基于 prismjs 的代码语法高亮插件 for Typecho,可显示语言类型、行号,有复制代码到剪切板功能。
github开源地址:https://github.com/Copterfly/CodeHighlighter-for-Typecho
起始
本插件是基于 prismjs 的 Typecho 代码语法高亮显示插件。( Typecho 1.1版可用,其它版本请自行尝试)
可显示语言类型、行号,有复制功能。(请勿与其它同类插件同时启用,以免互相影响)
使用方法
第 1 步:下载本插件,解压,放到 usr/plugins/ 目录中;
第 2 步:文件夹名改为 CodeHighlighter;
第 3 步:登录管理后台,激活插件;
第 4 步:设置:选择主题风格,是否显示行号等。
代码写法
'''javascript (语言类型必填)
// codes go here
'''
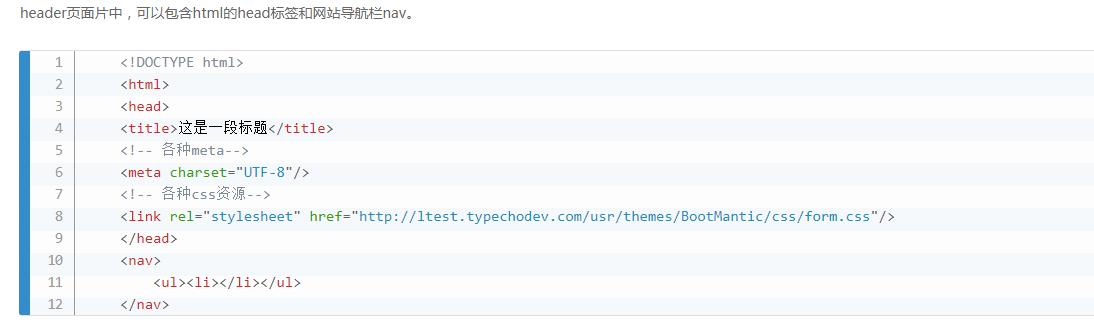
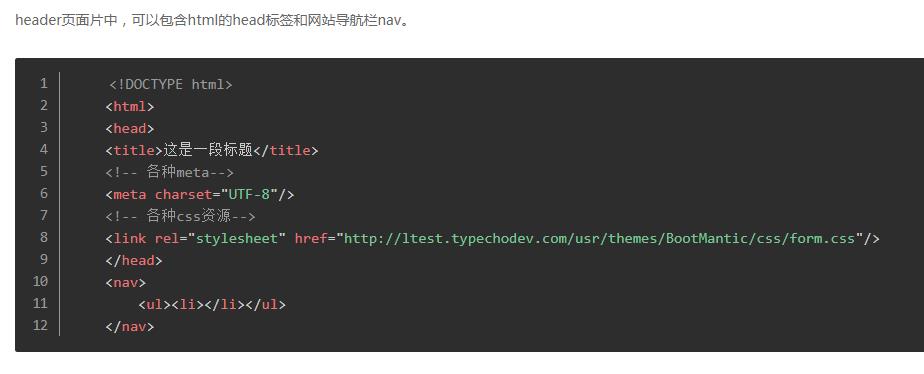
高亮效果演示 https://neic.top/index.php/archives/124/
高亮效果图