搜索到
250
篇与
陈晓
的结果
-
 7B2 PRO主题wp v5.4.2 免授权开心版源码 7B2 PRO 主题是一款专为 WordPress 设计的高级主题,它以其强大的功能、优雅的设计和用户友好的界面而闻名。无论是个人博客、企业网站还是电子商务平台,7B2 PRO 都能提供定制化的解决方案,满足不同用户的需求。{cloud title="博客下载" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2025/12/11/1765422753.zip" password=""/}{cloud title="" type="lz" url="https://pan.quark.cn/s/78ba44cf7822" password=""/}
7B2 PRO主题wp v5.4.2 免授权开心版源码 7B2 PRO 主题是一款专为 WordPress 设计的高级主题,它以其强大的功能、优雅的设计和用户友好的界面而闻名。无论是个人博客、企业网站还是电子商务平台,7B2 PRO 都能提供定制化的解决方案,满足不同用户的需求。{cloud title="博客下载" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2025/12/11/1765422753.zip" password=""/}{cloud title="" type="lz" url="https://pan.quark.cn/s/78ba44cf7822" password=""/} -

-
 PHP文件管理器系统-单文件 文件管理器系统功能介绍与使用教程一、系统概述本文件管理器系统是一款基于单页PHP开发的轻量级文件管理工具,具备密码登录保护机制,支持对服务器任意目录下文件的创建、查看、编辑、删除等核心操作,同时提供灵活的目录导航与切换功能。系统采用简洁直观的界面设计,操作流程清晰,无需专业技术背景即可快速上手,适用于内部信任环境下的服务器文件管理工作。特别提醒:由于系统支持访问服务器任意目录,取消了路径穿越限制,存在较高安全风险,仅限内部信任环境使用,严禁部署在公网或对外开放访问。二、核心功能介绍2.1 安全登录机制密码保护:系统采用MD5加密方式验证访问密码,默认登录密码为“123456”,只有输入正确密码才能进入文件管理界面。登录状态管理:支持登录状态保持与主动退出功能,退出后需重新输入密码才能访问,防止未授权人员操作。2.2 灵活的目录管理目录导航:通过面包屑导航直观展示当前所在路径,支持点击任意层级目录快速跳转。路径切换:提供手动输入路径功能,可直接输入服务器绝对路径(如Linux的“/var/www/html”、Windows的“D:wwwroot”)切换至目标目录。返回上一级:文件列表顶部提供“返回上一级”入口,方便在目录层级间快速切换。2.3 完整的文件操作文件创建:可在当前目录下自定义文件名和内容,直接创建新文件(支持文本类文件)。文件查看:点击文件列表中的“查看”按钮,可直接展示文件内容,支持各类文本格式文件。文件编辑:点击“编辑”按钮进入文件编辑界面,修改内容后保存即可更新文件,操作实时生效。文件删除:支持单个文件删除,删除前会弹出确认提示,避免误操作;删除结果会实时反馈(成功/失败)。2.4 文件信息展示文件列表中清晰展示每个文件/目录的关键信息,包括:类型标识:通过图标和文字区分“目录”与“文件”。文件大小:自动将字节数转换为B/KB/MB/GB等易读单位。修改时间:展示文件最后修改的时间(格式:YYYY-MM-DD HH:MM:SS)。2.5 操作反馈机制系统对所有操作结果(如登录成功/失败、文件创建/更新/删除结果、目录访问权限问题等)提供明确的消息提示,成功操作显示绿色提示框,错误信息显示红色提示框,帮助用户快速定位问题。三、使用教程3.1 系统登录在浏览器中输入系统访问地址(如“http://你的服务器IP/file_manager.php”),进入登录页面。在登录页面的“密码”输入框中,输入默认密码“123456”。点击“登录”按钮,若密码正确则进入文件管理器主界面;若密码错误,页面会显示“密码错误!”的红色提示,需重新输入。3.2 目录导航与切换3.2.1 通过面包屑导航跳转主界面顶部的“当前路径”区域为面包屑导航,例如当前路径为“/var/www/html”,导航会显示“[系统根目录] / var / www / html”:点击“[系统根目录]”,可直接跳转至服务器系统根目录。点击“var”“www”等中间层级目录,可快速跳转到对应目录。3.2.2 手动输入路径切换在面包屑导航下方的路径输入框中,输入目标目录的绝对路径(例如Linux系统输入“/home/user/docs”,Windows系统输入“E:datafiles”)。点击“切换目录”按钮,系统会验证路径有效性: 若路径存在且可访问,会跳转至该目录并显示对应文件列表。 若路径不存在或无访问权限,页面会显示红色错误提示(如“目录不存在或无权限访问:xxx”)。3.2.3 返回上一级目录在文件列表顶部,点击“.. (返回上一级)”链接,即可跳转至当前目录的父目录。若当前处于系统根目录,则无此入口。3.3 文件创建先通过目录导航功能,切换至需要创建文件的目标目录(例如“/var/www/html”)。在“创建新文件”区域,填写“文件名”(如“test.txt”,需包含文件后缀),确保文件名不为空。在“文件内容”文本框中,输入文件需要保存的内容(支持任意文本内容)。点击“创建文件”按钮,系统会执行创建操作并反馈结果: 成功:显示绿色提示“文件创建成功:test.txt”,新文件会出现在当前目录的文件列表中。 失败:若文件名已存在,显示“文件已存在!”;若无目录写入权限,显示“文件创建失败(可能无写入权限):test.txt”。3.4 文件查看与编辑3.4.1 文件查看在目标目录的文件列表中,找到需要查看的文件(仅文件有“查看”按钮,目录无此操作)。点击文件右侧的“查看”按钮,系统会加载文件内容,并在页面中部显示“编辑文件”区域,展示文件的完整内容。3.4.2 文件编辑通过“查看”功能进入文件内容展示界面,或直接点击文件列表中的“编辑”按钮。在“文件内容”文本框中,对文件内容进行修改(支持全量编辑)。修改完成后,点击“保存修改”按钮,系统会更新文件内容并反馈结果: 成功:显示绿色提示“文件更新成功:test.txt”,文本框中保持修改后的内容。 失败:若文件不存在,显示“文件不存在或不是常规文件!”;若无写入权限,显示“文件更新失败(可能无写入权限):test.txt”。3.5 文件删除在目标目录的文件列表中,找到需要删除的文件,点击其右侧的“删除”按钮。系统会弹出确认提示框“确定要删除文件 xxx 吗?”,避免误操作: 点击“确定”:执行删除操作,成功则显示绿色提示“文件删除成功:xxx”,文件会从列表中移除;失败则显示红色提示(如权限不足)。 点击“取消”:取消删除操作,返回文件列表界面。3.6 系统退出在主界面右上角的“已登录”旁边,点击“退出登录”链接,系统会销毁当前登录状态,跳转至登录页面。退出后,若需再次访问,需重新输入密码。四、注意事项4.1 安全风险提示本系统取消了路径穿越限制,可访问服务器任意目录,严禁部署在公网环境,仅可在内部局域网或信任环境中使用。默认密码“123456”安全性较低,建议在使用前修改密码:找到代码中“$PASSWORD_HASH = 'e10adc3949ba59abbe56e057f20f883e';”这一行,将等号后的MD5值替换为自定义密码的MD5加密结果(可通过在线MD5加密工具生成)。避免使用本系统管理包含敏感信息的文件(如数据库配置文件、服务器密钥等),防止信息泄露。4.2 权限相关问题文件/目录操作失败多与权限相关,常见问题及解决方法:无目录写入权限:无法创建或修改文件,需通过服务器命令(如Linux的“chmod”命令)为目标目录赋予PHP进程可写入的权限。无文件删除权限:需确保PHP进程对目标文件拥有删除权限,可通过修改文件权限或所属用户组解决。无法访问目录:检查目录是否存在,以及PHP进程是否拥有该目录的读取权限。4.3 其他注意事项本系统主要支持文本类文件(如txt、php、html、css等)的编辑,对于二进制文件(如图片、视频、压缩包),不建议通过系统编辑,避免文件损坏。操作前请确认文件内容的重要性,删除操作不可逆,建议对重要文件提前备份。若系统提示“无法访问目录”或“文件操作失败”,可先检查路径正确性和权限设置,再进行后续操作。五、常见问题解答(FAQ)Q1:登录时提示“密码错误”,但确实输入了“123456”,怎么办?A1:可能是管理员已修改默认密码,需联系系统部署人员获取正确密码;若为自己部署,可检查代码中“$PASSWORD_HASH”对应的MD5值是否为“123456”的加密结果(正确MD5值为“e10adc3949ba59abbe56e057f20f883e”)。Q2:输入路径后提示“目录不存在或无权限访问”,如何解决?A2:首先确认路径是否正确(区分Linux和Windows的路径格式,Linux用“/”,Windows用“”);其次检查该目录是否存在于服务器中;最后确认PHP进程是否拥有该目录的访问权限,可通过服务器权限管理命令调整。Q3:创建文件时提示“文件已存在”,但文件列表中没有该文件,为什么?A3:可能是文件为隐藏文件(如Linux系统中以“.”开头的文件),系统当前未显示隐藏文件;也可能是文件名大小写问题(部分服务器文件系统区分大小写,如“Test.txt”和“test.txt”是两个不同文件)。Q4:编辑文件后保存,内容未更新,是什么原因?A4:主要原因是目标文件无写入权限,需为文件赋予PHP进程可写入的权限;此外,若文件在编辑过程中被其他程序修改,也可能导致保存失败,建议确认文件状态后重新尝试。第二款{cloud title="PHP文件管理系统" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2025/11/24/1763964194.zip" password=""/}
PHP文件管理器系统-单文件 文件管理器系统功能介绍与使用教程一、系统概述本文件管理器系统是一款基于单页PHP开发的轻量级文件管理工具,具备密码登录保护机制,支持对服务器任意目录下文件的创建、查看、编辑、删除等核心操作,同时提供灵活的目录导航与切换功能。系统采用简洁直观的界面设计,操作流程清晰,无需专业技术背景即可快速上手,适用于内部信任环境下的服务器文件管理工作。特别提醒:由于系统支持访问服务器任意目录,取消了路径穿越限制,存在较高安全风险,仅限内部信任环境使用,严禁部署在公网或对外开放访问。二、核心功能介绍2.1 安全登录机制密码保护:系统采用MD5加密方式验证访问密码,默认登录密码为“123456”,只有输入正确密码才能进入文件管理界面。登录状态管理:支持登录状态保持与主动退出功能,退出后需重新输入密码才能访问,防止未授权人员操作。2.2 灵活的目录管理目录导航:通过面包屑导航直观展示当前所在路径,支持点击任意层级目录快速跳转。路径切换:提供手动输入路径功能,可直接输入服务器绝对路径(如Linux的“/var/www/html”、Windows的“D:wwwroot”)切换至目标目录。返回上一级:文件列表顶部提供“返回上一级”入口,方便在目录层级间快速切换。2.3 完整的文件操作文件创建:可在当前目录下自定义文件名和内容,直接创建新文件(支持文本类文件)。文件查看:点击文件列表中的“查看”按钮,可直接展示文件内容,支持各类文本格式文件。文件编辑:点击“编辑”按钮进入文件编辑界面,修改内容后保存即可更新文件,操作实时生效。文件删除:支持单个文件删除,删除前会弹出确认提示,避免误操作;删除结果会实时反馈(成功/失败)。2.4 文件信息展示文件列表中清晰展示每个文件/目录的关键信息,包括:类型标识:通过图标和文字区分“目录”与“文件”。文件大小:自动将字节数转换为B/KB/MB/GB等易读单位。修改时间:展示文件最后修改的时间(格式:YYYY-MM-DD HH:MM:SS)。2.5 操作反馈机制系统对所有操作结果(如登录成功/失败、文件创建/更新/删除结果、目录访问权限问题等)提供明确的消息提示,成功操作显示绿色提示框,错误信息显示红色提示框,帮助用户快速定位问题。三、使用教程3.1 系统登录在浏览器中输入系统访问地址(如“http://你的服务器IP/file_manager.php”),进入登录页面。在登录页面的“密码”输入框中,输入默认密码“123456”。点击“登录”按钮,若密码正确则进入文件管理器主界面;若密码错误,页面会显示“密码错误!”的红色提示,需重新输入。3.2 目录导航与切换3.2.1 通过面包屑导航跳转主界面顶部的“当前路径”区域为面包屑导航,例如当前路径为“/var/www/html”,导航会显示“[系统根目录] / var / www / html”:点击“[系统根目录]”,可直接跳转至服务器系统根目录。点击“var”“www”等中间层级目录,可快速跳转到对应目录。3.2.2 手动输入路径切换在面包屑导航下方的路径输入框中,输入目标目录的绝对路径(例如Linux系统输入“/home/user/docs”,Windows系统输入“E:datafiles”)。点击“切换目录”按钮,系统会验证路径有效性: 若路径存在且可访问,会跳转至该目录并显示对应文件列表。 若路径不存在或无访问权限,页面会显示红色错误提示(如“目录不存在或无权限访问:xxx”)。3.2.3 返回上一级目录在文件列表顶部,点击“.. (返回上一级)”链接,即可跳转至当前目录的父目录。若当前处于系统根目录,则无此入口。3.3 文件创建先通过目录导航功能,切换至需要创建文件的目标目录(例如“/var/www/html”)。在“创建新文件”区域,填写“文件名”(如“test.txt”,需包含文件后缀),确保文件名不为空。在“文件内容”文本框中,输入文件需要保存的内容(支持任意文本内容)。点击“创建文件”按钮,系统会执行创建操作并反馈结果: 成功:显示绿色提示“文件创建成功:test.txt”,新文件会出现在当前目录的文件列表中。 失败:若文件名已存在,显示“文件已存在!”;若无目录写入权限,显示“文件创建失败(可能无写入权限):test.txt”。3.4 文件查看与编辑3.4.1 文件查看在目标目录的文件列表中,找到需要查看的文件(仅文件有“查看”按钮,目录无此操作)。点击文件右侧的“查看”按钮,系统会加载文件内容,并在页面中部显示“编辑文件”区域,展示文件的完整内容。3.4.2 文件编辑通过“查看”功能进入文件内容展示界面,或直接点击文件列表中的“编辑”按钮。在“文件内容”文本框中,对文件内容进行修改(支持全量编辑)。修改完成后,点击“保存修改”按钮,系统会更新文件内容并反馈结果: 成功:显示绿色提示“文件更新成功:test.txt”,文本框中保持修改后的内容。 失败:若文件不存在,显示“文件不存在或不是常规文件!”;若无写入权限,显示“文件更新失败(可能无写入权限):test.txt”。3.5 文件删除在目标目录的文件列表中,找到需要删除的文件,点击其右侧的“删除”按钮。系统会弹出确认提示框“确定要删除文件 xxx 吗?”,避免误操作: 点击“确定”:执行删除操作,成功则显示绿色提示“文件删除成功:xxx”,文件会从列表中移除;失败则显示红色提示(如权限不足)。 点击“取消”:取消删除操作,返回文件列表界面。3.6 系统退出在主界面右上角的“已登录”旁边,点击“退出登录”链接,系统会销毁当前登录状态,跳转至登录页面。退出后,若需再次访问,需重新输入密码。四、注意事项4.1 安全风险提示本系统取消了路径穿越限制,可访问服务器任意目录,严禁部署在公网环境,仅可在内部局域网或信任环境中使用。默认密码“123456”安全性较低,建议在使用前修改密码:找到代码中“$PASSWORD_HASH = 'e10adc3949ba59abbe56e057f20f883e';”这一行,将等号后的MD5值替换为自定义密码的MD5加密结果(可通过在线MD5加密工具生成)。避免使用本系统管理包含敏感信息的文件(如数据库配置文件、服务器密钥等),防止信息泄露。4.2 权限相关问题文件/目录操作失败多与权限相关,常见问题及解决方法:无目录写入权限:无法创建或修改文件,需通过服务器命令(如Linux的“chmod”命令)为目标目录赋予PHP进程可写入的权限。无文件删除权限:需确保PHP进程对目标文件拥有删除权限,可通过修改文件权限或所属用户组解决。无法访问目录:检查目录是否存在,以及PHP进程是否拥有该目录的读取权限。4.3 其他注意事项本系统主要支持文本类文件(如txt、php、html、css等)的编辑,对于二进制文件(如图片、视频、压缩包),不建议通过系统编辑,避免文件损坏。操作前请确认文件内容的重要性,删除操作不可逆,建议对重要文件提前备份。若系统提示“无法访问目录”或“文件操作失败”,可先检查路径正确性和权限设置,再进行后续操作。五、常见问题解答(FAQ)Q1:登录时提示“密码错误”,但确实输入了“123456”,怎么办?A1:可能是管理员已修改默认密码,需联系系统部署人员获取正确密码;若为自己部署,可检查代码中“$PASSWORD_HASH”对应的MD5值是否为“123456”的加密结果(正确MD5值为“e10adc3949ba59abbe56e057f20f883e”)。Q2:输入路径后提示“目录不存在或无权限访问”,如何解决?A2:首先确认路径是否正确(区分Linux和Windows的路径格式,Linux用“/”,Windows用“”);其次检查该目录是否存在于服务器中;最后确认PHP进程是否拥有该目录的访问权限,可通过服务器权限管理命令调整。Q3:创建文件时提示“文件已存在”,但文件列表中没有该文件,为什么?A3:可能是文件为隐藏文件(如Linux系统中以“.”开头的文件),系统当前未显示隐藏文件;也可能是文件名大小写问题(部分服务器文件系统区分大小写,如“Test.txt”和“test.txt”是两个不同文件)。Q4:编辑文件后保存,内容未更新,是什么原因?A4:主要原因是目标文件无写入权限,需为文件赋予PHP进程可写入的权限;此外,若文件在编辑过程中被其他程序修改,也可能导致保存失败,建议确认文件状态后重新尝试。第二款{cloud title="PHP文件管理系统" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2025/11/24/1763964194.zip" password=""/} -
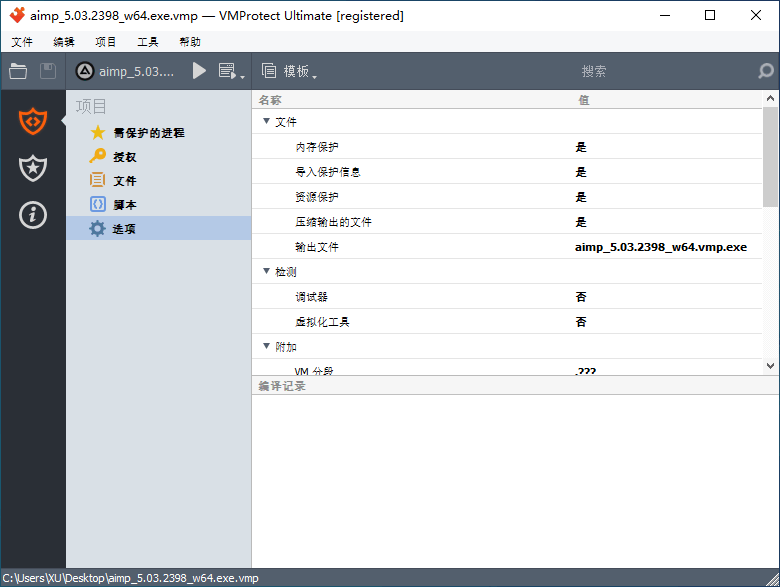
 程序加密保护工具 VMProtect Professional 3.9.6 x64 中文免费版 VMProtect Ultimate 中文版 程序加密保护工具由大眼仔旭发布。VMProtect Ultimate 中文版是一款高级版的程序加壳工具,可以有效地保护你的应用程序不被反编译,说明白点就是一个加壳工具,加壳后的应用程序体积变得更小,而且更加安全。VMProtect 软件保护功能支持的文件和格式VMProtect 支持32位和64位可执行文件,动态加载库和驱动程序。这包括屏保、Active-X 组件、BPL 库和其他 PE 格式的文件。受保护的文件基本上可在任何版本的 Windows 系统上运行,甚至是较早的 Windows 95!不过,授权功能的系统要求至少为 Windows 2000。VMProtect 不支持 .NET 可执行文件,而且只能有限地支持 VB 可执行程序。序列号VMProtect 的 Ultimate 版本允许用户将序列号轻松添加到受保护的应用程序中。PayPro Global 电子商务供应商支持这一功能,因此您甚至无需设置您自己的序列号生成器(当然,如果您确实需要也可实现)。授权功能帮助用户限制免费更新周期、设置序列号的有效时间、防范在未输入序列号的情况下执行代码,并提供大量其他功能。还可阻止任何序列号,新的受到保护的文件不会接受此序列号。用户界面VMProtect 提供两种模式的用户界面:简单模式和专家模式。简单模式帮助用户只需点击几下鼠标便能轻松选取保护功能、调整选项、并获得受保护的文件。专家模式供高级用户使用,该模式显示汇编代码、允许写入脚本、绑定 DLL 等。此外,在“选项”标签卡中提供更多设置。控制台版本VMProtect 的 Professional 和 Ultimate 版本拥有一个控制台版本,支持命令行参数,而且可在自动构建过程中使用。该版本完全支持脚本、水印、序列号和 VMProtect 的所有其他功能。如何使用 VMProtect Professional 保护资源使用 VMProtect Professional 保护软件的基本步骤如下:在控制端计算机上安装 VMProtect Professional 软件。打开 VMProtect,并选择您想要保护的程序文件,例如一个可执行文件(.exe)。您可以通过界面上的相应选项或按钮来添加和选择要保护的文件。在 VMProtect 的界面中,您会找到不同的选项和设置,用于配置保护参数。这些选项可能包括选择要保护的代码段、设置加密选项、添加许可证管理等。根据您的需求,配置适当的保护选项。如果您不确定如何配置,可以参考 VMProtect 的文档或在线资源来获取帮助。在配置完成后,使用 VMProtect 对选定的程序进行编译或保护。这通常涉及点击一个按钮来启动保护过程。VMProtect 将对选定的代码段进行加密、虚拟化或其他保护处理,并生成一个受保护的可执行文件。最后,您可以将受保护的可执行文件部署到目标计算机上,并进行测试以确保它仍然按预期运行,并且防病毒软件无法检测到它。请注意,以上步骤仅提供了一个基本的概述,并且可能会因 VMProtect 的版本和您的具体需求而有所不同。建议参考 VMProtect 的官方文档、教程或在线资源,以获取更详细和准确的指导。官方网站 {cloud title="VMProtect 3.9.6" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2025/11/20/1763633409.zip" password=""/}
程序加密保护工具 VMProtect Professional 3.9.6 x64 中文免费版 VMProtect Ultimate 中文版 程序加密保护工具由大眼仔旭发布。VMProtect Ultimate 中文版是一款高级版的程序加壳工具,可以有效地保护你的应用程序不被反编译,说明白点就是一个加壳工具,加壳后的应用程序体积变得更小,而且更加安全。VMProtect 软件保护功能支持的文件和格式VMProtect 支持32位和64位可执行文件,动态加载库和驱动程序。这包括屏保、Active-X 组件、BPL 库和其他 PE 格式的文件。受保护的文件基本上可在任何版本的 Windows 系统上运行,甚至是较早的 Windows 95!不过,授权功能的系统要求至少为 Windows 2000。VMProtect 不支持 .NET 可执行文件,而且只能有限地支持 VB 可执行程序。序列号VMProtect 的 Ultimate 版本允许用户将序列号轻松添加到受保护的应用程序中。PayPro Global 电子商务供应商支持这一功能,因此您甚至无需设置您自己的序列号生成器(当然,如果您确实需要也可实现)。授权功能帮助用户限制免费更新周期、设置序列号的有效时间、防范在未输入序列号的情况下执行代码,并提供大量其他功能。还可阻止任何序列号,新的受到保护的文件不会接受此序列号。用户界面VMProtect 提供两种模式的用户界面:简单模式和专家模式。简单模式帮助用户只需点击几下鼠标便能轻松选取保护功能、调整选项、并获得受保护的文件。专家模式供高级用户使用,该模式显示汇编代码、允许写入脚本、绑定 DLL 等。此外,在“选项”标签卡中提供更多设置。控制台版本VMProtect 的 Professional 和 Ultimate 版本拥有一个控制台版本,支持命令行参数,而且可在自动构建过程中使用。该版本完全支持脚本、水印、序列号和 VMProtect 的所有其他功能。如何使用 VMProtect Professional 保护资源使用 VMProtect Professional 保护软件的基本步骤如下:在控制端计算机上安装 VMProtect Professional 软件。打开 VMProtect,并选择您想要保护的程序文件,例如一个可执行文件(.exe)。您可以通过界面上的相应选项或按钮来添加和选择要保护的文件。在 VMProtect 的界面中,您会找到不同的选项和设置,用于配置保护参数。这些选项可能包括选择要保护的代码段、设置加密选项、添加许可证管理等。根据您的需求,配置适当的保护选项。如果您不确定如何配置,可以参考 VMProtect 的文档或在线资源来获取帮助。在配置完成后,使用 VMProtect 对选定的程序进行编译或保护。这通常涉及点击一个按钮来启动保护过程。VMProtect 将对选定的代码段进行加密、虚拟化或其他保护处理,并生成一个受保护的可执行文件。最后,您可以将受保护的可执行文件部署到目标计算机上,并进行测试以确保它仍然按预期运行,并且防病毒软件无法检测到它。请注意,以上步骤仅提供了一个基本的概述,并且可能会因 VMProtect 的版本和您的具体需求而有所不同。建议参考 VMProtect 的官方文档、教程或在线资源,以获取更详细和准确的指导。官方网站 {cloud title="VMProtect 3.9.6" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2025/11/20/1763633409.zip" password=""/} -
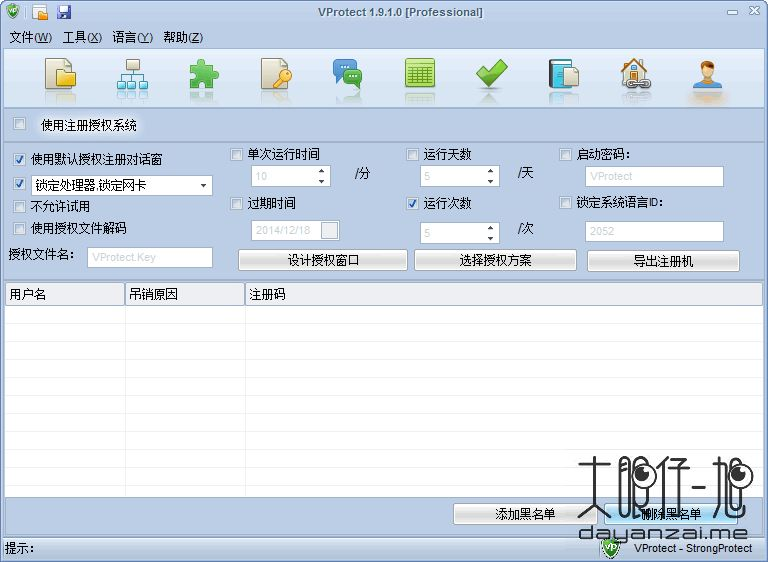
 软件加密保护系统 VProtect Pro 2.1.0 中文免费版 VProtect Pro 2.1.0 中文注册版 软件加密保护系统由发布。VProtect 中文注册版是新一代的软件加密保护系统,功能全面,兼容性非常好。无需修改源代码即可添加任何想要的功能。拥有多项自主创新技术,设计用来保护软件产品不被免费,减少由于盗版带来的经济损失。授权加密系统支持可执行文件格式Win32 可执行文件 (*.exe);Windows 屏幕保护程序 (*.scr);动态链接库 (*.dll);32位 ActiveX 控件 (*.ocx);其他32位可执行程序;支持的编译器:Assembly language:MASM, FASM, POASM, TASMBasic: Visual Basic, Pure Basic, Power BasicC/C++: Visual C/C++, Borland C++ builder, Intel C++, Dev C++, Digital Mars C++, MinGWPascal: Delphi, Free PascalD Programming language: DMD 其他编译器支持的操作系统:32 位 NT/2000/XP/2003/Vista/Win7/2008 Server 及其对应 64 位版本。保护功能:一键授权系统,无需写一行代码就可以给您的软件添加高安全性注册授权系统原创虚拟机保护引擎(什么是虚拟机保护参考帮助文档)原创深度虚拟化保护(深度虚拟化保护和普通保护区别参考帮助文档)随机指令集随机填充代码代码乱序执行外壳保护反内存转储存区段合并资源加密反调试防修改自校验输入表加密软件特色:加密强度使用目前最先进的虚拟机乱序等引擎,可以阻止绝大多数人逆向分析。执行效率 软件使用SDK,进行重点加密(如:注册逻辑,关键算法,详细信息参考帮助文档)。所以基本上不影响程序运行效率兼容性 全面支持主流的 32/64(*) 位 Windows 操作系统,能够稳定运行于 Intel/AMD 各种 32/64 位及多核处理器;绝大多数加密后的程序均可正确运行。注意:目前软件不支持原生的64位可执行程序加密。实用性 自带授权系统,正常用户管理系统,黑名单,加密SDK,授权API等实用功能分析使用Vprotect保护后的程序,将不仅仅是一项技术活,同时也会成为高强度的体力活。技术特性虚拟机加密系统VProtect使用了自主开发的虚拟机加密引擎。引擎使用了:指令逻辑拆分指令环形效验随机指令随机Handle等技术 是目前强度最高的加密方式。适合加密软件关键算法,专利部分。外壳加密引擎前面介绍的虚拟机和乱序都是基于代码级的保护。外壳保护引擎则是全局的。VProtect外壳引擎注重通过算法来阻止非法修改。外壳引擎提供以下功能输入表加密文件压缩文件效验资源加密资源防修改反调试反虚拟机执行等..注册授权系统VProtect不但提供了反免费,逆向分析功能,还提供了一键授权系统。这使共享软件作者的开发周期,开发成本都得到了有效控制。VProtect提供了完善的授权系统多种授权方式(锁定机器码,锁定系统语言,限制运行次数等)完善的用户管理系统黑名单系统,有效解决用户授权泄漏问题。高安全性的算法(RSA 2048位密钥加密)兼容性和稳定性VProtect注重强度的同时,也是以兼容性为首的。只有在保证加密后程序在所有系统上都正常执行的功能才会添加到程序中。程序代码级保护使用了高效的反汇编引擎,可以识别X86构架下目前所有指令。支持多媒体,浮点等指令。同时VProtect对各种编译器提供了很好的支持。不但支持常用的Vs,Delphi,Gcc,NASM.MASM.还原始支持国产的易语言。VProtect Version 2.1.0.build 111030(2011-10.30)[+]添加新的虚拟机自效验方案[+]云授权系统支持对DLL授权的支持[+]云授权服务端机器码锁定支持删除功能[!]修正2003系统下授权系统无法加载对话框问题[!]修正外壳引擎对共享区段的支持[!]修正了c无法编译使用授权Api问题{cloud title="VProtect Pro 2.1.0" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2025/11/20/1763633256.rar" password=""/}
软件加密保护系统 VProtect Pro 2.1.0 中文免费版 VProtect Pro 2.1.0 中文注册版 软件加密保护系统由发布。VProtect 中文注册版是新一代的软件加密保护系统,功能全面,兼容性非常好。无需修改源代码即可添加任何想要的功能。拥有多项自主创新技术,设计用来保护软件产品不被免费,减少由于盗版带来的经济损失。授权加密系统支持可执行文件格式Win32 可执行文件 (*.exe);Windows 屏幕保护程序 (*.scr);动态链接库 (*.dll);32位 ActiveX 控件 (*.ocx);其他32位可执行程序;支持的编译器:Assembly language:MASM, FASM, POASM, TASMBasic: Visual Basic, Pure Basic, Power BasicC/C++: Visual C/C++, Borland C++ builder, Intel C++, Dev C++, Digital Mars C++, MinGWPascal: Delphi, Free PascalD Programming language: DMD 其他编译器支持的操作系统:32 位 NT/2000/XP/2003/Vista/Win7/2008 Server 及其对应 64 位版本。保护功能:一键授权系统,无需写一行代码就可以给您的软件添加高安全性注册授权系统原创虚拟机保护引擎(什么是虚拟机保护参考帮助文档)原创深度虚拟化保护(深度虚拟化保护和普通保护区别参考帮助文档)随机指令集随机填充代码代码乱序执行外壳保护反内存转储存区段合并资源加密反调试防修改自校验输入表加密软件特色:加密强度使用目前最先进的虚拟机乱序等引擎,可以阻止绝大多数人逆向分析。执行效率 软件使用SDK,进行重点加密(如:注册逻辑,关键算法,详细信息参考帮助文档)。所以基本上不影响程序运行效率兼容性 全面支持主流的 32/64(*) 位 Windows 操作系统,能够稳定运行于 Intel/AMD 各种 32/64 位及多核处理器;绝大多数加密后的程序均可正确运行。注意:目前软件不支持原生的64位可执行程序加密。实用性 自带授权系统,正常用户管理系统,黑名单,加密SDK,授权API等实用功能分析使用Vprotect保护后的程序,将不仅仅是一项技术活,同时也会成为高强度的体力活。技术特性虚拟机加密系统VProtect使用了自主开发的虚拟机加密引擎。引擎使用了:指令逻辑拆分指令环形效验随机指令随机Handle等技术 是目前强度最高的加密方式。适合加密软件关键算法,专利部分。外壳加密引擎前面介绍的虚拟机和乱序都是基于代码级的保护。外壳保护引擎则是全局的。VProtect外壳引擎注重通过算法来阻止非法修改。外壳引擎提供以下功能输入表加密文件压缩文件效验资源加密资源防修改反调试反虚拟机执行等..注册授权系统VProtect不但提供了反免费,逆向分析功能,还提供了一键授权系统。这使共享软件作者的开发周期,开发成本都得到了有效控制。VProtect提供了完善的授权系统多种授权方式(锁定机器码,锁定系统语言,限制运行次数等)完善的用户管理系统黑名单系统,有效解决用户授权泄漏问题。高安全性的算法(RSA 2048位密钥加密)兼容性和稳定性VProtect注重强度的同时,也是以兼容性为首的。只有在保证加密后程序在所有系统上都正常执行的功能才会添加到程序中。程序代码级保护使用了高效的反汇编引擎,可以识别X86构架下目前所有指令。支持多媒体,浮点等指令。同时VProtect对各种编译器提供了很好的支持。不但支持常用的Vs,Delphi,Gcc,NASM.MASM.还原始支持国产的易语言。VProtect Version 2.1.0.build 111030(2011-10.30)[+]添加新的虚拟机自效验方案[+]云授权系统支持对DLL授权的支持[+]云授权服务端机器码锁定支持删除功能[!]修正2003系统下授权系统无法加载对话框问题[!]修正外壳引擎对共享区段的支持[!]修正了c无法编译使用授权Api问题{cloud title="VProtect Pro 2.1.0" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2025/11/20/1763633256.rar" password=""/} -
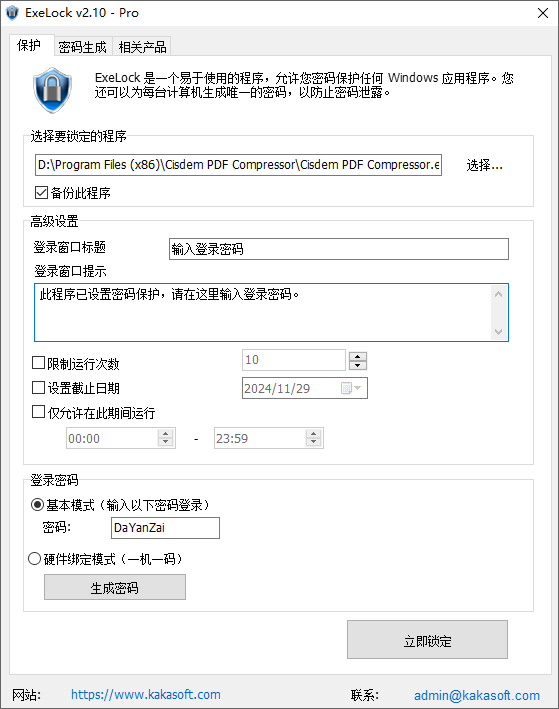
 ExeLock Pro 2.10 – 为 PC 上的任何EXE程序加锁并设置密码保护 软件介绍:ExeLock Pro 中文版由大眼仔旭汉化发布,它是一款功能强大的软件,旨在帮助用户对其 Windows 操作系统中的任意可执行文件(.EXE)进行密码保护。无论您使用的是 Windows XP、7、8、10 还是 11,ExeLock 都能为您的 32 位或 64 位应用程序提供安全的保护。通过简单的几步操作,您可以轻松地为聊天软件、多媒体播放器、游戏等重要程序设置密码,确保只有授权用户才能访问和运行这些程序。ExeLock 主要特点锁定任意程序:无论是财务软件、个人资料管理工具还是其他敏感应用,ExeLock 都可以对其进行加密。只需选择要保护的 .exe 文件,设置一个强密码,即可立即生效。密码保护软件:ExeLock 允许您对特定的可执行文件进行密码保护,确保只有知道密码的人才能运行该程序。这对于需要保密的应用程序来说尤为重要,例如税务准备软件、个人理财软件或其他涉及敏感信息的应用。安全且高效:与其他保护软件不同,ExeLock 不会在后台持续运行,从而不会占用额外的系统资源。这意味着它既安全又高效,不会影响计算机的性能。硬件绑定模式:ExeLock 支持硬件绑定模式,可以为每台计算机生成唯一的密码。这样,即使其他人复制了受保护的 EXE 文件,也无法在未经授权的计算机上运行。这大大增强了安全性,防止了未经授权的分发和使用。简单易用:ExeLock 的界面简洁直观,即使是技术新手也能快速上手。只需几个简单的步骤,即可完成对程序的加密和解密。广泛的兼容性:ExeLock 支持多种版本的 Windows 操作系统,并且可以保护各种类型的可执行文件,包括 32 位和 64 位的应用程序。工作原理当您使用 ExeLock 保护一个程序时,该软件会修改可执行文件本身,使其在启动前要求输入密码。这种修改直接作用于二进制文件,而不是依赖于外部进程或注册表项。因此,即使是从命令行直接运行,程序仍然会被锁定。此外,ExeLock 不会更改注册表数据库,也不会将密码保存在隐藏文件或磁盘扇区中,从而提高了安全性。常见问题解答如果我将受保护的可执行文件复制到另一台机器上,保护还会生效吗?是的,保护依然有效。无论您在哪里运行受保护的 EXE 文件,都需要正确的密码才能启动程序。然而,如果您启用了硬件绑定模式,那么该文件将只能在授权的计算机上运行。在我保护了一个程序后,如果我的防病毒软件显示它已被病毒感染怎么办?请不要担心。KakaSoft ExeLock 并非病毒。防病毒软件正确地检测到了可执行文件已被修改,但实际上这种修改是为了添加 KakaSoft ExeLock 的密码验证功能,并不会像病毒那样传播。建议您将 ExeLock 添加到防病毒软件的信任列表中,以避免误报。如果您仍然不确定,可以联系 ExeLock 的技术支持团队获取进一步的帮助。如何启用硬件绑定模式?在 ExeLock 中,您可以在设置选项中选择启用硬件绑定模式。启用后,ExeLock 会为当前计算机生成一个唯一的密码。这样,即使其他人复制了受保护的 EXE 文件,也无法在未经授权的计算机上运行。我可以更改已经设置的密码吗?是的,您可以随时更改已经设置的密码。只需打开 ExeLock,选择要更改密码的程序,然后按照提示进行操作即可。ExeLock 是否支持批量处理多个程序?是的,ExeLock 支持批量处理。您可以通过选择多个程序并一次性设置相同的密码来提高效率。ExeLock 为用户提供了一种简单而强大的方式来保护他们的应用程序免遭未授权访问。无论是出于隐私保护、安全管理还是企业需求,这款软件都能满足您的需求。其简单易用的界面、广泛的操作系统兼容性和强大的安全特性,使得 ExeLock 成为了保护重要程序的理想选择。立即下载并开始使用 ExeLock,确保您的重要程序始终处于安全状态。如有解压密码:www.dayanzai.me{cloud title="ExeLock Pro 2.10" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2025/11/20/1763630420.rar" password=""/}{cloud title="Free EXE Lock 8.8.1中文版" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2025/11/20/1763630815.rar" password=""/}
ExeLock Pro 2.10 – 为 PC 上的任何EXE程序加锁并设置密码保护 软件介绍:ExeLock Pro 中文版由大眼仔旭汉化发布,它是一款功能强大的软件,旨在帮助用户对其 Windows 操作系统中的任意可执行文件(.EXE)进行密码保护。无论您使用的是 Windows XP、7、8、10 还是 11,ExeLock 都能为您的 32 位或 64 位应用程序提供安全的保护。通过简单的几步操作,您可以轻松地为聊天软件、多媒体播放器、游戏等重要程序设置密码,确保只有授权用户才能访问和运行这些程序。ExeLock 主要特点锁定任意程序:无论是财务软件、个人资料管理工具还是其他敏感应用,ExeLock 都可以对其进行加密。只需选择要保护的 .exe 文件,设置一个强密码,即可立即生效。密码保护软件:ExeLock 允许您对特定的可执行文件进行密码保护,确保只有知道密码的人才能运行该程序。这对于需要保密的应用程序来说尤为重要,例如税务准备软件、个人理财软件或其他涉及敏感信息的应用。安全且高效:与其他保护软件不同,ExeLock 不会在后台持续运行,从而不会占用额外的系统资源。这意味着它既安全又高效,不会影响计算机的性能。硬件绑定模式:ExeLock 支持硬件绑定模式,可以为每台计算机生成唯一的密码。这样,即使其他人复制了受保护的 EXE 文件,也无法在未经授权的计算机上运行。这大大增强了安全性,防止了未经授权的分发和使用。简单易用:ExeLock 的界面简洁直观,即使是技术新手也能快速上手。只需几个简单的步骤,即可完成对程序的加密和解密。广泛的兼容性:ExeLock 支持多种版本的 Windows 操作系统,并且可以保护各种类型的可执行文件,包括 32 位和 64 位的应用程序。工作原理当您使用 ExeLock 保护一个程序时,该软件会修改可执行文件本身,使其在启动前要求输入密码。这种修改直接作用于二进制文件,而不是依赖于外部进程或注册表项。因此,即使是从命令行直接运行,程序仍然会被锁定。此外,ExeLock 不会更改注册表数据库,也不会将密码保存在隐藏文件或磁盘扇区中,从而提高了安全性。常见问题解答如果我将受保护的可执行文件复制到另一台机器上,保护还会生效吗?是的,保护依然有效。无论您在哪里运行受保护的 EXE 文件,都需要正确的密码才能启动程序。然而,如果您启用了硬件绑定模式,那么该文件将只能在授权的计算机上运行。在我保护了一个程序后,如果我的防病毒软件显示它已被病毒感染怎么办?请不要担心。KakaSoft ExeLock 并非病毒。防病毒软件正确地检测到了可执行文件已被修改,但实际上这种修改是为了添加 KakaSoft ExeLock 的密码验证功能,并不会像病毒那样传播。建议您将 ExeLock 添加到防病毒软件的信任列表中,以避免误报。如果您仍然不确定,可以联系 ExeLock 的技术支持团队获取进一步的帮助。如何启用硬件绑定模式?在 ExeLock 中,您可以在设置选项中选择启用硬件绑定模式。启用后,ExeLock 会为当前计算机生成一个唯一的密码。这样,即使其他人复制了受保护的 EXE 文件,也无法在未经授权的计算机上运行。我可以更改已经设置的密码吗?是的,您可以随时更改已经设置的密码。只需打开 ExeLock,选择要更改密码的程序,然后按照提示进行操作即可。ExeLock 是否支持批量处理多个程序?是的,ExeLock 支持批量处理。您可以通过选择多个程序并一次性设置相同的密码来提高效率。ExeLock 为用户提供了一种简单而强大的方式来保护他们的应用程序免遭未授权访问。无论是出于隐私保护、安全管理还是企业需求,这款软件都能满足您的需求。其简单易用的界面、广泛的操作系统兼容性和强大的安全特性,使得 ExeLock 成为了保护重要程序的理想选择。立即下载并开始使用 ExeLock,确保您的重要程序始终处于安全状态。如有解压密码:www.dayanzai.me{cloud title="ExeLock Pro 2.10" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2025/11/20/1763630420.rar" password=""/}{cloud title="Free EXE Lock 8.8.1中文版" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2025/11/20/1763630815.rar" password=""/} -
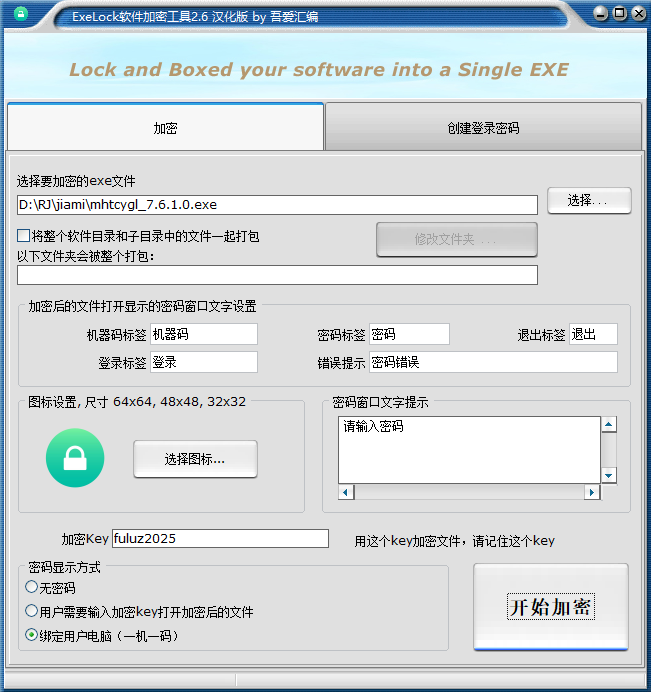
 EXE加密软件-exelock2.6汉化版-吾爱汇编版本 软件介绍:exelock是一款程序加密工具,你可以有选择性的加锁某些程序及所有程序,被加锁的程序必须输入正确。exelock体积小,且兼容任何操作系统,最适合于家用、公司及网吧的管理下载地址:https://pan.quark.cn/s/6368b12ef23a备份地址:https://pan.xunlei.com/s/VOVlIh6LSeTo8KAXKA5SKfigA1?pwd=d8qd#{cloud title="" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/%E5%8D%9A%E5%AE%A2%E8%BD%AF%E4%BB%B6/%E8%BD%AF%E4%BB%B6%E5%8A%A0%E5%AF%86%E5%B7%A5%E5%85%B72.6%E6%B1%89%E5%8C%96%E7%89%88.zip" password=""/}
EXE加密软件-exelock2.6汉化版-吾爱汇编版本 软件介绍:exelock是一款程序加密工具,你可以有选择性的加锁某些程序及所有程序,被加锁的程序必须输入正确。exelock体积小,且兼容任何操作系统,最适合于家用、公司及网吧的管理下载地址:https://pan.quark.cn/s/6368b12ef23a备份地址:https://pan.xunlei.com/s/VOVlIh6LSeTo8KAXKA5SKfigA1?pwd=d8qd#{cloud title="" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/%E5%8D%9A%E5%AE%A2%E8%BD%AF%E4%BB%B6/%E8%BD%AF%E4%BB%B6%E5%8A%A0%E5%AF%86%E5%B7%A5%E5%85%B72.6%E6%B1%89%E5%8C%96%E7%89%88.zip" password=""/} -
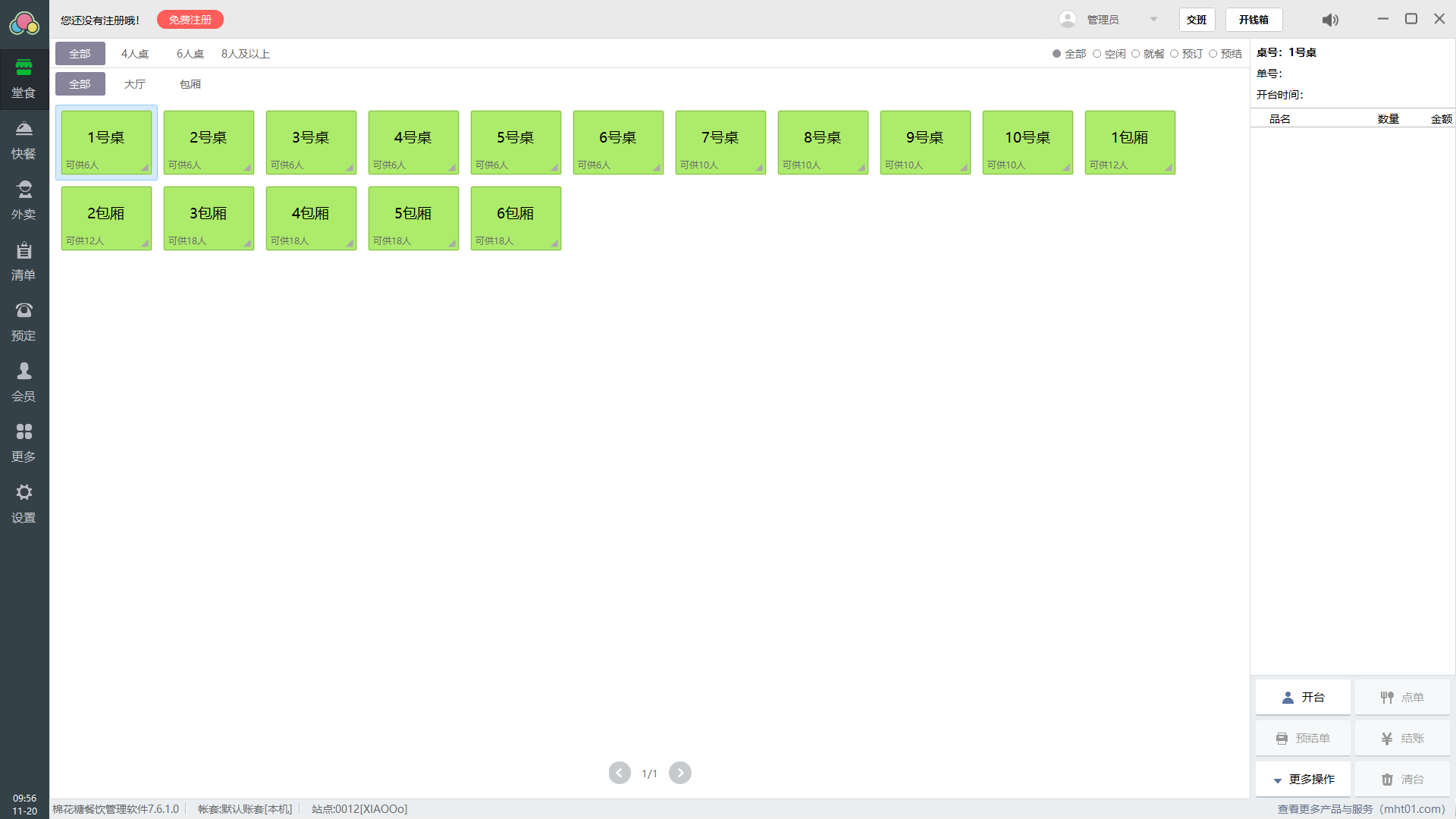
 棉花糖餐饮管理系统软件 v7.6.1.0 中文永久免费安装版 软件介绍棉花糖餐饮管理系统是一款真正免费的餐饮管理系统。功能包括餐厅的点单、收银、厨房打印、无线点菜、营业报表等各种餐厅必备的管理功能。并有预订管理、会员管理、仓储管理等进一步的功能。功能介绍 虽然是免费系统,但是所有用户都可以享受我们的升级服务。我们在全国各地设立有服务商,为餐厅提供硬件采购、系统建设、维护服务等。餐厅可以和他们协商采购和服务事宜。有能力的餐厅也可以自己维护系统。 除了餐厅内部的管理外,我们还有“手机查询店铺营业状态”的增值服务功能,每年付99元,即可随时随地查看店铺的营业状态、今天已经有几桌客人、销售金额是多少等。将极大提升店主对自己店铺的管理能力。 我们还开发“手机餐厅”功能,您在棉花糖餐饮管理系统中的“电子商务”功能中,可以选择开通“手机餐厅”,之后网友就可以通过手机餐厅来进行手机预订、手机点单、甚至在线支付等功能,成为您餐厅开展电子商务的有力工具。 我们会陆续公布相关的教程,以及其他商家通过棉花糖增加业绩的真实案例,引导您通过微博、微信等工具推广自己的餐厅。让您生意兴隆! 我们开放了API接口,在我们网站上有公开的API接口文档,您可以自由下载。通过网站申请API并审核通过之后,就可以自行在棉花糖餐饮管理系统的基础上自行开发。这种方案可以保证每个店用的都是通用系统,可以无限升级,同时又能满足个性化的需求。包括接入客房系统、娱乐管理系统、财务系统、集团管理,以及其他个性化定制都可以采取这种方案。 系统使用方便,无需培训即可轻松安装使用。 点餐系统,餐饮管理系统,辅助你快速记账结账,查看当日流水等。本产品功能:堂食点餐,外卖,快餐,预定,会员,小票打印等,适用于快餐,中餐,茶饮等中小型餐饮。{cloud title="棉花糖餐饮管理系统" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/%E5%8D%9A%E5%AE%A2%E8%BD%AF%E4%BB%B6/%E6%A3%89%E8%8A%B1%E7%B3%96%E7%82%B9%E9%A4%90%E7%B3%BB%E7%BB%9F.zip" password=""/}
棉花糖餐饮管理系统软件 v7.6.1.0 中文永久免费安装版 软件介绍棉花糖餐饮管理系统是一款真正免费的餐饮管理系统。功能包括餐厅的点单、收银、厨房打印、无线点菜、营业报表等各种餐厅必备的管理功能。并有预订管理、会员管理、仓储管理等进一步的功能。功能介绍 虽然是免费系统,但是所有用户都可以享受我们的升级服务。我们在全国各地设立有服务商,为餐厅提供硬件采购、系统建设、维护服务等。餐厅可以和他们协商采购和服务事宜。有能力的餐厅也可以自己维护系统。 除了餐厅内部的管理外,我们还有“手机查询店铺营业状态”的增值服务功能,每年付99元,即可随时随地查看店铺的营业状态、今天已经有几桌客人、销售金额是多少等。将极大提升店主对自己店铺的管理能力。 我们还开发“手机餐厅”功能,您在棉花糖餐饮管理系统中的“电子商务”功能中,可以选择开通“手机餐厅”,之后网友就可以通过手机餐厅来进行手机预订、手机点单、甚至在线支付等功能,成为您餐厅开展电子商务的有力工具。 我们会陆续公布相关的教程,以及其他商家通过棉花糖增加业绩的真实案例,引导您通过微博、微信等工具推广自己的餐厅。让您生意兴隆! 我们开放了API接口,在我们网站上有公开的API接口文档,您可以自由下载。通过网站申请API并审核通过之后,就可以自行在棉花糖餐饮管理系统的基础上自行开发。这种方案可以保证每个店用的都是通用系统,可以无限升级,同时又能满足个性化的需求。包括接入客房系统、娱乐管理系统、财务系统、集团管理,以及其他个性化定制都可以采取这种方案。 系统使用方便,无需培训即可轻松安装使用。 点餐系统,餐饮管理系统,辅助你快速记账结账,查看当日流水等。本产品功能:堂食点餐,外卖,快餐,预定,会员,小票打印等,适用于快餐,中餐,茶饮等中小型餐饮。{cloud title="棉花糖餐饮管理系统" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/%E5%8D%9A%E5%AE%A2%E8%BD%AF%E4%BB%B6/%E6%A3%89%E8%8A%B1%E7%B3%96%E7%82%B9%E9%A4%90%E7%B3%BB%E7%BB%9F.zip" password=""/}