搜索到
11
篇与
Typecho
的结果
-
 自媒体博客Spimes主题 X7.0 主题介绍spimes主题专为博客、自媒体、资讯类的网站设计开发,自适应兼容手机、平板设备。一款简约新闻自媒体类的 typecho 主题,设计上简约、干净、精致、响应式,后台设置更是强大而且实用的新闻自媒体类主题。PS:5.0版本改动比较多,如不必要建议不要更新版本,具体改动内容如同演示站所示哦新版本发布,启用主题后,点击面板小灯泡logo主题检测按钮,进行主题配置修复!!!!注意,版本升级之前一定要记得备份!!!!万一失败了呢注意,版本升级之前一定要记得备份!!!!万一失败了呢2024.2.6 版本x7.0。(删减大部分不常用的功能,尽量轻简优化主题,修改了头像功能,不在使用qq头像,添加了ai生文功能,比如chatgpt,百度文心一言,ai客服功能)主题声明主题初衷:搭建一款typecho门户资讯自媒体主题,以推广,营销为主的平台前端功能响应式设计,兼容手机和平板等移动设备;多样化的用户等级成长标志页面风格的多种切换,配置支持白天夜间模式切换,前台控制;高级菜单功能;文章分享、阅读模式功能;新主题内置HTML5视频播放器,可支持HLS协议M3U8格式;HTTPS优化,全面支持HTTPS网站;部分导航pjax主题添加了OWO表情,方便用户自定义添加表情包多种广告位添加强大的SEO优化效果,栏目自定义标题,文章内链,关键字的规划,配合熊掌号,优化效果很显著文章列表,单图or大图or多图样式,网站风格多样化后台功能常规设置首页设置广告设置风格样式边栏设置页脚显示移动设置SEO配置优化加速播放器设置{cloud title="Spimes主题 X7.0" type="bd" url="https://pan.baidu.com/s/14a8ZgiARMr4xaNEnghob3A" password="8s5e"/}{cloud title="Spimes主题 X7.0" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2024/02/25/1708840113.rar" password=""/}
自媒体博客Spimes主题 X7.0 主题介绍spimes主题专为博客、自媒体、资讯类的网站设计开发,自适应兼容手机、平板设备。一款简约新闻自媒体类的 typecho 主题,设计上简约、干净、精致、响应式,后台设置更是强大而且实用的新闻自媒体类主题。PS:5.0版本改动比较多,如不必要建议不要更新版本,具体改动内容如同演示站所示哦新版本发布,启用主题后,点击面板小灯泡logo主题检测按钮,进行主题配置修复!!!!注意,版本升级之前一定要记得备份!!!!万一失败了呢注意,版本升级之前一定要记得备份!!!!万一失败了呢2024.2.6 版本x7.0。(删减大部分不常用的功能,尽量轻简优化主题,修改了头像功能,不在使用qq头像,添加了ai生文功能,比如chatgpt,百度文心一言,ai客服功能)主题声明主题初衷:搭建一款typecho门户资讯自媒体主题,以推广,营销为主的平台前端功能响应式设计,兼容手机和平板等移动设备;多样化的用户等级成长标志页面风格的多种切换,配置支持白天夜间模式切换,前台控制;高级菜单功能;文章分享、阅读模式功能;新主题内置HTML5视频播放器,可支持HLS协议M3U8格式;HTTPS优化,全面支持HTTPS网站;部分导航pjax主题添加了OWO表情,方便用户自定义添加表情包多种广告位添加强大的SEO优化效果,栏目自定义标题,文章内链,关键字的规划,配合熊掌号,优化效果很显著文章列表,单图or大图or多图样式,网站风格多样化后台功能常规设置首页设置广告设置风格样式边栏设置页脚显示移动设置SEO配置优化加速播放器设置{cloud title="Spimes主题 X7.0" type="bd" url="https://pan.baidu.com/s/14a8ZgiARMr4xaNEnghob3A" password="8s5e"/}{cloud title="Spimes主题 X7.0" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2024/02/25/1708840113.rar" password=""/} -
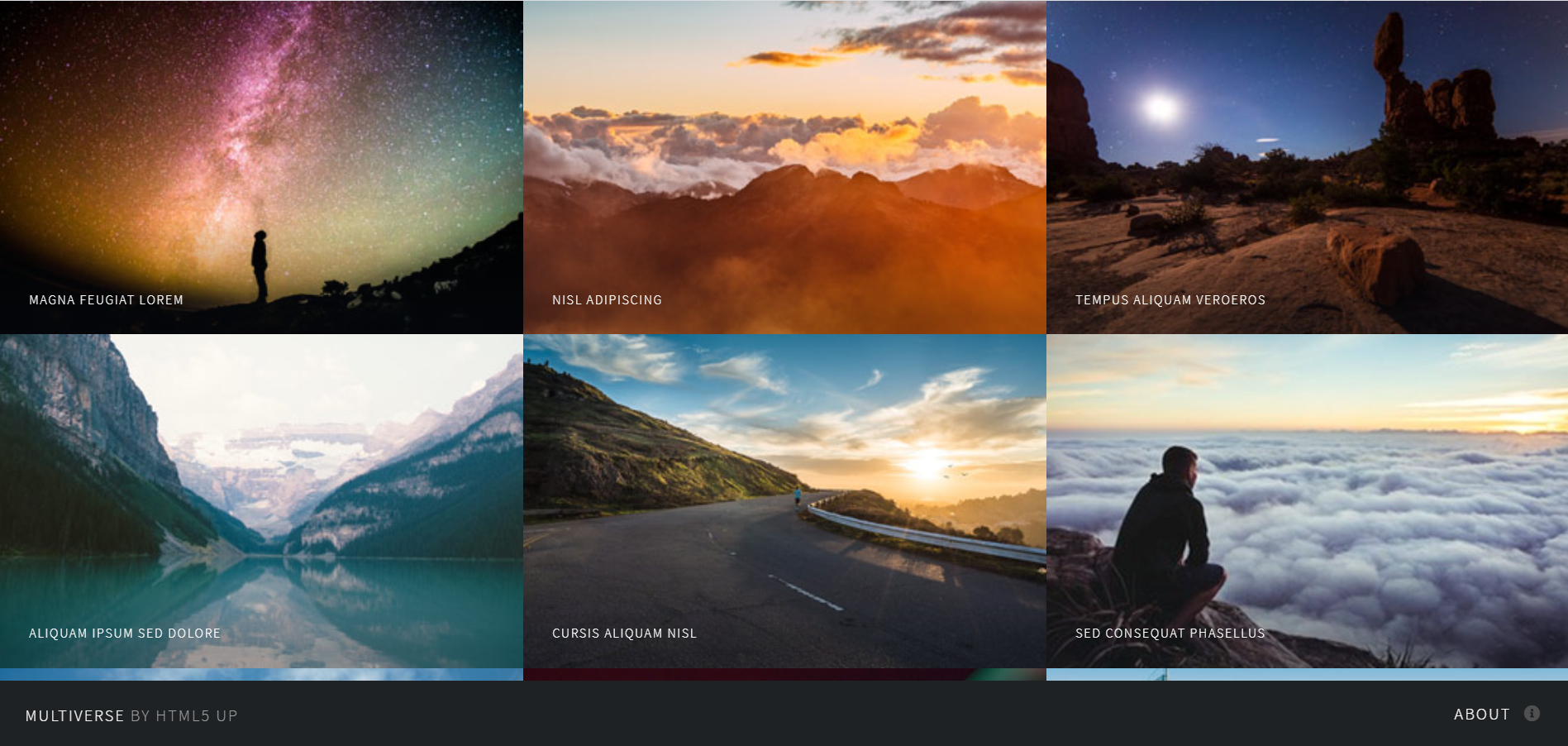
 photo page for typecho 相册独立页面 typecho相册单页模板,单页模板非主题,可与主题共存!基于HTML5UP开发设计的静态单页,觉得好看,便整合到typecho里面,实现了动态管理。本项目仅需安装一个php文件,静态资源全球jsDelivr加速,使用方便简单。2.0版本引入了两个相册主题Multiverse和Lens,可自行选择{x} 电脑端示例 {x} Lens风格 {lamp/}特性流畅的运行体验单页模板,可与主题共存后台编辑简单公共资源全球CDN加速支持缩略图云处理由HTML5UP设计前端两种可选样式{lamp/}版本更新{timeline}{timeline-item color="#19be6b"} 1.0. 初次推送{/timeline-item}{timeline-item color="#ed4014"} 1.1. 重写数据读取接口,增加jsDelivr公共CDN,增加对象存储图片云处理{/timeline-item}{timeline-item color="#921AFF"} 1.2. 修复fontawesome图标加载错误的问题,新增部分自定义字段{/timeline-item}{timeline-item color="#9F4D95"} 2.0. 新增lens模板,更改整体目录结构{/timeline-item}{/timeline}使用说明{x} 安装文末下载最新版本将photo-page-for-typecho文件夹内的.php文件上传至你所使用的主题根目录(可选两种模板),如默认主题路径/usr/themes/default,然后在typecho后台创建空白单页,根据你所上传的文件,将模板选择Multiverse风格照片集或Lens风格照片集。鉴于GoogleFont服务在国内完全正常使用,暂不使用第三方镜像加速。注:你无需下载master下的所有文件,静态文件均采用了jsDelivr公共CDN加速;强烈建议使用对象存储保存照片,以便程序自动调用图片云处理功能。{x} 调用格式php标题,简介,图片链接多图以回车结束,每一行代表一张图片的信息。例如:picture1,2020年01月01日拍摄,https://ww2.sinaimg.cn/large/006uAlqKgy1fzlbjrxju2j31400u04qz.jpg picture2,2020年01月02日拍摄,https://ww2.sinaimg.cn/large/006uAlqKgy1fzlbjrxju2j31400u04qz.jpg picture3,2020年01月03日拍摄,https://ww2.sinaimg.cn/large/006uAlqKgy1fzlbjrxju2j31400u04qz.jpg{x} 自定义字段{x} [可选] about:控制指定位置的文本,可自定义关于等信息;{x} [可选] CDN:用以匹配你所使用的对象存储服务商,目前支持又拍云、阿里云OSS、七牛云、腾讯云,本字段目的在于使用云图像处理动态生成缩略图。对应填写内容为:UPYUN/OSS/KODO/COS;{x} [可选] 社交链接字段 Twitter, Facebook, Instagram, GitHub,给相应字段填入链接即可。{lamp/}{cloud title="photo page for typecho" type="github" url="https://github.com/zzd/photo-page-for-typecho/releases" password=""/}{cloud title="腾讯存储下载" type="lz" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2022/03/19/1647669292.zip" password=""/}
photo page for typecho 相册独立页面 typecho相册单页模板,单页模板非主题,可与主题共存!基于HTML5UP开发设计的静态单页,觉得好看,便整合到typecho里面,实现了动态管理。本项目仅需安装一个php文件,静态资源全球jsDelivr加速,使用方便简单。2.0版本引入了两个相册主题Multiverse和Lens,可自行选择{x} 电脑端示例 {x} Lens风格 {lamp/}特性流畅的运行体验单页模板,可与主题共存后台编辑简单公共资源全球CDN加速支持缩略图云处理由HTML5UP设计前端两种可选样式{lamp/}版本更新{timeline}{timeline-item color="#19be6b"} 1.0. 初次推送{/timeline-item}{timeline-item color="#ed4014"} 1.1. 重写数据读取接口,增加jsDelivr公共CDN,增加对象存储图片云处理{/timeline-item}{timeline-item color="#921AFF"} 1.2. 修复fontawesome图标加载错误的问题,新增部分自定义字段{/timeline-item}{timeline-item color="#9F4D95"} 2.0. 新增lens模板,更改整体目录结构{/timeline-item}{/timeline}使用说明{x} 安装文末下载最新版本将photo-page-for-typecho文件夹内的.php文件上传至你所使用的主题根目录(可选两种模板),如默认主题路径/usr/themes/default,然后在typecho后台创建空白单页,根据你所上传的文件,将模板选择Multiverse风格照片集或Lens风格照片集。鉴于GoogleFont服务在国内完全正常使用,暂不使用第三方镜像加速。注:你无需下载master下的所有文件,静态文件均采用了jsDelivr公共CDN加速;强烈建议使用对象存储保存照片,以便程序自动调用图片云处理功能。{x} 调用格式php标题,简介,图片链接多图以回车结束,每一行代表一张图片的信息。例如:picture1,2020年01月01日拍摄,https://ww2.sinaimg.cn/large/006uAlqKgy1fzlbjrxju2j31400u04qz.jpg picture2,2020年01月02日拍摄,https://ww2.sinaimg.cn/large/006uAlqKgy1fzlbjrxju2j31400u04qz.jpg picture3,2020年01月03日拍摄,https://ww2.sinaimg.cn/large/006uAlqKgy1fzlbjrxju2j31400u04qz.jpg{x} 自定义字段{x} [可选] about:控制指定位置的文本,可自定义关于等信息;{x} [可选] CDN:用以匹配你所使用的对象存储服务商,目前支持又拍云、阿里云OSS、七牛云、腾讯云,本字段目的在于使用云图像处理动态生成缩略图。对应填写内容为:UPYUN/OSS/KODO/COS;{x} [可选] 社交链接字段 Twitter, Facebook, Instagram, GitHub,给相应字段填入链接即可。{lamp/}{cloud title="photo page for typecho" type="github" url="https://github.com/zzd/photo-page-for-typecho/releases" password=""/}{cloud title="腾讯存储下载" type="lz" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2022/03/19/1647669292.zip" password=""/} -
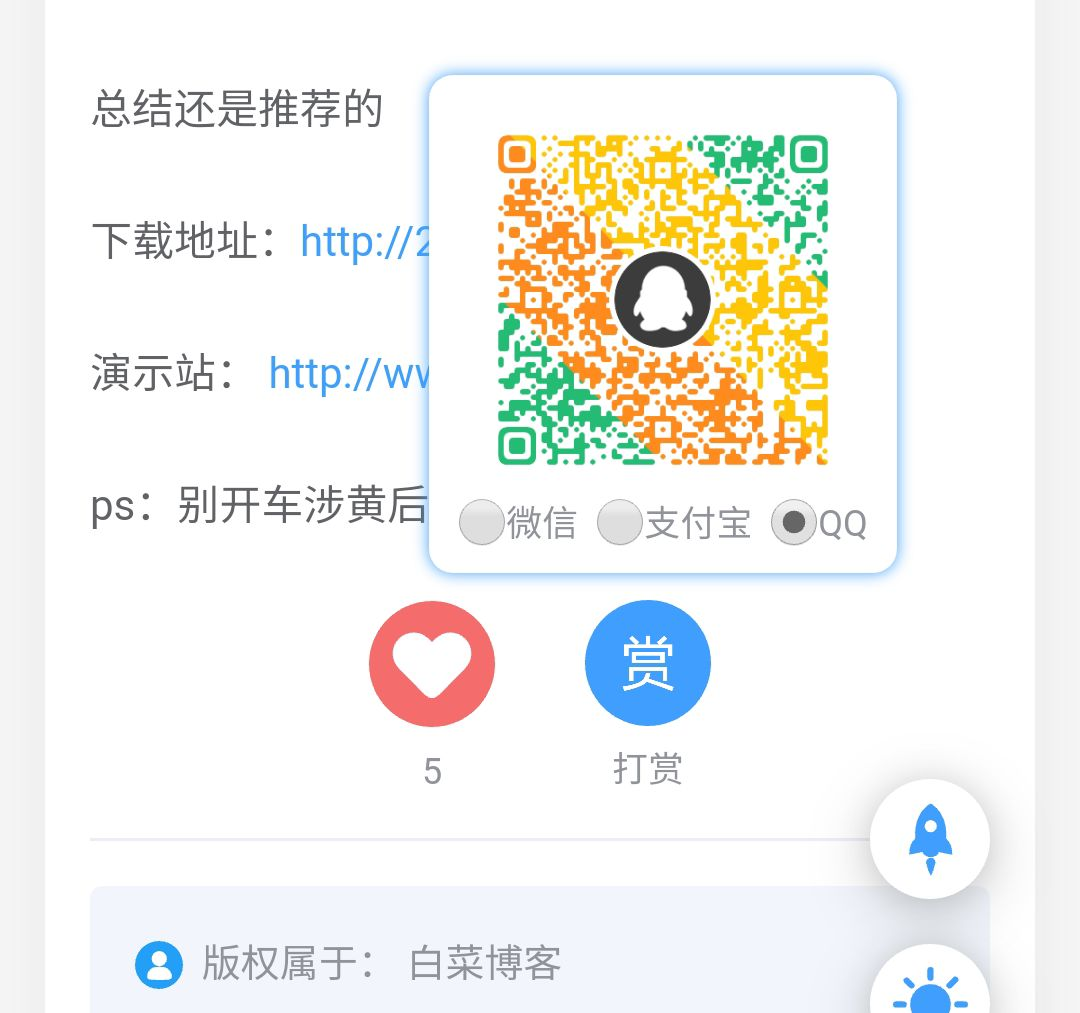
 博客添加悬浮打赏按钮教程+代码 成果展示 代码<style> /*弹出*/ .footer_flex { width: 42px; height: 42px; background-color: #f56c6c; border-radius: 50%; cursor: pointer; position: relative; z-index: 10; display: flex; justify-content: center; align-items: center; color:#909399; font-size:12px} .footer_flex:hover { background-color: #409eff; } /*top*/ .footer_flex:hover .flex-footer { display: block; } .footer_flex .flex-footer { box-shadow: 0px 0px 5px 0px #409eff; border-radius: 8px; width: 156px; height: 166px; position: absolute; left: -52px; top: -175px; text-align: center; padding-top: 15px; background: #fff; display: none; } .flex-footer input{vertical-align:middle; margin-bottom:3px; *margin-bottom:3px;} </style> <script language="javascript" type="text/javascript"> function zfb(){ var obj=document.getElementById("ewm"); obj.src="https://z3.ax1x.com/2021/05/05/guoqKg.png"; }; function wx(){ var obj=document.getElementById("ewm"); obj.src="https://z3.ax1x.com/2021/05/05/guoHxS.png"; }; function qq(){ var obj=document.getElementById("ewm"); obj.src="https://z3.ax1x.com/2021/05/05/guo728.png"; }; </script> <div style="text-align: center; margin-left:30px;"> <div class="footer_flex"> <img src="https://cdn.jsdelivr.net/gh/aill66/cdn/shang.png" width="20px" height="20px"> <div class="flex-footer"> <img id="ewm" src="https://z3.ax1x.com/2021/05/05/guoHxS.png" width="120px" height="120px"> <div style="margin-top:5px;"> <label><input name="pay" type="radio" value="wx" checked="checked" onclick="wx()">微信</label> <label style="margin-left:3px; display:block-inline"><input name="pay" type="radio" value="zfb" onclick="zfb()">支付宝</label> <label style="margin-left:3px;"><input name="pay" type="radio" value="qq" onclick="qq()">QQ</label> </div> <div style="height:40px; background:rgba(0,0,0,0);"></div> </div> </div> <p style="margin-top:5px; color:#909399; font-size:12px">打赏</p> </div>如果你是本站同款主题那打开主题目录找到 public/handle.php 的倒数第二行复制上方代码加到handle.php 的倒数第二 保存后,刷新网站,打赏按钮就出现了,试着把鼠标移上去看看效果吧!
博客添加悬浮打赏按钮教程+代码 成果展示 代码<style> /*弹出*/ .footer_flex { width: 42px; height: 42px; background-color: #f56c6c; border-radius: 50%; cursor: pointer; position: relative; z-index: 10; display: flex; justify-content: center; align-items: center; color:#909399; font-size:12px} .footer_flex:hover { background-color: #409eff; } /*top*/ .footer_flex:hover .flex-footer { display: block; } .footer_flex .flex-footer { box-shadow: 0px 0px 5px 0px #409eff; border-radius: 8px; width: 156px; height: 166px; position: absolute; left: -52px; top: -175px; text-align: center; padding-top: 15px; background: #fff; display: none; } .flex-footer input{vertical-align:middle; margin-bottom:3px; *margin-bottom:3px;} </style> <script language="javascript" type="text/javascript"> function zfb(){ var obj=document.getElementById("ewm"); obj.src="https://z3.ax1x.com/2021/05/05/guoqKg.png"; }; function wx(){ var obj=document.getElementById("ewm"); obj.src="https://z3.ax1x.com/2021/05/05/guoHxS.png"; }; function qq(){ var obj=document.getElementById("ewm"); obj.src="https://z3.ax1x.com/2021/05/05/guo728.png"; }; </script> <div style="text-align: center; margin-left:30px;"> <div class="footer_flex"> <img src="https://cdn.jsdelivr.net/gh/aill66/cdn/shang.png" width="20px" height="20px"> <div class="flex-footer"> <img id="ewm" src="https://z3.ax1x.com/2021/05/05/guoHxS.png" width="120px" height="120px"> <div style="margin-top:5px;"> <label><input name="pay" type="radio" value="wx" checked="checked" onclick="wx()">微信</label> <label style="margin-left:3px; display:block-inline"><input name="pay" type="radio" value="zfb" onclick="zfb()">支付宝</label> <label style="margin-left:3px;"><input name="pay" type="radio" value="qq" onclick="qq()">QQ</label> </div> <div style="height:40px; background:rgba(0,0,0,0);"></div> </div> </div> <p style="margin-top:5px; color:#909399; font-size:12px">打赏</p> </div>如果你是本站同款主题那打开主题目录找到 public/handle.php 的倒数第二行复制上方代码加到handle.php 的倒数第二 保存后,刷新网站,打赏按钮就出现了,试着把鼠标移上去看看效果吧! -

-
 代码高亮插件 CodeHighlighter-for-Typecho 基于 prismjs 的代码语法高亮插件 for Typecho,可显示语言类型、行号,有复制代码到剪切板功能。github开源地址:https://github.com/Copterfly/CodeHighlighter-for-Typecho起始本插件是基于 prismjs 的 Typecho 代码语法高亮显示插件。( Typecho 1.1版可用,其它版本请自行尝试)可显示语言类型、行号,有复制功能。(请勿与其它同类插件同时启用,以免互相影响)使用方法第 1 步:下载本插件,解压,放到 usr/plugins/ 目录中;第 2 步:文件夹名改为 CodeHighlighter;第 3 步:登录管理后台,激活插件;第 4 步:设置:选择主题风格,是否显示行号等。代码写法'''javascript (语言类型必填) // codes go here'''高亮效果演示 https://neic.top/index.php/archives/124/高亮效果图
代码高亮插件 CodeHighlighter-for-Typecho 基于 prismjs 的代码语法高亮插件 for Typecho,可显示语言类型、行号,有复制代码到剪切板功能。github开源地址:https://github.com/Copterfly/CodeHighlighter-for-Typecho起始本插件是基于 prismjs 的 Typecho 代码语法高亮显示插件。( Typecho 1.1版可用,其它版本请自行尝试)可显示语言类型、行号,有复制功能。(请勿与其它同类插件同时启用,以免互相影响)使用方法第 1 步:下载本插件,解压,放到 usr/plugins/ 目录中;第 2 步:文件夹名改为 CodeHighlighter;第 3 步:登录管理后台,激活插件;第 4 步:设置:选择主题风格,是否显示行号等。代码写法'''javascript (语言类型必填) // codes go here'''高亮效果演示 https://neic.top/index.php/archives/124/高亮效果图 -
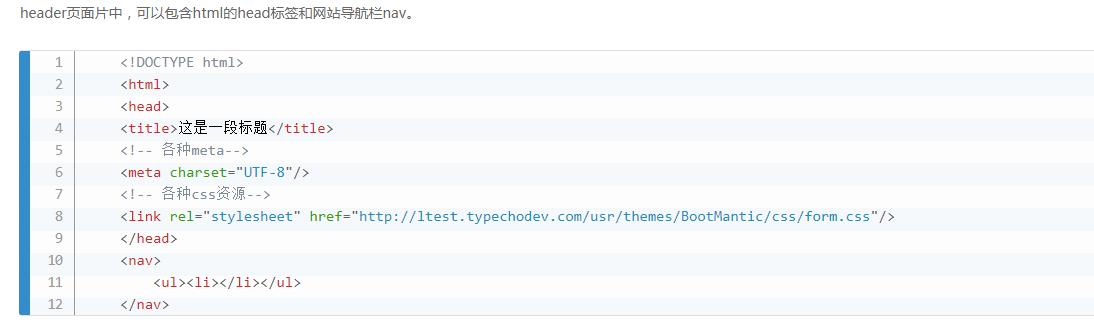
 Typecho模板的header页面片 Typecho模板中,一般都会有header.php页面片,用于将页面公共头部抽离出来,减少代码冗余。header页面片中,可以包含html的head标签和网站导航栏nav。 <!DOCTYPE html> <html> <head> <title>这是一段标题</title> <!-- 各种meta--> <meta charset="UTF-8"/> <!-- 各种css资源--> <link rel="stylesheet" href="http://ltest.typechodev.com/usr/themes/BootMantic/css/form.css"/> </head> <nav> <ul><li></li></ul> </nav>网站标题$this->options->title() <title></title>标签中包含网站的标题,可以使用`$this->options->title()`直接输出。 <title><?php $this->options->title(); ?></title>$this->archiveTitle()此api可用于快速输出文章页的标题。一般用法为: <title><?php $this->archiveTitle(array( 'category' => _t('分类 %s 下的文章'), 'search' => _t('包含关键字 %s 的文章'), 'tag' => _t('标签 %s 下的文章'), 'author' => _t('%s 发布的文章') ), '', ' - '); ?> </title>以上代码表示,如果当前页面是category,则输出“分类 %s 下的文章”,如果当前页面是search,那么输出“包含关键字 %s 的文章”,其他类推。archiveTitle()函数的第二个参数是$before,第三个是$after,即分别会拼接在第一个参数的前面和后面。譬如在文章页“这是一篇测试文章”的文章下, $this->archiveTitle(array( 'post' => _t('这是一篇名为 %s 的文章'), ),'前面的文字','后面的文字');会输出:前面的文字这是一篇名为 这是一篇测试文章 的文章后面的文字以上两种输出标题的方式,各位筒子根据自己的需要使用,或者配合is函数使用资源加载加载html静态资源,主要是能够在模板中找到资源所在的位置。$this->options->themeUrl()themeUrl()用于加载当前模板下的资源文件。假如当前模板未usrthemesdemo,模板目录下存在资源文件css\style.css,那么 <link rel="stylesheet" href="<?php $this->options->themeUrl('css/style.css'); ?>">将输出: <link rel="stylesheet" href="htt://your-site.com/usr/themes/demo/css/style.css">同理,通过这种方式可以定位js等其他有需要的资源文件。$this->options->adminUrl()有时,你可能需要用到admin目录下的资源文件,譬如typecho后台的js/html5shiv.js就是一个很优秀的库。如果你的模板需要引用此文件,怎么加载呢?很简单,使用相类似的adminUrl()即可。 <script src="<?php $this->options->adminUrl('js/html5shiv.js'); ?>"></script>如需要了解更多xxxUrl方式,请移步到《Typecho中的Option》,这里将做详细介绍。搜索引擎优化header中的SEO,主要是优化title输出(见上文),另外还可以在head标签中增加description和keywords字段。譬如:通过$this->header方式输出Typecho自带的$this->header()函数,可以胜任绝大部分情况,同时,如无特殊需求,也建议使用这种方式输出,是因$this->header()函数考虑了很多情况,适合大部分的场景。header()的定义可参考\var\Widget\Archive.php。 <?php $this->header()?>一般会输出: <meta name="description" content="Just So So ..." /> <meta name="keywords" content="typecho,php,blog" /> <meta name="generator" content="Typecho 1.0/14.10.10" /> <meta name="template" content="BootMantic" /> <link rel="pingback" href="http://ltest.typechodev.com/index.php/action/xmlrpc" /> <link rel="EditURI" type="application/rsd+xml" title="RSD" href="http://ltest.typechodev.com/index.php/action/xmlrpc?rsd" /> <link rel="wlwmanifest" type="application/wlwmanifest+xml" href="http://ltest.typechodev.com/index.php/action/xmlrpc?wlw" /> <link rel="alternate" type="application/rss+xml" title="RSS 2.0" href="http://ltest.typechodev.com/index.php/feed/" /> <link rel="alternate" type="application/rdf+xml" title="RSS 1.0" href="http://ltest.typechodev.com/index.php/feed/rss/" /> <link rel="alternate" type="application/atom+xml" title="ATOM 1.0" href="http://ltest.typechodev.com/index.php/feed/atom/" />自定义输出当然,如果你的需求比较特殊,系统自带的header()函数无法满足你的需求,那么可以使用api自己拼接html代码。keywords<meta name="keywords" content="<?php $this->keywords() ?>" />将会输出后台配置的关键字信息。keywords()函数接受两个参数: public function keywords($split = ',', $default = '') { echo empty($this->_keywords) ? $default : str_replace(',', $split, htmlspecialchars($this->_keywords)); }第一个参数是分隔符,第二个参数是默认值,即如果后台没有配置关键字,那么会输出默认信息。description <meta name="description" content="xxx" />举例: <?php if(!$this->is('index')):?> <meta name="description" content="TypechoDev是一个专注于Typecho模板制作、插件开发、TE安全等技术的站点..." /> <?php elseif(!$this->is('post')):?> <meta name="description" content="<?php $this->options->description() ?>" /> <?php esle: ?> <meta name="description" content="<?php $this->excerpt(200) ?>" /> <?php endif?>以上例子,即可根据不同页面输出不同的description内容。注意:如果没有使用$this->header()的方式,那么插件挂载点headerOptions将失效。
Typecho模板的header页面片 Typecho模板中,一般都会有header.php页面片,用于将页面公共头部抽离出来,减少代码冗余。header页面片中,可以包含html的head标签和网站导航栏nav。 <!DOCTYPE html> <html> <head> <title>这是一段标题</title> <!-- 各种meta--> <meta charset="UTF-8"/> <!-- 各种css资源--> <link rel="stylesheet" href="http://ltest.typechodev.com/usr/themes/BootMantic/css/form.css"/> </head> <nav> <ul><li></li></ul> </nav>网站标题$this->options->title() <title></title>标签中包含网站的标题,可以使用`$this->options->title()`直接输出。 <title><?php $this->options->title(); ?></title>$this->archiveTitle()此api可用于快速输出文章页的标题。一般用法为: <title><?php $this->archiveTitle(array( 'category' => _t('分类 %s 下的文章'), 'search' => _t('包含关键字 %s 的文章'), 'tag' => _t('标签 %s 下的文章'), 'author' => _t('%s 发布的文章') ), '', ' - '); ?> </title>以上代码表示,如果当前页面是category,则输出“分类 %s 下的文章”,如果当前页面是search,那么输出“包含关键字 %s 的文章”,其他类推。archiveTitle()函数的第二个参数是$before,第三个是$after,即分别会拼接在第一个参数的前面和后面。譬如在文章页“这是一篇测试文章”的文章下, $this->archiveTitle(array( 'post' => _t('这是一篇名为 %s 的文章'), ),'前面的文字','后面的文字');会输出:前面的文字这是一篇名为 这是一篇测试文章 的文章后面的文字以上两种输出标题的方式,各位筒子根据自己的需要使用,或者配合is函数使用资源加载加载html静态资源,主要是能够在模板中找到资源所在的位置。$this->options->themeUrl()themeUrl()用于加载当前模板下的资源文件。假如当前模板未usrthemesdemo,模板目录下存在资源文件css\style.css,那么 <link rel="stylesheet" href="<?php $this->options->themeUrl('css/style.css'); ?>">将输出: <link rel="stylesheet" href="htt://your-site.com/usr/themes/demo/css/style.css">同理,通过这种方式可以定位js等其他有需要的资源文件。$this->options->adminUrl()有时,你可能需要用到admin目录下的资源文件,譬如typecho后台的js/html5shiv.js就是一个很优秀的库。如果你的模板需要引用此文件,怎么加载呢?很简单,使用相类似的adminUrl()即可。 <script src="<?php $this->options->adminUrl('js/html5shiv.js'); ?>"></script>如需要了解更多xxxUrl方式,请移步到《Typecho中的Option》,这里将做详细介绍。搜索引擎优化header中的SEO,主要是优化title输出(见上文),另外还可以在head标签中增加description和keywords字段。譬如:通过$this->header方式输出Typecho自带的$this->header()函数,可以胜任绝大部分情况,同时,如无特殊需求,也建议使用这种方式输出,是因$this->header()函数考虑了很多情况,适合大部分的场景。header()的定义可参考\var\Widget\Archive.php。 <?php $this->header()?>一般会输出: <meta name="description" content="Just So So ..." /> <meta name="keywords" content="typecho,php,blog" /> <meta name="generator" content="Typecho 1.0/14.10.10" /> <meta name="template" content="BootMantic" /> <link rel="pingback" href="http://ltest.typechodev.com/index.php/action/xmlrpc" /> <link rel="EditURI" type="application/rsd+xml" title="RSD" href="http://ltest.typechodev.com/index.php/action/xmlrpc?rsd" /> <link rel="wlwmanifest" type="application/wlwmanifest+xml" href="http://ltest.typechodev.com/index.php/action/xmlrpc?wlw" /> <link rel="alternate" type="application/rss+xml" title="RSS 2.0" href="http://ltest.typechodev.com/index.php/feed/" /> <link rel="alternate" type="application/rdf+xml" title="RSS 1.0" href="http://ltest.typechodev.com/index.php/feed/rss/" /> <link rel="alternate" type="application/atom+xml" title="ATOM 1.0" href="http://ltest.typechodev.com/index.php/feed/atom/" />自定义输出当然,如果你的需求比较特殊,系统自带的header()函数无法满足你的需求,那么可以使用api自己拼接html代码。keywords<meta name="keywords" content="<?php $this->keywords() ?>" />将会输出后台配置的关键字信息。keywords()函数接受两个参数: public function keywords($split = ',', $default = '') { echo empty($this->_keywords) ? $default : str_replace(',', $split, htmlspecialchars($this->_keywords)); }第一个参数是分隔符,第二个参数是默认值,即如果后台没有配置关键字,那么会输出默认信息。description <meta name="description" content="xxx" />举例: <?php if(!$this->is('index')):?> <meta name="description" content="TypechoDev是一个专注于Typecho模板制作、插件开发、TE安全等技术的站点..." /> <?php elseif(!$this->is('post')):?> <meta name="description" content="<?php $this->options->description() ?>" /> <?php esle: ?> <meta name="description" content="<?php $this->excerpt(200) ?>" /> <?php endif?>以上例子,即可根据不同页面输出不同的description内容。注意:如果没有使用$this->header()的方式,那么插件挂载点headerOptions将失效。 -
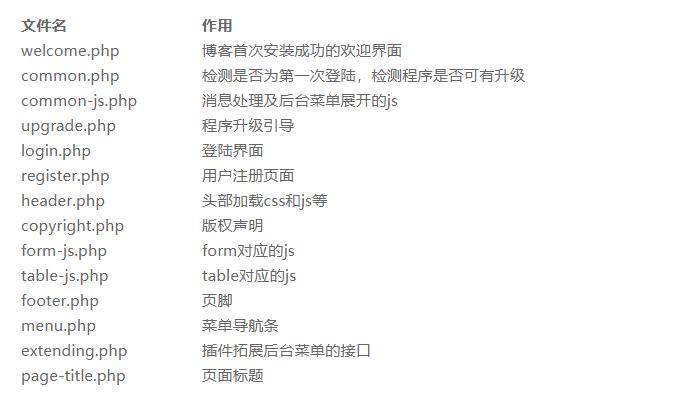
 Typecho后台文件对应说明 Typecho的结构相对来讲还是比较好理解的,如果你想把博客折腾与众不同的话,我觉得这篇文章可以帮助你快速的去了解Typecho的文件结构。文件名作用welcome.php博客首次安装成功的欢迎界面common.php检测是否为第一次登陆,检测程序是否可有升级common-js.php消息处理及后台菜单展开的jsupgrade.php程序升级引导login.php登陆界面register.php用户注册页面header.php头部加载css和js等copyright.php版权声明form-js.phpform对应的jstable-js.phptable对应的jsfooter.php页脚menu.php菜单导航条extending.php插件拓展后台菜单的接口page-title.php页面标题index.php进入后台的首页,对应菜单为网站概要profile.php个人设置plugins.php插件管理options-plugin.php插件设置页面themes.php网站外观theme-editor.php编辑模板的页面options-theme.php设置模板的页面即模板后台write-post.php文章撰写页面write-js.php撰写文章/页面时的发布时间,标签,分类,保存草稿,高价设置等file-upload.php文章/页面附件上传,及管理界面file-upload-js.php文章/页面附件上传,及管理功能custom-fields.php自定义字段界面custom-fields-js.php自定义字段功能实现editor-js.php编辑器write-page.php创建页面manage-posts.php管理文章界面manage-pages.php管理页面界面manage-comments.php管理评论界面manage-categories.php管理分类界面category.php某个分类的编辑页面manage-tags.php管理标签界面manage-medias.php所有文章的附件管理页面media.php某个附件的管理manage-users.php所有用户管理页面user.php编辑某个用户options-general.php网站基本设置页面options-discussion.php评论设置页面options-reading.php阅读设置页面options-permalink.php永久链接设置页面
Typecho后台文件对应说明 Typecho的结构相对来讲还是比较好理解的,如果你想把博客折腾与众不同的话,我觉得这篇文章可以帮助你快速的去了解Typecho的文件结构。文件名作用welcome.php博客首次安装成功的欢迎界面common.php检测是否为第一次登陆,检测程序是否可有升级common-js.php消息处理及后台菜单展开的jsupgrade.php程序升级引导login.php登陆界面register.php用户注册页面header.php头部加载css和js等copyright.php版权声明form-js.phpform对应的jstable-js.phptable对应的jsfooter.php页脚menu.php菜单导航条extending.php插件拓展后台菜单的接口page-title.php页面标题index.php进入后台的首页,对应菜单为网站概要profile.php个人设置plugins.php插件管理options-plugin.php插件设置页面themes.php网站外观theme-editor.php编辑模板的页面options-theme.php设置模板的页面即模板后台write-post.php文章撰写页面write-js.php撰写文章/页面时的发布时间,标签,分类,保存草稿,高价设置等file-upload.php文章/页面附件上传,及管理界面file-upload-js.php文章/页面附件上传,及管理功能custom-fields.php自定义字段界面custom-fields-js.php自定义字段功能实现editor-js.php编辑器write-page.php创建页面manage-posts.php管理文章界面manage-pages.php管理页面界面manage-comments.php管理评论界面manage-categories.php管理分类界面category.php某个分类的编辑页面manage-tags.php管理标签界面manage-medias.php所有文章的附件管理页面media.php某个附件的管理manage-users.php所有用户管理页面user.php编辑某个用户options-general.php网站基本设置页面options-discussion.php评论设置页面options-reading.php阅读设置页面options-permalink.php永久链接设置页面 -
 AnyDesk v4.2.3 免费小巧较流畅的远程利器 AnyDesk是一款号称速度最快的免费远程连接/远程桌面控制软件,据说是前 TeamViewer 开发小组人员自立门户的产品,它拥有先进的视频压缩技术 DeskRT, 可轻松穿透防火墙/路由器,实测在电信、移动的跨网宽带环境下,速度确实要比 TeamViewer 和 QQ 流畅。虽然目前软件为Beta版,但潜力巨大……现如今网络环境越来越复杂,防火墙、路由器、宽带提供商等各种因素常常会导致很多「直连」的远程控制软件(如微软的 Remote Desktop) 操作缓慢甚至是连接错误。而 AnyDesk 给人的印象是速度极快、反应流畅迅速,比起前辈 TeamViewer 有过之而无不及,而且它体积还极为小巧。AnyDesk 为了解决远程桌面连接速度慢的问题,使用了名为 DeskRT 的底层技术,内置了先进的视频解码器,使得在复杂的网络坏境下依然能让用户体验到流畅的远程桌面控制。AnyDesk 支持声音传输、支持画质设置、屏幕截图,重点还支持与远程电脑同步剪贴板!不仅是文字,即使是文件或文件夹,都能直接复制/粘贴到另一台电脑去,这点非常实用!功能还算比较丰富。另外,AnyDesk 既可以以绿色软件的方式运行,也可以安装到系统上实现开机启动、无人干预的情况下接受控制等。总的来说,AnyDesk 原生简体中文、原生绿色免费、原生单文件、体积小巧,但功能却很实用,使用也足够简单,整体速度较为流畅,应该可以满足很多人对远程控制的需求。新版变化2018.09.07 v4.2.3 https://download.anydesk.com/changelog.txt下载地址:https://anydesk.com/platforms/windows
AnyDesk v4.2.3 免费小巧较流畅的远程利器 AnyDesk是一款号称速度最快的免费远程连接/远程桌面控制软件,据说是前 TeamViewer 开发小组人员自立门户的产品,它拥有先进的视频压缩技术 DeskRT, 可轻松穿透防火墙/路由器,实测在电信、移动的跨网宽带环境下,速度确实要比 TeamViewer 和 QQ 流畅。虽然目前软件为Beta版,但潜力巨大……现如今网络环境越来越复杂,防火墙、路由器、宽带提供商等各种因素常常会导致很多「直连」的远程控制软件(如微软的 Remote Desktop) 操作缓慢甚至是连接错误。而 AnyDesk 给人的印象是速度极快、反应流畅迅速,比起前辈 TeamViewer 有过之而无不及,而且它体积还极为小巧。AnyDesk 为了解决远程桌面连接速度慢的问题,使用了名为 DeskRT 的底层技术,内置了先进的视频解码器,使得在复杂的网络坏境下依然能让用户体验到流畅的远程桌面控制。AnyDesk 支持声音传输、支持画质设置、屏幕截图,重点还支持与远程电脑同步剪贴板!不仅是文字,即使是文件或文件夹,都能直接复制/粘贴到另一台电脑去,这点非常实用!功能还算比较丰富。另外,AnyDesk 既可以以绿色软件的方式运行,也可以安装到系统上实现开机启动、无人干预的情况下接受控制等。总的来说,AnyDesk 原生简体中文、原生绿色免费、原生单文件、体积小巧,但功能却很实用,使用也足够简单,整体速度较为流畅,应该可以满足很多人对远程控制的需求。新版变化2018.09.07 v4.2.3 https://download.anydesk.com/changelog.txt下载地址:https://anydesk.com/platforms/windows