密起来 :https://y.js.cn/<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>域名验证示例</title> <style> #authorizedContent, #unauthorizedContent { display: none; } </style> </head> <body> <div id="authorizedContent"> <h1>欢迎访问!</h1> <p>您已获得授权访问此页面。</p> </div> <div id="unauthorizedContent"> <h1>错误:程序未授权</h1> <p>您当前访问的域名未获得授权。</p> </div> <script> // 指定授权域名 var allowedDomains = ["example.com", "www.example.com"]; // 获取当前域名 var currentDomain = window.location.hostname; // 检查当前域名是否在授权列表中 if (allowedDomains.includes(currentDomain)) { document.getElementById('authorizedContent').style.display = 'block'; } else { document.getElementById('unauthorizedContent').style.display = 'block'; } </script> </body> </html> -

-
 极致cms实现用loop标签输出发布时间大于5分钟的文章列表 要使用loop标签输出发布时间大于5分钟的文章列表,您需要结合使用loop标签的day参数和时间差计算。以下是一个示例代码,展示了如何实现这一功能:{loop table="article" day="5" isshow="1" as="v"} <!-- 判断文章发布时间是否大于5分钟 --> {if($v['addtime'] < strtotime('-5 minutes'))} <div class="article"> <h2><a href="{$v['url']}">{$v['title']}</a></h2> <p>发布时间:{fun date('Y-m-d H:i:s', $v['addtime'])}</p> </div> {/if} {/loop}解释:{loop table="article" day="5" isshow="1" as="v"}:table="article":指定查询的表为article。day="5":指定查询最近5天的数据。isshow="1":指定只查询显示的文章。as="v":指定循环变量的名称为v。{if($v['addtime'] < strtotime('-5 minutes'))}:strtotime('-5 minutes'):获取当前时间减去5分钟的时间戳。$v['addtime'] < strtotime('-5 minutes'):判断文章的发布时间是否早于当前时间减去5分钟。输出文章信息:如果文章的发布时间大于5分钟,则输出文章的标题和发布时间。注意事项:确保addtime字段存储的是时间戳格式。strtotime('-5 minutes')计算的是当前时间减去5分钟的时间戳,您可以根据需要调整时间差。通过这种方式,您可以实现输出发布时间大于5分钟的文章列表。
极致cms实现用loop标签输出发布时间大于5分钟的文章列表 要使用loop标签输出发布时间大于5分钟的文章列表,您需要结合使用loop标签的day参数和时间差计算。以下是一个示例代码,展示了如何实现这一功能:{loop table="article" day="5" isshow="1" as="v"} <!-- 判断文章发布时间是否大于5分钟 --> {if($v['addtime'] < strtotime('-5 minutes'))} <div class="article"> <h2><a href="{$v['url']}">{$v['title']}</a></h2> <p>发布时间:{fun date('Y-m-d H:i:s', $v['addtime'])}</p> </div> {/if} {/loop}解释:{loop table="article" day="5" isshow="1" as="v"}:table="article":指定查询的表为article。day="5":指定查询最近5天的数据。isshow="1":指定只查询显示的文章。as="v":指定循环变量的名称为v。{if($v['addtime'] < strtotime('-5 minutes'))}:strtotime('-5 minutes'):获取当前时间减去5分钟的时间戳。$v['addtime'] < strtotime('-5 minutes'):判断文章的发布时间是否早于当前时间减去5分钟。输出文章信息:如果文章的发布时间大于5分钟,则输出文章的标题和发布时间。注意事项:确保addtime字段存储的是时间戳格式。strtotime('-5 minutes')计算的是当前时间减去5分钟的时间戳,您可以根据需要调整时间差。通过这种方式,您可以实现输出发布时间大于5分钟的文章列表。