搜索到
20
篇与
前端技术
的结果
-
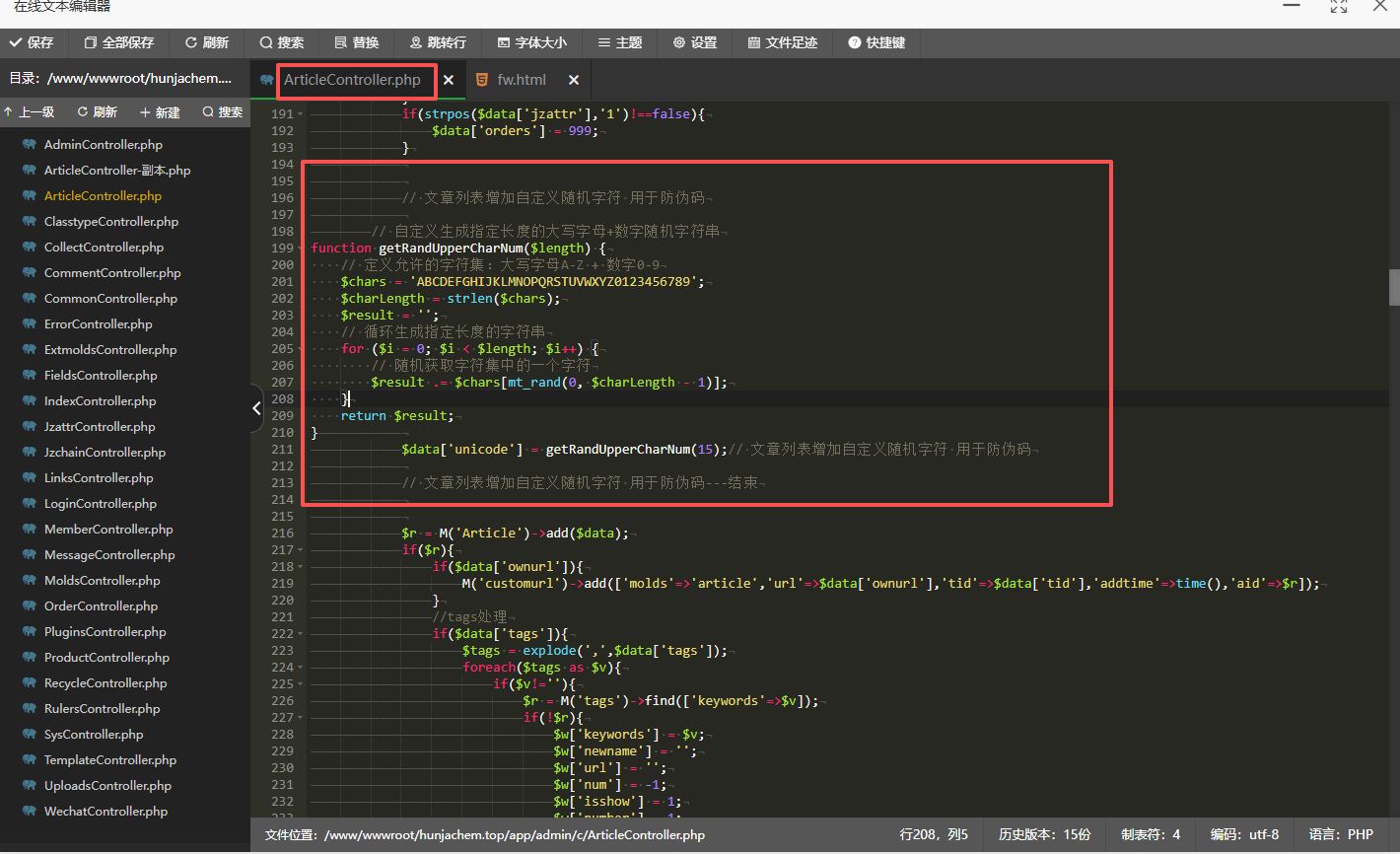
 极致cms文章列表添加自定义随机数-常用于防伪码自动生成 实现方法1、添加unicode字段并绑定栏目。注:unicode可以自行修改2、修改app/admin/c/ArticleController.php 中的addarticle 方法// 文章列表增加自定义随机字符 用于防伪码 // 自定义生成指定长度的大写字母+数字随机字符串 function getRandUpperCharNum($length) { // 定义允许的字符集:大写字母A-Z + 数字0-9 $chars = 'ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789'; $charLength = strlen($chars); $result = ''; // 循环生成指定长度的字符串 for ($i = 0; $i < $length; $i++) { // 随机获取字符集中的一个字符 $result .=$chars[mt_rand(0, $charLength - 1)]; } return $result; } $data['unicode']=getRandUpperCharNum(15);// 文章列表增加自定义随机字符 用于防伪码 // 文章列表增加自定义随机字符 用于防伪码---结束 大佬指导的思路比如你自定义唯一字段unicode,那么这里添加 10位随机数:$data['unicode'] = getRandChar(10);大写字母加3个数字:$data['unicode'] = 'ABC'.rand(100,999);也可以使用上面的 自定义函数实现 灵活自定义
极致cms文章列表添加自定义随机数-常用于防伪码自动生成 实现方法1、添加unicode字段并绑定栏目。注:unicode可以自行修改2、修改app/admin/c/ArticleController.php 中的addarticle 方法// 文章列表增加自定义随机字符 用于防伪码 // 自定义生成指定长度的大写字母+数字随机字符串 function getRandUpperCharNum($length) { // 定义允许的字符集:大写字母A-Z + 数字0-9 $chars = 'ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789'; $charLength = strlen($chars); $result = ''; // 循环生成指定长度的字符串 for ($i = 0; $i < $length; $i++) { // 随机获取字符集中的一个字符 $result .=$chars[mt_rand(0, $charLength - 1)]; } return $result; } $data['unicode']=getRandUpperCharNum(15);// 文章列表增加自定义随机字符 用于防伪码 // 文章列表增加自定义随机字符 用于防伪码---结束 大佬指导的思路比如你自定义唯一字段unicode,那么这里添加 10位随机数:$data['unicode'] = getRandChar(10);大写字母加3个数字:$data['unicode'] = 'ABC'.rand(100,999);也可以使用上面的 自定义函数实现 灵活自定义 -
 一个网站多语言的实现思路 <!-- 多语言列表 --> <select id="language-switcher" onchange="changeLanguage(event)" style="width:100px;"> <option value="">语言</option> <option value="japanese">日语</option> <option value="chinese_traditional">繁体中文</option> <option value="english">英语</option> </select> <script> function changeLanguage(event) { var lang = event.target.value; if (lang && lang == 'japanese') { window.localStorage.setItem('think_var', lang); window.location.reload(); } else if (lang) { window.localStorage.setItem('think_var', lang); translate.changeLanguage(lang); } } $(function () { translate.selectLanguageTag.show = false; translate.service.use('client.edge'); // japanese 日文, chinese_traditional 繁体中文, english 英文 translate.nomenclature.append('japanese','chinese_traditional',` 古銭の=古钱店 骨董品=古董店 `); var lang = window.localStorage.getItem('think_var'); if (lang && lang != 'japanese') { translate.language.setLocal('japanese'); translate.listener.start(); translate.execute(); } }); </script>AI对代码的解释这段代码的主要目的是实现网页内容的多语言切换功能,具体包括日语、繁体中文和英语。用户可以通过选择下拉菜单中的语言选项来更改网页的语言显示。下面是对代码的逐步分解与详细解释:HTML部分:<!-- 多语言列表 --><select id="language-switcher" onchange="changeLanguage(event)" style="width:100px;"> <option value="">语言</option> <option value="japanese">日语</option> <option value="chinese_traditional">繁体中文</option> <option value="english">英语</option></select>CopyInsert创建了一个下拉菜单,包含可供选择的语言选项。id="language-switcher": 为这个下拉菜单指定一个ID,方便在JavaScript中通过document.getElementById()等方法引用。onchange="changeLanguage(event)": 当用户选择不同的语言时,触发changeLanguage函数。event参数包含了触发事件的相关信息。style="width:100px;": 设置下拉菜单的宽度为100像素。JavaScript部分:function changeLanguage(event) {var lang = event.target.value; if (lang && lang == 'japanese') { window.localStorage.setItem('think_var', lang); window.location.reload(); } else if (lang) { window.localStorage.setItem('think_var', lang); translate.changeLanguage(lang); }}CopyInsert定义了一个名为changeLanguage的函数,该函数在用户选择不同语言时被调用。var lang = event.target.value;: 获取用户选择的语言值(即option标签的value属性值)。if (lang && lang == 'japanese'): 如果用户选择的是日语,则将所选语言保存到localStorage中,并刷新页面以应用新的语言设置。else if (lang): 如果用户选择的是其他语言,则同样将所选语言保存到localStorage中,但是不刷新页面。translate.changeLanguage(lang);: 调用translate对象的changeLanguage方法来改变网页语言。这通常假设有一个翻译库或服务已经被引入到页面中。jQuery部分:$(function () {translate.selectLanguageTag.show = false; translate.service.use('client.edge'); // japanese 日文, chinese_traditional 繁体中文, english 英文 translate.nomenclature.append('japanese','chinese_traditional',` 古銭の=古钱店 骨董品=古董店 `); var lang = window.localStorage.getItem('think_var'); if (lang && lang != 'japanese') { translate.language.setLocal('japanese'); translate.listener.start(); translate.execute(); }});CopyInsert$(function () {...}): 这是一个jQuery文档就绪的事件处理程序,表示当DOM完全加载后执行括号内的代码。translate.selectLanguageTag.show = false;: 隐藏语言选择标签。translate.service.use('client.edge');: 设置翻译服务使用客户端的Edge版本。translate.nomenclature.append(...): 向翻译对象添加特定的翻译规则,将日语中的“古銭の”和“骨董品”翻译为繁体中文中的“古钱店”和“古董店”。var lang = window.localStorage.getItem('think_var');: 从localStorage中获取之前保存的语言设置。if (lang && lang != 'japanese'): 如果之前保存的语言不是日语,则执行后续步骤。translate.language.setLocal('japanese');: 设置默认语言为日语。translate.listener.start();: 启动翻译监听器,监听页面内容的变化以进行实时翻译。translate.execute();: 执行翻译操作,将页面内容翻译成之前保存的语言。总结:这段代码的主要功能是实现网页内容的多语言切换功能。通过下拉菜单让用户选择语言,用户的选择会被保存在浏览器的localStorage中。当用户选择日语时,页面会刷新以应用新的语言设置;对于其他语言,则不刷新页面而直接调用翻译函数进行翻译。此外,还定义了一些翻译规则,并设置了默认语言为日语,最后启动翻译监听器以实现实时翻译。
一个网站多语言的实现思路 <!-- 多语言列表 --> <select id="language-switcher" onchange="changeLanguage(event)" style="width:100px;"> <option value="">语言</option> <option value="japanese">日语</option> <option value="chinese_traditional">繁体中文</option> <option value="english">英语</option> </select> <script> function changeLanguage(event) { var lang = event.target.value; if (lang && lang == 'japanese') { window.localStorage.setItem('think_var', lang); window.location.reload(); } else if (lang) { window.localStorage.setItem('think_var', lang); translate.changeLanguage(lang); } } $(function () { translate.selectLanguageTag.show = false; translate.service.use('client.edge'); // japanese 日文, chinese_traditional 繁体中文, english 英文 translate.nomenclature.append('japanese','chinese_traditional',` 古銭の=古钱店 骨董品=古董店 `); var lang = window.localStorage.getItem('think_var'); if (lang && lang != 'japanese') { translate.language.setLocal('japanese'); translate.listener.start(); translate.execute(); } }); </script>AI对代码的解释这段代码的主要目的是实现网页内容的多语言切换功能,具体包括日语、繁体中文和英语。用户可以通过选择下拉菜单中的语言选项来更改网页的语言显示。下面是对代码的逐步分解与详细解释:HTML部分:<!-- 多语言列表 --><select id="language-switcher" onchange="changeLanguage(event)" style="width:100px;"> <option value="">语言</option> <option value="japanese">日语</option> <option value="chinese_traditional">繁体中文</option> <option value="english">英语</option></select>CopyInsert创建了一个下拉菜单,包含可供选择的语言选项。id="language-switcher": 为这个下拉菜单指定一个ID,方便在JavaScript中通过document.getElementById()等方法引用。onchange="changeLanguage(event)": 当用户选择不同的语言时,触发changeLanguage函数。event参数包含了触发事件的相关信息。style="width:100px;": 设置下拉菜单的宽度为100像素。JavaScript部分:function changeLanguage(event) {var lang = event.target.value; if (lang && lang == 'japanese') { window.localStorage.setItem('think_var', lang); window.location.reload(); } else if (lang) { window.localStorage.setItem('think_var', lang); translate.changeLanguage(lang); }}CopyInsert定义了一个名为changeLanguage的函数,该函数在用户选择不同语言时被调用。var lang = event.target.value;: 获取用户选择的语言值(即option标签的value属性值)。if (lang && lang == 'japanese'): 如果用户选择的是日语,则将所选语言保存到localStorage中,并刷新页面以应用新的语言设置。else if (lang): 如果用户选择的是其他语言,则同样将所选语言保存到localStorage中,但是不刷新页面。translate.changeLanguage(lang);: 调用translate对象的changeLanguage方法来改变网页语言。这通常假设有一个翻译库或服务已经被引入到页面中。jQuery部分:$(function () {translate.selectLanguageTag.show = false; translate.service.use('client.edge'); // japanese 日文, chinese_traditional 繁体中文, english 英文 translate.nomenclature.append('japanese','chinese_traditional',` 古銭の=古钱店 骨董品=古董店 `); var lang = window.localStorage.getItem('think_var'); if (lang && lang != 'japanese') { translate.language.setLocal('japanese'); translate.listener.start(); translate.execute(); }});CopyInsert$(function () {...}): 这是一个jQuery文档就绪的事件处理程序,表示当DOM完全加载后执行括号内的代码。translate.selectLanguageTag.show = false;: 隐藏语言选择标签。translate.service.use('client.edge');: 设置翻译服务使用客户端的Edge版本。translate.nomenclature.append(...): 向翻译对象添加特定的翻译规则,将日语中的“古銭の”和“骨董品”翻译为繁体中文中的“古钱店”和“古董店”。var lang = window.localStorage.getItem('think_var');: 从localStorage中获取之前保存的语言设置。if (lang && lang != 'japanese'): 如果之前保存的语言不是日语,则执行后续步骤。translate.language.setLocal('japanese');: 设置默认语言为日语。translate.listener.start();: 启动翻译监听器,监听页面内容的变化以进行实时翻译。translate.execute();: 执行翻译操作,将页面内容翻译成之前保存的语言。总结:这段代码的主要功能是实现网页内容的多语言切换功能。通过下拉菜单让用户选择语言,用户的选择会被保存在浏览器的localStorage中。当用户选择日语时,页面会刷新以应用新的语言设置;对于其他语言,则不刷新页面而直接调用翻译函数进行翻译。此外,还定义了一些翻译规则,并设置了默认语言为日语,最后启动翻译监听器以实现实时翻译。 -

-
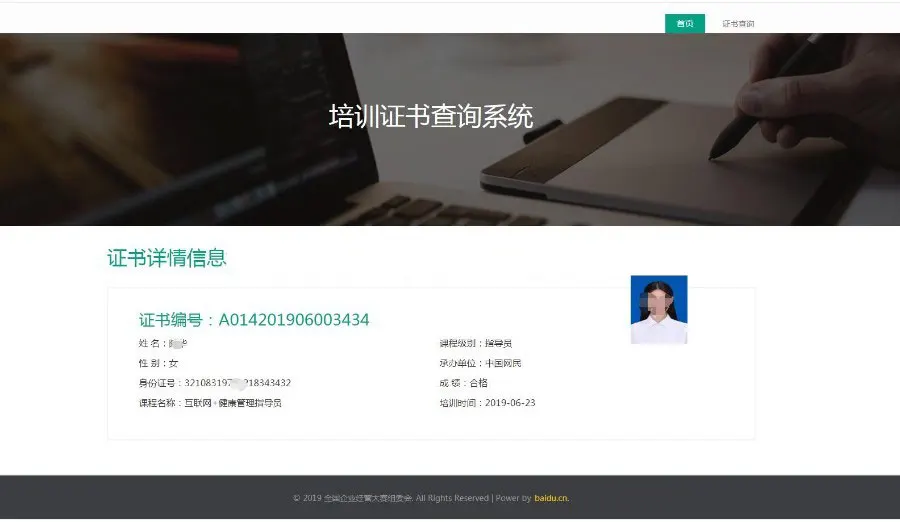
 PHP证书查询源码/thinkphp框架开发证书查询系统源码 支持自适应多端 详情介绍thinkphp5内核,证书查询源码,适用于各类职业证书,微商授权等会员查询,带手机版。源码介绍:修复电脑端、手机端证书照片错位bug,之前版本证书的头像照片都是存在错位,遮挡证件号码等问题。1.PHP+ MYSQL开发,开源,方便二次开发。2.后台管理界面清新3.可批量导入导出数据,格式为:JsoN、CSV、 Excel等。4.自适应手机端,PC端5.数据修改,添加,删除非常方便,手机上就可以解决6.可以增加管理员权限等7.界面可以个性定制开发测试截图:{cloud title="证书查询" type="default" url="https://wwun.lanzn.com/im3Vt2ahg0ta" password=""/}{cloud title="" type="default" url="证书查询源码2" password="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2024/11/13/1731489596.zip"/}
PHP证书查询源码/thinkphp框架开发证书查询系统源码 支持自适应多端 详情介绍thinkphp5内核,证书查询源码,适用于各类职业证书,微商授权等会员查询,带手机版。源码介绍:修复电脑端、手机端证书照片错位bug,之前版本证书的头像照片都是存在错位,遮挡证件号码等问题。1.PHP+ MYSQL开发,开源,方便二次开发。2.后台管理界面清新3.可批量导入导出数据,格式为:JsoN、CSV、 Excel等。4.自适应手机端,PC端5.数据修改,添加,删除非常方便,手机上就可以解决6.可以增加管理员权限等7.界面可以个性定制开发测试截图:{cloud title="证书查询" type="default" url="https://wwun.lanzn.com/im3Vt2ahg0ta" password=""/}{cloud title="" type="default" url="证书查询源码2" password="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2024/11/13/1731489596.zip"/} -
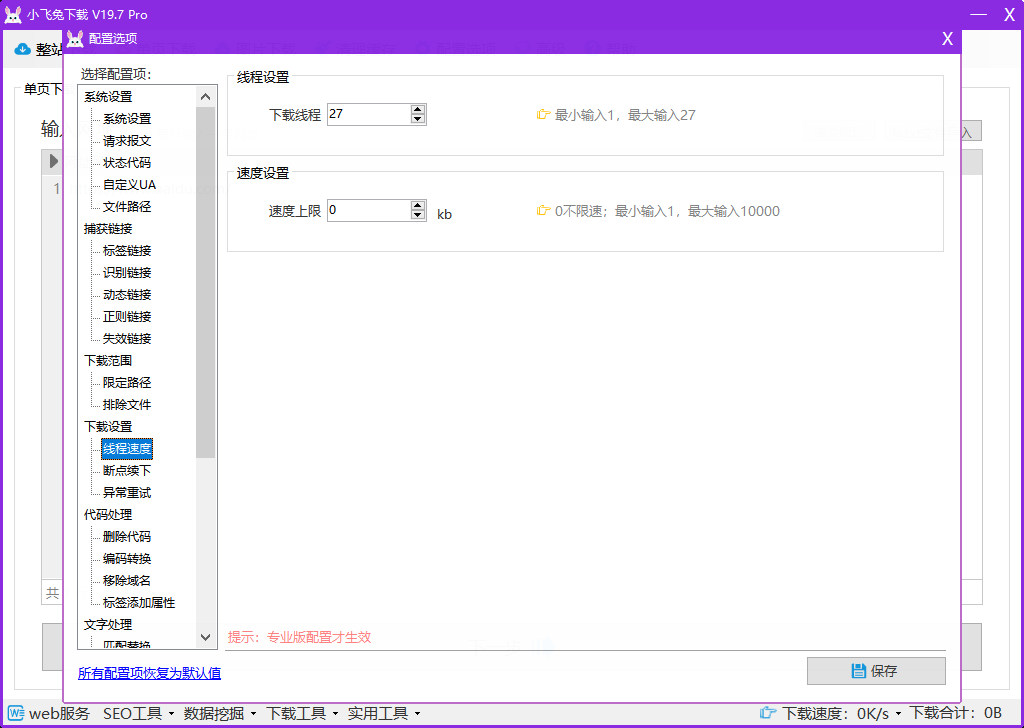
 小飞兔下载(仿站小工具) V19.8.1 PJB 本版本修补内容主要为解锁专业版,经过使用测试如下功能使用正常1.仿站网址无限制 (免费版限制数量为2)2.仿站文件追加版权信息 (免费版将会附加此软件的官方网址但网址的是隐藏的)3.解锁下载数量可自由设置 (免费版为禁止状态无法操作)4.解锁下载速度为无限制 (免费版为锁定500kb)5.解锁对 https://www.xftsoft.com/ 官方站点的仿站限制 (原版本提示'换个网址吧')6.解锁软件对多开的限制 (免费版无法多开,或许为了强制推荐套餐七和套餐八的批量下载功能)以上描述的功能为修补后立即尝试使用的功能,专业版与免费版或许存在更多的差异,如发现存在可回复本帖反馈2023-7-5 12:36:42 -重新修补了 最新版本 19.8且移除更新来源:https://www.chinapyg.com/thread-147525-1-1.html{cloud title="123盘下载" type="lz" url="https://www.123pan.com/s/WmYtVv-HCS7v.html" password=""/}{cloud title="博客下载地址" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2024/11/05/1730769458.zip" password=""/}
小飞兔下载(仿站小工具) V19.8.1 PJB 本版本修补内容主要为解锁专业版,经过使用测试如下功能使用正常1.仿站网址无限制 (免费版限制数量为2)2.仿站文件追加版权信息 (免费版将会附加此软件的官方网址但网址的是隐藏的)3.解锁下载数量可自由设置 (免费版为禁止状态无法操作)4.解锁下载速度为无限制 (免费版为锁定500kb)5.解锁对 https://www.xftsoft.com/ 官方站点的仿站限制 (原版本提示'换个网址吧')6.解锁软件对多开的限制 (免费版无法多开,或许为了强制推荐套餐七和套餐八的批量下载功能)以上描述的功能为修补后立即尝试使用的功能,专业版与免费版或许存在更多的差异,如发现存在可回复本帖反馈2023-7-5 12:36:42 -重新修补了 最新版本 19.8且移除更新来源:https://www.chinapyg.com/thread-147525-1-1.html{cloud title="123盘下载" type="lz" url="https://www.123pan.com/s/WmYtVv-HCS7v.html" password=""/}{cloud title="博客下载地址" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2024/11/05/1730769458.zip" password=""/} -

-
 7B2 PRO主题5.4.2 免授权开心版源码 | WordPress主题 B2 PRO 5.4.2 最新免授权版不再需要改hosts,和正版一样上传安装就可以激活。直接在WordPress上传安装即可图片:{cloud title="博客下载" type="lz" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2024/09/10/1725931263.zip" password=""/}{cloud title="7B2 PRO主题5.4.2 " type="lz" url="https://xiaok.lanzoum.com/i1H1r1zivzxe" password=""/}
7B2 PRO主题5.4.2 免授权开心版源码 | WordPress主题 B2 PRO 5.4.2 最新免授权版不再需要改hosts,和正版一样上传安装就可以激活。直接在WordPress上传安装即可图片:{cloud title="博客下载" type="lz" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2024/09/10/1725931263.zip" password=""/}{cloud title="7B2 PRO主题5.4.2 " type="lz" url="https://xiaok.lanzoum.com/i1H1r1zivzxe" password=""/} -
 泛域名解析 泛解析的用途1.可以让域名支持无限的子域名(这也是泛域名解析最大的用途)。2.防止用户错误输入导致的网站不能访问的问题3.可以让直接输入网址登陆网站的用户输入简洁的网址即可访问网站泛域名在实际使用中作用是非常广泛的,比如实现无限二级域名功能,提供免费的url转发,在IDC部门实现自动分配免费网址,在大型企业中实现网址分类管理等等,都发挥了巨大的作用。通俗来说就是输入容易域名都可以访问到网站js实现随机域名跳转主站 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!--[if IE 8]><style>.ie8 .alert-circle,.ie8 .alert-footer{display:none}.ie8 .alert-box{padding-top:75px}.ie8 .alert-sec-text{top:45px}</style><![endif]--> <!--QQ沐编程 www.qqmu.com--> <title>正在进入请稍等</title> <style> body { margin: 0; padding: 0; background: #E6EAEB; font-family: Arial, '微软雅黑', '宋体', sans-serif } .alert-box { display: none; position: relative; margin: 96px auto 0; padding: 180px 85px 22px; border-radius: 10px 10px 0 0; background: #FFF; box-shadow: 5px 9px 17px rgba(102,102,102,0.75); width: 286px; color: #FFF; text-align: center } .alert-box p { margin: 0 } .alert-circle { position: absolute; top: -50px; left: 111px } .alert-sec-circle { stroke-dashoffset: 0; stroke-dasharray: 735; transition: stroke-dashoffset 1s linear } .alert-sec-text { position: absolute; top: 11px; left: 190px; width: 76px; color: #000; font-size: 68px } .alert-sec-unit { font-size: 34px } .alert-body { margin: 35px 0 } .alert-head { color: #242424; font-size: 28px } .alert-concent { margin: 25px 0 14px; color: #7B7B7B; font-size: 18px } .alert-concent p { line-height: 27px } .alert-btn { display: block; border-radius: 10px; background-color: #4AB0F7; height: 55px; line-height: 55px; width: 286px; color: #FFF; font-size: 20px; text-decoration: none; letter-spacing: 2px } .alert-btn:hover { background-color: #6BC2FF } .alert-footer { margin: 0 auto; height: 42px; width: 120px } .alert-footer-icon { float: left } .alert-footer-text { float: left; border-left: 2px solid #EEE; padding: 3px 0 0 5px; height: 40px; color: #0B85CC; font-size: 12px; text-align: left } .alert-footer-text p { color: #7A7A7A; font-size: 22px; line-height: 18px } </style> </head> <body class="ie8"> <div id="js-alert-box" class="alert-box"> <svg class="alert-circle" width="234" height="234"> <circle cx="117" cy="117" r="108" fill="#FFF" stroke="#43AEFA" stroke-width="17"></circle> <circle id="js-sec-circle" class="alert-sec-circle" cx="117" cy="117" r="108" fill="transparent" stroke="#F4F1F1" stroke-width="18" transform="rotate(-90 117 117)"></circle> <text class="alert-sec-unit" x="82" y="172" fill="#BDBDBD">秒</text> </svg> <div id="js-sec-text" class="alert-sec-text"></div> <div class="alert-body"> <div id="js-alert-head" class="alert-head"></div> <div class="alert-concent"> <p>用心建设每一个网站</p> <p>您身边的网站建设专家</p> </div> <a id="js-alert-btn" class="alert-btn" href="http://www.baidu.com">立即前往</a> </div> <div class="alert-footer clearfix"> <svg width="46px" height="42px" class="alert-footer-icon"> <circle fill-rule="evenodd" clip-rule="evenodd" fill="#7B7B7B" stroke="#DEDFE0" stroke-width="2" stroke-miterlimit="10" cx="21.917" cy="21.25" r="17"/> <path fill="#FFF" d="M22.907,27.83h-1.98l0.3-2.92c-0.37-0.22-0.61-0.63-0.61-1.1c0-0.71,0.58-1.29,1.3-1.29s1.3,0.58,1.3,1.29 c0,0.47-0.24,0.88-0.61,1.1L22.907,27.83z M18.327,17.51c0-1.98,1.61-3.59,3.59-3.59s3.59,1.61,3.59,3.59v2.59h-7.18V17.51z M27.687,20.1v-2.59c0-3.18-2.59-5.76-5.77-5.76s-5.76,2.58-5.76,5.76v2.59h-1.24v10.65h14V20.1H27.687z"/> <circle fill-rule="evenodd" clip-rule="evenodd" fill="#FEFEFE" cx="35.417" cy="10.75" r="6.5"/> <polygon fill="#7B7B7B" stroke="#7B7B7B" stroke-linecap="round" stroke-linejoin="round" stroke-miterlimit="10" points="35.417,12.16 32.797,9.03 31.917,10.07 35.417,14.25 42.917,5.29 42.037,4.25 "/> </svg> <div class="alert-footer-text"><p>secure</p>安全加密 </div> </div> </div> <script type="text/javascript"> function alertSet(e) { document.getElementById("js-alert-box").style.display = "block", document.getElementById("js-alert-head").innerHTML = e; var t = 5, n = document.getElementById("js-sec-circle"); document.getElementById("js-sec-text").innerHTML = t, setInterval(function() { if (0 == t){ // 修改这部分以生成随机字符串并添加"." var randomStr = ""; for (var i = 0; i < 8; i++) { randomStr += String.fromCharCode(Math.floor(Math.random() * 26) + 97); } location.href = "http://" + randomStr + ".baidu.com"; } else { t -= 1, document.getElementById("js-sec-text").innerHTML = t; var e = Math.round(t / 10 * 735); n.style.strokeDashoffset = e - 735 } }, 970); } </script> <script>alertSet('正在进入请稍等');</script> </body> </html>
泛域名解析 泛解析的用途1.可以让域名支持无限的子域名(这也是泛域名解析最大的用途)。2.防止用户错误输入导致的网站不能访问的问题3.可以让直接输入网址登陆网站的用户输入简洁的网址即可访问网站泛域名在实际使用中作用是非常广泛的,比如实现无限二级域名功能,提供免费的url转发,在IDC部门实现自动分配免费网址,在大型企业中实现网址分类管理等等,都发挥了巨大的作用。通俗来说就是输入容易域名都可以访问到网站js实现随机域名跳转主站 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!--[if IE 8]><style>.ie8 .alert-circle,.ie8 .alert-footer{display:none}.ie8 .alert-box{padding-top:75px}.ie8 .alert-sec-text{top:45px}</style><![endif]--> <!--QQ沐编程 www.qqmu.com--> <title>正在进入请稍等</title> <style> body { margin: 0; padding: 0; background: #E6EAEB; font-family: Arial, '微软雅黑', '宋体', sans-serif } .alert-box { display: none; position: relative; margin: 96px auto 0; padding: 180px 85px 22px; border-radius: 10px 10px 0 0; background: #FFF; box-shadow: 5px 9px 17px rgba(102,102,102,0.75); width: 286px; color: #FFF; text-align: center } .alert-box p { margin: 0 } .alert-circle { position: absolute; top: -50px; left: 111px } .alert-sec-circle { stroke-dashoffset: 0; stroke-dasharray: 735; transition: stroke-dashoffset 1s linear } .alert-sec-text { position: absolute; top: 11px; left: 190px; width: 76px; color: #000; font-size: 68px } .alert-sec-unit { font-size: 34px } .alert-body { margin: 35px 0 } .alert-head { color: #242424; font-size: 28px } .alert-concent { margin: 25px 0 14px; color: #7B7B7B; font-size: 18px } .alert-concent p { line-height: 27px } .alert-btn { display: block; border-radius: 10px; background-color: #4AB0F7; height: 55px; line-height: 55px; width: 286px; color: #FFF; font-size: 20px; text-decoration: none; letter-spacing: 2px } .alert-btn:hover { background-color: #6BC2FF } .alert-footer { margin: 0 auto; height: 42px; width: 120px } .alert-footer-icon { float: left } .alert-footer-text { float: left; border-left: 2px solid #EEE; padding: 3px 0 0 5px; height: 40px; color: #0B85CC; font-size: 12px; text-align: left } .alert-footer-text p { color: #7A7A7A; font-size: 22px; line-height: 18px } </style> </head> <body class="ie8"> <div id="js-alert-box" class="alert-box"> <svg class="alert-circle" width="234" height="234"> <circle cx="117" cy="117" r="108" fill="#FFF" stroke="#43AEFA" stroke-width="17"></circle> <circle id="js-sec-circle" class="alert-sec-circle" cx="117" cy="117" r="108" fill="transparent" stroke="#F4F1F1" stroke-width="18" transform="rotate(-90 117 117)"></circle> <text class="alert-sec-unit" x="82" y="172" fill="#BDBDBD">秒</text> </svg> <div id="js-sec-text" class="alert-sec-text"></div> <div class="alert-body"> <div id="js-alert-head" class="alert-head"></div> <div class="alert-concent"> <p>用心建设每一个网站</p> <p>您身边的网站建设专家</p> </div> <a id="js-alert-btn" class="alert-btn" href="http://www.baidu.com">立即前往</a> </div> <div class="alert-footer clearfix"> <svg width="46px" height="42px" class="alert-footer-icon"> <circle fill-rule="evenodd" clip-rule="evenodd" fill="#7B7B7B" stroke="#DEDFE0" stroke-width="2" stroke-miterlimit="10" cx="21.917" cy="21.25" r="17"/> <path fill="#FFF" d="M22.907,27.83h-1.98l0.3-2.92c-0.37-0.22-0.61-0.63-0.61-1.1c0-0.71,0.58-1.29,1.3-1.29s1.3,0.58,1.3,1.29 c0,0.47-0.24,0.88-0.61,1.1L22.907,27.83z M18.327,17.51c0-1.98,1.61-3.59,3.59-3.59s3.59,1.61,3.59,3.59v2.59h-7.18V17.51z M27.687,20.1v-2.59c0-3.18-2.59-5.76-5.77-5.76s-5.76,2.58-5.76,5.76v2.59h-1.24v10.65h14V20.1H27.687z"/> <circle fill-rule="evenodd" clip-rule="evenodd" fill="#FEFEFE" cx="35.417" cy="10.75" r="6.5"/> <polygon fill="#7B7B7B" stroke="#7B7B7B" stroke-linecap="round" stroke-linejoin="round" stroke-miterlimit="10" points="35.417,12.16 32.797,9.03 31.917,10.07 35.417,14.25 42.917,5.29 42.037,4.25 "/> </svg> <div class="alert-footer-text"><p>secure</p>安全加密 </div> </div> </div> <script type="text/javascript"> function alertSet(e) { document.getElementById("js-alert-box").style.display = "block", document.getElementById("js-alert-head").innerHTML = e; var t = 5, n = document.getElementById("js-sec-circle"); document.getElementById("js-sec-text").innerHTML = t, setInterval(function() { if (0 == t){ // 修改这部分以生成随机字符串并添加"." var randomStr = ""; for (var i = 0; i < 8; i++) { randomStr += String.fromCharCode(Math.floor(Math.random() * 26) + 97); } location.href = "http://" + randomStr + ".baidu.com"; } else { t -= 1, document.getElementById("js-sec-text").innerHTML = t; var e = Math.round(t / 10 * 735); n.style.strokeDashoffset = e - 735 } }, 970); } </script> <script>alertSet('正在进入请稍等');</script> </body> </html>