
飞冰(ICE)
“让前端开发简单而友好”是阿里对飞冰的介绍。
今天逛开源中国,看到飞冰的更新日志,第一次了解到飞冰。
下载飞冰安装后,简单使用后,感觉这太美妙了!我们做开发这行的,给公司给客户开发了这么多图形化的系统,提升工作效率,增加效益。但是我们自己日常用的工具,大多数却还是整天命令行命令行的……
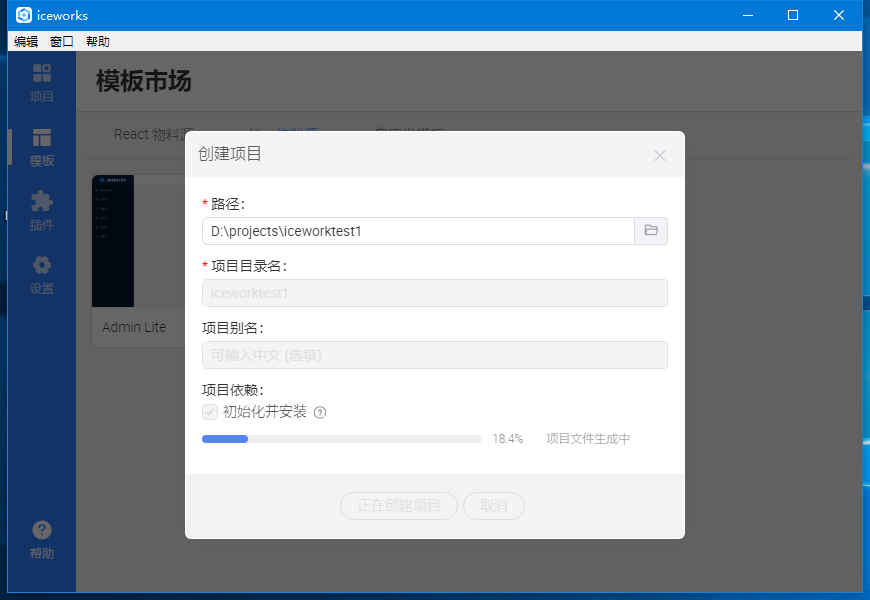
虽然不是很懂物料这个词,有点翻译的感觉。。。不过还是挺方便的,直接用它选模版生成项目。。。虽然vue的有点少


另外还有很多插件可以使用。
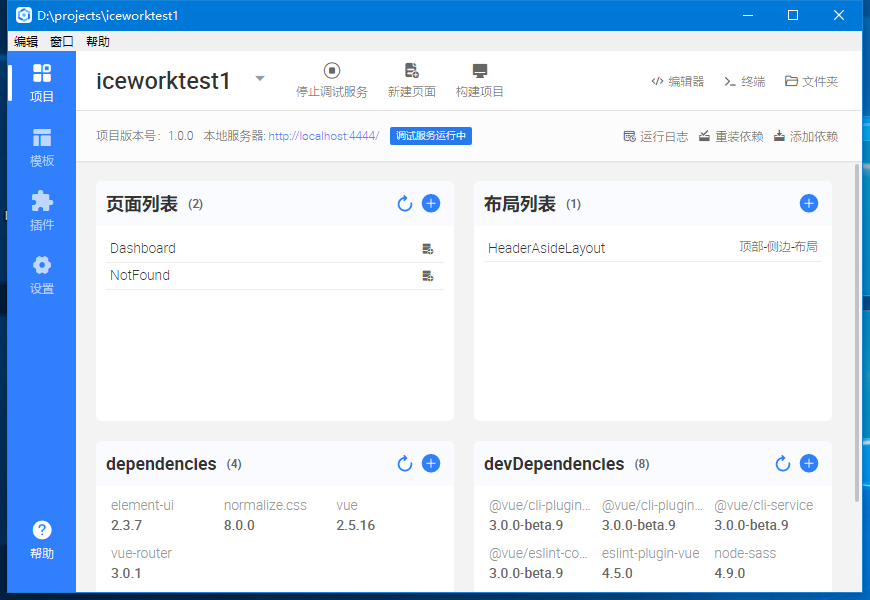
创建完项目后,可以查看项目详情。页面列表、布局列表以及项目依赖。可以很图形化地管理这些,并且不需要你自己安装NodeJS和Npm。

新建一个页面也很简单,就是这一步软件会卡在那挺久的,有待优化。

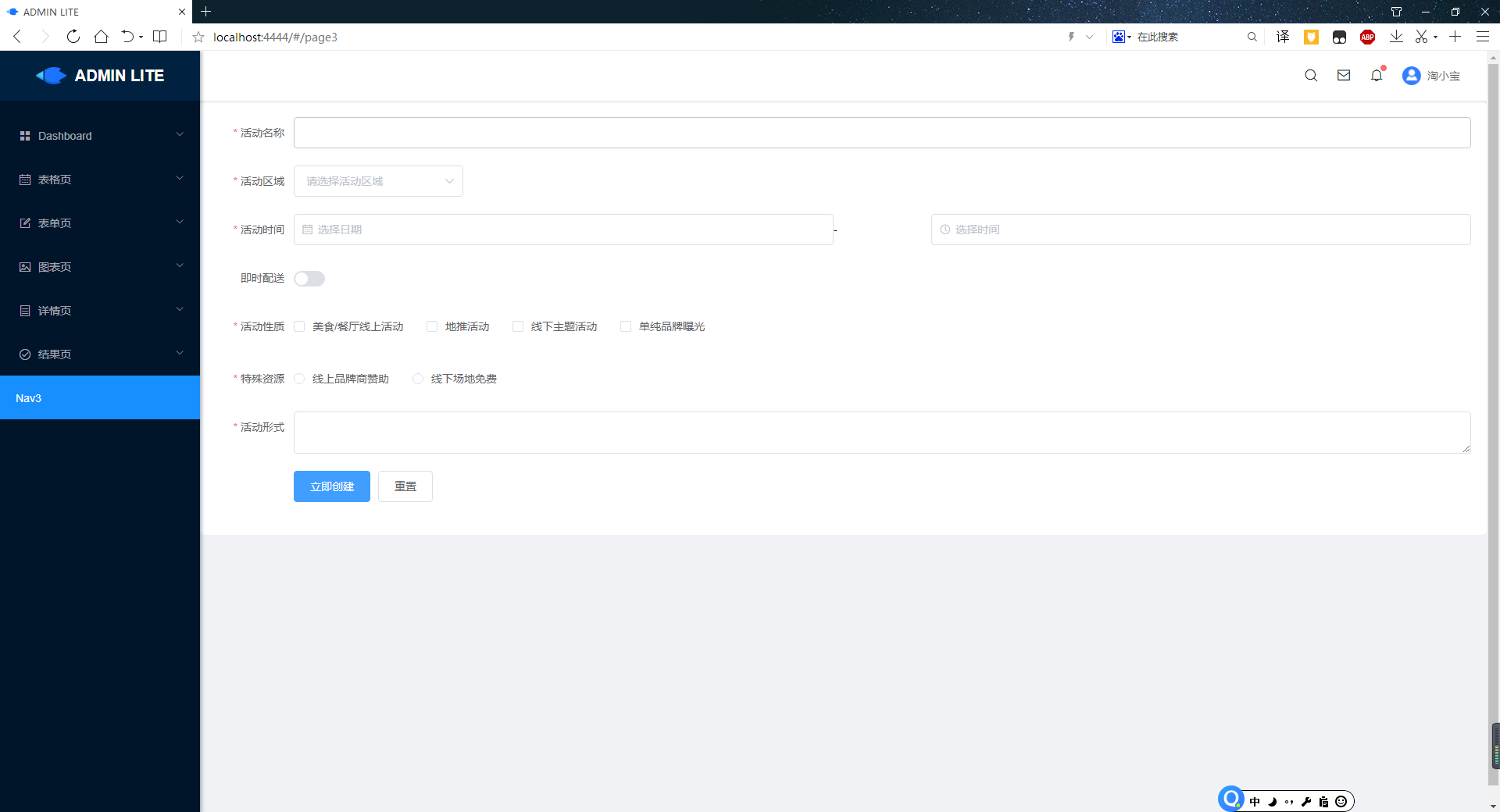
喜闻乐见的,直接开启了调试访问,非常简单。并且修改了源代码保存后,网页会自动生效。

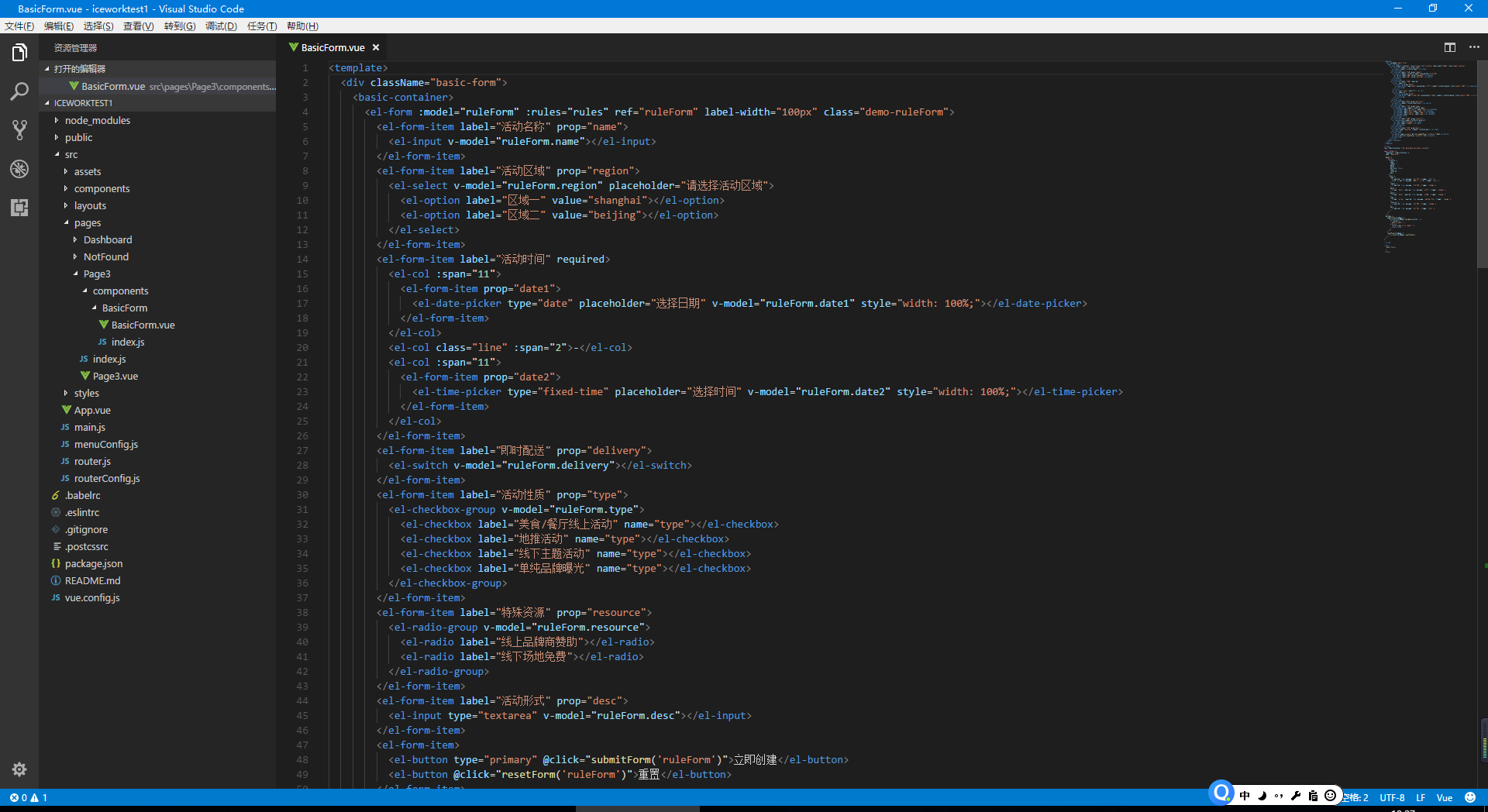
项目可以直接通过vscode等编辑器打开编辑。

虽然阿里目前把飞冰定义为赋能中后台建设,但是我觉得以后开发工具带图形化界面才是趋势。
图形化能够上手更加方便,日常使用也省心。而命令行我觉得更适合用于自动化脚本,在无需人工介入的情况下使用。
更多信息请移步:
官方网站: https://alibaba.github.io/ice/
下载 iceworks: https://alibaba.github.io/ice/#/iceworks
Github: https://github.com/alibaba/ice/
飞冰钉钉群号:21708683 或 点击查看二维码
