搜索到
82
篇与
网站源码
的结果
-
 7B2 PRO主题wp v5.4.2 免授权开心版源码 7B2 PRO 主题是一款专为 WordPress 设计的高级主题,它以其强大的功能、优雅的设计和用户友好的界面而闻名。无论是个人博客、企业网站还是电子商务平台,7B2 PRO 都能提供定制化的解决方案,满足不同用户的需求。{cloud title="博客下载" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2025/12/11/1765422753.zip" password=""/}{cloud title="" type="lz" url="https://pan.quark.cn/s/78ba44cf7822" password=""/}
7B2 PRO主题wp v5.4.2 免授权开心版源码 7B2 PRO 主题是一款专为 WordPress 设计的高级主题,它以其强大的功能、优雅的设计和用户友好的界面而闻名。无论是个人博客、企业网站还是电子商务平台,7B2 PRO 都能提供定制化的解决方案,满足不同用户的需求。{cloud title="博客下载" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2025/12/11/1765422753.zip" password=""/}{cloud title="" type="lz" url="https://pan.quark.cn/s/78ba44cf7822" password=""/} -

-
 PHP文件管理器系统-单文件 文件管理器系统功能介绍与使用教程一、系统概述本文件管理器系统是一款基于单页PHP开发的轻量级文件管理工具,具备密码登录保护机制,支持对服务器任意目录下文件的创建、查看、编辑、删除等核心操作,同时提供灵活的目录导航与切换功能。系统采用简洁直观的界面设计,操作流程清晰,无需专业技术背景即可快速上手,适用于内部信任环境下的服务器文件管理工作。特别提醒:由于系统支持访问服务器任意目录,取消了路径穿越限制,存在较高安全风险,仅限内部信任环境使用,严禁部署在公网或对外开放访问。二、核心功能介绍2.1 安全登录机制密码保护:系统采用MD5加密方式验证访问密码,默认登录密码为“123456”,只有输入正确密码才能进入文件管理界面。登录状态管理:支持登录状态保持与主动退出功能,退出后需重新输入密码才能访问,防止未授权人员操作。2.2 灵活的目录管理目录导航:通过面包屑导航直观展示当前所在路径,支持点击任意层级目录快速跳转。路径切换:提供手动输入路径功能,可直接输入服务器绝对路径(如Linux的“/var/www/html”、Windows的“D:wwwroot”)切换至目标目录。返回上一级:文件列表顶部提供“返回上一级”入口,方便在目录层级间快速切换。2.3 完整的文件操作文件创建:可在当前目录下自定义文件名和内容,直接创建新文件(支持文本类文件)。文件查看:点击文件列表中的“查看”按钮,可直接展示文件内容,支持各类文本格式文件。文件编辑:点击“编辑”按钮进入文件编辑界面,修改内容后保存即可更新文件,操作实时生效。文件删除:支持单个文件删除,删除前会弹出确认提示,避免误操作;删除结果会实时反馈(成功/失败)。2.4 文件信息展示文件列表中清晰展示每个文件/目录的关键信息,包括:类型标识:通过图标和文字区分“目录”与“文件”。文件大小:自动将字节数转换为B/KB/MB/GB等易读单位。修改时间:展示文件最后修改的时间(格式:YYYY-MM-DD HH:MM:SS)。2.5 操作反馈机制系统对所有操作结果(如登录成功/失败、文件创建/更新/删除结果、目录访问权限问题等)提供明确的消息提示,成功操作显示绿色提示框,错误信息显示红色提示框,帮助用户快速定位问题。三、使用教程3.1 系统登录在浏览器中输入系统访问地址(如“http://你的服务器IP/file_manager.php”),进入登录页面。在登录页面的“密码”输入框中,输入默认密码“123456”。点击“登录”按钮,若密码正确则进入文件管理器主界面;若密码错误,页面会显示“密码错误!”的红色提示,需重新输入。3.2 目录导航与切换3.2.1 通过面包屑导航跳转主界面顶部的“当前路径”区域为面包屑导航,例如当前路径为“/var/www/html”,导航会显示“[系统根目录] / var / www / html”:点击“[系统根目录]”,可直接跳转至服务器系统根目录。点击“var”“www”等中间层级目录,可快速跳转到对应目录。3.2.2 手动输入路径切换在面包屑导航下方的路径输入框中,输入目标目录的绝对路径(例如Linux系统输入“/home/user/docs”,Windows系统输入“E:datafiles”)。点击“切换目录”按钮,系统会验证路径有效性: 若路径存在且可访问,会跳转至该目录并显示对应文件列表。 若路径不存在或无访问权限,页面会显示红色错误提示(如“目录不存在或无权限访问:xxx”)。3.2.3 返回上一级目录在文件列表顶部,点击“.. (返回上一级)”链接,即可跳转至当前目录的父目录。若当前处于系统根目录,则无此入口。3.3 文件创建先通过目录导航功能,切换至需要创建文件的目标目录(例如“/var/www/html”)。在“创建新文件”区域,填写“文件名”(如“test.txt”,需包含文件后缀),确保文件名不为空。在“文件内容”文本框中,输入文件需要保存的内容(支持任意文本内容)。点击“创建文件”按钮,系统会执行创建操作并反馈结果: 成功:显示绿色提示“文件创建成功:test.txt”,新文件会出现在当前目录的文件列表中。 失败:若文件名已存在,显示“文件已存在!”;若无目录写入权限,显示“文件创建失败(可能无写入权限):test.txt”。3.4 文件查看与编辑3.4.1 文件查看在目标目录的文件列表中,找到需要查看的文件(仅文件有“查看”按钮,目录无此操作)。点击文件右侧的“查看”按钮,系统会加载文件内容,并在页面中部显示“编辑文件”区域,展示文件的完整内容。3.4.2 文件编辑通过“查看”功能进入文件内容展示界面,或直接点击文件列表中的“编辑”按钮。在“文件内容”文本框中,对文件内容进行修改(支持全量编辑)。修改完成后,点击“保存修改”按钮,系统会更新文件内容并反馈结果: 成功:显示绿色提示“文件更新成功:test.txt”,文本框中保持修改后的内容。 失败:若文件不存在,显示“文件不存在或不是常规文件!”;若无写入权限,显示“文件更新失败(可能无写入权限):test.txt”。3.5 文件删除在目标目录的文件列表中,找到需要删除的文件,点击其右侧的“删除”按钮。系统会弹出确认提示框“确定要删除文件 xxx 吗?”,避免误操作: 点击“确定”:执行删除操作,成功则显示绿色提示“文件删除成功:xxx”,文件会从列表中移除;失败则显示红色提示(如权限不足)。 点击“取消”:取消删除操作,返回文件列表界面。3.6 系统退出在主界面右上角的“已登录”旁边,点击“退出登录”链接,系统会销毁当前登录状态,跳转至登录页面。退出后,若需再次访问,需重新输入密码。四、注意事项4.1 安全风险提示本系统取消了路径穿越限制,可访问服务器任意目录,严禁部署在公网环境,仅可在内部局域网或信任环境中使用。默认密码“123456”安全性较低,建议在使用前修改密码:找到代码中“$PASSWORD_HASH = 'e10adc3949ba59abbe56e057f20f883e';”这一行,将等号后的MD5值替换为自定义密码的MD5加密结果(可通过在线MD5加密工具生成)。避免使用本系统管理包含敏感信息的文件(如数据库配置文件、服务器密钥等),防止信息泄露。4.2 权限相关问题文件/目录操作失败多与权限相关,常见问题及解决方法:无目录写入权限:无法创建或修改文件,需通过服务器命令(如Linux的“chmod”命令)为目标目录赋予PHP进程可写入的权限。无文件删除权限:需确保PHP进程对目标文件拥有删除权限,可通过修改文件权限或所属用户组解决。无法访问目录:检查目录是否存在,以及PHP进程是否拥有该目录的读取权限。4.3 其他注意事项本系统主要支持文本类文件(如txt、php、html、css等)的编辑,对于二进制文件(如图片、视频、压缩包),不建议通过系统编辑,避免文件损坏。操作前请确认文件内容的重要性,删除操作不可逆,建议对重要文件提前备份。若系统提示“无法访问目录”或“文件操作失败”,可先检查路径正确性和权限设置,再进行后续操作。五、常见问题解答(FAQ)Q1:登录时提示“密码错误”,但确实输入了“123456”,怎么办?A1:可能是管理员已修改默认密码,需联系系统部署人员获取正确密码;若为自己部署,可检查代码中“$PASSWORD_HASH”对应的MD5值是否为“123456”的加密结果(正确MD5值为“e10adc3949ba59abbe56e057f20f883e”)。Q2:输入路径后提示“目录不存在或无权限访问”,如何解决?A2:首先确认路径是否正确(区分Linux和Windows的路径格式,Linux用“/”,Windows用“”);其次检查该目录是否存在于服务器中;最后确认PHP进程是否拥有该目录的访问权限,可通过服务器权限管理命令调整。Q3:创建文件时提示“文件已存在”,但文件列表中没有该文件,为什么?A3:可能是文件为隐藏文件(如Linux系统中以“.”开头的文件),系统当前未显示隐藏文件;也可能是文件名大小写问题(部分服务器文件系统区分大小写,如“Test.txt”和“test.txt”是两个不同文件)。Q4:编辑文件后保存,内容未更新,是什么原因?A4:主要原因是目标文件无写入权限,需为文件赋予PHP进程可写入的权限;此外,若文件在编辑过程中被其他程序修改,也可能导致保存失败,建议确认文件状态后重新尝试。第二款{cloud title="PHP文件管理系统" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2025/11/24/1763964194.zip" password=""/}
PHP文件管理器系统-单文件 文件管理器系统功能介绍与使用教程一、系统概述本文件管理器系统是一款基于单页PHP开发的轻量级文件管理工具,具备密码登录保护机制,支持对服务器任意目录下文件的创建、查看、编辑、删除等核心操作,同时提供灵活的目录导航与切换功能。系统采用简洁直观的界面设计,操作流程清晰,无需专业技术背景即可快速上手,适用于内部信任环境下的服务器文件管理工作。特别提醒:由于系统支持访问服务器任意目录,取消了路径穿越限制,存在较高安全风险,仅限内部信任环境使用,严禁部署在公网或对外开放访问。二、核心功能介绍2.1 安全登录机制密码保护:系统采用MD5加密方式验证访问密码,默认登录密码为“123456”,只有输入正确密码才能进入文件管理界面。登录状态管理:支持登录状态保持与主动退出功能,退出后需重新输入密码才能访问,防止未授权人员操作。2.2 灵活的目录管理目录导航:通过面包屑导航直观展示当前所在路径,支持点击任意层级目录快速跳转。路径切换:提供手动输入路径功能,可直接输入服务器绝对路径(如Linux的“/var/www/html”、Windows的“D:wwwroot”)切换至目标目录。返回上一级:文件列表顶部提供“返回上一级”入口,方便在目录层级间快速切换。2.3 完整的文件操作文件创建:可在当前目录下自定义文件名和内容,直接创建新文件(支持文本类文件)。文件查看:点击文件列表中的“查看”按钮,可直接展示文件内容,支持各类文本格式文件。文件编辑:点击“编辑”按钮进入文件编辑界面,修改内容后保存即可更新文件,操作实时生效。文件删除:支持单个文件删除,删除前会弹出确认提示,避免误操作;删除结果会实时反馈(成功/失败)。2.4 文件信息展示文件列表中清晰展示每个文件/目录的关键信息,包括:类型标识:通过图标和文字区分“目录”与“文件”。文件大小:自动将字节数转换为B/KB/MB/GB等易读单位。修改时间:展示文件最后修改的时间(格式:YYYY-MM-DD HH:MM:SS)。2.5 操作反馈机制系统对所有操作结果(如登录成功/失败、文件创建/更新/删除结果、目录访问权限问题等)提供明确的消息提示,成功操作显示绿色提示框,错误信息显示红色提示框,帮助用户快速定位问题。三、使用教程3.1 系统登录在浏览器中输入系统访问地址(如“http://你的服务器IP/file_manager.php”),进入登录页面。在登录页面的“密码”输入框中,输入默认密码“123456”。点击“登录”按钮,若密码正确则进入文件管理器主界面;若密码错误,页面会显示“密码错误!”的红色提示,需重新输入。3.2 目录导航与切换3.2.1 通过面包屑导航跳转主界面顶部的“当前路径”区域为面包屑导航,例如当前路径为“/var/www/html”,导航会显示“[系统根目录] / var / www / html”:点击“[系统根目录]”,可直接跳转至服务器系统根目录。点击“var”“www”等中间层级目录,可快速跳转到对应目录。3.2.2 手动输入路径切换在面包屑导航下方的路径输入框中,输入目标目录的绝对路径(例如Linux系统输入“/home/user/docs”,Windows系统输入“E:datafiles”)。点击“切换目录”按钮,系统会验证路径有效性: 若路径存在且可访问,会跳转至该目录并显示对应文件列表。 若路径不存在或无访问权限,页面会显示红色错误提示(如“目录不存在或无权限访问:xxx”)。3.2.3 返回上一级目录在文件列表顶部,点击“.. (返回上一级)”链接,即可跳转至当前目录的父目录。若当前处于系统根目录,则无此入口。3.3 文件创建先通过目录导航功能,切换至需要创建文件的目标目录(例如“/var/www/html”)。在“创建新文件”区域,填写“文件名”(如“test.txt”,需包含文件后缀),确保文件名不为空。在“文件内容”文本框中,输入文件需要保存的内容(支持任意文本内容)。点击“创建文件”按钮,系统会执行创建操作并反馈结果: 成功:显示绿色提示“文件创建成功:test.txt”,新文件会出现在当前目录的文件列表中。 失败:若文件名已存在,显示“文件已存在!”;若无目录写入权限,显示“文件创建失败(可能无写入权限):test.txt”。3.4 文件查看与编辑3.4.1 文件查看在目标目录的文件列表中,找到需要查看的文件(仅文件有“查看”按钮,目录无此操作)。点击文件右侧的“查看”按钮,系统会加载文件内容,并在页面中部显示“编辑文件”区域,展示文件的完整内容。3.4.2 文件编辑通过“查看”功能进入文件内容展示界面,或直接点击文件列表中的“编辑”按钮。在“文件内容”文本框中,对文件内容进行修改(支持全量编辑)。修改完成后,点击“保存修改”按钮,系统会更新文件内容并反馈结果: 成功:显示绿色提示“文件更新成功:test.txt”,文本框中保持修改后的内容。 失败:若文件不存在,显示“文件不存在或不是常规文件!”;若无写入权限,显示“文件更新失败(可能无写入权限):test.txt”。3.5 文件删除在目标目录的文件列表中,找到需要删除的文件,点击其右侧的“删除”按钮。系统会弹出确认提示框“确定要删除文件 xxx 吗?”,避免误操作: 点击“确定”:执行删除操作,成功则显示绿色提示“文件删除成功:xxx”,文件会从列表中移除;失败则显示红色提示(如权限不足)。 点击“取消”:取消删除操作,返回文件列表界面。3.6 系统退出在主界面右上角的“已登录”旁边,点击“退出登录”链接,系统会销毁当前登录状态,跳转至登录页面。退出后,若需再次访问,需重新输入密码。四、注意事项4.1 安全风险提示本系统取消了路径穿越限制,可访问服务器任意目录,严禁部署在公网环境,仅可在内部局域网或信任环境中使用。默认密码“123456”安全性较低,建议在使用前修改密码:找到代码中“$PASSWORD_HASH = 'e10adc3949ba59abbe56e057f20f883e';”这一行,将等号后的MD5值替换为自定义密码的MD5加密结果(可通过在线MD5加密工具生成)。避免使用本系统管理包含敏感信息的文件(如数据库配置文件、服务器密钥等),防止信息泄露。4.2 权限相关问题文件/目录操作失败多与权限相关,常见问题及解决方法:无目录写入权限:无法创建或修改文件,需通过服务器命令(如Linux的“chmod”命令)为目标目录赋予PHP进程可写入的权限。无文件删除权限:需确保PHP进程对目标文件拥有删除权限,可通过修改文件权限或所属用户组解决。无法访问目录:检查目录是否存在,以及PHP进程是否拥有该目录的读取权限。4.3 其他注意事项本系统主要支持文本类文件(如txt、php、html、css等)的编辑,对于二进制文件(如图片、视频、压缩包),不建议通过系统编辑,避免文件损坏。操作前请确认文件内容的重要性,删除操作不可逆,建议对重要文件提前备份。若系统提示“无法访问目录”或“文件操作失败”,可先检查路径正确性和权限设置,再进行后续操作。五、常见问题解答(FAQ)Q1:登录时提示“密码错误”,但确实输入了“123456”,怎么办?A1:可能是管理员已修改默认密码,需联系系统部署人员获取正确密码;若为自己部署,可检查代码中“$PASSWORD_HASH”对应的MD5值是否为“123456”的加密结果(正确MD5值为“e10adc3949ba59abbe56e057f20f883e”)。Q2:输入路径后提示“目录不存在或无权限访问”,如何解决?A2:首先确认路径是否正确(区分Linux和Windows的路径格式,Linux用“/”,Windows用“”);其次检查该目录是否存在于服务器中;最后确认PHP进程是否拥有该目录的访问权限,可通过服务器权限管理命令调整。Q3:创建文件时提示“文件已存在”,但文件列表中没有该文件,为什么?A3:可能是文件为隐藏文件(如Linux系统中以“.”开头的文件),系统当前未显示隐藏文件;也可能是文件名大小写问题(部分服务器文件系统区分大小写,如“Test.txt”和“test.txt”是两个不同文件)。Q4:编辑文件后保存,内容未更新,是什么原因?A4:主要原因是目标文件无写入权限,需为文件赋予PHP进程可写入的权限;此外,若文件在编辑过程中被其他程序修改,也可能导致保存失败,建议确认文件状态后重新尝试。第二款{cloud title="PHP文件管理系统" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2025/11/24/1763964194.zip" password=""/} -
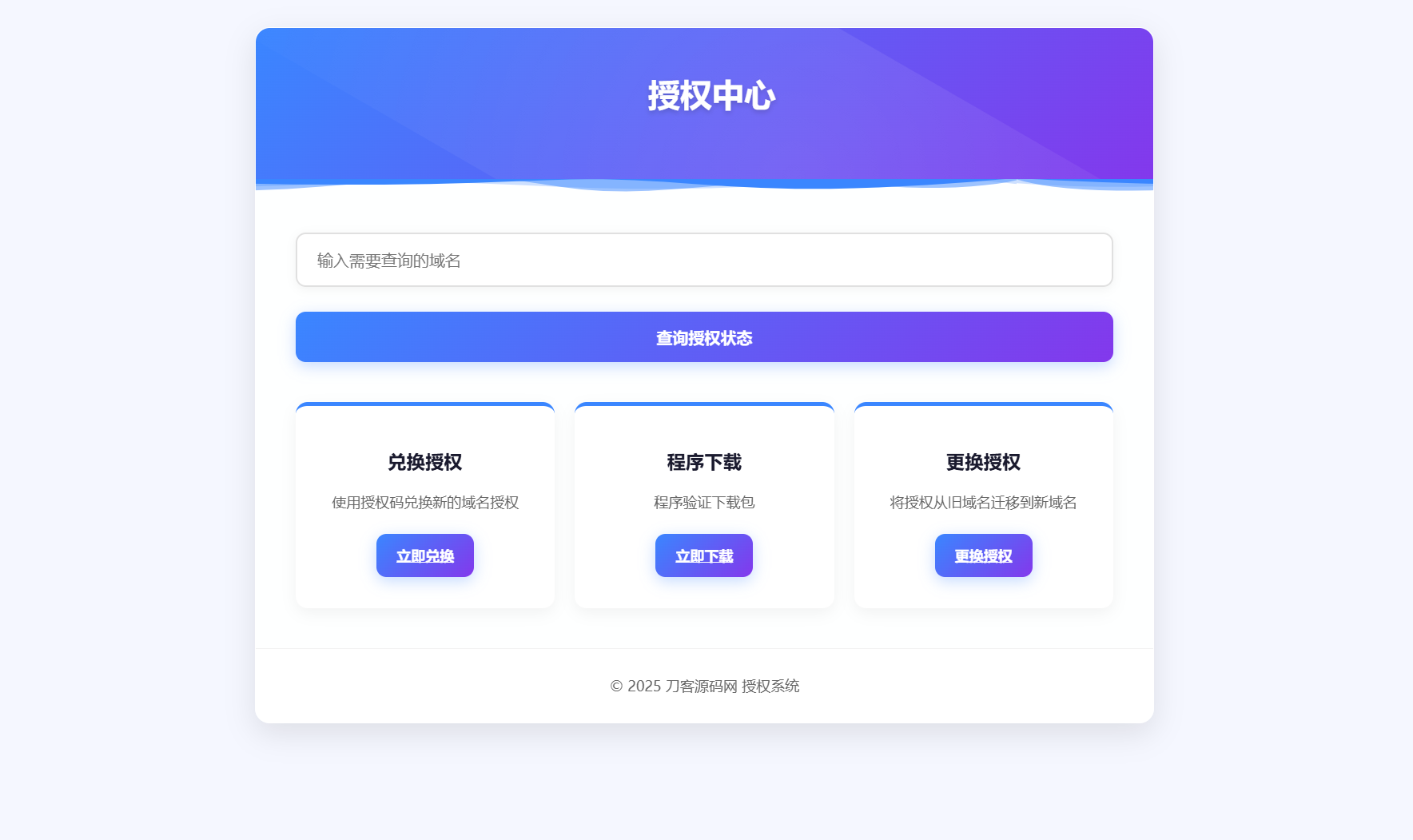
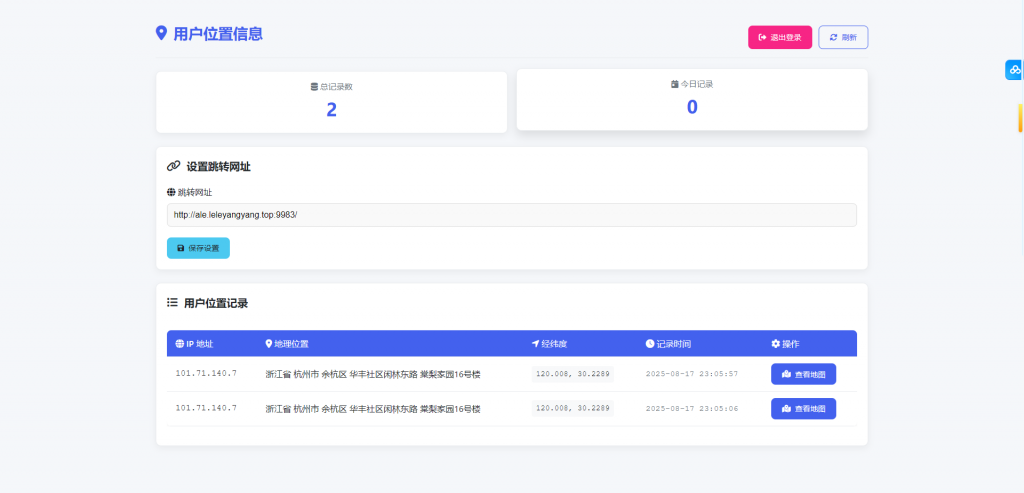
 域名授权验证系统源码 v1.2开源版-修复授权对接 程序介绍测试了一下,缺少对程序接代码,已经补充程序接代码,里面有一个文件有加密,其他的都是开源的,不影响二开,功能也满足日常所需,前端挺简洁美观,支持查询授权、卡密兑换授权、程序下载,更换授权等,自适应手机/电脑端测试环境:Nginx + PHP7.0 + MySQL5.6授权支持自定义设置到期时间支持盗版入库,程序没有授权被使用,会在后台自动生成一个域名访问记录支持卡密授权提供授权验证代码,可以直接插入需要授权的程序里目前支持卡密兑换和后台手动增加,有代理功能,独立代理后台,代理可以无限生成卡密前台支持自助更换授权,可批量生成,支持自定义设置到期时间支持代理功能数据库连接信息修改地址:/config/db.php后台:/admin账户密码:admin 123456程序前端:管理后台:补充程序对接代码:授权成功页面:
域名授权验证系统源码 v1.2开源版-修复授权对接 程序介绍测试了一下,缺少对程序接代码,已经补充程序接代码,里面有一个文件有加密,其他的都是开源的,不影响二开,功能也满足日常所需,前端挺简洁美观,支持查询授权、卡密兑换授权、程序下载,更换授权等,自适应手机/电脑端测试环境:Nginx + PHP7.0 + MySQL5.6授权支持自定义设置到期时间支持盗版入库,程序没有授权被使用,会在后台自动生成一个域名访问记录支持卡密授权提供授权验证代码,可以直接插入需要授权的程序里目前支持卡密兑换和后台手动增加,有代理功能,独立代理后台,代理可以无限生成卡密前台支持自助更换授权,可批量生成,支持自定义设置到期时间支持代理功能数据库连接信息修改地址:/config/db.php后台:/admin账户密码:admin 123456程序前端:管理后台:补充程序对接代码:授权成功页面: -

-
 AI i18n,两行js实现html全自动翻译 交给AI,无需改动页面、无语言配置文件、无API Key、对SEO友好!特性说明使用极其简单。 直接加入几行 JavaScript 代码即可让其拥有上百种语言切换能力。不增加工作量。 无需改造页面本身植入大量垃圾代码变得臃肿,也不需要配置各种语种的语言文件,因为它会直接扫描你的DOM自动识别并翻译显示,它不需要你到某某网站登录去申请什么key,它是开源开放的,拿来就能用。极其灵活扩展。 您可指定它只翻译某些指定区域的元素、自定义切换语言方式及美化、某些id、class、tag不被翻译、自定义翻译术语 ...... 只要你想的,它都能做到。做不到的,你找我我来让它做到!自动切换语种。 自动根据用户的语言喜好及所在的国家切换到这个语种进行浏览极速翻译能力。 内置三层缓存、预加载机制,毫秒级瞬间翻译的能力。它并不是你理解的大模型蜗牛似的逐个字往外出的那样永久开源免费。 采用MIT开源协议,您可永久免费使用。另外你可以用它来做某些系统的三方插件直接售卖盈利、或者你是建站公司用它来做为一项高级功能盈利,我们都是完全认可并支持的,并不需要给我们任何费用!搜索引擎友好。 完全不影响你本身网站搜索引擎的收录。爬虫所爬取的网页源代码,它不会对其进行任何改动,你可完全放心。另外我们还有高级版本让你翻译之后的页面也能被搜索引擎收录支持私有部署。 在某些政府机关及大集团内部项目中,对数据隐私及安全保密有强要求场景、或者完全不通外网的场景,可以自行私有部署翻译API服务全球网络节点。美洲、亚洲、欧洲 ... 都有网络节点,它能自动适配最快节点,每间隔1分钟自动获取一次延迟最小的节点进行接入使用,使全球范围使用都可高效稳定。HTML整体翻译。提供开放API接口,传入html文件(html源代码)及要翻译为的语言即可拿到翻译后的html源码。完美支持识别各种复杂及不规范html代码, 支持翻译前的微调,比如不翻译某个区域、图片翻译、js语法操作html文件中的元素进行增删改等。源站翻译及域名分发。将您现有的网站,翻译成全新的小语种网站,小语种网站可以分别绑定域名并支持搜索引擎收录和排名。而您的源站无需任何改动。也就是你可以将你朋友的网站,翻译为小语种网站,绑定上自己的域名,提供对外访问。而你无需向你朋友取得任何的如账号等相关权限浏览器翻译插件。提供整体的浏览器翻译插件的全套方案,您如果是开发者,完全可以拿去将界面美化包装一下,而后直接提交应用市场进行售卖盈利微调指令它有极其丰富的扩展指令,让你可以对它进行各种精准控制,满足各种难缠客户的各种脑洞要求。(如果满足不了,可提出来,我们加)切换语言select选择框的自定义设置,设置切换语言选择框位置、CSS美化、是否出现、显示的语种、触发后的自定义、以及重写等。设置默认翻译为什么语种进行显示,用户第一次打开时,默认以什么语种显示。自定义翻译术语,如果你感觉某些翻译不太符合你的预期,可进行针对性的定义某些词或句子的翻译结果,进行自定义术语库翻译完后自动触发执行,当翻译完成后会自动触发执行您的某个方法,以便您来做自定义扩展。指定翻译服务接口,如果你不想用我们开源免费的翻译服务接口,使用您自己私有部署的、或者您自己二次开发对接的某个翻译服务,可通过此来指定自己的翻译接口。监控页面动态渲染的文本进行自动翻译,如果页面用 JavaScript 的地方比较多,内容都是随时用JS来控制显示的,比如 VUE、React 等框架做的应用,它可以实时监控DOM中文字的变动,当发生变动后立即识别并进行翻译。设置本地语种(当前网页的语种),手动指定当前页面的语言。如果不设置,它会自动识别当前网页的文本,取当前网页文本中,出现频率最高的语种为默认语种。自动切换为用户所使用的语种,用户第一次打开网页时,自动判断当前用户所使用的语种、以及所在的国家,来自动进行切换为这个语种。主动进行语言切换,开放一个方法提供程序调用,只需传入翻译的目标语言,即可快速切换到指定语种只翻译指定的元素,指定要翻译的元素的集合,可传入一个或多个元素。如果不设置此,默认翻译整个网页。翻译时忽略指定的id,翻译时追加上自己想忽略不进行翻译的id的值,凡是在这里面的,都不进行翻译,也就是当前元素以及其子元素都不会被翻译。翻译时忽略指定的class属性,翻译时追加上自己想忽略不进行翻译的class标签,凡是在这里面的,都不进行翻译,也就是当前元素以及其子元素都不会被翻译。翻译时忽略指定的tag标签,翻译时追加上自己想忽略不进行翻译的tag标签,凡是在这里面的,都不进行翻译,也就是当前元素以及其子元素都不会被翻译。翻译时忽略指定的文字不翻译,翻译时追加上自己想忽略不进行翻译的文字(支持配置字符串和正则表达式),凡是在这里面的,都不进行翻译。对网页中图片进行翻译,在进行翻译时,对其中的图片也会一起进行翻译。鼠标划词翻译,鼠标在网页中选中一段文字,会自动出现对应翻译后的文本获取当前显示的是什么语种,如果用户切换为英语进行浏览,那么这个方法将返回翻译的目标语种。根据URL传参控制以何种语种显示,设置可以根据当前访问url的某个get参数来控制使用哪种语言显示。离线翻译及自动生成配置,其实它也就是传统 i18n 的能力,有语言配置文件提供翻译结果。手动调用接口进行翻译操作,通过JavaScript调用一个方法,传入翻译文本进行翻译,并获得翻译结果元素的内容整体翻译能力配置,对node节点的文本拿来进行整体翻译处理,而不再拆分具体语种,提高翻译语句阅读通顺程度翻译接口响应捕获处理,对翻译API接口的响应进行捕获,进行一些自定义扩展清除历史翻译语种的缓存,清除掉你上个页面所记忆的翻译语种,从而达到切换页面时不会按照上个页面翻译语种自动进行翻译的目的。网页ajax请求触发自动翻译,监听当前网页中所有的ajax请求,当请求结束后,自动触发翻译设置只对指定语种进行翻译,翻译时只会翻译在这里设置的语种,未在里面的语种将不会被翻译。识别字符串语种及分析,对字符串进行分析,识别出都有哪些语种,每个语种的字符是什么、每个语种包含的字符数是多少重写一级缓存(浏览器缓存),你如果不想使用默认的 localStorage 的缓存,您完全可以对其重写,设置自己想使用的缓存方式设置使用的翻译服务 translate.service.use,目前有自有的服务器提供翻译API方式、无自己服务器API的方式两种。启用企业级稳定翻译,独立于开源版本的翻译通道之外,仅对少数用户开放,提供企业级的稳定、高速、以及更多网络分发节点。增加对指定标签的属性进行翻译,可以增加对指定html标签的某个或某些属性进行翻译。比如element、vue 等框架,有些自定义的标签属性,想让其也正常翻译本地语种也进行强制翻译,切换为中文时,即使本地语种设置的是中文,网页中只要不是中文的元素,都会被翻译为要显示的语种自定义通过翻译API进行时的监听事件,当通过翻译API进行文本翻译时的整个过程进行监听,做一些自定义处理,比如翻译API请求前要做些什么、请求翻译API完成并在DOM渲染完毕后触发些什么。启用翻译中的遮罩层,在进行通过翻译API进行翻译时,相关元素上面显示一层加载中的动画效果,让用户知道这段文本正在进行处理中对JS对象及代码进行翻译,可对JavaScript 对象、以及 JavaScript 代码进行翻译。网络请求自定义附加参数,追加上一些自定义的参数传递到后端翻译服务。主要用于定制扩展使用。网络请求数据拦截并翻译,当用户触发网络请求时,它可以针对ajax、fetch请求中的某个参数,进行拦截,并进行翻译,将翻译后的文本赋予这个参数,然后再放开请求。翻译排队执行,避免接入时的异常设置,导致非常频繁的去执行扫描及翻译的情况。在线体验http://res.zvo.cn/translate/demo.html测试效果快速使用在网页最末尾, </html> 之前,加入以下代码,一般在页面的最底部就出现了选择语言的 select 切换标签。 其实就这么简单:<script src="https://cdn.staticfile.net/translate.js/3.16.0/translate.js"></script> <script> translate.language.setLocal('chinese_simplified'); //设置本地语种(当前网页的语种)。如果不设置,默认自动识别当前网页显示文字的语种。 可填写如 'english'、'chinese_simplified' 等 translate.service.use('client.edge'); //设置机器翻译服务通道,相关说明参考 http://translate.zvo.cn/43086.html translate.execute();//完成翻译初始化,进行翻译 </script>使用示例在浏览器使用普通网站中点击某个语言进行切换 如下图所示,网站中的某个位置要有几种语言切换<!-- 增加某种语言切换的按钮。注意 ul上加了一个 class="ignore" 代表这块代码不会被翻译到 --> <ul class="ignore"> <li><a href="javascript:translate.changeLanguage('english');">English</a></li>| <li><a href="javascript:translate.changeLanguage('chinese_simplified');">简体中文</a></li>| <li><a href="javascript:translate.changeLanguage('chinese_traditional');">繁體中文</a></li> </ul> <!-- 引入多语言切换的js --> <script src="https://cdn.staticfile.net/translate.js/3.16.0/translate.js"></script> <script> translate.selectLanguageTag.show = false; //不出现的select的选择语言 translate.service.use('client.edge'); //设置翻译服务通道 translate.execute(); </script> 开源地址:https://gitee.com/mail_osc/translate#https://gitee.com/link?target=https%3A%2F%2Ftranslate.zvo.cn%2F4041.html
AI i18n,两行js实现html全自动翻译 交给AI,无需改动页面、无语言配置文件、无API Key、对SEO友好!特性说明使用极其简单。 直接加入几行 JavaScript 代码即可让其拥有上百种语言切换能力。不增加工作量。 无需改造页面本身植入大量垃圾代码变得臃肿,也不需要配置各种语种的语言文件,因为它会直接扫描你的DOM自动识别并翻译显示,它不需要你到某某网站登录去申请什么key,它是开源开放的,拿来就能用。极其灵活扩展。 您可指定它只翻译某些指定区域的元素、自定义切换语言方式及美化、某些id、class、tag不被翻译、自定义翻译术语 ...... 只要你想的,它都能做到。做不到的,你找我我来让它做到!自动切换语种。 自动根据用户的语言喜好及所在的国家切换到这个语种进行浏览极速翻译能力。 内置三层缓存、预加载机制,毫秒级瞬间翻译的能力。它并不是你理解的大模型蜗牛似的逐个字往外出的那样永久开源免费。 采用MIT开源协议,您可永久免费使用。另外你可以用它来做某些系统的三方插件直接售卖盈利、或者你是建站公司用它来做为一项高级功能盈利,我们都是完全认可并支持的,并不需要给我们任何费用!搜索引擎友好。 完全不影响你本身网站搜索引擎的收录。爬虫所爬取的网页源代码,它不会对其进行任何改动,你可完全放心。另外我们还有高级版本让你翻译之后的页面也能被搜索引擎收录支持私有部署。 在某些政府机关及大集团内部项目中,对数据隐私及安全保密有强要求场景、或者完全不通外网的场景,可以自行私有部署翻译API服务全球网络节点。美洲、亚洲、欧洲 ... 都有网络节点,它能自动适配最快节点,每间隔1分钟自动获取一次延迟最小的节点进行接入使用,使全球范围使用都可高效稳定。HTML整体翻译。提供开放API接口,传入html文件(html源代码)及要翻译为的语言即可拿到翻译后的html源码。完美支持识别各种复杂及不规范html代码, 支持翻译前的微调,比如不翻译某个区域、图片翻译、js语法操作html文件中的元素进行增删改等。源站翻译及域名分发。将您现有的网站,翻译成全新的小语种网站,小语种网站可以分别绑定域名并支持搜索引擎收录和排名。而您的源站无需任何改动。也就是你可以将你朋友的网站,翻译为小语种网站,绑定上自己的域名,提供对外访问。而你无需向你朋友取得任何的如账号等相关权限浏览器翻译插件。提供整体的浏览器翻译插件的全套方案,您如果是开发者,完全可以拿去将界面美化包装一下,而后直接提交应用市场进行售卖盈利微调指令它有极其丰富的扩展指令,让你可以对它进行各种精准控制,满足各种难缠客户的各种脑洞要求。(如果满足不了,可提出来,我们加)切换语言select选择框的自定义设置,设置切换语言选择框位置、CSS美化、是否出现、显示的语种、触发后的自定义、以及重写等。设置默认翻译为什么语种进行显示,用户第一次打开时,默认以什么语种显示。自定义翻译术语,如果你感觉某些翻译不太符合你的预期,可进行针对性的定义某些词或句子的翻译结果,进行自定义术语库翻译完后自动触发执行,当翻译完成后会自动触发执行您的某个方法,以便您来做自定义扩展。指定翻译服务接口,如果你不想用我们开源免费的翻译服务接口,使用您自己私有部署的、或者您自己二次开发对接的某个翻译服务,可通过此来指定自己的翻译接口。监控页面动态渲染的文本进行自动翻译,如果页面用 JavaScript 的地方比较多,内容都是随时用JS来控制显示的,比如 VUE、React 等框架做的应用,它可以实时监控DOM中文字的变动,当发生变动后立即识别并进行翻译。设置本地语种(当前网页的语种),手动指定当前页面的语言。如果不设置,它会自动识别当前网页的文本,取当前网页文本中,出现频率最高的语种为默认语种。自动切换为用户所使用的语种,用户第一次打开网页时,自动判断当前用户所使用的语种、以及所在的国家,来自动进行切换为这个语种。主动进行语言切换,开放一个方法提供程序调用,只需传入翻译的目标语言,即可快速切换到指定语种只翻译指定的元素,指定要翻译的元素的集合,可传入一个或多个元素。如果不设置此,默认翻译整个网页。翻译时忽略指定的id,翻译时追加上自己想忽略不进行翻译的id的值,凡是在这里面的,都不进行翻译,也就是当前元素以及其子元素都不会被翻译。翻译时忽略指定的class属性,翻译时追加上自己想忽略不进行翻译的class标签,凡是在这里面的,都不进行翻译,也就是当前元素以及其子元素都不会被翻译。翻译时忽略指定的tag标签,翻译时追加上自己想忽略不进行翻译的tag标签,凡是在这里面的,都不进行翻译,也就是当前元素以及其子元素都不会被翻译。翻译时忽略指定的文字不翻译,翻译时追加上自己想忽略不进行翻译的文字(支持配置字符串和正则表达式),凡是在这里面的,都不进行翻译。对网页中图片进行翻译,在进行翻译时,对其中的图片也会一起进行翻译。鼠标划词翻译,鼠标在网页中选中一段文字,会自动出现对应翻译后的文本获取当前显示的是什么语种,如果用户切换为英语进行浏览,那么这个方法将返回翻译的目标语种。根据URL传参控制以何种语种显示,设置可以根据当前访问url的某个get参数来控制使用哪种语言显示。离线翻译及自动生成配置,其实它也就是传统 i18n 的能力,有语言配置文件提供翻译结果。手动调用接口进行翻译操作,通过JavaScript调用一个方法,传入翻译文本进行翻译,并获得翻译结果元素的内容整体翻译能力配置,对node节点的文本拿来进行整体翻译处理,而不再拆分具体语种,提高翻译语句阅读通顺程度翻译接口响应捕获处理,对翻译API接口的响应进行捕获,进行一些自定义扩展清除历史翻译语种的缓存,清除掉你上个页面所记忆的翻译语种,从而达到切换页面时不会按照上个页面翻译语种自动进行翻译的目的。网页ajax请求触发自动翻译,监听当前网页中所有的ajax请求,当请求结束后,自动触发翻译设置只对指定语种进行翻译,翻译时只会翻译在这里设置的语种,未在里面的语种将不会被翻译。识别字符串语种及分析,对字符串进行分析,识别出都有哪些语种,每个语种的字符是什么、每个语种包含的字符数是多少重写一级缓存(浏览器缓存),你如果不想使用默认的 localStorage 的缓存,您完全可以对其重写,设置自己想使用的缓存方式设置使用的翻译服务 translate.service.use,目前有自有的服务器提供翻译API方式、无自己服务器API的方式两种。启用企业级稳定翻译,独立于开源版本的翻译通道之外,仅对少数用户开放,提供企业级的稳定、高速、以及更多网络分发节点。增加对指定标签的属性进行翻译,可以增加对指定html标签的某个或某些属性进行翻译。比如element、vue 等框架,有些自定义的标签属性,想让其也正常翻译本地语种也进行强制翻译,切换为中文时,即使本地语种设置的是中文,网页中只要不是中文的元素,都会被翻译为要显示的语种自定义通过翻译API进行时的监听事件,当通过翻译API进行文本翻译时的整个过程进行监听,做一些自定义处理,比如翻译API请求前要做些什么、请求翻译API完成并在DOM渲染完毕后触发些什么。启用翻译中的遮罩层,在进行通过翻译API进行翻译时,相关元素上面显示一层加载中的动画效果,让用户知道这段文本正在进行处理中对JS对象及代码进行翻译,可对JavaScript 对象、以及 JavaScript 代码进行翻译。网络请求自定义附加参数,追加上一些自定义的参数传递到后端翻译服务。主要用于定制扩展使用。网络请求数据拦截并翻译,当用户触发网络请求时,它可以针对ajax、fetch请求中的某个参数,进行拦截,并进行翻译,将翻译后的文本赋予这个参数,然后再放开请求。翻译排队执行,避免接入时的异常设置,导致非常频繁的去执行扫描及翻译的情况。在线体验http://res.zvo.cn/translate/demo.html测试效果快速使用在网页最末尾, </html> 之前,加入以下代码,一般在页面的最底部就出现了选择语言的 select 切换标签。 其实就这么简单:<script src="https://cdn.staticfile.net/translate.js/3.16.0/translate.js"></script> <script> translate.language.setLocal('chinese_simplified'); //设置本地语种(当前网页的语种)。如果不设置,默认自动识别当前网页显示文字的语种。 可填写如 'english'、'chinese_simplified' 等 translate.service.use('client.edge'); //设置机器翻译服务通道,相关说明参考 http://translate.zvo.cn/43086.html translate.execute();//完成翻译初始化,进行翻译 </script>使用示例在浏览器使用普通网站中点击某个语言进行切换 如下图所示,网站中的某个位置要有几种语言切换<!-- 增加某种语言切换的按钮。注意 ul上加了一个 class="ignore" 代表这块代码不会被翻译到 --> <ul class="ignore"> <li><a href="javascript:translate.changeLanguage('english');">English</a></li>| <li><a href="javascript:translate.changeLanguage('chinese_simplified');">简体中文</a></li>| <li><a href="javascript:translate.changeLanguage('chinese_traditional');">繁體中文</a></li> </ul> <!-- 引入多语言切换的js --> <script src="https://cdn.staticfile.net/translate.js/3.16.0/translate.js"></script> <script> translate.selectLanguageTag.show = false; //不出现的select的选择语言 translate.service.use('client.edge'); //设置翻译服务通道 translate.execute(); </script> 开源地址:https://gitee.com/mail_osc/translate#https://gitee.com/link?target=https%3A%2F%2Ftranslate.zvo.cn%2F4041.html -
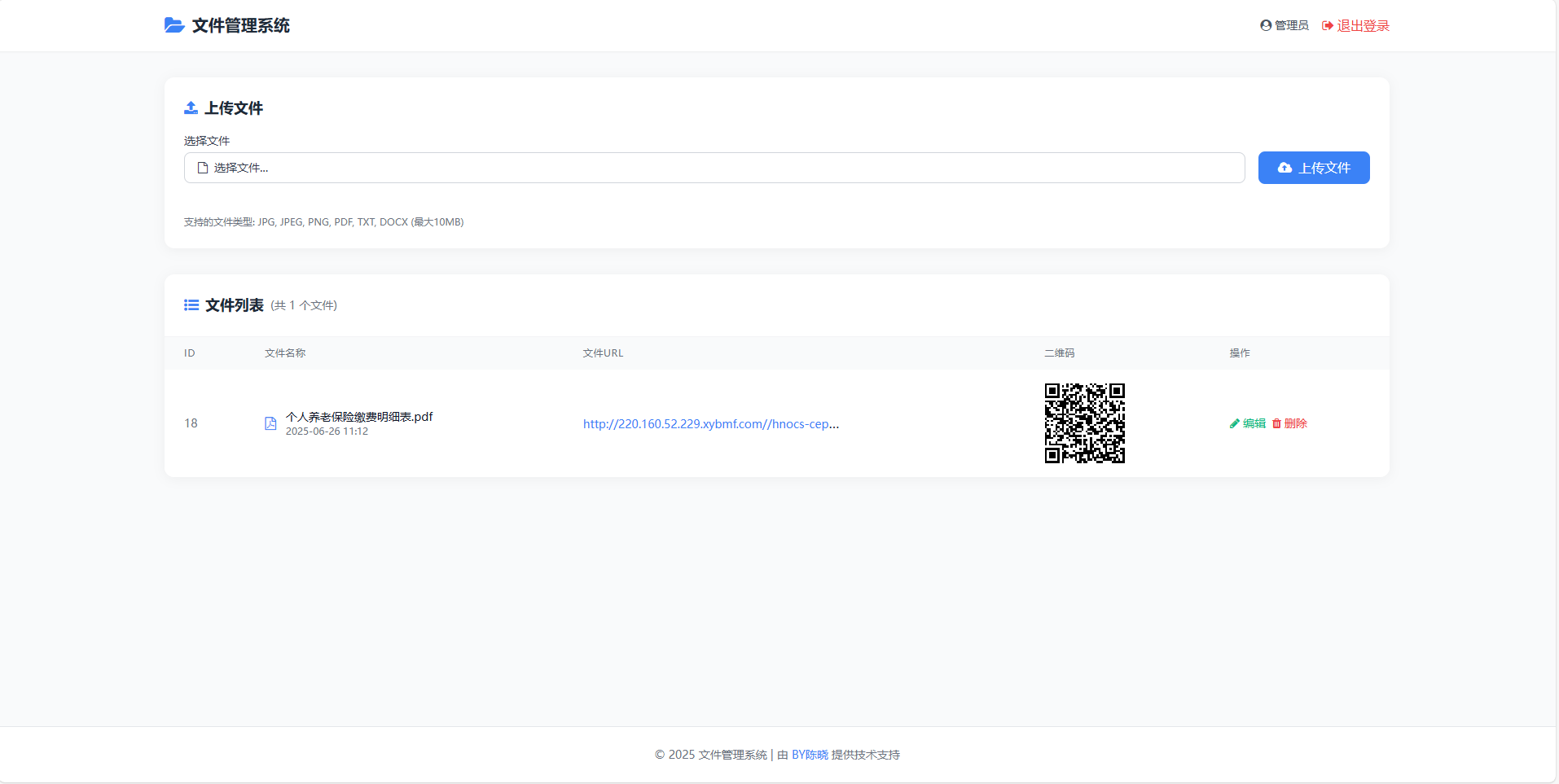
 文件管理系统(适用于pdf文件类证书) 文件管理系统包含以下功能:管理员登录 / 退出用户名:admin密码:password登录后才能访问系统文件上传支持上传多种文件类型文件会保存到 uploads 目录自动生成唯一文件名避免冲突文件列表显示文件名称、URL 和二维码二维码链接到文件 URL提供编辑和删除功能文件管理可以编辑文件名称可以删除文件(同时删除服务器上的物理文件)使用说明:创建数据库并导入 database.sql 中的表结构修改 config.php 中的数据库连接信息将所有文件上传到 Web 服务器通过浏览器访问 login.php 开始使用注意:请确保 uploads 目录有写入权限生产环境中应修改管理员密码可根据需要调整允许上传的文件类型和大小限制管理员账户的默认密码在代码中被设置为 password,用户名为 admin。// login.php if ($_SERVER["REQUEST_METHOD"] == "POST") { $username = $_POST["username"]; $password = $_POST["password"]; // 验证用户名和密码 if ($username == "admin" && $password == "password") { $_SESSION["admin"] = $username; header("Location: index.php"); exit(); } else { $error = "用户名或密码错误"; } }{cloud title="博客下载" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2025/06/26/1750909796.zip" password=""/}
文件管理系统(适用于pdf文件类证书) 文件管理系统包含以下功能:管理员登录 / 退出用户名:admin密码:password登录后才能访问系统文件上传支持上传多种文件类型文件会保存到 uploads 目录自动生成唯一文件名避免冲突文件列表显示文件名称、URL 和二维码二维码链接到文件 URL提供编辑和删除功能文件管理可以编辑文件名称可以删除文件(同时删除服务器上的物理文件)使用说明:创建数据库并导入 database.sql 中的表结构修改 config.php 中的数据库连接信息将所有文件上传到 Web 服务器通过浏览器访问 login.php 开始使用注意:请确保 uploads 目录有写入权限生产环境中应修改管理员密码可根据需要调整允许上传的文件类型和大小限制管理员账户的默认密码在代码中被设置为 password,用户名为 admin。// login.php if ($_SERVER["REQUEST_METHOD"] == "POST") { $username = $_POST["username"]; $password = $_POST["password"]; // 验证用户名和密码 if ($username == "admin" && $password == "password") { $_SESSION["admin"] = $username; header("Location: index.php"); exit(); } else { $error = "用户名或密码错误"; } }{cloud title="博客下载" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2025/06/26/1750909796.zip" password=""/} -
 全新UI个人简洁网址导航源码 带后台 这是一款全新UI的AI网址导航系统源码,基于ThinkPHP 6.1框架开发,具备多项实用功能和现代设计特点。以下是该系统的详细介绍:技术架构开发框架:基于ThinkPHP 6.1,一个成熟的PHP框架,支持MVC架构,便于业务逻辑、数据和用户界面的分离,提高开发效率和代码管理能力。UI设计:采用全新UI设计,界面简洁美观,用户体验友好。用户能够轻松找到所需网站,操作直观。核心功能个性化导航颜色设置:后台支持自由设置导航颜色,用户可根据喜好选择配色方案。网址管理:提供灵活的管理模块,支持快速添加、编辑和删除网址信息。分类与排序:具备灵活的分类和排序功能,用户可根据个性化需求自定义设置。AI智能推荐:通过AI算法分析用户的上网行为和偏好,智能推荐相关网站,提高导航效率。自定义标签:支持用户自定义分类和标签,便于对网站进行整理和管理。安全与扩展性安全性:系统采用安全的开发和部署策略,保护用户的个人信息和浏览记录。扩展性:系统具有良好的扩展性和灵活性,支持二次开发和定制,可根据实际需求添加更多功能和模块,如新增导航分类或扩展用户管理功能。搭建与部署环境要求:支持Linux环境运行。部署步骤:准备服务器并绑定域名。上传源码并解压。导入数据库文件。修改配置文件中的数据库信息。访问后台,账号密码为 admin/123456。优势特点用户友好:简洁的界面设计和直观的操作流程,让用户能够快速上手。高效管理:强大的管理功能使得导航网站的维护和更新变得简单高效。智能推荐:AI算法支持的个性化推荐,提升用户体验。灵活扩展:系统具备良好的扩展性,支持开发者根据需求进行二次开发。
全新UI个人简洁网址导航源码 带后台 这是一款全新UI的AI网址导航系统源码,基于ThinkPHP 6.1框架开发,具备多项实用功能和现代设计特点。以下是该系统的详细介绍:技术架构开发框架:基于ThinkPHP 6.1,一个成熟的PHP框架,支持MVC架构,便于业务逻辑、数据和用户界面的分离,提高开发效率和代码管理能力。UI设计:采用全新UI设计,界面简洁美观,用户体验友好。用户能够轻松找到所需网站,操作直观。核心功能个性化导航颜色设置:后台支持自由设置导航颜色,用户可根据喜好选择配色方案。网址管理:提供灵活的管理模块,支持快速添加、编辑和删除网址信息。分类与排序:具备灵活的分类和排序功能,用户可根据个性化需求自定义设置。AI智能推荐:通过AI算法分析用户的上网行为和偏好,智能推荐相关网站,提高导航效率。自定义标签:支持用户自定义分类和标签,便于对网站进行整理和管理。安全与扩展性安全性:系统采用安全的开发和部署策略,保护用户的个人信息和浏览记录。扩展性:系统具有良好的扩展性和灵活性,支持二次开发和定制,可根据实际需求添加更多功能和模块,如新增导航分类或扩展用户管理功能。搭建与部署环境要求:支持Linux环境运行。部署步骤:准备服务器并绑定域名。上传源码并解压。导入数据库文件。修改配置文件中的数据库信息。访问后台,账号密码为 admin/123456。优势特点用户友好:简洁的界面设计和直观的操作流程,让用户能够快速上手。高效管理:强大的管理功能使得导航网站的维护和更新变得简单高效。智能推荐:AI算法支持的个性化推荐,提升用户体验。灵活扩展:系统具备良好的扩展性,支持开发者根据需求进行二次开发。