找到
43
篇与
技术文章
相关的结果
-
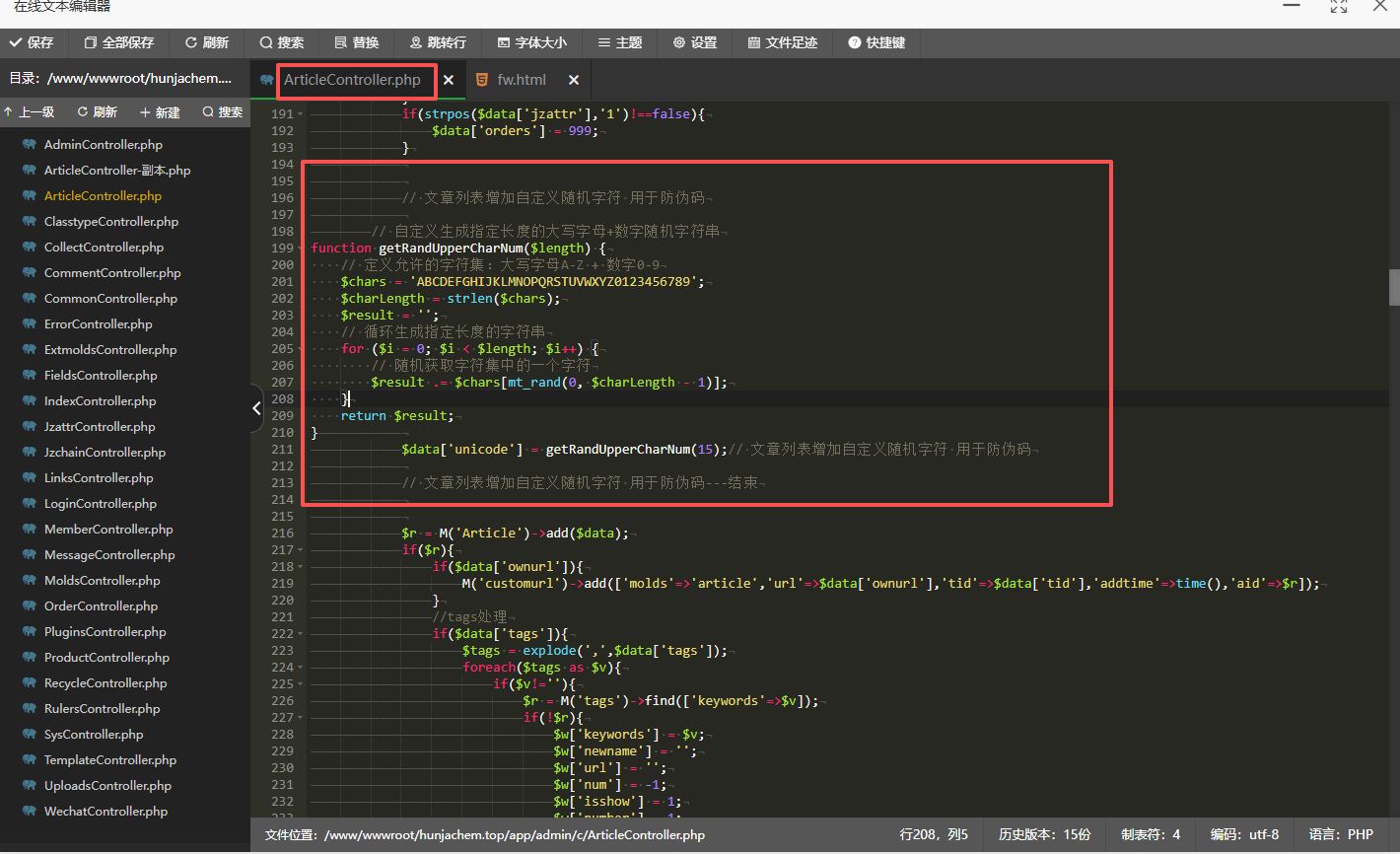
 极致cms文章列表添加自定义随机数-常用于防伪码自动生成 实现方法 1、添加unicode字段并绑定栏目。注:unicode可以自行修改 2、修改app/admin/c/ArticleController.php 中的addarticle 方法 mi2wb0tf.png图片 // 文章列表增加自定义随机字符 用于防伪码 // 自定义生成指定长度的大写字母+数字随机字符串 function getRandUpperCharNum($length) { // 定义允许的字符集:大写字母A-Z + 数字0-9 $chars = 'ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789'; $charLength = strlen($chars); $result = ''; // 循环生成指定长度的字符串 for ($i = 0; $i < $length; $i++) { // 随机获取字符集中的一个字符 $result .=$chars[mt_rand(0, $charLength - 1)]; } return $result; } $data['unicode']=getRandUpperCharNum(15);// 文章列表增加自定义随机字符 用于防伪码 // 文章列表增加自定义随机字符 用于防伪码---结束 大佬指导的思路 mi2we2kq.png图片 mi2wdclf.png图片 mi2wdirb.png图片 比如你自定义唯一字段unicode,那么这里添加 10位随机数:$data['unicode'] = getRandChar(10); 大写字母加3个数字:$data['unicode'] = 'ABC'.rand(100,999); 也可以使用上面的 自定义函数实现 灵活自定义
极致cms文章列表添加自定义随机数-常用于防伪码自动生成 实现方法 1、添加unicode字段并绑定栏目。注:unicode可以自行修改 2、修改app/admin/c/ArticleController.php 中的addarticle 方法 mi2wb0tf.png图片 // 文章列表增加自定义随机字符 用于防伪码 // 自定义生成指定长度的大写字母+数字随机字符串 function getRandUpperCharNum($length) { // 定义允许的字符集:大写字母A-Z + 数字0-9 $chars = 'ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789'; $charLength = strlen($chars); $result = ''; // 循环生成指定长度的字符串 for ($i = 0; $i < $length; $i++) { // 随机获取字符集中的一个字符 $result .=$chars[mt_rand(0, $charLength - 1)]; } return $result; } $data['unicode']=getRandUpperCharNum(15);// 文章列表增加自定义随机字符 用于防伪码 // 文章列表增加自定义随机字符 用于防伪码---结束 大佬指导的思路 mi2we2kq.png图片 mi2wdclf.png图片 mi2wdirb.png图片 比如你自定义唯一字段unicode,那么这里添加 10位随机数:$data['unicode'] = getRandChar(10); 大写字母加3个数字:$data['unicode'] = 'ABC'.rand(100,999); 也可以使用上面的 自定义函数实现 灵活自定义 -
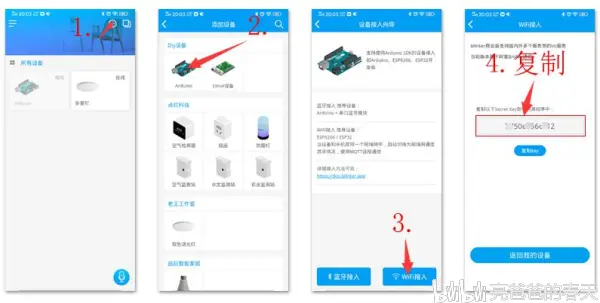
 小爱同学+ESP8266升级智能电器 效果预览: 【硬件】ESP8266-01S、ESP8266继电器模块、5V电源模块(5V手机充电器)、USB转ESP8266串口 【手机软件】小爱音箱APP、点灯·Blinker APP 【电脑软件】ArduinoIDE编辑器 第一步:下载blinker的手机APP,注册账号获取密钥,如下图 mgk6a2nz.png图片 APP项目界面可以载入实例,有兴趣可以自己摆一摆很简单。 电灯·blinker 官网链接:https://diandeng.tech/home 至少到2019年11月7日项目目前还是免费的。 第二步:下载Arduino IDE,并切换为ESP8266开发板模式,然后上传代码。 mgk6aaoo.png图片 mgk6ahbz.png图片 mgk6amo4.png图片 第三步:在小爱同学中添加我们的项目 1,打开【小爱音箱】或者【米家】APP都可以,按下图操作 mgk6aveu.png图片 补上一张电路图大家一直在问这个 mgk6b20l.png图片 原文:
小爱同学+ESP8266升级智能电器 效果预览: 【硬件】ESP8266-01S、ESP8266继电器模块、5V电源模块(5V手机充电器)、USB转ESP8266串口 【手机软件】小爱音箱APP、点灯·Blinker APP 【电脑软件】ArduinoIDE编辑器 第一步:下载blinker的手机APP,注册账号获取密钥,如下图 mgk6a2nz.png图片 APP项目界面可以载入实例,有兴趣可以自己摆一摆很简单。 电灯·blinker 官网链接:https://diandeng.tech/home 至少到2019年11月7日项目目前还是免费的。 第二步:下载Arduino IDE,并切换为ESP8266开发板模式,然后上传代码。 mgk6aaoo.png图片 mgk6ahbz.png图片 mgk6amo4.png图片 第三步:在小爱同学中添加我们的项目 1,打开【小爱音箱】或者【米家】APP都可以,按下图操作 mgk6aveu.png图片 补上一张电路图大家一直在问这个 mgk6b20l.png图片 原文: -
 一个网站多语言的实现思路 <!-- 多语言列表 --> <select id="language-switcher" onchange="changeLanguage(event)" style="width:100px;"> <option value="">语言</option> <option value="japanese">日语</option> <option value="chinese_traditional">繁体中文</option> <option value="english">英语</option> </select> <script> function changeLanguage(event) { var lang = event.target.value; if (lang && lang == 'japanese') { window.localStorage.setItem('think_var', lang); window.location.reload(); } else if (lang) { window.localStorage.setItem('think_var', lang); translate.changeLanguage(lang); } } $(function () { translate.selectLanguageTag.show = false; translate.service.use('client.edge'); // japanese 日文, chinese_traditional 繁体中文, english 英文 translate.nomenclature.append('japanese','chinese_traditional',` 古銭の=古钱店 骨董品=古董店 `); var lang = window.localStorage.getItem('think_var'); if (lang && lang != 'japanese') { translate.language.setLocal('japanese'); translate.listener.start(); translate.execute(); } }); </script>AI对代码的解释 这段代码的主要目的是实现网页内容的多语言切换功能,具体包括日语、繁体中文和英语。用户可以通过选择下拉菜单中的语言选项来更改网页的语言显示。下面是对代码的逐步分解与详细解释: HTML部分: 语言 日语 繁体中文 英语 CopyInsert 创建了一个下拉菜单,包含可供选择的语言选项。 id="language-switcher": 为这个下拉菜单指定一个ID,方便在JavaScript中通过document.getElementById()等方法引用。 onchange="changeLanguage(event)": 当用户选择不同的语言时,触发changeLanguage函数。event参数包含了触发事件的相关信息。 style="width:100px;": 设置下拉菜单的宽度为100像素。 JavaScript部分: function changeLanguage(event) { var lang = event.target.value; if (lang && lang == 'japanese') { window.localStorage.setItem('think_var', lang); window.location.reload(); } else if (lang) { window.localStorage.setItem('think_var', lang); translate.changeLanguage(lang); }} CopyInsert 定义了一个名为changeLanguage的函数,该函数在用户选择不同语言时被调用。 var lang = event.target.value;: 获取用户选择的语言值(即option标签的value属性值)。 if (lang && lang == 'japanese'): 如果用户选择的是日语,则将所选语言保存到localStorage中,并刷新页面以应用新的语言设置。 else if (lang): 如果用户选择的是其他语言,则同样将所选语言保存到localStorage中,但是不刷新页面。 translate.changeLanguage(lang);: 调用translate对象的changeLanguage方法来改变网页语言。这通常假设有一个翻译库或服务已经被引入到页面中。 jQuery部分: $(function () { translate.selectLanguageTag.show = false; translate.service.use('client.edge'); // japanese 日文, chinese_traditional 繁体中文, english 英文 translate.nomenclature.append('japanese','chinese_traditional',` 古銭の=古钱店 骨董品=古董店 `); var lang = window.localStorage.getItem('think_var'); if (lang && lang != 'japanese') { translate.language.setLocal('japanese'); translate.listener.start(); translate.execute(); }}); CopyInsert $(function () {...}): 这是一个jQuery文档就绪的事件处理程序,表示当DOM完全加载后执行括号内的代码。 translate.selectLanguageTag.show = false;: 隐藏语言选择标签。 translate.service.use('client.edge');: 设置翻译服务使用客户端的Edge版本。 translate.nomenclature.append(...): 向翻译对象添加特定的翻译规则,将日语中的“古銭の”和“骨董品”翻译为繁体中文中的“古钱店”和“古董店”。 var lang = window.localStorage.getItem('think_var');: 从localStorage中获取之前保存的语言设置。 if (lang && lang != 'japanese'): 如果之前保存的语言不是日语,则执行后续步骤。 translate.language.setLocal('japanese');: 设置默认语言为日语。 translate.listener.start();: 启动翻译监听器,监听页面内容的变化以进行实时翻译。 translate.execute();: 执行翻译操作,将页面内容翻译成之前保存的语言。 总结: 这段代码的主要功能是实现网页内容的多语言切换功能。通过下拉菜单让用户选择语言,用户的选择会被保存在浏览器的localStorage中。当用户选择日语时,页面会刷新以应用新的语言设置;对于其他语言,则不刷新页面而直接调用翻译函数进行翻译。此外,还定义了一些翻译规则,并设置了默认语言为日语,最后启动翻译监听器以实现实时翻译。
一个网站多语言的实现思路 <!-- 多语言列表 --> <select id="language-switcher" onchange="changeLanguage(event)" style="width:100px;"> <option value="">语言</option> <option value="japanese">日语</option> <option value="chinese_traditional">繁体中文</option> <option value="english">英语</option> </select> <script> function changeLanguage(event) { var lang = event.target.value; if (lang && lang == 'japanese') { window.localStorage.setItem('think_var', lang); window.location.reload(); } else if (lang) { window.localStorage.setItem('think_var', lang); translate.changeLanguage(lang); } } $(function () { translate.selectLanguageTag.show = false; translate.service.use('client.edge'); // japanese 日文, chinese_traditional 繁体中文, english 英文 translate.nomenclature.append('japanese','chinese_traditional',` 古銭の=古钱店 骨董品=古董店 `); var lang = window.localStorage.getItem('think_var'); if (lang && lang != 'japanese') { translate.language.setLocal('japanese'); translate.listener.start(); translate.execute(); } }); </script>AI对代码的解释 这段代码的主要目的是实现网页内容的多语言切换功能,具体包括日语、繁体中文和英语。用户可以通过选择下拉菜单中的语言选项来更改网页的语言显示。下面是对代码的逐步分解与详细解释: HTML部分: 语言 日语 繁体中文 英语 CopyInsert 创建了一个下拉菜单,包含可供选择的语言选项。 id="language-switcher": 为这个下拉菜单指定一个ID,方便在JavaScript中通过document.getElementById()等方法引用。 onchange="changeLanguage(event)": 当用户选择不同的语言时,触发changeLanguage函数。event参数包含了触发事件的相关信息。 style="width:100px;": 设置下拉菜单的宽度为100像素。 JavaScript部分: function changeLanguage(event) { var lang = event.target.value; if (lang && lang == 'japanese') { window.localStorage.setItem('think_var', lang); window.location.reload(); } else if (lang) { window.localStorage.setItem('think_var', lang); translate.changeLanguage(lang); }} CopyInsert 定义了一个名为changeLanguage的函数,该函数在用户选择不同语言时被调用。 var lang = event.target.value;: 获取用户选择的语言值(即option标签的value属性值)。 if (lang && lang == 'japanese'): 如果用户选择的是日语,则将所选语言保存到localStorage中,并刷新页面以应用新的语言设置。 else if (lang): 如果用户选择的是其他语言,则同样将所选语言保存到localStorage中,但是不刷新页面。 translate.changeLanguage(lang);: 调用translate对象的changeLanguage方法来改变网页语言。这通常假设有一个翻译库或服务已经被引入到页面中。 jQuery部分: $(function () { translate.selectLanguageTag.show = false; translate.service.use('client.edge'); // japanese 日文, chinese_traditional 繁体中文, english 英文 translate.nomenclature.append('japanese','chinese_traditional',` 古銭の=古钱店 骨董品=古董店 `); var lang = window.localStorage.getItem('think_var'); if (lang && lang != 'japanese') { translate.language.setLocal('japanese'); translate.listener.start(); translate.execute(); }}); CopyInsert $(function () {...}): 这是一个jQuery文档就绪的事件处理程序,表示当DOM完全加载后执行括号内的代码。 translate.selectLanguageTag.show = false;: 隐藏语言选择标签。 translate.service.use('client.edge');: 设置翻译服务使用客户端的Edge版本。 translate.nomenclature.append(...): 向翻译对象添加特定的翻译规则,将日语中的“古銭の”和“骨董品”翻译为繁体中文中的“古钱店”和“古董店”。 var lang = window.localStorage.getItem('think_var');: 从localStorage中获取之前保存的语言设置。 if (lang && lang != 'japanese'): 如果之前保存的语言不是日语,则执行后续步骤。 translate.language.setLocal('japanese');: 设置默认语言为日语。 translate.listener.start();: 启动翻译监听器,监听页面内容的变化以进行实时翻译。 translate.execute();: 执行翻译操作,将页面内容翻译成之前保存的语言。 总结: 这段代码的主要功能是实现网页内容的多语言切换功能。通过下拉菜单让用户选择语言,用户的选择会被保存在浏览器的localStorage中。当用户选择日语时,页面会刷新以应用新的语言设置;对于其他语言,则不刷新页面而直接调用翻译函数进行翻译。此外,还定义了一些翻译规则,并设置了默认语言为日语,最后启动翻译监听器以实现实时翻译。 -
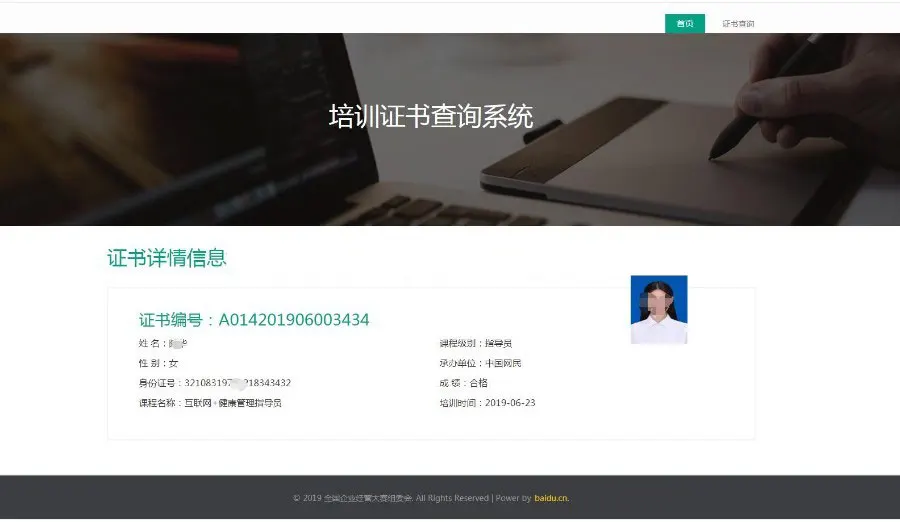
 PHP证书查询源码/thinkphp框架开发证书查询系统源码 支持自适应多端 详情介绍 thinkphp5内核,证书查询源码,适用于各类职业证书,微商授权等会员查询,带手机版。 源码介绍: 修复电脑端、手机端证书照片错位bug,之前版本证书的头像照片都是存在错位,遮挡证件号码等问题。 1.PHP+ MYSQL开发,开源,方便二次开发。 2.后台管理界面清新 3.可批量导入导出数据,格式为:JsoN、CSV、 Excel等。 4.自适应手机端,PC端 5.数据修改,添加,删除非常方便,手机上就可以解决 6.可以增加管理员权限等 7.界面可以个性定制开发 测试截图: m3fcltvz.png图片 m3fcm2xw.png图片 m3fcmfo8.png图片 证书查询 下载地址:https://wwun.lanzn.com/im3Vt2ahg0ta 提取码: 下载地址:证书查询源码2 提取码:https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2024/11/13/1731489596.zip
PHP证书查询源码/thinkphp框架开发证书查询系统源码 支持自适应多端 详情介绍 thinkphp5内核,证书查询源码,适用于各类职业证书,微商授权等会员查询,带手机版。 源码介绍: 修复电脑端、手机端证书照片错位bug,之前版本证书的头像照片都是存在错位,遮挡证件号码等问题。 1.PHP+ MYSQL开发,开源,方便二次开发。 2.后台管理界面清新 3.可批量导入导出数据,格式为:JsoN、CSV、 Excel等。 4.自适应手机端,PC端 5.数据修改,添加,删除非常方便,手机上就可以解决 6.可以增加管理员权限等 7.界面可以个性定制开发 测试截图: m3fcltvz.png图片 m3fcm2xw.png图片 m3fcmfo8.png图片 证书查询 下载地址:https://wwun.lanzn.com/im3Vt2ahg0ta 提取码: 下载地址:证书查询源码2 提取码:https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2024/11/13/1731489596.zip -
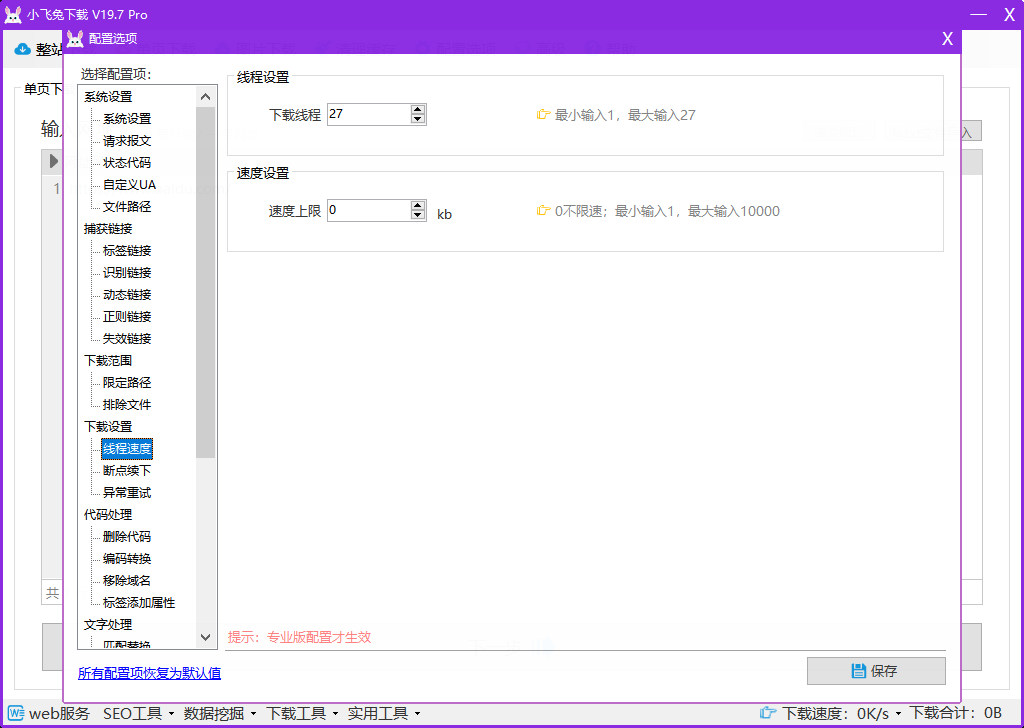
 小飞兔下载(仿站小工具) V19.8.1 PJB m33rf668.png图片 本版本修补内容主要为解锁专业版,经过使用测试如下功能使用正常 1.仿站网址无限制 (免费版限制数量为2) 2.仿站文件追加版权信息 (免费版将会附加此软件的官方网址但网址的是隐藏的) 3.解锁下载数量可自由设置 (免费版为禁止状态无法操作) 4.解锁下载速度为无限制 (免费版为锁定500kb) 5.解锁对 https://www.xftsoft.com/ 官方站点的仿站限制 (原版本提示'换个网址吧') 6.解锁软件对多开的限制 (免费版无法多开,或许为了强制推荐套餐七和套餐八的批量下载功能) 以上描述的功能为修补后立即尝试使用的功能,专业版与免费版或许存在更多的差异,如发现存在可回复本帖反馈 2023-7-5 12:36:42 - 重新修补了 最新版本 19.8 且移除更新 来源:https://www.chinapyg.com/thread-147525-1-1.html 123盘下载 下载地址:https://www.123pan.com/s/WmYtVv-HCS7v.html 提取码: 博客下载地址 下载地址:https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2024/11/05/1730769458.zip 提取码:
小飞兔下载(仿站小工具) V19.8.1 PJB m33rf668.png图片 本版本修补内容主要为解锁专业版,经过使用测试如下功能使用正常 1.仿站网址无限制 (免费版限制数量为2) 2.仿站文件追加版权信息 (免费版将会附加此软件的官方网址但网址的是隐藏的) 3.解锁下载数量可自由设置 (免费版为禁止状态无法操作) 4.解锁下载速度为无限制 (免费版为锁定500kb) 5.解锁对 https://www.xftsoft.com/ 官方站点的仿站限制 (原版本提示'换个网址吧') 6.解锁软件对多开的限制 (免费版无法多开,或许为了强制推荐套餐七和套餐八的批量下载功能) 以上描述的功能为修补后立即尝试使用的功能,专业版与免费版或许存在更多的差异,如发现存在可回复本帖反馈 2023-7-5 12:36:42 - 重新修补了 最新版本 19.8 且移除更新 来源:https://www.chinapyg.com/thread-147525-1-1.html 123盘下载 下载地址:https://www.123pan.com/s/WmYtVv-HCS7v.html 提取码: 博客下载地址 下载地址:https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2024/11/05/1730769458.zip 提取码: