搜索到
30
篇与
网站源码
的结果
-
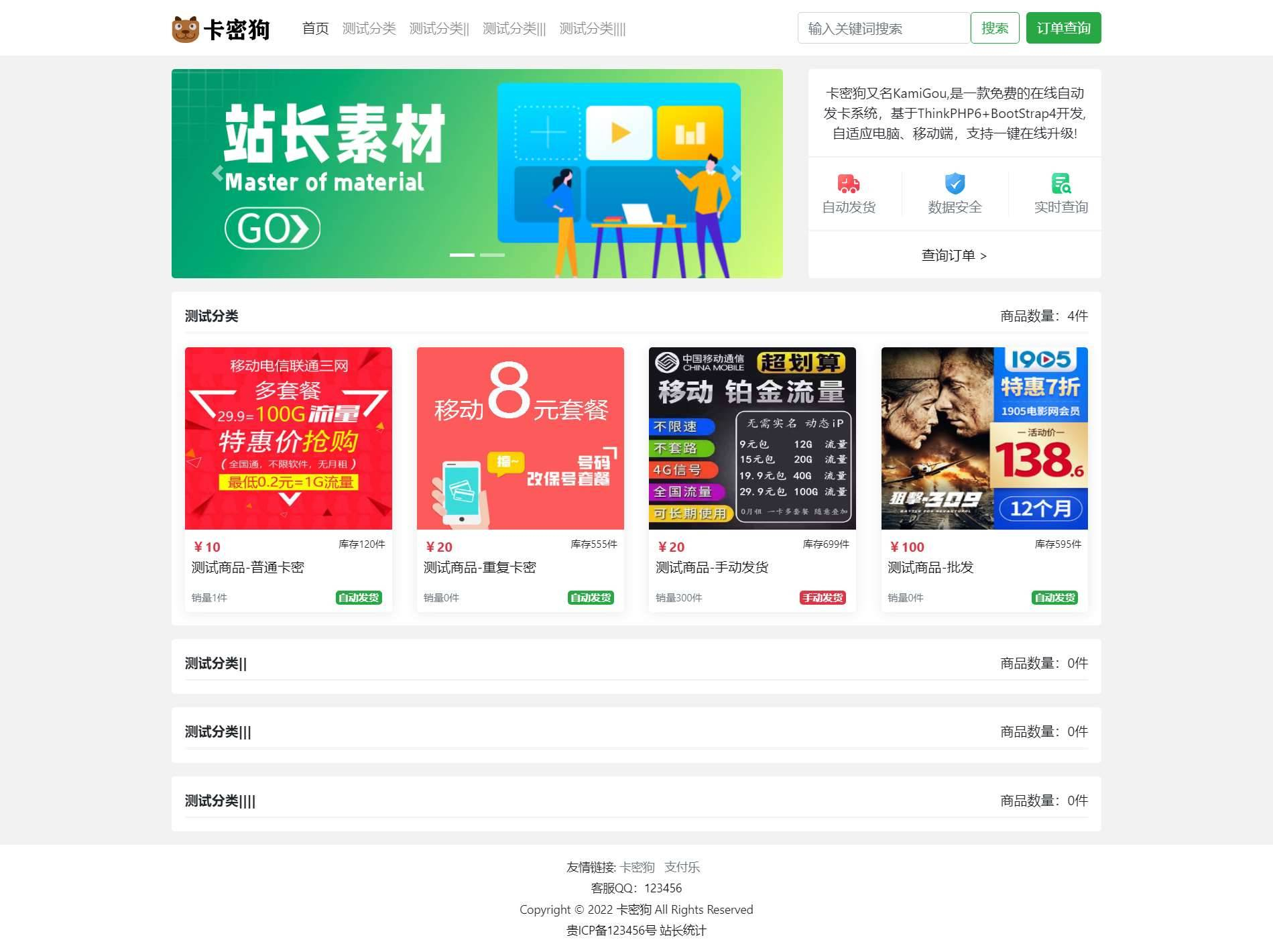
 最新卡密狗PHP自动发卡系统源码_自适应PC+H5 简介:基于thinkphp6+BootStrap4开发的卡密狗PHP自动发卡系统源码+自适应电脑端+移动端,支持一键在线升级;测试运行环境:Nginx+PHP7.2+MySQL5.6系统特点1、自动发卡/手动发卡两种模式2、普通卡密/重复卡密两种卡密模式3、支持批发价格4、对接个人免签支付,个人无需营业执照即可对接支付5、免登录快速购买,快速查询卡密,更加方便快捷6、两种布局:图片布局/列表布局,可自由设置图片:{cloud title="最新卡密狗PHP自动发卡系统源码" type="lz" url="https://xiaok.lanzouv.com/iZ3cD2cpyf1a" password=""/}{cloud title="最新卡密狗PHP自动发卡系统源码" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2024/10/18/1729244601.zip" password=""/}
最新卡密狗PHP自动发卡系统源码_自适应PC+H5 简介:基于thinkphp6+BootStrap4开发的卡密狗PHP自动发卡系统源码+自适应电脑端+移动端,支持一键在线升级;测试运行环境:Nginx+PHP7.2+MySQL5.6系统特点1、自动发卡/手动发卡两种模式2、普通卡密/重复卡密两种卡密模式3、支持批发价格4、对接个人免签支付,个人无需营业执照即可对接支付5、免登录快速购买,快速查询卡密,更加方便快捷6、两种布局:图片布局/列表布局,可自由设置图片:{cloud title="最新卡密狗PHP自动发卡系统源码" type="lz" url="https://xiaok.lanzouv.com/iZ3cD2cpyf1a" password=""/}{cloud title="最新卡密狗PHP自动发卡系统源码" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2024/10/18/1729244601.zip" password=""/} -
 简洁清爽情侣恋爱博客主题 Like_Girl V5.1.1 本项目完全免费,有能力的朋友可以进行二次开发,但禁止以任何方式出售,初衷就是学习交流,如果可以哄你对象开心,那也是一个不错的选择前端页面版权信息可以进行删除(前端底部)…目前写入了Pjax无限加载 页面体验会更加高效 音乐不会打断播放 一切正常使用 调试了两天基本遇到的问题都已经解决后端使用了Ajax异步请求提交数据 配合插件提醒弹窗更新说明 V5.1.0调整前端点点滴滴页面内容标签样式调整前端留言祝福页面留言卡片、留言信息输入框样式调整前端恋爱事件PC端卡片显示宽度调整后台首页数据统计图标更换前端页面元素动画效果 (淡入)增强前端留言祝福表单校验优化前端留言祝福页面加载较慢问题优化前端提醒弹窗样式优化前端侧边栏滑动条样式优化前端Love Photo(恋爱相册)卡片样式优化后台部分页面显示样式修复后台部分页面存在Sql注入问题修复后台部分页面存在鉴权问题修复留言祝福留言内容字数限制问题修复前端多处存在文本内容溢出问题新增恋爱事件标题支持Emoji(表情)环境要求系统:CentOS 7.X(建议使用CentOS7.6环境下部署 Windows系统环境下数据库会自动转换表名为小写 导致无法正常使用)PHP版本: 建议7.0 ~ 7.4MYSQL版本: 6.0以下食用方法打开根目录下的admin文件夹接着找到Config_DB.php文件打开编辑你的数据库相关信息请认真填写安全码 尽量设置的复杂难以猜测 修改密码等敏感信息需输入安全码最后到数据库导入sql文件(like_girl.sql)默认账号密码:admin/love更改安全码:admin/Config_DB.php,第三十三行{cloud title="Like_Girl V5.1.1" type="lz" url="https://wwv.lanzouh.com/iWQhn24jsa3c" password=""/}{cloud title="LikeGirl_5.1.0 博客下载" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2024/09/10/1725932029.zip" password=""/}
简洁清爽情侣恋爱博客主题 Like_Girl V5.1.1 本项目完全免费,有能力的朋友可以进行二次开发,但禁止以任何方式出售,初衷就是学习交流,如果可以哄你对象开心,那也是一个不错的选择前端页面版权信息可以进行删除(前端底部)…目前写入了Pjax无限加载 页面体验会更加高效 音乐不会打断播放 一切正常使用 调试了两天基本遇到的问题都已经解决后端使用了Ajax异步请求提交数据 配合插件提醒弹窗更新说明 V5.1.0调整前端点点滴滴页面内容标签样式调整前端留言祝福页面留言卡片、留言信息输入框样式调整前端恋爱事件PC端卡片显示宽度调整后台首页数据统计图标更换前端页面元素动画效果 (淡入)增强前端留言祝福表单校验优化前端留言祝福页面加载较慢问题优化前端提醒弹窗样式优化前端侧边栏滑动条样式优化前端Love Photo(恋爱相册)卡片样式优化后台部分页面显示样式修复后台部分页面存在Sql注入问题修复后台部分页面存在鉴权问题修复留言祝福留言内容字数限制问题修复前端多处存在文本内容溢出问题新增恋爱事件标题支持Emoji(表情)环境要求系统:CentOS 7.X(建议使用CentOS7.6环境下部署 Windows系统环境下数据库会自动转换表名为小写 导致无法正常使用)PHP版本: 建议7.0 ~ 7.4MYSQL版本: 6.0以下食用方法打开根目录下的admin文件夹接着找到Config_DB.php文件打开编辑你的数据库相关信息请认真填写安全码 尽量设置的复杂难以猜测 修改密码等敏感信息需输入安全码最后到数据库导入sql文件(like_girl.sql)默认账号密码:admin/love更改安全码:admin/Config_DB.php,第三十三行{cloud title="Like_Girl V5.1.1" type="lz" url="https://wwv.lanzouh.com/iWQhn24jsa3c" password=""/}{cloud title="LikeGirl_5.1.0 博客下载" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2024/09/10/1725932029.zip" password=""/} -
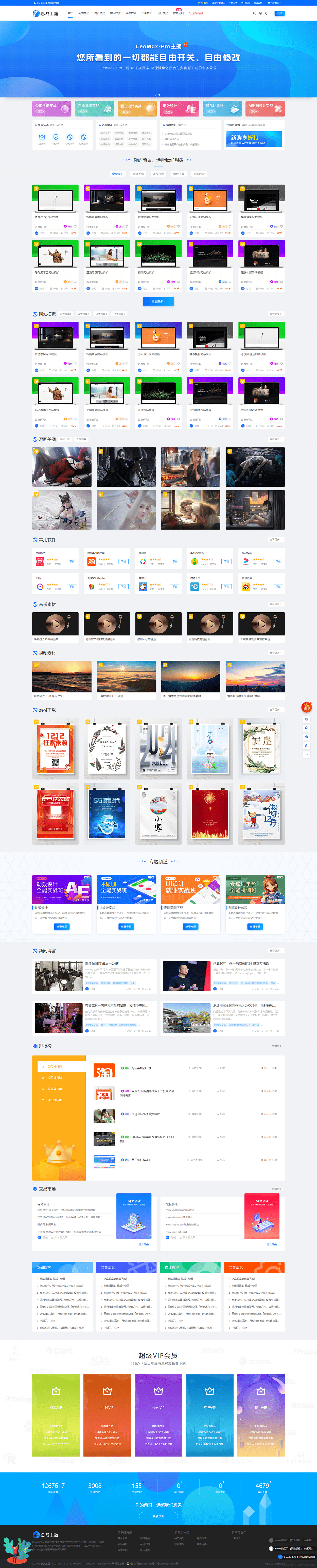
 WordPress 资源展示型下载类主题 CeoMax-Pro_v7.6 开心版 简介:WordPress 资源展示型下载类主题 CeoMax-Pro_v7.6 开心版;CeoMax-Pro是一款极致美观强大的WordPress付费资源下载主题,它能满足您所有付费资源下载的业务需求!你的想法与业务不能被主题所限制!CeoMax-Pro强大的功能,在不久的将来它能实现你一切幻想!我们也在为此而不断努力。适用于资源站、下载站、交易站、素材站、源码站、课程站、CMS等等等等,它为追求极致的你而生。多风格·多样式·多类型·多行业·多功能,并且它拥有功能全面且易上手的后台管理功能,即使是WordPress小白也能轻松玩转各种功能。图片:{cloud title="CeoMax-Pro_v7.6" type="lz" url="https://xiaok.lanzouv.com/iLQPf28zcgba" password=""/}{cloud title="CeoMax-Pro_v7.6" type="lz" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2024/09/10/1725931737.zip" password=""/}
WordPress 资源展示型下载类主题 CeoMax-Pro_v7.6 开心版 简介:WordPress 资源展示型下载类主题 CeoMax-Pro_v7.6 开心版;CeoMax-Pro是一款极致美观强大的WordPress付费资源下载主题,它能满足您所有付费资源下载的业务需求!你的想法与业务不能被主题所限制!CeoMax-Pro强大的功能,在不久的将来它能实现你一切幻想!我们也在为此而不断努力。适用于资源站、下载站、交易站、素材站、源码站、课程站、CMS等等等等,它为追求极致的你而生。多风格·多样式·多类型·多行业·多功能,并且它拥有功能全面且易上手的后台管理功能,即使是WordPress小白也能轻松玩转各种功能。图片:{cloud title="CeoMax-Pro_v7.6" type="lz" url="https://xiaok.lanzouv.com/iLQPf28zcgba" password=""/}{cloud title="CeoMax-Pro_v7.6" type="lz" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2024/09/10/1725931737.zip" password=""/} -
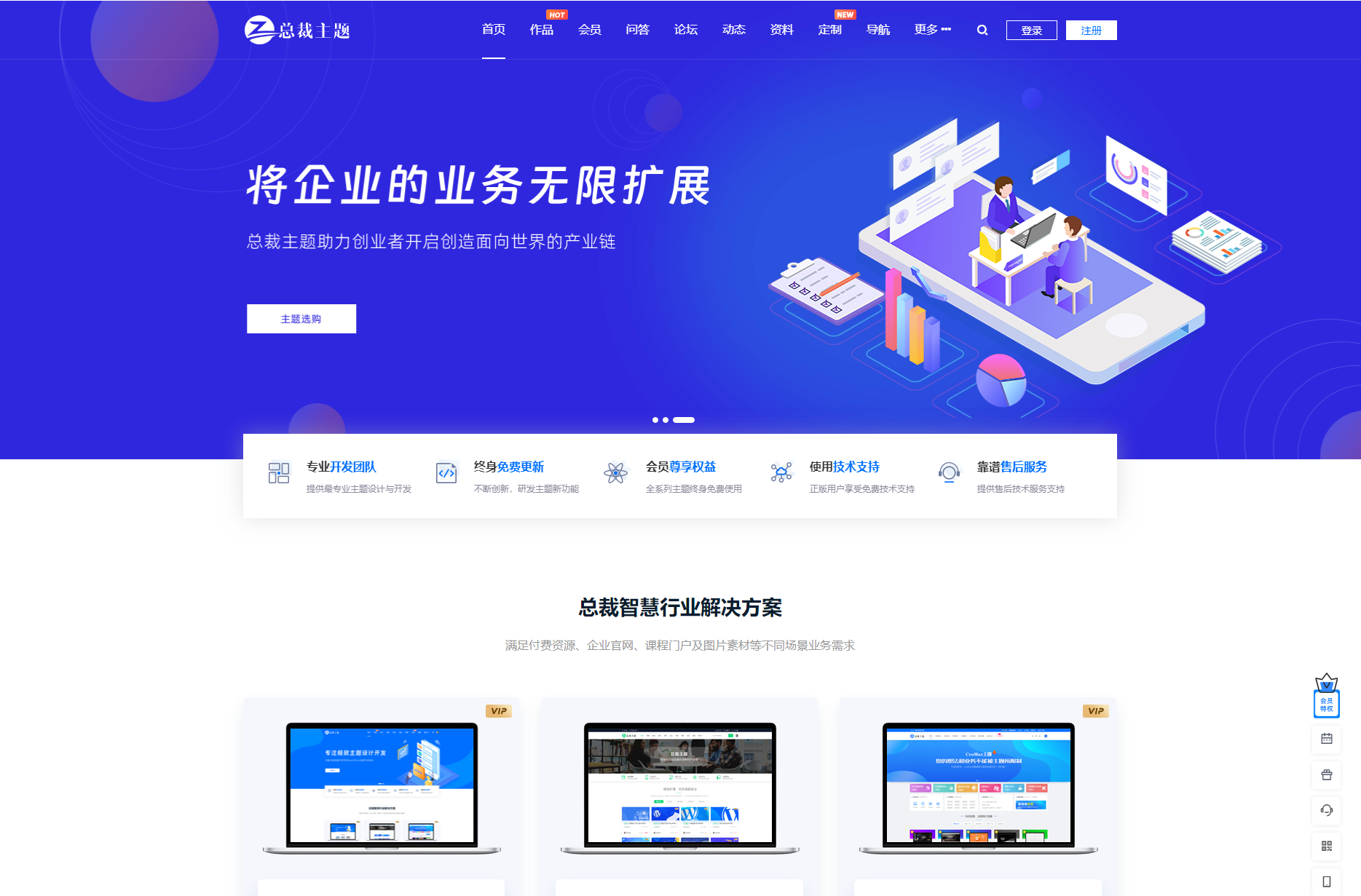
 WordPress资源产品展示类主题 官网主题 CeoNova-Pro_v4.4 简介:WordPress资源产品展示类主题 官网主题 CeoNova-Pro_v4.4 开心版CeoNova-Pro主题是一款轻量级、且简洁大气、产品官网类主题,定位于高端产品官网、同时包含了知识付费、定制服务、问答社区、论坛交流、网址导航、以及付费产品购买下载等全方位覆盖。CeoNova主题并非总裁主题官方原规划内的产品,本款主题的推出源于总裁主题官网改版的同时同步上线。图片:{cloud title="CeoNova-Pro_v4.4" type="lz" url="https://xiaok.lanzouv.com/iK3nm28zd6ni" password=""/}{cloud title="CeoNova-Pro_v4.4博客下载" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2024/09/10/1725931536.zip" password=""/}
WordPress资源产品展示类主题 官网主题 CeoNova-Pro_v4.4 简介:WordPress资源产品展示类主题 官网主题 CeoNova-Pro_v4.4 开心版CeoNova-Pro主题是一款轻量级、且简洁大气、产品官网类主题,定位于高端产品官网、同时包含了知识付费、定制服务、问答社区、论坛交流、网址导航、以及付费产品购买下载等全方位覆盖。CeoNova主题并非总裁主题官方原规划内的产品,本款主题的推出源于总裁主题官网改版的同时同步上线。图片:{cloud title="CeoNova-Pro_v4.4" type="lz" url="https://xiaok.lanzouv.com/iK3nm28zd6ni" password=""/}{cloud title="CeoNova-Pro_v4.4博客下载" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2024/09/10/1725931536.zip" password=""/} -
 泛域名解析 泛解析的用途1.可以让域名支持无限的子域名(这也是泛域名解析最大的用途)。2.防止用户错误输入导致的网站不能访问的问题3.可以让直接输入网址登陆网站的用户输入简洁的网址即可访问网站泛域名在实际使用中作用是非常广泛的,比如实现无限二级域名功能,提供免费的url转发,在IDC部门实现自动分配免费网址,在大型企业中实现网址分类管理等等,都发挥了巨大的作用。通俗来说就是输入容易域名都可以访问到网站js实现随机域名跳转主站 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!--[if IE 8]><style>.ie8 .alert-circle,.ie8 .alert-footer{display:none}.ie8 .alert-box{padding-top:75px}.ie8 .alert-sec-text{top:45px}</style><![endif]--> <!--QQ沐编程 www.qqmu.com--> <title>正在进入请稍等</title> <style> body { margin: 0; padding: 0; background: #E6EAEB; font-family: Arial, '微软雅黑', '宋体', sans-serif } .alert-box { display: none; position: relative; margin: 96px auto 0; padding: 180px 85px 22px; border-radius: 10px 10px 0 0; background: #FFF; box-shadow: 5px 9px 17px rgba(102,102,102,0.75); width: 286px; color: #FFF; text-align: center } .alert-box p { margin: 0 } .alert-circle { position: absolute; top: -50px; left: 111px } .alert-sec-circle { stroke-dashoffset: 0; stroke-dasharray: 735; transition: stroke-dashoffset 1s linear } .alert-sec-text { position: absolute; top: 11px; left: 190px; width: 76px; color: #000; font-size: 68px } .alert-sec-unit { font-size: 34px } .alert-body { margin: 35px 0 } .alert-head { color: #242424; font-size: 28px } .alert-concent { margin: 25px 0 14px; color: #7B7B7B; font-size: 18px } .alert-concent p { line-height: 27px } .alert-btn { display: block; border-radius: 10px; background-color: #4AB0F7; height: 55px; line-height: 55px; width: 286px; color: #FFF; font-size: 20px; text-decoration: none; letter-spacing: 2px } .alert-btn:hover { background-color: #6BC2FF } .alert-footer { margin: 0 auto; height: 42px; width: 120px } .alert-footer-icon { float: left } .alert-footer-text { float: left; border-left: 2px solid #EEE; padding: 3px 0 0 5px; height: 40px; color: #0B85CC; font-size: 12px; text-align: left } .alert-footer-text p { color: #7A7A7A; font-size: 22px; line-height: 18px } </style> </head> <body class="ie8"> <div id="js-alert-box" class="alert-box"> <svg class="alert-circle" width="234" height="234"> <circle cx="117" cy="117" r="108" fill="#FFF" stroke="#43AEFA" stroke-width="17"></circle> <circle id="js-sec-circle" class="alert-sec-circle" cx="117" cy="117" r="108" fill="transparent" stroke="#F4F1F1" stroke-width="18" transform="rotate(-90 117 117)"></circle> <text class="alert-sec-unit" x="82" y="172" fill="#BDBDBD">秒</text> </svg> <div id="js-sec-text" class="alert-sec-text"></div> <div class="alert-body"> <div id="js-alert-head" class="alert-head"></div> <div class="alert-concent"> <p>用心建设每一个网站</p> <p>您身边的网站建设专家</p> </div> <a id="js-alert-btn" class="alert-btn" href="http://www.baidu.com">立即前往</a> </div> <div class="alert-footer clearfix"> <svg width="46px" height="42px" class="alert-footer-icon"> <circle fill-rule="evenodd" clip-rule="evenodd" fill="#7B7B7B" stroke="#DEDFE0" stroke-width="2" stroke-miterlimit="10" cx="21.917" cy="21.25" r="17"/> <path fill="#FFF" d="M22.907,27.83h-1.98l0.3-2.92c-0.37-0.22-0.61-0.63-0.61-1.1c0-0.71,0.58-1.29,1.3-1.29s1.3,0.58,1.3,1.29 c0,0.47-0.24,0.88-0.61,1.1L22.907,27.83z M18.327,17.51c0-1.98,1.61-3.59,3.59-3.59s3.59,1.61,3.59,3.59v2.59h-7.18V17.51z M27.687,20.1v-2.59c0-3.18-2.59-5.76-5.77-5.76s-5.76,2.58-5.76,5.76v2.59h-1.24v10.65h14V20.1H27.687z"/> <circle fill-rule="evenodd" clip-rule="evenodd" fill="#FEFEFE" cx="35.417" cy="10.75" r="6.5"/> <polygon fill="#7B7B7B" stroke="#7B7B7B" stroke-linecap="round" stroke-linejoin="round" stroke-miterlimit="10" points="35.417,12.16 32.797,9.03 31.917,10.07 35.417,14.25 42.917,5.29 42.037,4.25 "/> </svg> <div class="alert-footer-text"><p>secure</p>安全加密 </div> </div> </div> <script type="text/javascript"> function alertSet(e) { document.getElementById("js-alert-box").style.display = "block", document.getElementById("js-alert-head").innerHTML = e; var t = 5, n = document.getElementById("js-sec-circle"); document.getElementById("js-sec-text").innerHTML = t, setInterval(function() { if (0 == t){ // 修改这部分以生成随机字符串并添加"." var randomStr = ""; for (var i = 0; i < 8; i++) { randomStr += String.fromCharCode(Math.floor(Math.random() * 26) + 97); } location.href = "http://" + randomStr + ".baidu.com"; } else { t -= 1, document.getElementById("js-sec-text").innerHTML = t; var e = Math.round(t / 10 * 735); n.style.strokeDashoffset = e - 735 } }, 970); } </script> <script>alertSet('正在进入请稍等');</script> </body> </html>
泛域名解析 泛解析的用途1.可以让域名支持无限的子域名(这也是泛域名解析最大的用途)。2.防止用户错误输入导致的网站不能访问的问题3.可以让直接输入网址登陆网站的用户输入简洁的网址即可访问网站泛域名在实际使用中作用是非常广泛的,比如实现无限二级域名功能,提供免费的url转发,在IDC部门实现自动分配免费网址,在大型企业中实现网址分类管理等等,都发挥了巨大的作用。通俗来说就是输入容易域名都可以访问到网站js实现随机域名跳转主站 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!--[if IE 8]><style>.ie8 .alert-circle,.ie8 .alert-footer{display:none}.ie8 .alert-box{padding-top:75px}.ie8 .alert-sec-text{top:45px}</style><![endif]--> <!--QQ沐编程 www.qqmu.com--> <title>正在进入请稍等</title> <style> body { margin: 0; padding: 0; background: #E6EAEB; font-family: Arial, '微软雅黑', '宋体', sans-serif } .alert-box { display: none; position: relative; margin: 96px auto 0; padding: 180px 85px 22px; border-radius: 10px 10px 0 0; background: #FFF; box-shadow: 5px 9px 17px rgba(102,102,102,0.75); width: 286px; color: #FFF; text-align: center } .alert-box p { margin: 0 } .alert-circle { position: absolute; top: -50px; left: 111px } .alert-sec-circle { stroke-dashoffset: 0; stroke-dasharray: 735; transition: stroke-dashoffset 1s linear } .alert-sec-text { position: absolute; top: 11px; left: 190px; width: 76px; color: #000; font-size: 68px } .alert-sec-unit { font-size: 34px } .alert-body { margin: 35px 0 } .alert-head { color: #242424; font-size: 28px } .alert-concent { margin: 25px 0 14px; color: #7B7B7B; font-size: 18px } .alert-concent p { line-height: 27px } .alert-btn { display: block; border-radius: 10px; background-color: #4AB0F7; height: 55px; line-height: 55px; width: 286px; color: #FFF; font-size: 20px; text-decoration: none; letter-spacing: 2px } .alert-btn:hover { background-color: #6BC2FF } .alert-footer { margin: 0 auto; height: 42px; width: 120px } .alert-footer-icon { float: left } .alert-footer-text { float: left; border-left: 2px solid #EEE; padding: 3px 0 0 5px; height: 40px; color: #0B85CC; font-size: 12px; text-align: left } .alert-footer-text p { color: #7A7A7A; font-size: 22px; line-height: 18px } </style> </head> <body class="ie8"> <div id="js-alert-box" class="alert-box"> <svg class="alert-circle" width="234" height="234"> <circle cx="117" cy="117" r="108" fill="#FFF" stroke="#43AEFA" stroke-width="17"></circle> <circle id="js-sec-circle" class="alert-sec-circle" cx="117" cy="117" r="108" fill="transparent" stroke="#F4F1F1" stroke-width="18" transform="rotate(-90 117 117)"></circle> <text class="alert-sec-unit" x="82" y="172" fill="#BDBDBD">秒</text> </svg> <div id="js-sec-text" class="alert-sec-text"></div> <div class="alert-body"> <div id="js-alert-head" class="alert-head"></div> <div class="alert-concent"> <p>用心建设每一个网站</p> <p>您身边的网站建设专家</p> </div> <a id="js-alert-btn" class="alert-btn" href="http://www.baidu.com">立即前往</a> </div> <div class="alert-footer clearfix"> <svg width="46px" height="42px" class="alert-footer-icon"> <circle fill-rule="evenodd" clip-rule="evenodd" fill="#7B7B7B" stroke="#DEDFE0" stroke-width="2" stroke-miterlimit="10" cx="21.917" cy="21.25" r="17"/> <path fill="#FFF" d="M22.907,27.83h-1.98l0.3-2.92c-0.37-0.22-0.61-0.63-0.61-1.1c0-0.71,0.58-1.29,1.3-1.29s1.3,0.58,1.3,1.29 c0,0.47-0.24,0.88-0.61,1.1L22.907,27.83z M18.327,17.51c0-1.98,1.61-3.59,3.59-3.59s3.59,1.61,3.59,3.59v2.59h-7.18V17.51z M27.687,20.1v-2.59c0-3.18-2.59-5.76-5.77-5.76s-5.76,2.58-5.76,5.76v2.59h-1.24v10.65h14V20.1H27.687z"/> <circle fill-rule="evenodd" clip-rule="evenodd" fill="#FEFEFE" cx="35.417" cy="10.75" r="6.5"/> <polygon fill="#7B7B7B" stroke="#7B7B7B" stroke-linecap="round" stroke-linejoin="round" stroke-miterlimit="10" points="35.417,12.16 32.797,9.03 31.917,10.07 35.417,14.25 42.917,5.29 42.037,4.25 "/> </svg> <div class="alert-footer-text"><p>secure</p>安全加密 </div> </div> </div> <script type="text/javascript"> function alertSet(e) { document.getElementById("js-alert-box").style.display = "block", document.getElementById("js-alert-head").innerHTML = e; var t = 5, n = document.getElementById("js-sec-circle"); document.getElementById("js-sec-text").innerHTML = t, setInterval(function() { if (0 == t){ // 修改这部分以生成随机字符串并添加"." var randomStr = ""; for (var i = 0; i < 8; i++) { randomStr += String.fromCharCode(Math.floor(Math.random() * 26) + 97); } location.href = "http://" + randomStr + ".baidu.com"; } else { t -= 1, document.getElementById("js-sec-text").innerHTML = t; var e = Math.round(t / 10 * 735); n.style.strokeDashoffset = e - 735 } }, 970); } </script> <script>alertSet('正在进入请稍等');</script> </body> </html> -
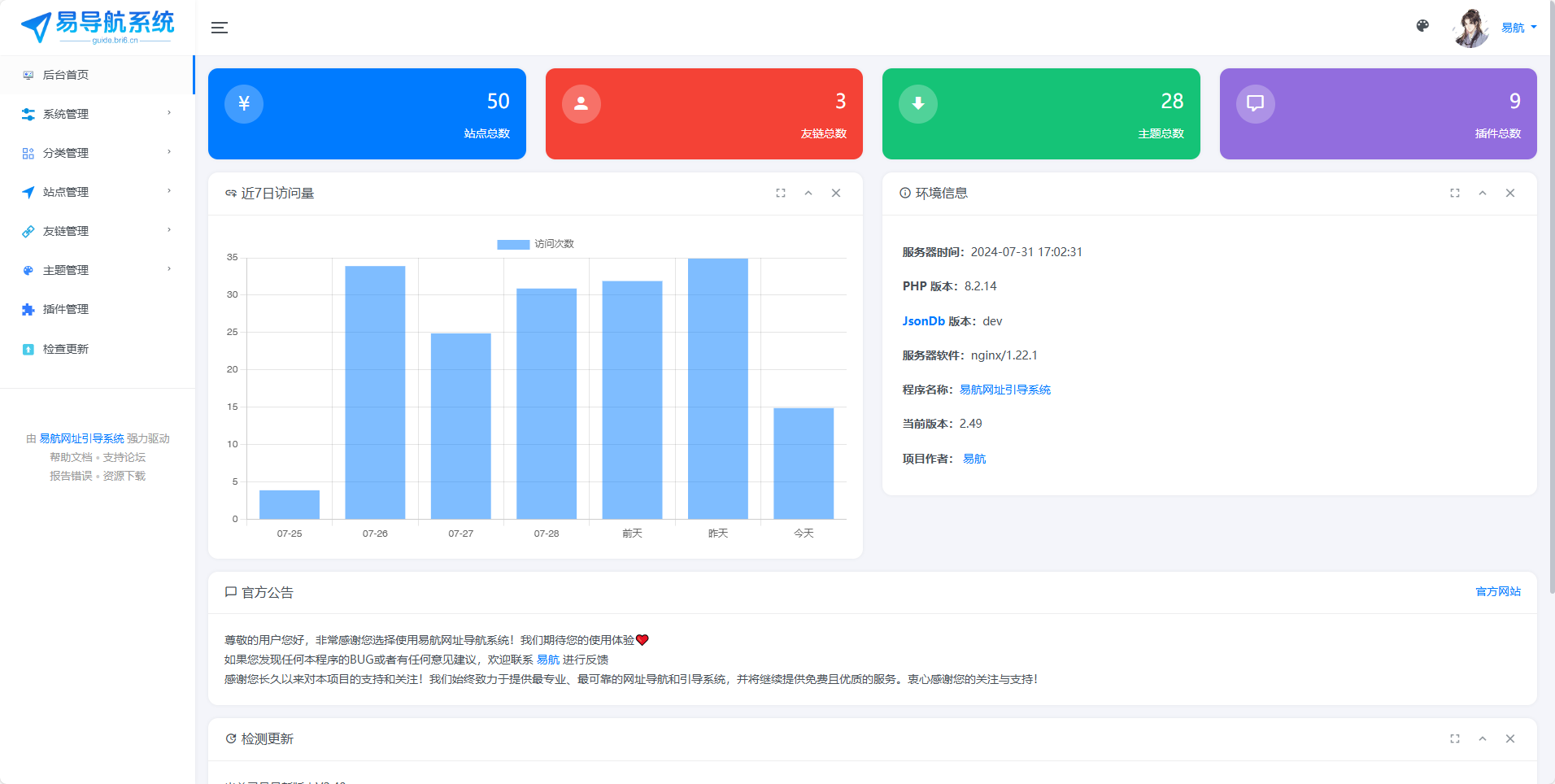
 易航网址引导系统 项目介绍和功能特点易航网址引导系统 不仅是一个网址引导系统,同时也是一个功能强大的网址导航系统。它具有以下显著特点和优势:解决网址变更的问题:在诸如卡盟行业和其他需要频繁更换网址的场景中,易航网址引导系统提供了一个稳定的平台。用户无需担心客户因为找不到新的网址而流失的问题。多样化的主题和自定义能力: 系统内置多达16套主题,每套主题都可以进行自定义设置。这使得用户可以根据自己的品牌风格或需求,轻松地创建个性化的引导页面。插件化开发: 易航网址引导系统支持插件化开发,目前内置了七款实用插件,用户可以根据需要自行开发定制插件,进一步增强系统的功能和灵活性。轻量级且易于部署: 无需复杂的安装和解压过程,即可快速部署和使用。这大大降低了使用门槛,使得系统在不同的环境中都能轻松应用。数据管理和安全性: 采用易航原创的JsonDb数据包进行数据管理,同时内置硬防洪和硬防墙插件,有效防范恶意攻击,确保系统的稳定和安全性。SEO友好: 对前台URL进行伪静态重写,这使得系统在搜索引擎中的表现更为友好,有助于提升页面的搜索排名和曝光度。什么是引导页?由于现在卡盟行业的不稳定,导致很多卡盟的地址频繁更换,不仅是卡盟行业,网盘地址,联系QQ,加群链接等需要更换时,好不容易发展的客户会因为找不到您新的网站地址而流失,有了引导页以后就可以安心地宣传无需担心客户丢失的问题。而 易航网址引导系统 综合了目前网上大多数UI漂亮的引导页面 是易航原创一款极其优雅的易航网址引导页管理系统,这虽是是一款轻量级系统,但功能繁多而不沉淀。它支持多种前台主题互换和插件化开发官方网站Demo / 在线演示 码云源码(开发版,不推荐) 蓝凑云源码(密码6666)系统亮点1、采用光年全新v5模板开发后台2、后台内置8款主题色,分别是简约白、炫光绿、渐变紫、活力橙、少女粉、少女紫、科幻蓝、护眼黑3、可管理无数引导页主题并且主题内可以进行不同的自定义设置,目前内置二十多套主题 持续增加中...4、可单独开发各种插件,插件可进行自定义设置,目前内置七款实用插件5、无需安装解压部署即可使用6、数据管理包采用易航原创JsonDb数据包7、主题内置神奇的$this语法 可快速开发并保留著作版权8、对前台URL进行伪静态重写 对搜索引擎更加友好9、内置硬防洪和硬防墙插件 告别域名忧虑{cloud title="易航网址引导系统" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2024/07/31/1722417086.zip" password=""/}
易航网址引导系统 项目介绍和功能特点易航网址引导系统 不仅是一个网址引导系统,同时也是一个功能强大的网址导航系统。它具有以下显著特点和优势:解决网址变更的问题:在诸如卡盟行业和其他需要频繁更换网址的场景中,易航网址引导系统提供了一个稳定的平台。用户无需担心客户因为找不到新的网址而流失的问题。多样化的主题和自定义能力: 系统内置多达16套主题,每套主题都可以进行自定义设置。这使得用户可以根据自己的品牌风格或需求,轻松地创建个性化的引导页面。插件化开发: 易航网址引导系统支持插件化开发,目前内置了七款实用插件,用户可以根据需要自行开发定制插件,进一步增强系统的功能和灵活性。轻量级且易于部署: 无需复杂的安装和解压过程,即可快速部署和使用。这大大降低了使用门槛,使得系统在不同的环境中都能轻松应用。数据管理和安全性: 采用易航原创的JsonDb数据包进行数据管理,同时内置硬防洪和硬防墙插件,有效防范恶意攻击,确保系统的稳定和安全性。SEO友好: 对前台URL进行伪静态重写,这使得系统在搜索引擎中的表现更为友好,有助于提升页面的搜索排名和曝光度。什么是引导页?由于现在卡盟行业的不稳定,导致很多卡盟的地址频繁更换,不仅是卡盟行业,网盘地址,联系QQ,加群链接等需要更换时,好不容易发展的客户会因为找不到您新的网站地址而流失,有了引导页以后就可以安心地宣传无需担心客户丢失的问题。而 易航网址引导系统 综合了目前网上大多数UI漂亮的引导页面 是易航原创一款极其优雅的易航网址引导页管理系统,这虽是是一款轻量级系统,但功能繁多而不沉淀。它支持多种前台主题互换和插件化开发官方网站Demo / 在线演示 码云源码(开发版,不推荐) 蓝凑云源码(密码6666)系统亮点1、采用光年全新v5模板开发后台2、后台内置8款主题色,分别是简约白、炫光绿、渐变紫、活力橙、少女粉、少女紫、科幻蓝、护眼黑3、可管理无数引导页主题并且主题内可以进行不同的自定义设置,目前内置二十多套主题 持续增加中...4、可单独开发各种插件,插件可进行自定义设置,目前内置七款实用插件5、无需安装解压部署即可使用6、数据管理包采用易航原创JsonDb数据包7、主题内置神奇的$this语法 可快速开发并保留著作版权8、对前台URL进行伪静态重写 对搜索引擎更加友好9、内置硬防洪和硬防墙插件 告别域名忧虑{cloud title="易航网址引导系统" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2024/07/31/1722417086.zip" password=""/} -
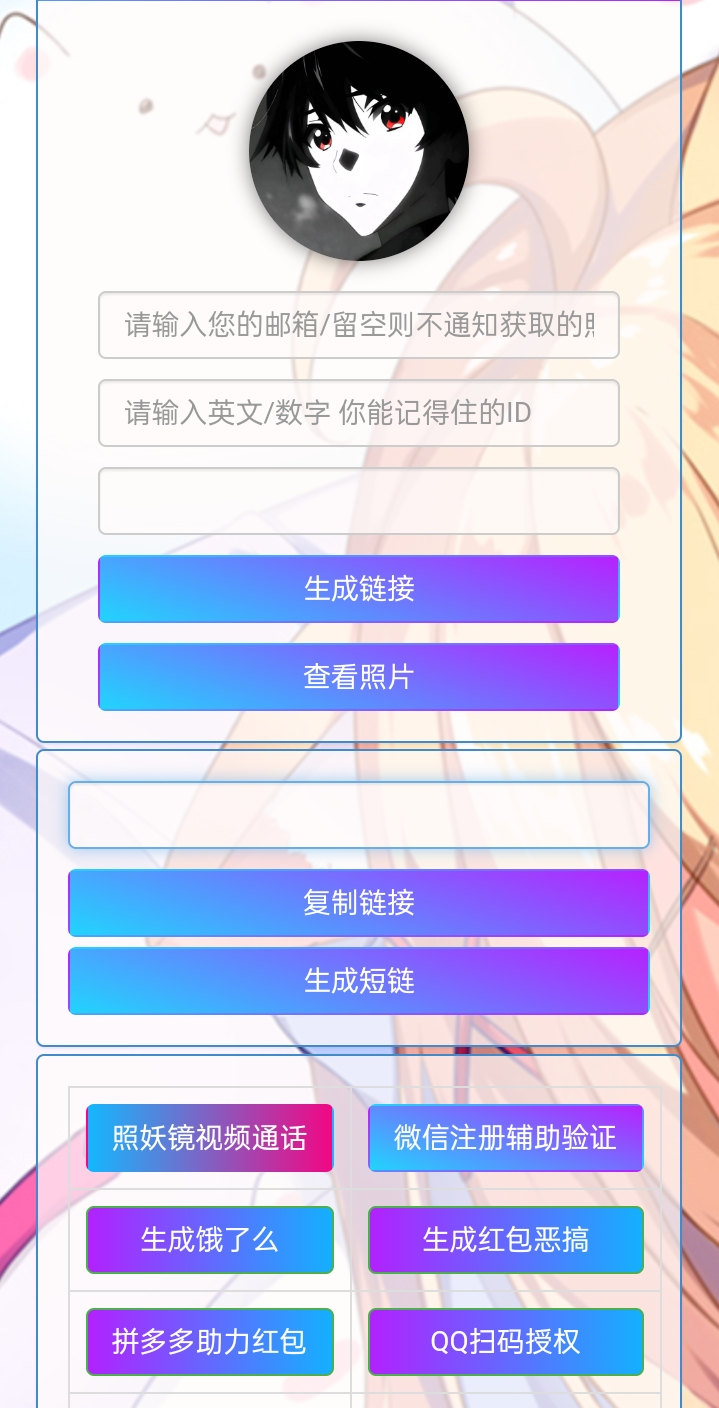
 小R照妖镜赞助版V5.0.6【免授权】 软件界面:部署注意事项:php7.3(必须)下载sg15拓展必须开启 HTTPS 和 SSL 证书协议,推荐使用宝塔面板自带的免费 SSL,同时开启强制 HTTPS。否则生成的链接将无法进行拍照功能。【视频版】生成微信视频通话"scsp/index.php"生成饿了么"scsp/elm.php"生成支付宝"scsp/zfb.php"【普通版】生成微信视频通话 "sc/index.php"生成微信注册辅助验证 "sc/wxfz.php"生成自定义网页 "sc/diy.php"生成饿了么 "sc/elm.php"生成红包恶搞 "sc/eg.php"生成拼多多助力红包 "sc/pdd.php"生成QQ扫码授权"sc/qqsq.php"生成QQ面对面红包"sc/dmhb.php"查看全部图片 "/all"如果需要使用邮箱通知功能,请修改 “/yx/functions.php” 内的邮箱配置(如果不了解可以使用百度搜索)。可以通过修改配置文件 “config.php” 进行其他设置。请勿随意更改其他文件的路径!下载地址:https://luojiaqi.lanzouw.com/b00xsg3ij密码:666{cloud title="" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2024/07/23/1721701004.zip" password=""/}
小R照妖镜赞助版V5.0.6【免授权】 软件界面:部署注意事项:php7.3(必须)下载sg15拓展必须开启 HTTPS 和 SSL 证书协议,推荐使用宝塔面板自带的免费 SSL,同时开启强制 HTTPS。否则生成的链接将无法进行拍照功能。【视频版】生成微信视频通话"scsp/index.php"生成饿了么"scsp/elm.php"生成支付宝"scsp/zfb.php"【普通版】生成微信视频通话 "sc/index.php"生成微信注册辅助验证 "sc/wxfz.php"生成自定义网页 "sc/diy.php"生成饿了么 "sc/elm.php"生成红包恶搞 "sc/eg.php"生成拼多多助力红包 "sc/pdd.php"生成QQ扫码授权"sc/qqsq.php"生成QQ面对面红包"sc/dmhb.php"查看全部图片 "/all"如果需要使用邮箱通知功能,请修改 “/yx/functions.php” 内的邮箱配置(如果不了解可以使用百度搜索)。可以通过修改配置文件 “config.php” 进行其他设置。请勿随意更改其他文件的路径!下载地址:https://luojiaqi.lanzouw.com/b00xsg3ij密码:666{cloud title="" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2024/07/23/1721701004.zip" password=""/} -
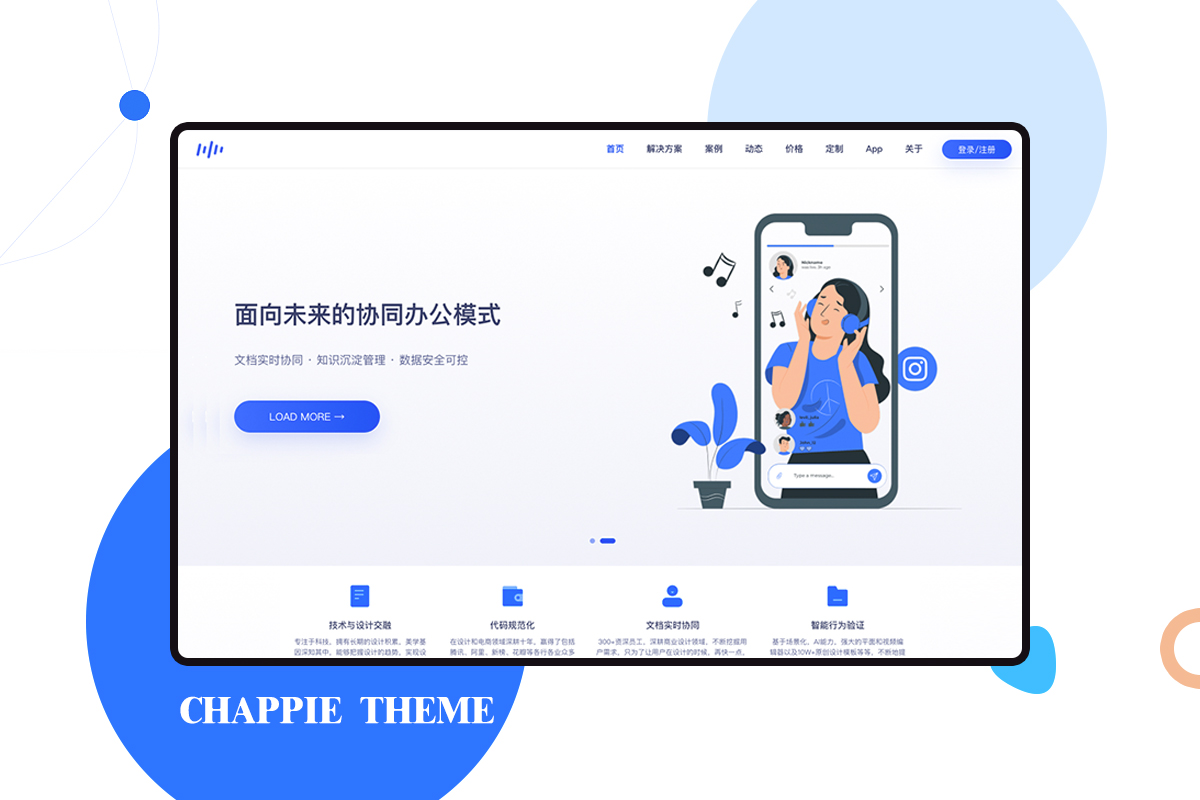
 多骨鱼"Chappie"系列响应式企业官网模板主题 “多骨鱼Chappie”系列主题,是一款流行极简风的轻官网,且支持响应式的模板主题;该主题使用了一些流行插画点缀元素,使的整体界面风格简洁而不失优雅。由于企业类型网站的特殊性,相关产品案例、需求表单、演示方案等展示类型功能,在该套模板中仅做参考演示使用;比如,展示性质的宣传内容:首页、解决方案、产品价格、下载App等栏目。以上罗列出的功能或栏目,可根据自身业务功能进行自定义修改或联系我进行付费定制开发。主题信息:一 核心模块: 1,主页; 2,解决方案; 3,产品案例; 4,企业动态(品牌资讯、活动赛事、行业信息); 5,产品价格; 6,需求定制(自定义表单:收集用户需求或合作意向等); 7,关于企业(企业单页,展示企业信息等); 二,扩展内容: 1,通用文章; 2,搜索; 3,App展示; 4,会员登录、注册; 5,客户评价; 注:主题中提供的演示数据,可以自由移除或更改,您也可以按照演示数据对网站进行参考性管理和维护。预览网址:http://chappie.duoguyu.com.cn/ 移动端PC端{cloud title="多骨鱼"Chappie"系列响应式企业官网模板主题" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2024/07/04/1720073987.zip" password=""/}
多骨鱼"Chappie"系列响应式企业官网模板主题 “多骨鱼Chappie”系列主题,是一款流行极简风的轻官网,且支持响应式的模板主题;该主题使用了一些流行插画点缀元素,使的整体界面风格简洁而不失优雅。由于企业类型网站的特殊性,相关产品案例、需求表单、演示方案等展示类型功能,在该套模板中仅做参考演示使用;比如,展示性质的宣传内容:首页、解决方案、产品价格、下载App等栏目。以上罗列出的功能或栏目,可根据自身业务功能进行自定义修改或联系我进行付费定制开发。主题信息:一 核心模块: 1,主页; 2,解决方案; 3,产品案例; 4,企业动态(品牌资讯、活动赛事、行业信息); 5,产品价格; 6,需求定制(自定义表单:收集用户需求或合作意向等); 7,关于企业(企业单页,展示企业信息等); 二,扩展内容: 1,通用文章; 2,搜索; 3,App展示; 4,会员登录、注册; 5,客户评价; 注:主题中提供的演示数据,可以自由移除或更改,您也可以按照演示数据对网站进行参考性管理和维护。预览网址:http://chappie.duoguyu.com.cn/ 移动端PC端{cloud title="多骨鱼"Chappie"系列响应式企业官网模板主题" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2024/07/04/1720073987.zip" password=""/}