搜索到
75
篇与
程潇
的结果
-
 Typecho模板的header页面片 Typecho模板中,一般都会有header.php页面片,用于将页面公共头部抽离出来,减少代码冗余。header页面片中,可以包含html的head标签和网站导航栏nav。 <!DOCTYPE html> <html> <head> <title>这是一段标题</title> <!-- 各种meta--> <meta charset="UTF-8"/> <!-- 各种css资源--> <link rel="stylesheet" href="http://ltest.typechodev.com/usr/themes/BootMantic/css/form.css"/> </head> <nav> <ul><li></li></ul> </nav>网站标题$this->options->title() <title></title>标签中包含网站的标题,可以使用`$this->options->title()`直接输出。 <title><?php $this->options->title(); ?></title>$this->archiveTitle()此api可用于快速输出文章页的标题。一般用法为: <title><?php $this->archiveTitle(array( 'category' => _t('分类 %s 下的文章'), 'search' => _t('包含关键字 %s 的文章'), 'tag' => _t('标签 %s 下的文章'), 'author' => _t('%s 发布的文章') ), '', ' - '); ?> </title>以上代码表示,如果当前页面是category,则输出“分类 %s 下的文章”,如果当前页面是search,那么输出“包含关键字 %s 的文章”,其他类推。archiveTitle()函数的第二个参数是$before,第三个是$after,即分别会拼接在第一个参数的前面和后面。譬如在文章页“这是一篇测试文章”的文章下, $this->archiveTitle(array( 'post' => _t('这是一篇名为 %s 的文章'), ),'前面的文字','后面的文字');会输出:前面的文字这是一篇名为 这是一篇测试文章 的文章后面的文字以上两种输出标题的方式,各位筒子根据自己的需要使用,或者配合is函数使用资源加载加载html静态资源,主要是能够在模板中找到资源所在的位置。$this->options->themeUrl()themeUrl()用于加载当前模板下的资源文件。假如当前模板未usrthemesdemo,模板目录下存在资源文件css\style.css,那么 <link rel="stylesheet" href="<?php $this->options->themeUrl('css/style.css'); ?>">将输出: <link rel="stylesheet" href="htt://your-site.com/usr/themes/demo/css/style.css">同理,通过这种方式可以定位js等其他有需要的资源文件。$this->options->adminUrl()有时,你可能需要用到admin目录下的资源文件,譬如typecho后台的js/html5shiv.js就是一个很优秀的库。如果你的模板需要引用此文件,怎么加载呢?很简单,使用相类似的adminUrl()即可。 <script src="<?php $this->options->adminUrl('js/html5shiv.js'); ?>"></script>如需要了解更多xxxUrl方式,请移步到《Typecho中的Option》,这里将做详细介绍。搜索引擎优化header中的SEO,主要是优化title输出(见上文),另外还可以在head标签中增加description和keywords字段。譬如:通过$this->header方式输出Typecho自带的$this->header()函数,可以胜任绝大部分情况,同时,如无特殊需求,也建议使用这种方式输出,是因$this->header()函数考虑了很多情况,适合大部分的场景。header()的定义可参考\var\Widget\Archive.php。 <?php $this->header()?>一般会输出: <meta name="description" content="Just So So ..." /> <meta name="keywords" content="typecho,php,blog" /> <meta name="generator" content="Typecho 1.0/14.10.10" /> <meta name="template" content="BootMantic" /> <link rel="pingback" href="http://ltest.typechodev.com/index.php/action/xmlrpc" /> <link rel="EditURI" type="application/rsd+xml" title="RSD" href="http://ltest.typechodev.com/index.php/action/xmlrpc?rsd" /> <link rel="wlwmanifest" type="application/wlwmanifest+xml" href="http://ltest.typechodev.com/index.php/action/xmlrpc?wlw" /> <link rel="alternate" type="application/rss+xml" title="RSS 2.0" href="http://ltest.typechodev.com/index.php/feed/" /> <link rel="alternate" type="application/rdf+xml" title="RSS 1.0" href="http://ltest.typechodev.com/index.php/feed/rss/" /> <link rel="alternate" type="application/atom+xml" title="ATOM 1.0" href="http://ltest.typechodev.com/index.php/feed/atom/" />自定义输出当然,如果你的需求比较特殊,系统自带的header()函数无法满足你的需求,那么可以使用api自己拼接html代码。keywords<meta name="keywords" content="<?php $this->keywords() ?>" />将会输出后台配置的关键字信息。keywords()函数接受两个参数: public function keywords($split = ',', $default = '') { echo empty($this->_keywords) ? $default : str_replace(',', $split, htmlspecialchars($this->_keywords)); }第一个参数是分隔符,第二个参数是默认值,即如果后台没有配置关键字,那么会输出默认信息。description <meta name="description" content="xxx" />举例: <?php if(!$this->is('index')):?> <meta name="description" content="TypechoDev是一个专注于Typecho模板制作、插件开发、TE安全等技术的站点..." /> <?php elseif(!$this->is('post')):?> <meta name="description" content="<?php $this->options->description() ?>" /> <?php esle: ?> <meta name="description" content="<?php $this->excerpt(200) ?>" /> <?php endif?>以上例子,即可根据不同页面输出不同的description内容。注意:如果没有使用$this->header()的方式,那么插件挂载点headerOptions将失效。
Typecho模板的header页面片 Typecho模板中,一般都会有header.php页面片,用于将页面公共头部抽离出来,减少代码冗余。header页面片中,可以包含html的head标签和网站导航栏nav。 <!DOCTYPE html> <html> <head> <title>这是一段标题</title> <!-- 各种meta--> <meta charset="UTF-8"/> <!-- 各种css资源--> <link rel="stylesheet" href="http://ltest.typechodev.com/usr/themes/BootMantic/css/form.css"/> </head> <nav> <ul><li></li></ul> </nav>网站标题$this->options->title() <title></title>标签中包含网站的标题,可以使用`$this->options->title()`直接输出。 <title><?php $this->options->title(); ?></title>$this->archiveTitle()此api可用于快速输出文章页的标题。一般用法为: <title><?php $this->archiveTitle(array( 'category' => _t('分类 %s 下的文章'), 'search' => _t('包含关键字 %s 的文章'), 'tag' => _t('标签 %s 下的文章'), 'author' => _t('%s 发布的文章') ), '', ' - '); ?> </title>以上代码表示,如果当前页面是category,则输出“分类 %s 下的文章”,如果当前页面是search,那么输出“包含关键字 %s 的文章”,其他类推。archiveTitle()函数的第二个参数是$before,第三个是$after,即分别会拼接在第一个参数的前面和后面。譬如在文章页“这是一篇测试文章”的文章下, $this->archiveTitle(array( 'post' => _t('这是一篇名为 %s 的文章'), ),'前面的文字','后面的文字');会输出:前面的文字这是一篇名为 这是一篇测试文章 的文章后面的文字以上两种输出标题的方式,各位筒子根据自己的需要使用,或者配合is函数使用资源加载加载html静态资源,主要是能够在模板中找到资源所在的位置。$this->options->themeUrl()themeUrl()用于加载当前模板下的资源文件。假如当前模板未usrthemesdemo,模板目录下存在资源文件css\style.css,那么 <link rel="stylesheet" href="<?php $this->options->themeUrl('css/style.css'); ?>">将输出: <link rel="stylesheet" href="htt://your-site.com/usr/themes/demo/css/style.css">同理,通过这种方式可以定位js等其他有需要的资源文件。$this->options->adminUrl()有时,你可能需要用到admin目录下的资源文件,譬如typecho后台的js/html5shiv.js就是一个很优秀的库。如果你的模板需要引用此文件,怎么加载呢?很简单,使用相类似的adminUrl()即可。 <script src="<?php $this->options->adminUrl('js/html5shiv.js'); ?>"></script>如需要了解更多xxxUrl方式,请移步到《Typecho中的Option》,这里将做详细介绍。搜索引擎优化header中的SEO,主要是优化title输出(见上文),另外还可以在head标签中增加description和keywords字段。譬如:通过$this->header方式输出Typecho自带的$this->header()函数,可以胜任绝大部分情况,同时,如无特殊需求,也建议使用这种方式输出,是因$this->header()函数考虑了很多情况,适合大部分的场景。header()的定义可参考\var\Widget\Archive.php。 <?php $this->header()?>一般会输出: <meta name="description" content="Just So So ..." /> <meta name="keywords" content="typecho,php,blog" /> <meta name="generator" content="Typecho 1.0/14.10.10" /> <meta name="template" content="BootMantic" /> <link rel="pingback" href="http://ltest.typechodev.com/index.php/action/xmlrpc" /> <link rel="EditURI" type="application/rsd+xml" title="RSD" href="http://ltest.typechodev.com/index.php/action/xmlrpc?rsd" /> <link rel="wlwmanifest" type="application/wlwmanifest+xml" href="http://ltest.typechodev.com/index.php/action/xmlrpc?wlw" /> <link rel="alternate" type="application/rss+xml" title="RSS 2.0" href="http://ltest.typechodev.com/index.php/feed/" /> <link rel="alternate" type="application/rdf+xml" title="RSS 1.0" href="http://ltest.typechodev.com/index.php/feed/rss/" /> <link rel="alternate" type="application/atom+xml" title="ATOM 1.0" href="http://ltest.typechodev.com/index.php/feed/atom/" />自定义输出当然,如果你的需求比较特殊,系统自带的header()函数无法满足你的需求,那么可以使用api自己拼接html代码。keywords<meta name="keywords" content="<?php $this->keywords() ?>" />将会输出后台配置的关键字信息。keywords()函数接受两个参数: public function keywords($split = ',', $default = '') { echo empty($this->_keywords) ? $default : str_replace(',', $split, htmlspecialchars($this->_keywords)); }第一个参数是分隔符,第二个参数是默认值,即如果后台没有配置关键字,那么会输出默认信息。description <meta name="description" content="xxx" />举例: <?php if(!$this->is('index')):?> <meta name="description" content="TypechoDev是一个专注于Typecho模板制作、插件开发、TE安全等技术的站点..." /> <?php elseif(!$this->is('post')):?> <meta name="description" content="<?php $this->options->description() ?>" /> <?php esle: ?> <meta name="description" content="<?php $this->excerpt(200) ?>" /> <?php endif?>以上例子,即可根据不同页面输出不同的description内容。注意:如果没有使用$this->header()的方式,那么插件挂载点headerOptions将失效。 -
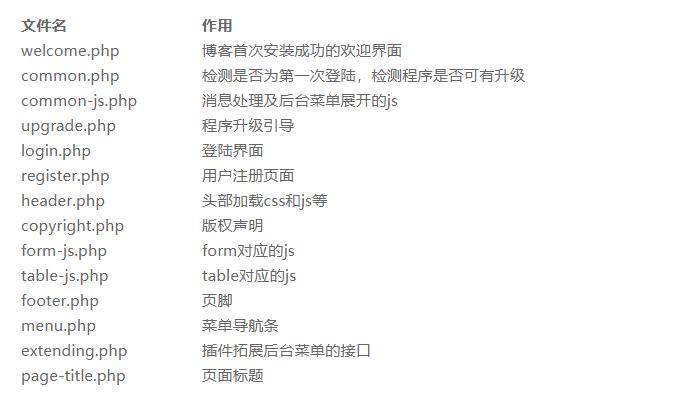
 Typecho后台文件对应说明 Typecho的结构相对来讲还是比较好理解的,如果你想把博客折腾与众不同的话,我觉得这篇文章可以帮助你快速的去了解Typecho的文件结构。文件名作用welcome.php博客首次安装成功的欢迎界面common.php检测是否为第一次登陆,检测程序是否可有升级common-js.php消息处理及后台菜单展开的jsupgrade.php程序升级引导login.php登陆界面register.php用户注册页面header.php头部加载css和js等copyright.php版权声明form-js.phpform对应的jstable-js.phptable对应的jsfooter.php页脚menu.php菜单导航条extending.php插件拓展后台菜单的接口page-title.php页面标题index.php进入后台的首页,对应菜单为网站概要profile.php个人设置plugins.php插件管理options-plugin.php插件设置页面themes.php网站外观theme-editor.php编辑模板的页面options-theme.php设置模板的页面即模板后台write-post.php文章撰写页面write-js.php撰写文章/页面时的发布时间,标签,分类,保存草稿,高价设置等file-upload.php文章/页面附件上传,及管理界面file-upload-js.php文章/页面附件上传,及管理功能custom-fields.php自定义字段界面custom-fields-js.php自定义字段功能实现editor-js.php编辑器write-page.php创建页面manage-posts.php管理文章界面manage-pages.php管理页面界面manage-comments.php管理评论界面manage-categories.php管理分类界面category.php某个分类的编辑页面manage-tags.php管理标签界面manage-medias.php所有文章的附件管理页面media.php某个附件的管理manage-users.php所有用户管理页面user.php编辑某个用户options-general.php网站基本设置页面options-discussion.php评论设置页面options-reading.php阅读设置页面options-permalink.php永久链接设置页面
Typecho后台文件对应说明 Typecho的结构相对来讲还是比较好理解的,如果你想把博客折腾与众不同的话,我觉得这篇文章可以帮助你快速的去了解Typecho的文件结构。文件名作用welcome.php博客首次安装成功的欢迎界面common.php检测是否为第一次登陆,检测程序是否可有升级common-js.php消息处理及后台菜单展开的jsupgrade.php程序升级引导login.php登陆界面register.php用户注册页面header.php头部加载css和js等copyright.php版权声明form-js.phpform对应的jstable-js.phptable对应的jsfooter.php页脚menu.php菜单导航条extending.php插件拓展后台菜单的接口page-title.php页面标题index.php进入后台的首页,对应菜单为网站概要profile.php个人设置plugins.php插件管理options-plugin.php插件设置页面themes.php网站外观theme-editor.php编辑模板的页面options-theme.php设置模板的页面即模板后台write-post.php文章撰写页面write-js.php撰写文章/页面时的发布时间,标签,分类,保存草稿,高价设置等file-upload.php文章/页面附件上传,及管理界面file-upload-js.php文章/页面附件上传,及管理功能custom-fields.php自定义字段界面custom-fields-js.php自定义字段功能实现editor-js.php编辑器write-page.php创建页面manage-posts.php管理文章界面manage-pages.php管理页面界面manage-comments.php管理评论界面manage-categories.php管理分类界面category.php某个分类的编辑页面manage-tags.php管理标签界面manage-medias.php所有文章的附件管理页面media.php某个附件的管理manage-users.php所有用户管理页面user.php编辑某个用户options-general.php网站基本设置页面options-discussion.php评论设置页面options-reading.php阅读设置页面options-permalink.php永久链接设置页面 -
 AnyDesk v4.2.3 免费小巧较流畅的远程利器 AnyDesk是一款号称速度最快的免费远程连接/远程桌面控制软件,据说是前 TeamViewer 开发小组人员自立门户的产品,它拥有先进的视频压缩技术 DeskRT, 可轻松穿透防火墙/路由器,实测在电信、移动的跨网宽带环境下,速度确实要比 TeamViewer 和 QQ 流畅。虽然目前软件为Beta版,但潜力巨大……现如今网络环境越来越复杂,防火墙、路由器、宽带提供商等各种因素常常会导致很多「直连」的远程控制软件(如微软的 Remote Desktop) 操作缓慢甚至是连接错误。而 AnyDesk 给人的印象是速度极快、反应流畅迅速,比起前辈 TeamViewer 有过之而无不及,而且它体积还极为小巧。AnyDesk 为了解决远程桌面连接速度慢的问题,使用了名为 DeskRT 的底层技术,内置了先进的视频解码器,使得在复杂的网络坏境下依然能让用户体验到流畅的远程桌面控制。AnyDesk 支持声音传输、支持画质设置、屏幕截图,重点还支持与远程电脑同步剪贴板!不仅是文字,即使是文件或文件夹,都能直接复制/粘贴到另一台电脑去,这点非常实用!功能还算比较丰富。另外,AnyDesk 既可以以绿色软件的方式运行,也可以安装到系统上实现开机启动、无人干预的情况下接受控制等。总的来说,AnyDesk 原生简体中文、原生绿色免费、原生单文件、体积小巧,但功能却很实用,使用也足够简单,整体速度较为流畅,应该可以满足很多人对远程控制的需求。新版变化2018.09.07 v4.2.3 https://download.anydesk.com/changelog.txt下载地址:https://anydesk.com/platforms/windows
AnyDesk v4.2.3 免费小巧较流畅的远程利器 AnyDesk是一款号称速度最快的免费远程连接/远程桌面控制软件,据说是前 TeamViewer 开发小组人员自立门户的产品,它拥有先进的视频压缩技术 DeskRT, 可轻松穿透防火墙/路由器,实测在电信、移动的跨网宽带环境下,速度确实要比 TeamViewer 和 QQ 流畅。虽然目前软件为Beta版,但潜力巨大……现如今网络环境越来越复杂,防火墙、路由器、宽带提供商等各种因素常常会导致很多「直连」的远程控制软件(如微软的 Remote Desktop) 操作缓慢甚至是连接错误。而 AnyDesk 给人的印象是速度极快、反应流畅迅速,比起前辈 TeamViewer 有过之而无不及,而且它体积还极为小巧。AnyDesk 为了解决远程桌面连接速度慢的问题,使用了名为 DeskRT 的底层技术,内置了先进的视频解码器,使得在复杂的网络坏境下依然能让用户体验到流畅的远程桌面控制。AnyDesk 支持声音传输、支持画质设置、屏幕截图,重点还支持与远程电脑同步剪贴板!不仅是文字,即使是文件或文件夹,都能直接复制/粘贴到另一台电脑去,这点非常实用!功能还算比较丰富。另外,AnyDesk 既可以以绿色软件的方式运行,也可以安装到系统上实现开机启动、无人干预的情况下接受控制等。总的来说,AnyDesk 原生简体中文、原生绿色免费、原生单文件、体积小巧,但功能却很实用,使用也足够简单,整体速度较为流畅,应该可以满足很多人对远程控制的需求。新版变化2018.09.07 v4.2.3 https://download.anydesk.com/changelog.txt下载地址:https://anydesk.com/platforms/windows -
 VMware Workstation v14.1.3 安装注册版 VMware Workstation 精简特别版,由Rst网络小组收集,集成许可证密钥安装即永久激活,该特别版最大特色可安装MAC OS X客户操作系统,此外添加了DELL SLIC 2.4,号称世界史上第一位解决!2017-10-31_131520Vmware14.1,Vmware14.0,Vmware12.0,Vmware11.0,Vmware10.0,Vmware2017精简版、Vmware 2017 Pro、vm14,vm12,vm11,vm10,vm精简版,vmware精简版,vmware安装版,vmware虚拟机,vmware注册机,vmware注册密钥,VMware专业版,vm许可证,vm产品密钥,vm激活密钥,vm许可证,VMware激活密钥,VMware免安装版、vmware特别版,vmware简体中文特别版,vmware激活,vmware密钥,虚拟机破解版,vmware精简版,vmware激活,vmware免激活、vmware注册机,vm注册机,vm激活密钥,vmware绿色精简版、vmware安装版、vmware虚拟机、vmware注册机、vmware注册密钥、VMware专业版、vm许可证、vm产品密钥,VMware激活密钥、VMware免安装版、vm虚拟机、vm注册机、vm激活码、热门虚拟机软件VMware Workstation Pro、VMware Workstation Pro 14.1.0 精简官方中文安装注册版 集成SLIC2.4、MSDM、OSX精简内容1、VMware Tray2、VMware VIX3、Visual Studio4、VC Runtimes Redist5、除英文、中文外其他语言包6、除Windows外其他 Tools iso该版特色一修改添加 APPLE OSK,可以安装 MAC OS X一修改添加 DELL SLIC2.4 + MSDM + SLP + Virtual PC XP一直接在安装程序中集成CDK,调整安装UI,安装好即注册!最大特色修改了 EFI BIOS 添加上 DELL SLIC 2.4 世界史上第一位解决!BIOS 可OEM激活 Windows XP、2003、2003R2、Vista、2008、Win7、2008R2、2012、2012R2、2016EFI BIOS 可OEM激活 Vista、2008、Win7、2008R2、2012、2012R2、2016VISTA~2016 对安装盘无要求,导入OEM证书和系统版本对应的OEM-CDK即可激活(证书网盘已提供、CDK自行搜索)如需安装 Mac OS X,设置VM兼容性10,修改 .vmx 添加:smc.version = “0″如需安装 服务器版本的 Mac OS X Leopard、Snow Leopard 10.5及后续版本如上设置,并且使用 EFI BIOS,编辑虚拟机设置 – 选项 – 高级 – 勾选“通过 EFI 而非 BIOS 引导”常见问题注1:如果是WinXP或32位系统请用 10.x 版本;11.x 版本之后支持Win7或更高版64位系统。注2:14.x 版本可能不支持某些电脑硬件,会提示不支持或安装失败!请用回 12.x 版本即可。VMware 14.0 启动虚拟机系统黑屏?经总结主要原因是14版本之后注册了两个LSP协议(vSockets DGRAM、vSockets STREAM)导致异常!解决方法:使用LSP修复工具(例如:360安全卫士/金山毒霸里的LSP工具)修复LSP网络协议,或者重置下网络链接Winsock,即打开命令提示符cmd.exe,输入命令netsh winsock reset,重启系统即可解决!VMware启动后假死卡住了如何解决? 解决方法:关闭系统防火墙即可!下载地址百度云下载:https://pan.baidu.com/s/121Ef2pbGw4dMb9BQvFAVtw
VMware Workstation v14.1.3 安装注册版 VMware Workstation 精简特别版,由Rst网络小组收集,集成许可证密钥安装即永久激活,该特别版最大特色可安装MAC OS X客户操作系统,此外添加了DELL SLIC 2.4,号称世界史上第一位解决!2017-10-31_131520Vmware14.1,Vmware14.0,Vmware12.0,Vmware11.0,Vmware10.0,Vmware2017精简版、Vmware 2017 Pro、vm14,vm12,vm11,vm10,vm精简版,vmware精简版,vmware安装版,vmware虚拟机,vmware注册机,vmware注册密钥,VMware专业版,vm许可证,vm产品密钥,vm激活密钥,vm许可证,VMware激活密钥,VMware免安装版、vmware特别版,vmware简体中文特别版,vmware激活,vmware密钥,虚拟机破解版,vmware精简版,vmware激活,vmware免激活、vmware注册机,vm注册机,vm激活密钥,vmware绿色精简版、vmware安装版、vmware虚拟机、vmware注册机、vmware注册密钥、VMware专业版、vm许可证、vm产品密钥,VMware激活密钥、VMware免安装版、vm虚拟机、vm注册机、vm激活码、热门虚拟机软件VMware Workstation Pro、VMware Workstation Pro 14.1.0 精简官方中文安装注册版 集成SLIC2.4、MSDM、OSX精简内容1、VMware Tray2、VMware VIX3、Visual Studio4、VC Runtimes Redist5、除英文、中文外其他语言包6、除Windows外其他 Tools iso该版特色一修改添加 APPLE OSK,可以安装 MAC OS X一修改添加 DELL SLIC2.4 + MSDM + SLP + Virtual PC XP一直接在安装程序中集成CDK,调整安装UI,安装好即注册!最大特色修改了 EFI BIOS 添加上 DELL SLIC 2.4 世界史上第一位解决!BIOS 可OEM激活 Windows XP、2003、2003R2、Vista、2008、Win7、2008R2、2012、2012R2、2016EFI BIOS 可OEM激活 Vista、2008、Win7、2008R2、2012、2012R2、2016VISTA~2016 对安装盘无要求,导入OEM证书和系统版本对应的OEM-CDK即可激活(证书网盘已提供、CDK自行搜索)如需安装 Mac OS X,设置VM兼容性10,修改 .vmx 添加:smc.version = “0″如需安装 服务器版本的 Mac OS X Leopard、Snow Leopard 10.5及后续版本如上设置,并且使用 EFI BIOS,编辑虚拟机设置 – 选项 – 高级 – 勾选“通过 EFI 而非 BIOS 引导”常见问题注1:如果是WinXP或32位系统请用 10.x 版本;11.x 版本之后支持Win7或更高版64位系统。注2:14.x 版本可能不支持某些电脑硬件,会提示不支持或安装失败!请用回 12.x 版本即可。VMware 14.0 启动虚拟机系统黑屏?经总结主要原因是14版本之后注册了两个LSP协议(vSockets DGRAM、vSockets STREAM)导致异常!解决方法:使用LSP修复工具(例如:360安全卫士/金山毒霸里的LSP工具)修复LSP网络协议,或者重置下网络链接Winsock,即打开命令提示符cmd.exe,输入命令netsh winsock reset,重启系统即可解决!VMware启动后假死卡住了如何解决? 解决方法:关闭系统防火墙即可!下载地址百度云下载:https://pan.baidu.com/s/121Ef2pbGw4dMb9BQvFAVtw -
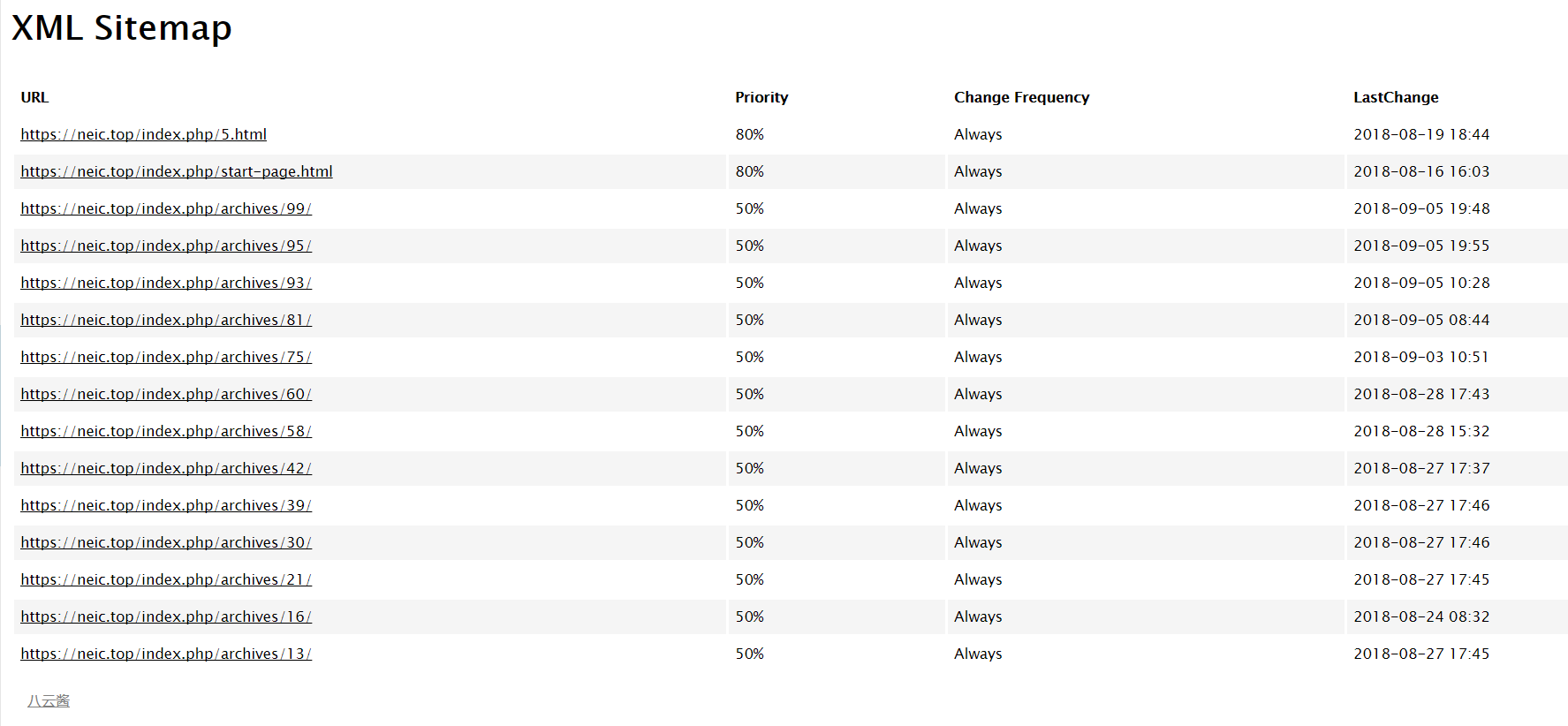
 Typecho生成sitemap.xml插件 玩博客的都知道一个博客站点拥有sitemap.xml(站点地图)对于搜索引擎的收录是非常有意义的,虽然目前搜索引擎都宣称可以不需要站点地图就可以自动识别收录,但是相对来说站点地图效率上更好一些,其实心理作用多一些了。今天就给大家推荐一个 Typecho 下自动生成sitemap.xml的插件,是由【八云酱】开发的。首先在GitHub上下载最新版本:上传插件到Typecho安装目录下/usr/plugins,插件文件夹请务必保存为Sitemap(别改就可以)。上传完成在后台启用即可,访问你博客地址/sitemap.xml就可以查看到具体效果。感觉这个插件超级的简单,相对于 WordPress 上的sitemap插件来说真的是简单了很多,但是对于小巧精悍著称的 Typecho 来说基本上是完全够用了。注意:备注一点,有可能出现 404 的问题。网站如果没有地址重写的话,访问的地址应该是"www.xxxx.com/index.php/sitemap.xml",而不是"www.xxxx.com/sitemap.xml"。我不知道为什么服务器重写一直配置不好,所以这个插件也一直出错。后来学着写了一段时间的插件后回过来看代码,发现是通过添加路由实现,访问的时候就需要向"index.php"后面传递。当然地址重写后就不需要了。
Typecho生成sitemap.xml插件 玩博客的都知道一个博客站点拥有sitemap.xml(站点地图)对于搜索引擎的收录是非常有意义的,虽然目前搜索引擎都宣称可以不需要站点地图就可以自动识别收录,但是相对来说站点地图效率上更好一些,其实心理作用多一些了。今天就给大家推荐一个 Typecho 下自动生成sitemap.xml的插件,是由【八云酱】开发的。首先在GitHub上下载最新版本:上传插件到Typecho安装目录下/usr/plugins,插件文件夹请务必保存为Sitemap(别改就可以)。上传完成在后台启用即可,访问你博客地址/sitemap.xml就可以查看到具体效果。感觉这个插件超级的简单,相对于 WordPress 上的sitemap插件来说真的是简单了很多,但是对于小巧精悍著称的 Typecho 来说基本上是完全够用了。注意:备注一点,有可能出现 404 的问题。网站如果没有地址重写的话,访问的地址应该是"www.xxxx.com/index.php/sitemap.xml",而不是"www.xxxx.com/sitemap.xml"。我不知道为什么服务器重写一直配置不好,所以这个插件也一直出错。后来学着写了一段时间的插件后回过来看代码,发现是通过添加路由实现,访问的时候就需要向"index.php"后面传递。当然地址重写后就不需要了。 -
 IIS HTTP重定向到HTTPS 在不少的企业当中,网站设计出于安全的考虑使用了https协议,但同时公司也开放了80协议,不少用户因为输入网址的习惯不喜欢带上https协议,导致访问异常。最近一个客户也要求我帮助解决这个问题,客户的邮件服务器exchange 2010采用https,客户端部署有outlook anywhere,客户现要求用户在访问 http://neic.top的时候能够自动跳转到https://neic.top。具体操作如下:首先查看IIS是否已安装HTTP重写模块2.0第一步:从微软的官方网站下载HTTP重写模块2.0(这里以64位为例):http://www.microsoft.com/downloads/details.aspx?displaylang=zh-cn&FamilyID=1b8c7bd8-8824-4408-b8fc-49dc7f951a00;如下图所示:第二步:在安装exchange 2010 CAS服务器上安装IIS重写模块rewrite_x64,安装完毕之后重启IIS服务,之后打开IIS控制台,发现多了一个组件,如下所示:第二步:在安装exchange 2010 CAS服务器上安装IIS重写模块rewrite_x64,安装完毕之后重启IIS服务,之后打开IIS控制台,发现多了一个组件,如下所示:第三步:双击“URL重写”,在右边窗体中选择“添加规则”,并添加一个空白规则,如下所示:第四步:添加以下规则,如图所示:第五步:继续填写未填写完成的部分,如下所示:第六步:点击右边空体上方的“应用”。第七步:添加http_host条件,如下所示:实际上就是修改web.config文件总结就是注意首先要安装url重定向模块 https://www.microsoft.com/zh-CN/download/details.aspx?id=7435然后在web.config末尾添加如下代码<rules> <rule name="Redirect to https" stopProcessing="true"> <match url="(.*)" /> <conditions> <add input="{HTTPS}" pattern="^OFF$" /> <add input="{HTTPS_HOST}" pattern="^(localhost)" negate="true" /> </conditions> <action type="Redirect" url="https://{HTTP_HOST}/{R:1}" redirectType="SeeOther" /> </rule></rules>
IIS HTTP重定向到HTTPS 在不少的企业当中,网站设计出于安全的考虑使用了https协议,但同时公司也开放了80协议,不少用户因为输入网址的习惯不喜欢带上https协议,导致访问异常。最近一个客户也要求我帮助解决这个问题,客户的邮件服务器exchange 2010采用https,客户端部署有outlook anywhere,客户现要求用户在访问 http://neic.top的时候能够自动跳转到https://neic.top。具体操作如下:首先查看IIS是否已安装HTTP重写模块2.0第一步:从微软的官方网站下载HTTP重写模块2.0(这里以64位为例):http://www.microsoft.com/downloads/details.aspx?displaylang=zh-cn&FamilyID=1b8c7bd8-8824-4408-b8fc-49dc7f951a00;如下图所示:第二步:在安装exchange 2010 CAS服务器上安装IIS重写模块rewrite_x64,安装完毕之后重启IIS服务,之后打开IIS控制台,发现多了一个组件,如下所示:第二步:在安装exchange 2010 CAS服务器上安装IIS重写模块rewrite_x64,安装完毕之后重启IIS服务,之后打开IIS控制台,发现多了一个组件,如下所示:第三步:双击“URL重写”,在右边窗体中选择“添加规则”,并添加一个空白规则,如下所示:第四步:添加以下规则,如图所示:第五步:继续填写未填写完成的部分,如下所示:第六步:点击右边空体上方的“应用”。第七步:添加http_host条件,如下所示:实际上就是修改web.config文件总结就是注意首先要安装url重定向模块 https://www.microsoft.com/zh-CN/download/details.aspx?id=7435然后在web.config末尾添加如下代码<rules> <rule name="Redirect to https" stopProcessing="true"> <match url="(.*)" /> <conditions> <add input="{HTTPS}" pattern="^OFF$" /> <add input="{HTTPS_HOST}" pattern="^(localhost)" negate="true" /> </conditions> <action type="Redirect" url="https://{HTTP_HOST}/{R:1}" redirectType="SeeOther" /> </rule></rules> -
 typecho模板常用代码 站点动态标题<?php $this->archiveTitle(array( 'category'=>_t('分类 %s 下的文章'), 'search'=>_t('包含关键字 %s 的文章'), 'tag' =>_t('标签 %s 下的文章'), 'author'=>_t('%s 的主页') ), '', ' - '); ?> 站点地址,名称与描述<?php $this->options->siteUrl(); ?>//站点地址 <?php $this->options->title(); ?>//名称 <?php $this->options->description() ?>//描述 PHP index.php文章循环输出<?php if ($this->have()): ?>//判断文章存在与否 <?php while($this->next()): ?>//开始循环 <a href="<?php $this->permalink() ?>"><?php $this->title() ?></a>//文章标题和超链接 <a href="<?php $this->author->permalink(); ?>"><?php $this->author(); ?></a>//作者名称和超链接 <?php $this->date('F j, Y'); ?>//文章发布时间 <?php $this->category(','); ?>//文章分类 <?php $this->commentsNum('%d Comments'); ?>//评论数量 <?php $this->content('Continue Reading...'); ?>//阅读全文more语法截取缩略内容(可改为<?php $this->excerpt(140,'....'); ?>自动截取前140个字符,根据需要也可以改成 <?php $this->summary(); ?新版功能,自动输出内容中第一个块级元素中的内容>) <?php endwhile; ?>//循环结束 <?php else: ?>暂无与之相关文章<?php endif; ?>//判断结束 翻页代码 <?php $this->pageNav('上一页', '下一页', '5', '……'); ?>//显示多个页码的 <?php $this->pageLink('下一页','next'); ?> <?php $this->pageLink('上一页'); ?>//只显示上一页下一页 PHP 详见:Typecho 自定义分页样式 页码显示当前页码:<?php if($this->_currentPage>1) echo $this->_currentPage; else echo 1;?> 总页码:<?php echo ceil($this->getTotal() / $this->parameter->pageSize); ?> PHP 详见:typecho当前页码和总页码的完美实现方式 文章全文显示<?php $this->content(); ?> PHP 登陆判断<?php if($this->user->hasLogin()):?> 登陆才可以看到这里的内容<?php endif;?> 文章作者名称与主页地址<a href="<?php $this->author->permalink(); ?>"><?php $this->author(); ?></a> 文章最后编辑时间<?php echo gmdate('Y-m-d H:i', $this->modified + Typecho_Widget::widget('Widget_Options')->timezone); ?> 当前文章id <?php $this->cid(); ?> 文章中的上一篇和下一篇上一篇: <?php $this->thePrev('%s','没有了'); ?> 下一篇: <?php $this->theNext('%s','没有了'); ?> PHP 详见:TE获取上一篇/下一篇的链接 文章标签 <?php $this->tags(', ', true, 'none'); ?> 说明:(', ', true, 'none')第一个单引号间的逗号代表标签与标签的间隔用逗号隔开,true是标签以超链接形式输出,none为该文章没有标签时显示的提示信息。 用户昵称 <?php $this->user->screenName(); ?> 后台地址与登陆地址 <?php $this->options->adminUrl(); ?>//后台地址 <?php $this->options->adminUrl('login.php'); ?>//登陆地址 文章rss和评论rss<a href="<?php $this->options->feedUrl(); ?>"><?php _e('文章 RSS'); ?></a> <a href="<?php $this->options->commentsFeedUrl(); ?>"><?php _e('评论 RSS'); ?></a> 搜索代码<form method="post"> <p><input type="text" name="s" class="text" autofocus /></p> <p><button type="submit" class="submit"><?php _e('搜索'); ?></button></p></form> 分类描述<?php echo $this->getDescription(); ?> 随机标签云<?php $this->widget('Widget_Metas_Tag_Cloud', 'ignoreZeroCount=1&limit=30')->to($tags); ?> <ul class="tags-list"> <?php while($tags->next()): ?> <li><a style="color: rgb(<?php echo(rand(0, 255)); ?>, <?php echo(rand(0,255)); ?>, <?php echo(rand(0, 255)); ?>)" href="<?php $tags->permalink(); ?>" title='<?php $tags->name(); ?>'><?php $tags->name(); ?></a></li> <?php endwhile; ?> </ul> 标签相关文章<?php $this->related(5)->to($relatedPosts); ?> <ul> <?php while ($relatedPosts->next()): ?> <li><a href="<?php $relatedPosts->permalink(); ?>" title="<?php $relatedPosts->title(); ?>"><?php $relatedPosts->title(); ?></a></li> <?php endwhile; ?> </ul> 调用某分类文章,pageSize是数量,mid是分类号:<?php $this->widget('Widget_Archive@index', 'pageSize=6&type=category', 'mid=47′) ->parse('<li><a href="{permalink}">{title}</a></li>'); ?> 首行缩进问题,加入css实现.post-content p{ text-indent: 2em; /*em是相对单位,2em即现在一个字大小的两倍*/ } 全部标签列表,按照MID排序<?php $this->widget('Widget_Metas_Tag_Cloud') ->to($taglist); ?><?php while($taglist->next()): ?>//循环输出 <a href="<?php $taglist->permalink(); ?>" title="<?php $taglist->name(); ?>"><?php $taglist->name(); ?> </a> <?php endwhile; ?>//循环结束 最新文章<?php $this->widget('Widget_Contents_Post_Recent')->to($post); ?> <?php while($post->next()): ?> <a href=”<?php $post->permalink(); ?>” title=”<?php $post->title(); ?>”> <?php $post->title(25, '…'); ?></a> <?php endwhile; ?> 判断为当前页的第几篇文章,并单独输出内容<?php if ($this->sequence == 0): ?> //需要的插入 <?php endif; ?> 神奇的is语法<?php if ($this->is('post')) : ?> 这里就是内容了 <?php endif; ?> typecho可以使用is语法判断很多东西,比如 $this->is('index'); $this->is('archive'); $this->is('single'); $this->is('page'); $this->is('post'); $this->is('category'); $this->is('tag'); 甚至是 $this->is('category', 'default'); $this->is('page', 'start'); $this->is('post', 1);
typecho模板常用代码 站点动态标题<?php $this->archiveTitle(array( 'category'=>_t('分类 %s 下的文章'), 'search'=>_t('包含关键字 %s 的文章'), 'tag' =>_t('标签 %s 下的文章'), 'author'=>_t('%s 的主页') ), '', ' - '); ?> 站点地址,名称与描述<?php $this->options->siteUrl(); ?>//站点地址 <?php $this->options->title(); ?>//名称 <?php $this->options->description() ?>//描述 PHP index.php文章循环输出<?php if ($this->have()): ?>//判断文章存在与否 <?php while($this->next()): ?>//开始循环 <a href="<?php $this->permalink() ?>"><?php $this->title() ?></a>//文章标题和超链接 <a href="<?php $this->author->permalink(); ?>"><?php $this->author(); ?></a>//作者名称和超链接 <?php $this->date('F j, Y'); ?>//文章发布时间 <?php $this->category(','); ?>//文章分类 <?php $this->commentsNum('%d Comments'); ?>//评论数量 <?php $this->content('Continue Reading...'); ?>//阅读全文more语法截取缩略内容(可改为<?php $this->excerpt(140,'....'); ?>自动截取前140个字符,根据需要也可以改成 <?php $this->summary(); ?新版功能,自动输出内容中第一个块级元素中的内容>) <?php endwhile; ?>//循环结束 <?php else: ?>暂无与之相关文章<?php endif; ?>//判断结束 翻页代码 <?php $this->pageNav('上一页', '下一页', '5', '……'); ?>//显示多个页码的 <?php $this->pageLink('下一页','next'); ?> <?php $this->pageLink('上一页'); ?>//只显示上一页下一页 PHP 详见:Typecho 自定义分页样式 页码显示当前页码:<?php if($this->_currentPage>1) echo $this->_currentPage; else echo 1;?> 总页码:<?php echo ceil($this->getTotal() / $this->parameter->pageSize); ?> PHP 详见:typecho当前页码和总页码的完美实现方式 文章全文显示<?php $this->content(); ?> PHP 登陆判断<?php if($this->user->hasLogin()):?> 登陆才可以看到这里的内容<?php endif;?> 文章作者名称与主页地址<a href="<?php $this->author->permalink(); ?>"><?php $this->author(); ?></a> 文章最后编辑时间<?php echo gmdate('Y-m-d H:i', $this->modified + Typecho_Widget::widget('Widget_Options')->timezone); ?> 当前文章id <?php $this->cid(); ?> 文章中的上一篇和下一篇上一篇: <?php $this->thePrev('%s','没有了'); ?> 下一篇: <?php $this->theNext('%s','没有了'); ?> PHP 详见:TE获取上一篇/下一篇的链接 文章标签 <?php $this->tags(', ', true, 'none'); ?> 说明:(', ', true, 'none')第一个单引号间的逗号代表标签与标签的间隔用逗号隔开,true是标签以超链接形式输出,none为该文章没有标签时显示的提示信息。 用户昵称 <?php $this->user->screenName(); ?> 后台地址与登陆地址 <?php $this->options->adminUrl(); ?>//后台地址 <?php $this->options->adminUrl('login.php'); ?>//登陆地址 文章rss和评论rss<a href="<?php $this->options->feedUrl(); ?>"><?php _e('文章 RSS'); ?></a> <a href="<?php $this->options->commentsFeedUrl(); ?>"><?php _e('评论 RSS'); ?></a> 搜索代码<form method="post"> <p><input type="text" name="s" class="text" autofocus /></p> <p><button type="submit" class="submit"><?php _e('搜索'); ?></button></p></form> 分类描述<?php echo $this->getDescription(); ?> 随机标签云<?php $this->widget('Widget_Metas_Tag_Cloud', 'ignoreZeroCount=1&limit=30')->to($tags); ?> <ul class="tags-list"> <?php while($tags->next()): ?> <li><a style="color: rgb(<?php echo(rand(0, 255)); ?>, <?php echo(rand(0,255)); ?>, <?php echo(rand(0, 255)); ?>)" href="<?php $tags->permalink(); ?>" title='<?php $tags->name(); ?>'><?php $tags->name(); ?></a></li> <?php endwhile; ?> </ul> 标签相关文章<?php $this->related(5)->to($relatedPosts); ?> <ul> <?php while ($relatedPosts->next()): ?> <li><a href="<?php $relatedPosts->permalink(); ?>" title="<?php $relatedPosts->title(); ?>"><?php $relatedPosts->title(); ?></a></li> <?php endwhile; ?> </ul> 调用某分类文章,pageSize是数量,mid是分类号:<?php $this->widget('Widget_Archive@index', 'pageSize=6&type=category', 'mid=47′) ->parse('<li><a href="{permalink}">{title}</a></li>'); ?> 首行缩进问题,加入css实现.post-content p{ text-indent: 2em; /*em是相对单位,2em即现在一个字大小的两倍*/ } 全部标签列表,按照MID排序<?php $this->widget('Widget_Metas_Tag_Cloud') ->to($taglist); ?><?php while($taglist->next()): ?>//循环输出 <a href="<?php $taglist->permalink(); ?>" title="<?php $taglist->name(); ?>"><?php $taglist->name(); ?> </a> <?php endwhile; ?>//循环结束 最新文章<?php $this->widget('Widget_Contents_Post_Recent')->to($post); ?> <?php while($post->next()): ?> <a href=”<?php $post->permalink(); ?>” title=”<?php $post->title(); ?>”> <?php $post->title(25, '…'); ?></a> <?php endwhile; ?> 判断为当前页的第几篇文章,并单独输出内容<?php if ($this->sequence == 0): ?> //需要的插入 <?php endif; ?> 神奇的is语法<?php if ($this->is('post')) : ?> 这里就是内容了 <?php endif; ?> typecho可以使用is语法判断很多东西,比如 $this->is('index'); $this->is('archive'); $this->is('single'); $this->is('page'); $this->is('post'); $this->is('category'); $this->is('tag'); 甚至是 $this->is('category', 'default'); $this->is('page', 'start'); $this->is('post', 1); -
 基于ESP8266-01开发wifi钓鱼器 声明:此教程仅用于测试和自己玩,请勿用于非法用途,否则后果自负。至于无线网络安全方面大家都了解 802.11W 这个协议漏洞吧?黑客们经常利用这个漏洞对 wifi 用户发动 deauth 攻击来解除合法 wifi 用户的无线认证关系,从而使 wifi 用户无法连接到自己家的 wifi。运行于 Kali 系统平台上的钓鱼渗透测试工具 wifiphisher 正是利用了这个漏洞,对目标 wifi 进行 deauth 攻击使用户连接不上自己家 wifi,同时伪造一个与目标 wifi 同名,同信道,无密码的钓鱼 wifi,在这种情况下用户很有可能会连接上 wifiphisher 伪造的钓鱼 wifi。一旦用户连接上伪造的钓鱼 wifi,用户手机会自动弹出钓鱼页面,并且无论用户进入任何网址(https 除外)都会被重定向到钓鱼页面。当用户在钓鱼页面上输入 wifi 密码并且确认时,wifi 密码会被显示在电脑屏幕上。但是由于 wifiphisher 使用麻烦,所需工具也比较多,所以用它来进行钓鱼渗透测试的人不多。因此我用 esp8266 做一次钓鱼渗透测试,在这里我给大家分享一下我的经验。先请出主角 ESP8266-01 和烧录调试器准备工作给电脑打上ESP8266-01驱动CH341SER.zip短接GND-100进入烧录模式将烧录器连接到电脑并查看其端口下载烧录器及固件wifi钓鱼固件及烧录器.zip,并打开.在config项设置好固件目录和烧录地址 0x00000回到operation项确定好端口设置完成点击Flash 开始烧录,一会等进度条走完 显示绿色钩说明已经烧录成功。烧完后如果正常的话电脑会多出来一个叫WIFIMMDY的WIFI,这个wifi就是esp8266发出来的,如果没有显示,请给esp8266重新上电,等个几秒钟就会显示出来。此时你就可以连接WIFIMMDY了,但是还没什么用,WIFIMMDY的密码为:hackerbyljh如果烧录不成功估计你要可能擦除下flash了,擦除flash的方法请参考本站的另一篇文章 ESP8266清理flash 由于步奏比较多,我就不一一详述了然后电脑连接WIFIMMDY,浏览器输入http://192.168.0.1/backdoor.html 就能进入web页面了,如下图,经测试,路由器型号选择通用型成功率比较高点,然后输入wifi编号,点确定,提示SSID伪造成功,手机就会发现伪造了个和你攻击的wifi一样的wifi,原来HH的wifi会不见了,8266的蓝灯常亮,手机连接那个wifi后自动弹出路由器升级的页面,然后输入wifi密码,点击开始升级,此时你的esp8266会将密码保存,升级完后,8266的灯就会灭掉到此,整个esp8266制作钓鱼wifi的教程到此结束,祝大家玩的开心!!!
基于ESP8266-01开发wifi钓鱼器 声明:此教程仅用于测试和自己玩,请勿用于非法用途,否则后果自负。至于无线网络安全方面大家都了解 802.11W 这个协议漏洞吧?黑客们经常利用这个漏洞对 wifi 用户发动 deauth 攻击来解除合法 wifi 用户的无线认证关系,从而使 wifi 用户无法连接到自己家的 wifi。运行于 Kali 系统平台上的钓鱼渗透测试工具 wifiphisher 正是利用了这个漏洞,对目标 wifi 进行 deauth 攻击使用户连接不上自己家 wifi,同时伪造一个与目标 wifi 同名,同信道,无密码的钓鱼 wifi,在这种情况下用户很有可能会连接上 wifiphisher 伪造的钓鱼 wifi。一旦用户连接上伪造的钓鱼 wifi,用户手机会自动弹出钓鱼页面,并且无论用户进入任何网址(https 除外)都会被重定向到钓鱼页面。当用户在钓鱼页面上输入 wifi 密码并且确认时,wifi 密码会被显示在电脑屏幕上。但是由于 wifiphisher 使用麻烦,所需工具也比较多,所以用它来进行钓鱼渗透测试的人不多。因此我用 esp8266 做一次钓鱼渗透测试,在这里我给大家分享一下我的经验。先请出主角 ESP8266-01 和烧录调试器准备工作给电脑打上ESP8266-01驱动CH341SER.zip短接GND-100进入烧录模式将烧录器连接到电脑并查看其端口下载烧录器及固件wifi钓鱼固件及烧录器.zip,并打开.在config项设置好固件目录和烧录地址 0x00000回到operation项确定好端口设置完成点击Flash 开始烧录,一会等进度条走完 显示绿色钩说明已经烧录成功。烧完后如果正常的话电脑会多出来一个叫WIFIMMDY的WIFI,这个wifi就是esp8266发出来的,如果没有显示,请给esp8266重新上电,等个几秒钟就会显示出来。此时你就可以连接WIFIMMDY了,但是还没什么用,WIFIMMDY的密码为:hackerbyljh如果烧录不成功估计你要可能擦除下flash了,擦除flash的方法请参考本站的另一篇文章 ESP8266清理flash 由于步奏比较多,我就不一一详述了然后电脑连接WIFIMMDY,浏览器输入http://192.168.0.1/backdoor.html 就能进入web页面了,如下图,经测试,路由器型号选择通用型成功率比较高点,然后输入wifi编号,点确定,提示SSID伪造成功,手机就会发现伪造了个和你攻击的wifi一样的wifi,原来HH的wifi会不见了,8266的蓝灯常亮,手机连接那个wifi后自动弹出路由器升级的页面,然后输入wifi密码,点击开始升级,此时你的esp8266会将密码保存,升级完后,8266的灯就会灭掉到此,整个esp8266制作钓鱼wifi的教程到此结束,祝大家玩的开心!!!