搜索到
100
篇与
建站相关
的结果
-
 极致CMS文字定时发布插件 将 IndexController.php 放到根目录/app/home/plugins下面代码如下:<?php // +---------------------------------------------------------------------- // | JiZhiCMS { 极致CMS,给您极致的建站体验 } // +---------------------------------------------------------------------- // | Copyright (c) 2018-2099 http://www.jizhicms.com All rights reserved. // +---------------------------------------------------------------------- // | Author: 留恋风 <2581047041@qq.com> // +---------------------------------------------------------------------- // | Date:2019/01-2019/02 // +---------------------------------------------------------------------- namespace app\home\plugins; use app\home\c\CommonController; use frphp\lib\Controller; class IndexController extends CommonController { function auto(){ //定时发布文章,根据文章发布时间,超过发布时间,则让他显示 $sql=" addtime<=".time(); M('article')->update($sql,['isshow'=>1]); } }然后需要在服务器添加定时任务 访问http://xxxxx/index/auto
极致CMS文字定时发布插件 将 IndexController.php 放到根目录/app/home/plugins下面代码如下:<?php // +---------------------------------------------------------------------- // | JiZhiCMS { 极致CMS,给您极致的建站体验 } // +---------------------------------------------------------------------- // | Copyright (c) 2018-2099 http://www.jizhicms.com All rights reserved. // +---------------------------------------------------------------------- // | Author: 留恋风 <2581047041@qq.com> // +---------------------------------------------------------------------- // | Date:2019/01-2019/02 // +---------------------------------------------------------------------- namespace app\home\plugins; use app\home\c\CommonController; use frphp\lib\Controller; class IndexController extends CommonController { function auto(){ //定时发布文章,根据文章发布时间,超过发布时间,则让他显示 $sql=" addtime<=".time(); M('article')->update($sql,['isshow'=>1]); } }然后需要在服务器添加定时任务 访问http://xxxxx/index/auto -

-

-
 JS操作HTML页面内容 innerText:普通标签内容(自身文本与所有子标签文本)innerHTML:包含标签在内的内容(自身文本及子标签的所有)value:表单标签的内容outerHTML:包含自身标签在内的内容(自身标签及往下的所有)<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>JS处理页面内容</title> <style> div { width: 100px; height: 100px; background-color: cyan; margin-top: 15px; } </style> </head> <body> <div class="d1">001</div> <div class="d2">002</div> <div class="d3">003</div> <div class="box"></div> </body> <script> // 先获取页面元素 var d1 = document.querySelector('.d1'); var d2 = document.querySelector('.d2'); var d3 = document.querySelector('.d3'); // ① 操作文本内容 var text = d1.innerText; // 获取内容 console.log(text); // 修改(删除)内容 d1.innerText = ""; d1.innerText = "修改后的文本内容"; // ② 操作子标签 // 获取 var html = d2.innerHTML; console.log(html) // 修改 d2.innerHTML = "<b>加粗的文本</b>"; // 可以解析html语法的代码 // d2.innerText = "<b>加粗的文本</b>"; // 了解 console.log(d2.innerHTML); // 只是标签内部的子标签与子内容 console.log(d2.outerHTML); // 不仅包含标签内部的子标签与子内容,还包含自身标签信息 // ③ 操作页面样式 // 获取 ?? var bgColor = d3.style.backgroundColor; // 只能获取行间式 console.log(bgColor); // 修改 d3.style.backgroundColor = "yellow"; // 只能修改行间式 // 问题: 那用内联外联设置的样式如何获取 // 内联与外联设置的样式叫: 计算后样式 // getComputedStyle(目标标签, 伪类(null填充)).具体的样式 bgColor = window.getComputedStyle(d3, null).backgroundColor; // 兼容性较差 console.log(bgColor); // 可以获取计算后样式, 也可以获取行间式, 但它为只读 bgColor = getComputedStyle(d3, null).getPropertyValue('background-color'); // 兼容性较好 console.log(bgColor); // 一些不常用的属性会出现浏览器之间的兼容问题, 通过添加前缀来处理 console.log(d3.style); // chrome: -webkit- // ie: -ms- // opera: -o- </script> <script> // 需求: box的颜色通过点击在cyan与red之间切换 var box = document.querySelector('.box'); box.onclick = function () { var bgColor = getComputedStyle(this, null).backgroundColor; console.log(bgColor); // 要注意计算后样式获取的结果, 以及结果具体的字符串格式 if (bgColor == 'rgb(0, 255, 255)') { this.style.backgroundColor = 'red'; } else { this.style.backgroundColor = 'cyan'; } } </script> </html>JS操作页面样式读写style属性样式div.style.backgroundColor = 'red';1.操作的为行间式 2.可读可写 3.具体属性名采用小驼峰命名法只读计算后样式推荐getComputedStyle(页面元素对象, 伪类).getPropertyValue('background-color'); 不推荐getComputedStyle(页面元素对象, 伪类).backgroundColor;// IE9以下页面元素对象.currentStyle.getAttribute('background-color');页面元素对象.currentStyle.backgroundColor;1.页面元素对象由JS选择器获取 2.伪类没有的情况下用null填充 3.计算后样式为只读 4.该方式依旧可以获取行间式样式 (获取逻辑最后的样式)结合 css 操作样式页面元素对象.className = ""; // 清除类名 页面元素对象.className = "类名"; // 设置类名 页面元素对象.className += " 类名"; // 添加类名实例1,JS事件控制标题栏<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>js事件控制标题栏</title> <style> .part1 div { width: 100px; height: 30px; text-align: center; line-height: 30px; float: left; cursor: pointer; } .part1 { overflow: hidden; } h2 { height: 30px; background-color: cyan; } </style> </head> <body> <div class="part1"> <div class="b1">标题栏</div> <div class="b2">标题栏</div> <div class="b3">标题栏</div> <div class="b4">标题栏</div> </div> <h2></h2> </body> <script> /* var b1 = document.querySelector('.b1'); // 鼠标悬浮事件 b1.onmouseenter = function () { console.log("鼠标悬浮上了"); // 悬浮上后,该标签的字体颜色变化橘色 this.style.color = "#FF6700"; } // 需求并非为鼠标移走,去除颜色 b1.onmouseleave = function () { this.style.color = "#000"; } */ </script> <script> // 制作数据 var data = ["标题1", "标题2", "标题3", "标题4"]; var divs = document.querySelectorAll('.part1 div'); console.log(divs); // 循环绑定 => 会出现变量(i)污染 for (let i = 0; i < divs.length; i++) { divs[i].onmouseenter = function () { // 打印自身索引值 console.log(i); // 将自身颜色变为橘色,其他兄弟颜色变为黑色 // 就是i为橘色, 非i为黑色 changeColor(i); // 悬浮内容 changeContent(i) } } // console.log(i); // 自定义的修改颜色的方法 function changeColor(index) { for (let i = 0; i < divs.length; i++) { // 先不管三七二十一,全改成黑色 divs[i].style.color = "black"; // 如果是目标选中标签,它的颜色再重新设置为橘色 if (i == index) { divs[i].style.color = "#FF6700"; } } } var h2 = document.querySelector('h2'); // 修改内容 function changeContent(index) { h2.innerText = data[index]; } </script> </html>实例2,JS控制类名<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>js控制类名</title> <style> .y { width: 100px; height: 100px; background-color: red; border-radius: 50%; } .f { width: 100px; height: 100px; background-color: orange; } .g { display: none; } .ttt { } </style> </head> <body> <ul> <li class="l1">圆</li> <li class="l2">方</li> <li class="l3">滚</li> </ul> <div></div> </body> <script> var box = document.querySelector('div'); var l1 = document.querySelector('.l1'); l1.onclick = function () { box.className = 'y' } var l2 = document.querySelector('.l2'); l2.onclick = function () { box.className = 'f' } var l3 = document.querySelector('.l3'); l3.onclick = function () { box.className = 'g'; // box.className = ""; // 清除类名 // box.className = 'y f'; // box.className += " ttt"; } </script> </html> 事件的绑定与取消 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>事件的绑定与取消</title> <style> .box { width: 100px; height: 100px; background-color: orange; border-radius: 50%; } </style> </head> <body> <div class="box"></div> <div class="box"></div> <div class="box"></div> <div class="begin">开始</div> <div class="event_on1">事件的绑定1</div> <div class="event_on2">事件的绑定2</div> </body> <script> // 每一个box点击都会toggle颜色, 当颜色都变成黑色, 取消所有点击事件, // 点击开始, 重新获得点击事件(所有状态应该重置) var beginBtn = document.querySelector('.begin'); var boxs = document.querySelectorAll('.box'); // 定义一个count计算器,计黑的个数 var count = 0; // 启动服务 beginBtn.onclick = init; // 开始功能 // function beginAction() { // // 让所有box拥有点击事件 // } // box点击切换颜色 function toggleColor() { // console.log(this) if (this.style.backgroundColor == "orange") { this.style.backgroundColor = "black"; count++; } else { this.style.backgroundColor = "orange"; count--; } // 检测是否需要结束 count == 3 && overAction(); } // 结束功能, 取消所有box点击事件 function overAction() { for (var i = 0; i < boxs.length; i++) { boxs[i].onclick = null; } } // 重置功能, 并让所有box拥有点击事件 function init() { for (var i = 0; i < boxs.length; i++) { boxs[i].style.backgroundColor = "orange"; boxs[i].onclick = toggleColor; } // 计算器重置 count = 0; } // 启动服务 // init(); </script> <script> var event_on1 = document.querySelector('.event_on1'); // 事件绑定的第一种方式 event_on1.onclick = function () { console.log(1) }; event_on1.onclick = function () { console.log(2) } // 事件绑定的第二种方式 var event_on2 = document.querySelector('.event_on2'); // 可以为一个元素绑定多个事件, 按绑定顺序依次执行 event_on2.addEventListener('click', function () { console.log("a") }); var action = function () { console.log("b") } event_on2.addEventListener('click', action); // 如何取消事件 event_on2.removeEventListener('click', action) </script> </html> 复习总结并延伸 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>复习预习</title> <style> [key='value'] { color: #0f8209; } </style> </head> <body> <div class="ele" alert="OK">div div div</div> </body> <script> // 1.面向对象js // ES5 // 普通的单一对象 var obj = { // 普通对象的属性 key: "value", fn: function () { console.log("普通对象的方法") } }; console.log(obj.key); console.log(obj["key"]); // 1.key的类型为字符串类型 // 结论: // js支持的标识符可以省略引号, 反之不可以省略 // 不支持的标识符访问方式: 不可以采用.语法,需要采用[]语法,eg:obj["background-color"] var obj1 = { "name": "obj1", // key有时候会出现js不能直接支持的标识符书写方式 // 需求: obj1用来描述页面标签的各种颜色 color: "red", // "color": "red", "background-color": "yellow" } console.log(obj1.name); console.log(obj1["name"]); console.log(obj1.color); // obj1.background = 12; // color = 10; console.log(obj1["background-color"]); // 2. 对象可以任意添加或删除属性 var obj2 = { name: "obj2" }; console.log(obj2); // 删除属性 delete obj2.name; console.log(obj2); // 添加属性 obj2.age = 8; console.log(obj2); // 拓展: 获取的页面元素就是标签对象, 可以对其添加任意属性 var ele = document.querySelector('.ele'); console.log(ele.info); // 直接使用无值, 原因ele并没有添加该属性 ele.info = "添加的属性信息"; // 添加属性 console.log(ele.info); // 添加属性后就可以正常方式添加的属性值 delete ele.info; // 删除操作 console.log(ele.info); // 删除后属性又会消失 // 构造函数 function Perple(name, age) { this.name = name; this.age = age; this.fn = function () { console.log("fn") } } // 实例化对象 var p = new Perple("张三", 18); p.fn(); // ES6 class Student { constructor (name, age) { this.name = name; this.age = age; } fn () { console.log("fn") } } var s = new Student("张三", 18); s.fn(); </script> <script> // getElementById只能由document调用 var ele = document.getElementsByClassName("ele")[0]; console.log(ele); ele = document.querySelector(".ele"); console.log(ele); ele = document.querySelectorAll(".ele")[0]; console.log(ele); // 该添加属性的方式只映射到js代码中 ele.index = 123; console.log(ele.index); // js如何操作元素(页面标签)的全局属性, 映射到html代码中 ele = document.querySelector('[alert]'); // 通过全局属性获取元素 console.log(ele); // 获取全局属性值 var info = ele.getAttribute('alert'); console.log(info); // 修改全局属性值 ele.setAttribute('alert', 'no ok'); // 添加全局属性值(映射到html代码中) => 结合CSS来控制页面标签的样式 ele.setAttribute('key', 'value'); </script> </html> 小练习 开灯关灯封装<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>开灯关灯封装</title> <style type="text/css"> .wrap { width: 280px; height: 280px; margin: 100px auto; } .wrap div { width: 55px; height: 55px; margin: 1px 1px 0 0; /*background-image: url(img/off.png);*/ background-color: black; float: left; border-radius: 20%; } .begin { width: 80px; height: 35px; background-color: dodgerblue; font: normal 20px/ 35px "STSong"; text-align: center; color: white; margin: -50px auto; border-radius: 10px; cursor: pointer; } .begin:active { background-color: deepskyblue; } </style> </head> <body> <div class="wrap"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> <div class="begin" onclick="beginGame()">开始</div> </body> <script type="text/javascript"> // 设定运用到的全局变量 var divs = null; // 存放25盏灯 var count = 0; // 记录关闭的灯的盏数 // 游戏结束功能 function gameOver() { if (count == divs.length) { var timeout = setTimeout(function() { alert("游戏结束!"); // 清除定时器 clearTimeout(timeout); }, 10); } } // 初始化操作功能 function initGame() { divs = document.querySelectorAll('.wrap div'); count = 0; for (var i = 0; i < divs.length; i++) { // 1、设置背景颜色(设置灯初始状态) // divs[i].style.backgroundImage = 'url("img/on.png")'; divs[i].style.backgroundColor = "yellow"; // 2、给每盏灯按顺序编号 divs[i].index = i; // 3、给每盏灯绑定点击事件 divs[i].onclick = eleOnclick; } } // 点击事件功能 function eleOnclick() { // 保存但前被点击的索引,以便查找出周围的元素 var index = this.index; // 自身 changeBGImg(this); // 上 if (index >= 5) { changeBGImg(divs[index - 5]); } // 下 if (index < 20) { changeBGImg(divs[index + 5]); } // 左 if (index % 5 != 0) { changeBGImg(divs[index - 1]); } // 右 if (index % 5 != 4) { changeBGImg(divs[index + 1]); } // 点击结束后检查游戏是否结束 gameOver(); } // 切换背景图片功能 function changeBGImg(ele) { // var tempImg = ele.style.backgroundImage; var tempColor = ele.style.backgroundColor; if (tempColor == "yellow") { ele.style.backgroundColor = 'black'; count++; } else{ ele.style.backgroundColor = 'yellow'; count--; } } // 游戏开始功能 function beginGame() { initGame(); } </script> </html>小练习分析<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>事件高级</title> <style> .box { width: 350px; height: 350px; margin: 100px auto 0; } .box div { width: 70px; height: 70px; background-color: yellow; border-radius: 50%; float: left; } </style> </head> <body> <div class="box"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> </body> <script> var divs = document.querySelectorAll(".box div"); // 需要注意的点: 我们需要修改背景颜色, 背景颜色是计算后样式, // 那么getComputedStyle()获取颜色的格式需要手动处理, 而行间式不需要处理, // 且行间式不仅可以设置, 还可以修改 => 将原本计算后样式设置的更改为行间式 // 通过循环利用行间式将所有背景颜色重置 for (let i = 0; i < divs.length; i++) { divs[i].style.backgroundColor = "black"; } // 游戏的实现 for (let i = 0; i < divs.length; i++) { // 循环绑定 (问题: 变量污染) divs[i].onclick = function () { console.log(i) // toggle 颜色 => 抽离出toggle颜色的方法 // 修改自身 toggleBGColor(this); // 修改上下左右, 考虑问题, 不存在的兄弟方位 // 上, 关系i-5, 第一排没有上 i < 5 => 对立面 i >= 5均有上 if (i >= 5) { var topEle = divs[i - 5] toggleBGColor(topEle); } // 下, 关系i+5, 最后一排没有下, 对立面 i < 20 i < 20 && toggleBGColor(divs[i + 5]); // 左, 关系i-1, 第一列没有左, 对立面 i % 5 != 0 i % 5 != 0 && toggleBGColor(divs[i - 1]); // 右, 关系i+1, 最后一列没有右, 对立面 i % 5 != 4 i % 5 != 4 && toggleBGColor(divs[i + 1]); } } function toggleBGColor(ele) { var bgColor = ele.style.backgroundColor; if (bgColor == 'black') { ele.style.backgroundColor = "yellow"; } else { ele.style.backgroundColor = "black"; } } </script> </html>
JS操作HTML页面内容 innerText:普通标签内容(自身文本与所有子标签文本)innerHTML:包含标签在内的内容(自身文本及子标签的所有)value:表单标签的内容outerHTML:包含自身标签在内的内容(自身标签及往下的所有)<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>JS处理页面内容</title> <style> div { width: 100px; height: 100px; background-color: cyan; margin-top: 15px; } </style> </head> <body> <div class="d1">001</div> <div class="d2">002</div> <div class="d3">003</div> <div class="box"></div> </body> <script> // 先获取页面元素 var d1 = document.querySelector('.d1'); var d2 = document.querySelector('.d2'); var d3 = document.querySelector('.d3'); // ① 操作文本内容 var text = d1.innerText; // 获取内容 console.log(text); // 修改(删除)内容 d1.innerText = ""; d1.innerText = "修改后的文本内容"; // ② 操作子标签 // 获取 var html = d2.innerHTML; console.log(html) // 修改 d2.innerHTML = "<b>加粗的文本</b>"; // 可以解析html语法的代码 // d2.innerText = "<b>加粗的文本</b>"; // 了解 console.log(d2.innerHTML); // 只是标签内部的子标签与子内容 console.log(d2.outerHTML); // 不仅包含标签内部的子标签与子内容,还包含自身标签信息 // ③ 操作页面样式 // 获取 ?? var bgColor = d3.style.backgroundColor; // 只能获取行间式 console.log(bgColor); // 修改 d3.style.backgroundColor = "yellow"; // 只能修改行间式 // 问题: 那用内联外联设置的样式如何获取 // 内联与外联设置的样式叫: 计算后样式 // getComputedStyle(目标标签, 伪类(null填充)).具体的样式 bgColor = window.getComputedStyle(d3, null).backgroundColor; // 兼容性较差 console.log(bgColor); // 可以获取计算后样式, 也可以获取行间式, 但它为只读 bgColor = getComputedStyle(d3, null).getPropertyValue('background-color'); // 兼容性较好 console.log(bgColor); // 一些不常用的属性会出现浏览器之间的兼容问题, 通过添加前缀来处理 console.log(d3.style); // chrome: -webkit- // ie: -ms- // opera: -o- </script> <script> // 需求: box的颜色通过点击在cyan与red之间切换 var box = document.querySelector('.box'); box.onclick = function () { var bgColor = getComputedStyle(this, null).backgroundColor; console.log(bgColor); // 要注意计算后样式获取的结果, 以及结果具体的字符串格式 if (bgColor == 'rgb(0, 255, 255)') { this.style.backgroundColor = 'red'; } else { this.style.backgroundColor = 'cyan'; } } </script> </html>JS操作页面样式读写style属性样式div.style.backgroundColor = 'red';1.操作的为行间式 2.可读可写 3.具体属性名采用小驼峰命名法只读计算后样式推荐getComputedStyle(页面元素对象, 伪类).getPropertyValue('background-color'); 不推荐getComputedStyle(页面元素对象, 伪类).backgroundColor;// IE9以下页面元素对象.currentStyle.getAttribute('background-color');页面元素对象.currentStyle.backgroundColor;1.页面元素对象由JS选择器获取 2.伪类没有的情况下用null填充 3.计算后样式为只读 4.该方式依旧可以获取行间式样式 (获取逻辑最后的样式)结合 css 操作样式页面元素对象.className = ""; // 清除类名 页面元素对象.className = "类名"; // 设置类名 页面元素对象.className += " 类名"; // 添加类名实例1,JS事件控制标题栏<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>js事件控制标题栏</title> <style> .part1 div { width: 100px; height: 30px; text-align: center; line-height: 30px; float: left; cursor: pointer; } .part1 { overflow: hidden; } h2 { height: 30px; background-color: cyan; } </style> </head> <body> <div class="part1"> <div class="b1">标题栏</div> <div class="b2">标题栏</div> <div class="b3">标题栏</div> <div class="b4">标题栏</div> </div> <h2></h2> </body> <script> /* var b1 = document.querySelector('.b1'); // 鼠标悬浮事件 b1.onmouseenter = function () { console.log("鼠标悬浮上了"); // 悬浮上后,该标签的字体颜色变化橘色 this.style.color = "#FF6700"; } // 需求并非为鼠标移走,去除颜色 b1.onmouseleave = function () { this.style.color = "#000"; } */ </script> <script> // 制作数据 var data = ["标题1", "标题2", "标题3", "标题4"]; var divs = document.querySelectorAll('.part1 div'); console.log(divs); // 循环绑定 => 会出现变量(i)污染 for (let i = 0; i < divs.length; i++) { divs[i].onmouseenter = function () { // 打印自身索引值 console.log(i); // 将自身颜色变为橘色,其他兄弟颜色变为黑色 // 就是i为橘色, 非i为黑色 changeColor(i); // 悬浮内容 changeContent(i) } } // console.log(i); // 自定义的修改颜色的方法 function changeColor(index) { for (let i = 0; i < divs.length; i++) { // 先不管三七二十一,全改成黑色 divs[i].style.color = "black"; // 如果是目标选中标签,它的颜色再重新设置为橘色 if (i == index) { divs[i].style.color = "#FF6700"; } } } var h2 = document.querySelector('h2'); // 修改内容 function changeContent(index) { h2.innerText = data[index]; } </script> </html>实例2,JS控制类名<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>js控制类名</title> <style> .y { width: 100px; height: 100px; background-color: red; border-radius: 50%; } .f { width: 100px; height: 100px; background-color: orange; } .g { display: none; } .ttt { } </style> </head> <body> <ul> <li class="l1">圆</li> <li class="l2">方</li> <li class="l3">滚</li> </ul> <div></div> </body> <script> var box = document.querySelector('div'); var l1 = document.querySelector('.l1'); l1.onclick = function () { box.className = 'y' } var l2 = document.querySelector('.l2'); l2.onclick = function () { box.className = 'f' } var l3 = document.querySelector('.l3'); l3.onclick = function () { box.className = 'g'; // box.className = ""; // 清除类名 // box.className = 'y f'; // box.className += " ttt"; } </script> </html> 事件的绑定与取消 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>事件的绑定与取消</title> <style> .box { width: 100px; height: 100px; background-color: orange; border-radius: 50%; } </style> </head> <body> <div class="box"></div> <div class="box"></div> <div class="box"></div> <div class="begin">开始</div> <div class="event_on1">事件的绑定1</div> <div class="event_on2">事件的绑定2</div> </body> <script> // 每一个box点击都会toggle颜色, 当颜色都变成黑色, 取消所有点击事件, // 点击开始, 重新获得点击事件(所有状态应该重置) var beginBtn = document.querySelector('.begin'); var boxs = document.querySelectorAll('.box'); // 定义一个count计算器,计黑的个数 var count = 0; // 启动服务 beginBtn.onclick = init; // 开始功能 // function beginAction() { // // 让所有box拥有点击事件 // } // box点击切换颜色 function toggleColor() { // console.log(this) if (this.style.backgroundColor == "orange") { this.style.backgroundColor = "black"; count++; } else { this.style.backgroundColor = "orange"; count--; } // 检测是否需要结束 count == 3 && overAction(); } // 结束功能, 取消所有box点击事件 function overAction() { for (var i = 0; i < boxs.length; i++) { boxs[i].onclick = null; } } // 重置功能, 并让所有box拥有点击事件 function init() { for (var i = 0; i < boxs.length; i++) { boxs[i].style.backgroundColor = "orange"; boxs[i].onclick = toggleColor; } // 计算器重置 count = 0; } // 启动服务 // init(); </script> <script> var event_on1 = document.querySelector('.event_on1'); // 事件绑定的第一种方式 event_on1.onclick = function () { console.log(1) }; event_on1.onclick = function () { console.log(2) } // 事件绑定的第二种方式 var event_on2 = document.querySelector('.event_on2'); // 可以为一个元素绑定多个事件, 按绑定顺序依次执行 event_on2.addEventListener('click', function () { console.log("a") }); var action = function () { console.log("b") } event_on2.addEventListener('click', action); // 如何取消事件 event_on2.removeEventListener('click', action) </script> </html> 复习总结并延伸 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>复习预习</title> <style> [key='value'] { color: #0f8209; } </style> </head> <body> <div class="ele" alert="OK">div div div</div> </body> <script> // 1.面向对象js // ES5 // 普通的单一对象 var obj = { // 普通对象的属性 key: "value", fn: function () { console.log("普通对象的方法") } }; console.log(obj.key); console.log(obj["key"]); // 1.key的类型为字符串类型 // 结论: // js支持的标识符可以省略引号, 反之不可以省略 // 不支持的标识符访问方式: 不可以采用.语法,需要采用[]语法,eg:obj["background-color"] var obj1 = { "name": "obj1", // key有时候会出现js不能直接支持的标识符书写方式 // 需求: obj1用来描述页面标签的各种颜色 color: "red", // "color": "red", "background-color": "yellow" } console.log(obj1.name); console.log(obj1["name"]); console.log(obj1.color); // obj1.background = 12; // color = 10; console.log(obj1["background-color"]); // 2. 对象可以任意添加或删除属性 var obj2 = { name: "obj2" }; console.log(obj2); // 删除属性 delete obj2.name; console.log(obj2); // 添加属性 obj2.age = 8; console.log(obj2); // 拓展: 获取的页面元素就是标签对象, 可以对其添加任意属性 var ele = document.querySelector('.ele'); console.log(ele.info); // 直接使用无值, 原因ele并没有添加该属性 ele.info = "添加的属性信息"; // 添加属性 console.log(ele.info); // 添加属性后就可以正常方式添加的属性值 delete ele.info; // 删除操作 console.log(ele.info); // 删除后属性又会消失 // 构造函数 function Perple(name, age) { this.name = name; this.age = age; this.fn = function () { console.log("fn") } } // 实例化对象 var p = new Perple("张三", 18); p.fn(); // ES6 class Student { constructor (name, age) { this.name = name; this.age = age; } fn () { console.log("fn") } } var s = new Student("张三", 18); s.fn(); </script> <script> // getElementById只能由document调用 var ele = document.getElementsByClassName("ele")[0]; console.log(ele); ele = document.querySelector(".ele"); console.log(ele); ele = document.querySelectorAll(".ele")[0]; console.log(ele); // 该添加属性的方式只映射到js代码中 ele.index = 123; console.log(ele.index); // js如何操作元素(页面标签)的全局属性, 映射到html代码中 ele = document.querySelector('[alert]'); // 通过全局属性获取元素 console.log(ele); // 获取全局属性值 var info = ele.getAttribute('alert'); console.log(info); // 修改全局属性值 ele.setAttribute('alert', 'no ok'); // 添加全局属性值(映射到html代码中) => 结合CSS来控制页面标签的样式 ele.setAttribute('key', 'value'); </script> </html> 小练习 开灯关灯封装<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>开灯关灯封装</title> <style type="text/css"> .wrap { width: 280px; height: 280px; margin: 100px auto; } .wrap div { width: 55px; height: 55px; margin: 1px 1px 0 0; /*background-image: url(img/off.png);*/ background-color: black; float: left; border-radius: 20%; } .begin { width: 80px; height: 35px; background-color: dodgerblue; font: normal 20px/ 35px "STSong"; text-align: center; color: white; margin: -50px auto; border-radius: 10px; cursor: pointer; } .begin:active { background-color: deepskyblue; } </style> </head> <body> <div class="wrap"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> <div class="begin" onclick="beginGame()">开始</div> </body> <script type="text/javascript"> // 设定运用到的全局变量 var divs = null; // 存放25盏灯 var count = 0; // 记录关闭的灯的盏数 // 游戏结束功能 function gameOver() { if (count == divs.length) { var timeout = setTimeout(function() { alert("游戏结束!"); // 清除定时器 clearTimeout(timeout); }, 10); } } // 初始化操作功能 function initGame() { divs = document.querySelectorAll('.wrap div'); count = 0; for (var i = 0; i < divs.length; i++) { // 1、设置背景颜色(设置灯初始状态) // divs[i].style.backgroundImage = 'url("img/on.png")'; divs[i].style.backgroundColor = "yellow"; // 2、给每盏灯按顺序编号 divs[i].index = i; // 3、给每盏灯绑定点击事件 divs[i].onclick = eleOnclick; } } // 点击事件功能 function eleOnclick() { // 保存但前被点击的索引,以便查找出周围的元素 var index = this.index; // 自身 changeBGImg(this); // 上 if (index >= 5) { changeBGImg(divs[index - 5]); } // 下 if (index < 20) { changeBGImg(divs[index + 5]); } // 左 if (index % 5 != 0) { changeBGImg(divs[index - 1]); } // 右 if (index % 5 != 4) { changeBGImg(divs[index + 1]); } // 点击结束后检查游戏是否结束 gameOver(); } // 切换背景图片功能 function changeBGImg(ele) { // var tempImg = ele.style.backgroundImage; var tempColor = ele.style.backgroundColor; if (tempColor == "yellow") { ele.style.backgroundColor = 'black'; count++; } else{ ele.style.backgroundColor = 'yellow'; count--; } } // 游戏开始功能 function beginGame() { initGame(); } </script> </html>小练习分析<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>事件高级</title> <style> .box { width: 350px; height: 350px; margin: 100px auto 0; } .box div { width: 70px; height: 70px; background-color: yellow; border-radius: 50%; float: left; } </style> </head> <body> <div class="box"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> </body> <script> var divs = document.querySelectorAll(".box div"); // 需要注意的点: 我们需要修改背景颜色, 背景颜色是计算后样式, // 那么getComputedStyle()获取颜色的格式需要手动处理, 而行间式不需要处理, // 且行间式不仅可以设置, 还可以修改 => 将原本计算后样式设置的更改为行间式 // 通过循环利用行间式将所有背景颜色重置 for (let i = 0; i < divs.length; i++) { divs[i].style.backgroundColor = "black"; } // 游戏的实现 for (let i = 0; i < divs.length; i++) { // 循环绑定 (问题: 变量污染) divs[i].onclick = function () { console.log(i) // toggle 颜色 => 抽离出toggle颜色的方法 // 修改自身 toggleBGColor(this); // 修改上下左右, 考虑问题, 不存在的兄弟方位 // 上, 关系i-5, 第一排没有上 i < 5 => 对立面 i >= 5均有上 if (i >= 5) { var topEle = divs[i - 5] toggleBGColor(topEle); } // 下, 关系i+5, 最后一排没有下, 对立面 i < 20 i < 20 && toggleBGColor(divs[i + 5]); // 左, 关系i-1, 第一列没有左, 对立面 i % 5 != 0 i % 5 != 0 && toggleBGColor(divs[i - 1]); // 右, 关系i+1, 最后一列没有右, 对立面 i % 5 != 4 i % 5 != 4 && toggleBGColor(divs[i + 1]); } } function toggleBGColor(ele) { var bgColor = ele.style.backgroundColor; if (bgColor == 'black') { ele.style.backgroundColor = "yellow"; } else { ele.style.backgroundColor = "black"; } } </script> </html> -
 子比 6.8开心版及美化插件 PS:小编只是源码的分享者哦,请大家支持原创,觉得子比主题好用的,还不如去买个正版!但是有的小伙伴们喜欢不用:嘛呢!那我就分享下源码吧~!安装教程1、把wp-includes文件夹上传替换到wp根目录下。2、进入wp后台直接上传主题即可。目前支持wordpress6.1版本。{cloud title="子比3.8修复版" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2023/01/01/1672544659.zip" password=""/}{cloud title="自比6.8主题测试站打包" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2023/01/01/1672544269.zip" password=""/}{cloud title="wp-includes.zip" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2023/01/01/1672544404.zip" password=""/}
子比 6.8开心版及美化插件 PS:小编只是源码的分享者哦,请大家支持原创,觉得子比主题好用的,还不如去买个正版!但是有的小伙伴们喜欢不用:嘛呢!那我就分享下源码吧~!安装教程1、把wp-includes文件夹上传替换到wp根目录下。2、进入wp后台直接上传主题即可。目前支持wordpress6.1版本。{cloud title="子比3.8修复版" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2023/01/01/1672544659.zip" password=""/}{cloud title="自比6.8主题测试站打包" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2023/01/01/1672544269.zip" password=""/}{cloud title="wp-includes.zip" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2023/01/01/1672544404.zip" password=""/} -
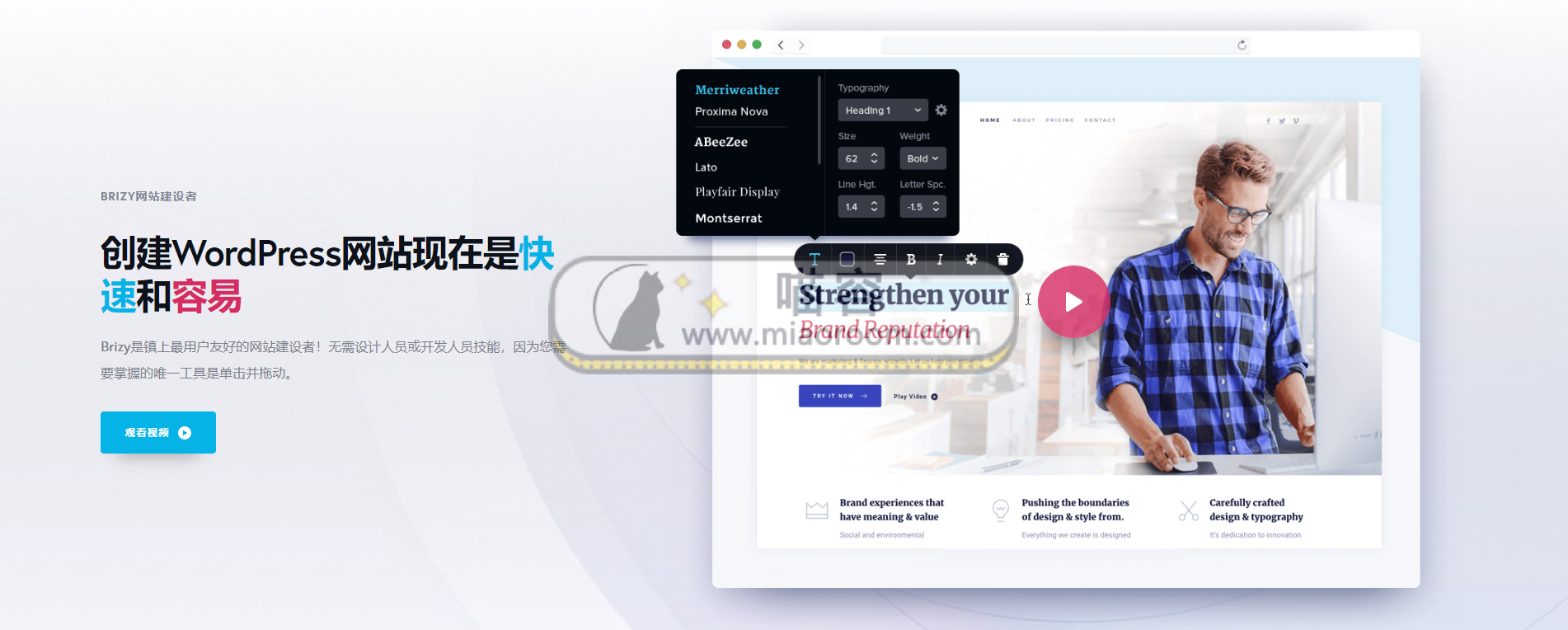
 Brizy Pro2.3.8.7 Brizy Pro相较于Elementor、Wp Bakery Builder等传统页面构建插件比起来,它更简约、更时尚。Brizy Pro版本有着丰富的模版库供你一键生成精美的页面,并进行极高自由度的开发。简介Brizy Pro相较于Elementor、Wp Bakery Builder等传统页面构建插件比起来,它更简约、更时尚。Brizy Pro版本有着丰富的模版库供你一键生成精美的页面,并进行极高自由度的开发。如果你使用过Elementor、Wp Bakery Builder,就会发现Brizy Pro更能有着他的独特之处,特别是在全局范围内设置元素的能力。这包括字体、颜色和主题色等。Brizy Pro的其他功能包括:能够在Brizy Pro上创建自定义页眉和页脚角色管理器,根据访问级别限制页面的某些部分被编辑A / B测试 – 这样我们就可以在不需要昂贵软件的情况下提高转换率。目前,只有Divi Builder 可以做到。即将与ACF,Tools和Pod等插件进行深度集成激活教程先安装免费版,再安装Pro版。启用后,请前往 /wp-admin/admin.php?page=brizy-settings&tab=license 页面点击激活,即可使用。介绍图{cloud title="Brizy Pro" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2022/12/25/1671939365.zip" password=""/}
Brizy Pro2.3.8.7 Brizy Pro相较于Elementor、Wp Bakery Builder等传统页面构建插件比起来,它更简约、更时尚。Brizy Pro版本有着丰富的模版库供你一键生成精美的页面,并进行极高自由度的开发。简介Brizy Pro相较于Elementor、Wp Bakery Builder等传统页面构建插件比起来,它更简约、更时尚。Brizy Pro版本有着丰富的模版库供你一键生成精美的页面,并进行极高自由度的开发。如果你使用过Elementor、Wp Bakery Builder,就会发现Brizy Pro更能有着他的独特之处,特别是在全局范围内设置元素的能力。这包括字体、颜色和主题色等。Brizy Pro的其他功能包括:能够在Brizy Pro上创建自定义页眉和页脚角色管理器,根据访问级别限制页面的某些部分被编辑A / B测试 – 这样我们就可以在不需要昂贵软件的情况下提高转换率。目前,只有Divi Builder 可以做到。即将与ACF,Tools和Pod等插件进行深度集成激活教程先安装免费版,再安装Pro版。启用后,请前往 /wp-admin/admin.php?page=brizy-settings&tab=license 页面点击激活,即可使用。介绍图{cloud title="Brizy Pro" type="default" url="https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2022/12/25/1671939365.zip" password=""/} -
 LayerSlider_v6.11.9破解版,WordPress滑块插件创建精美幻灯片 设计与外观尖端技术 具有 3D 硬件加速图形的超平滑过渡。基于标准化的 Web 技术构建和扩展。许多项目类型 LayerSlider 为滑块、幻灯片、英雄场景、图片库、轮播、弹出窗口、动画页面块等提供多合一的多用途解决方案。210+ 模板 越来越多的 120 多个滑块和 90 多个弹出模板的选择1正在等你。它们涵盖了大多数用例和项目类型,并且可以根据您的需要轻松调整。8种布局模式 固定尺寸、响应式、全宽、全尺寸、英雄场景、适合父级、os-native 全屏模式和弹出窗口。7 层类型 图像、图标、文本、按钮、视频/音频、HTML、动态层。19 个内置皮肤 从与您的内容相匹配的各种不同的皮肤样式和配色方案中进行选择。皮肤定制 您可以更改控件和其他界面元素。请参阅导航部分。200 多个幻灯片切换 大量带有 2D 和 3D 特效的预制幻灯片过渡让您的访客惊叹不已。视觉过渡生成器 拖放式可视化编辑器使您可以轻松地根据自己的视觉进行幻灯片切换。后滑块 从您的 WordPress 帖子和页面制作动态滑块,只要您向网站添加内容,这些滑块就会自动更新。混合内容滑块 您可以将静态和动态源混合在一起,以实现普通项目和后期项目的混合。特殊效果 折纸特效为您的内容增添了真正令人惊叹的视觉效果。图标和SVG LayerSlider 带有 900 多个内置图标,并支持添加带有 SVG 或图标字体的自定义图标。谷歌字体 从数百种独特的字体中进行选择,并使用精美的排版自定义您的内容和网站外观。静态层 在多张幻灯片中保留场景中的图层,并在构建连续内容时重复使用它们。调度 根据您的日程安排,设置项目在前端页面上自动显示或隐藏的日期和时间。链接 链接项目的整个表面或仅链接特定图层。WordPress 集成使您能够使用跟随永久链接更改或特定语言 URL 的动态链接。自定义属性 您可以将任何 HTML 属性应用于图层,也可以使用 data-* 属性来实现兼容性或自定义目的,例如使用 Lightbox 插件。图层滑块生成器拖放 您可以在我们的 WYSIWYG 编辑器中轻松移动、调整大小和执行其他常见任务。不需要编码或先前的经验。拖放上传 只需将图像和其他资产拖放到编辑区域,即可快速从计算机上传图像和其他资产。工具提示 设置有一个上下文工具提示消息,解释它们是如何工作的。您无需离开编辑器即可浏览文档。撤销重做 永远不要害怕你犯了错误。您可以使用您已经习惯的键盘快捷键轻松撤消任何更改。修订 想要的不仅仅是撤消重做?修订允许您回到过去并恢复较早的副本。它还可以作为备用解决方案,您可以在其中直观地比较版本。实时预览 只需按一下按钮即可立即预览您的动画。连续播放模式还允许您在编辑图层动画时预览图层动画,显示调整的即时回放。时间线 带有颜色编码标记的可擦除时间线使查找和编辑动画的关键点变得容易。组别选择 仅使用鼠标光标即可一次移动或调整多个图层的大小。多选模式 使用批量选择模式轻松编辑图层设置,例如过渡、样式等。上下文菜单 右键单击某些元素以调出上下文菜单,帮助您立即执行日常任务。键盘快捷键 有一套全面的键盘快捷键可用于提高生产力和工作流程优化。弹出式编辑器 编辑器的某些部分可以分离和自由移动,以方便您访问。规则和指南 规则和指南可用于轻松对齐图层或在它们之间保持一定的间隔。图像编辑器 类似于 Photoshop 的图像编辑器,您可以在其中裁剪、调整大小、颜色管理等图像,并应用特殊效果和滤镜。复制粘贴 您甚至可以跨不同的滑块复制和粘贴图层。您还可以复制和粘贴它们的样式或过渡选项,以轻松应用相同的设计以保持一致性。输入 即使不离开编辑器,您也可以从任何项目导入幻灯片和图层。图层列表 从图层面板轻松浏览和控制您的图层,该面板显示了项目中每个项目的有用预览。对齐和捕捉 轻松地将图层与屏幕的某些部分对齐,或者通过图层对齐将图层相互对齐。图层动画和效果肯伯恩斯效应 著名的缩放和平移效果在电影行业中使用得非常多。输入/输出转换 简单的开头和结尾过渡将图层引入然后将它们推出场景。文本过渡 通过文本转换使您的文字栩栩如生。通过将它们拆分为单独的行、单词或字符以将过渡应用于每个部分来制作动画。循环过渡 使用可选的溜溜球效果重复过渡。它可以用作输入和输出转换之间的“中间”转换。悬停过渡 当有人用鼠标光标触摸或指向图层时,变换图层并播放动画。视差过渡 为背景或图层添加视差效果。它可以通过鼠标光标、滚动页面或倾斜移动设备来触发。3D视差 视差效果还可以在 3D 空间中产生空间效果,以获得更加身临其境的效果。转型 原点、偏移、大小、缩放、倾斜、旋转、淡入淡出、蒙版、透视、颜色、滤镜等。造型 位置、大小、排版、过滤器、颜色、背景、混合模式等。弹出功能暂停 等待一定时间后打开或关闭弹出窗口。闲置的 当访问者闲置一段时间时打开或关闭弹出窗口。滚动 根据滚动位置打开或关闭弹出窗口。点击 单击按钮等界面项目时打开或关闭弹出窗口。退出检测 当访问者即将离开网站时,通过弹出窗口吸引他们的注意力。全屏弹出 弹出窗口可以根据需要占用尽可能多的空间。您可以显示覆盖整个网站的类似叠加层的弹出窗口。自动关闭 如果播放完动画,弹出窗口可以自动关闭。社交分享 您可以轻松添加 Facebook、Instagram、Twitter、YouTube 或其他社交媒体按钮。转换 其中,您的弹出式设计可以显示问候语、销售或时事通讯以推动转化。第三方 您可以嵌入使用其他插件构建的表单来扩展弹出窗口的功能。信息栏 显示 cookie 通知或您的商店营业时间等短消息。观众 以独特的设计定位某些页面、用户或首次访问者。重复控制 您可以选择是否/何时再次为访问者显示弹出窗口。定制 您可以自由修改打开/关闭动画以及弹出和叠加外观。移动和优化反应灵敏 LayerSlider 会自动适应任何屏幕尺寸,因此在所有设备上看起来都很棒。移动可见性 您可以根据查看设备显示或隐藏项目,以便仅在需要时显示它们。替代布局 使用特定于设备的图层,您可以为手机、平板电脑或笔记本电脑和台式电脑制作另一种外观。移动性能 由于智能优化可根据设备功能进行调整,因此旧设备和低功耗设备仍然可以运行 LayerSlider。搜索引擎友好 LayerSlider 遵循最佳实践,并允许您进一步优化搜索引擎的内容。视网膜就绪 LayerSlider 支持高分辨率,在视网膜设备和旧屏幕上看起来很糟糕。图像优化 项目图像将根据屏幕尺寸以不同的尺寸提供。它在所有设备上看起来都很清晰,加载速度更快,并节省带宽。智能滑块预加载 后台进程确保预加载即将显示的图像,以提供“弹出式”免费体验。延迟加载 LayerSlider 确保仅在需要提高站点性能时加载资产。引擎盖下 可以使用条件脚本加载、标记缓存以及大量其他性能和兼容性选项。媒体支持YouTube 使用 URL 或嵌入代码嵌入 YouTube 视频。集成还提供自动获取 YouTube 上设置的视频海报图像等功能。维密欧 使用 URL 或嵌入代码轻松嵌入 Vimeo 视频。它还提供自动设置视频海报图像等功能。自托管视频/音频 您可以将自己的视频或音频文件上传到 WP 媒体库,以便在本地或从 CDN 提供服务。自动播放 通过识别浏览器限制并自动调整设置,LayerSlider 将确保即使在移动设备上也能自动播放您的视频。视频背景 将视频设置为幻灯片背景,以获得更加身临其境的体验。取消静音按钮 您可能希望默认将视频静音以获得无干扰体验,并为用户提供一个易于访问的按钮来启用声音。定制 有几个功能可以自定义播放器界面和行为,例如设置自定义海报图像、音量、填充模式等。循环 只需单击一下按钮即可循环播放视频和音频源。导航触摸和滑动 LayerSlider 是移动友好的,您可以点击或使用滑动手势来步进幻灯片。键盘导航 您可以使用键盘上的箭头键来步进幻灯片。随机模式 以随机顺序播放幻灯片。双向幻灯片 启用后,幻灯片会跟踪导航方向并可以后退。导航点 在项目底部放置点以立即跳转到某个幻灯片。幻灯片缩略图 您还可以显示幻灯片的缩略图以进行导航。循环 幻灯片将在设定的循环次数后自动暂停。条形和圆形计时器 计时器指示幻灯片的长度。可拖动滑块 可擦洗栏的工作方式类似于时间轴来倒带动画。下载地址:链接:https://pan.baidu.com/s/1DUg9zxQjD7dEsp8ar8w7eQ
LayerSlider_v6.11.9破解版,WordPress滑块插件创建精美幻灯片 设计与外观尖端技术 具有 3D 硬件加速图形的超平滑过渡。基于标准化的 Web 技术构建和扩展。许多项目类型 LayerSlider 为滑块、幻灯片、英雄场景、图片库、轮播、弹出窗口、动画页面块等提供多合一的多用途解决方案。210+ 模板 越来越多的 120 多个滑块和 90 多个弹出模板的选择1正在等你。它们涵盖了大多数用例和项目类型,并且可以根据您的需要轻松调整。8种布局模式 固定尺寸、响应式、全宽、全尺寸、英雄场景、适合父级、os-native 全屏模式和弹出窗口。7 层类型 图像、图标、文本、按钮、视频/音频、HTML、动态层。19 个内置皮肤 从与您的内容相匹配的各种不同的皮肤样式和配色方案中进行选择。皮肤定制 您可以更改控件和其他界面元素。请参阅导航部分。200 多个幻灯片切换 大量带有 2D 和 3D 特效的预制幻灯片过渡让您的访客惊叹不已。视觉过渡生成器 拖放式可视化编辑器使您可以轻松地根据自己的视觉进行幻灯片切换。后滑块 从您的 WordPress 帖子和页面制作动态滑块,只要您向网站添加内容,这些滑块就会自动更新。混合内容滑块 您可以将静态和动态源混合在一起,以实现普通项目和后期项目的混合。特殊效果 折纸特效为您的内容增添了真正令人惊叹的视觉效果。图标和SVG LayerSlider 带有 900 多个内置图标,并支持添加带有 SVG 或图标字体的自定义图标。谷歌字体 从数百种独特的字体中进行选择,并使用精美的排版自定义您的内容和网站外观。静态层 在多张幻灯片中保留场景中的图层,并在构建连续内容时重复使用它们。调度 根据您的日程安排,设置项目在前端页面上自动显示或隐藏的日期和时间。链接 链接项目的整个表面或仅链接特定图层。WordPress 集成使您能够使用跟随永久链接更改或特定语言 URL 的动态链接。自定义属性 您可以将任何 HTML 属性应用于图层,也可以使用 data-* 属性来实现兼容性或自定义目的,例如使用 Lightbox 插件。图层滑块生成器拖放 您可以在我们的 WYSIWYG 编辑器中轻松移动、调整大小和执行其他常见任务。不需要编码或先前的经验。拖放上传 只需将图像和其他资产拖放到编辑区域,即可快速从计算机上传图像和其他资产。工具提示 设置有一个上下文工具提示消息,解释它们是如何工作的。您无需离开编辑器即可浏览文档。撤销重做 永远不要害怕你犯了错误。您可以使用您已经习惯的键盘快捷键轻松撤消任何更改。修订 想要的不仅仅是撤消重做?修订允许您回到过去并恢复较早的副本。它还可以作为备用解决方案,您可以在其中直观地比较版本。实时预览 只需按一下按钮即可立即预览您的动画。连续播放模式还允许您在编辑图层动画时预览图层动画,显示调整的即时回放。时间线 带有颜色编码标记的可擦除时间线使查找和编辑动画的关键点变得容易。组别选择 仅使用鼠标光标即可一次移动或调整多个图层的大小。多选模式 使用批量选择模式轻松编辑图层设置,例如过渡、样式等。上下文菜单 右键单击某些元素以调出上下文菜单,帮助您立即执行日常任务。键盘快捷键 有一套全面的键盘快捷键可用于提高生产力和工作流程优化。弹出式编辑器 编辑器的某些部分可以分离和自由移动,以方便您访问。规则和指南 规则和指南可用于轻松对齐图层或在它们之间保持一定的间隔。图像编辑器 类似于 Photoshop 的图像编辑器,您可以在其中裁剪、调整大小、颜色管理等图像,并应用特殊效果和滤镜。复制粘贴 您甚至可以跨不同的滑块复制和粘贴图层。您还可以复制和粘贴它们的样式或过渡选项,以轻松应用相同的设计以保持一致性。输入 即使不离开编辑器,您也可以从任何项目导入幻灯片和图层。图层列表 从图层面板轻松浏览和控制您的图层,该面板显示了项目中每个项目的有用预览。对齐和捕捉 轻松地将图层与屏幕的某些部分对齐,或者通过图层对齐将图层相互对齐。图层动画和效果肯伯恩斯效应 著名的缩放和平移效果在电影行业中使用得非常多。输入/输出转换 简单的开头和结尾过渡将图层引入然后将它们推出场景。文本过渡 通过文本转换使您的文字栩栩如生。通过将它们拆分为单独的行、单词或字符以将过渡应用于每个部分来制作动画。循环过渡 使用可选的溜溜球效果重复过渡。它可以用作输入和输出转换之间的“中间”转换。悬停过渡 当有人用鼠标光标触摸或指向图层时,变换图层并播放动画。视差过渡 为背景或图层添加视差效果。它可以通过鼠标光标、滚动页面或倾斜移动设备来触发。3D视差 视差效果还可以在 3D 空间中产生空间效果,以获得更加身临其境的效果。转型 原点、偏移、大小、缩放、倾斜、旋转、淡入淡出、蒙版、透视、颜色、滤镜等。造型 位置、大小、排版、过滤器、颜色、背景、混合模式等。弹出功能暂停 等待一定时间后打开或关闭弹出窗口。闲置的 当访问者闲置一段时间时打开或关闭弹出窗口。滚动 根据滚动位置打开或关闭弹出窗口。点击 单击按钮等界面项目时打开或关闭弹出窗口。退出检测 当访问者即将离开网站时,通过弹出窗口吸引他们的注意力。全屏弹出 弹出窗口可以根据需要占用尽可能多的空间。您可以显示覆盖整个网站的类似叠加层的弹出窗口。自动关闭 如果播放完动画,弹出窗口可以自动关闭。社交分享 您可以轻松添加 Facebook、Instagram、Twitter、YouTube 或其他社交媒体按钮。转换 其中,您的弹出式设计可以显示问候语、销售或时事通讯以推动转化。第三方 您可以嵌入使用其他插件构建的表单来扩展弹出窗口的功能。信息栏 显示 cookie 通知或您的商店营业时间等短消息。观众 以独特的设计定位某些页面、用户或首次访问者。重复控制 您可以选择是否/何时再次为访问者显示弹出窗口。定制 您可以自由修改打开/关闭动画以及弹出和叠加外观。移动和优化反应灵敏 LayerSlider 会自动适应任何屏幕尺寸,因此在所有设备上看起来都很棒。移动可见性 您可以根据查看设备显示或隐藏项目,以便仅在需要时显示它们。替代布局 使用特定于设备的图层,您可以为手机、平板电脑或笔记本电脑和台式电脑制作另一种外观。移动性能 由于智能优化可根据设备功能进行调整,因此旧设备和低功耗设备仍然可以运行 LayerSlider。搜索引擎友好 LayerSlider 遵循最佳实践,并允许您进一步优化搜索引擎的内容。视网膜就绪 LayerSlider 支持高分辨率,在视网膜设备和旧屏幕上看起来很糟糕。图像优化 项目图像将根据屏幕尺寸以不同的尺寸提供。它在所有设备上看起来都很清晰,加载速度更快,并节省带宽。智能滑块预加载 后台进程确保预加载即将显示的图像,以提供“弹出式”免费体验。延迟加载 LayerSlider 确保仅在需要提高站点性能时加载资产。引擎盖下 可以使用条件脚本加载、标记缓存以及大量其他性能和兼容性选项。媒体支持YouTube 使用 URL 或嵌入代码嵌入 YouTube 视频。集成还提供自动获取 YouTube 上设置的视频海报图像等功能。维密欧 使用 URL 或嵌入代码轻松嵌入 Vimeo 视频。它还提供自动设置视频海报图像等功能。自托管视频/音频 您可以将自己的视频或音频文件上传到 WP 媒体库,以便在本地或从 CDN 提供服务。自动播放 通过识别浏览器限制并自动调整设置,LayerSlider 将确保即使在移动设备上也能自动播放您的视频。视频背景 将视频设置为幻灯片背景,以获得更加身临其境的体验。取消静音按钮 您可能希望默认将视频静音以获得无干扰体验,并为用户提供一个易于访问的按钮来启用声音。定制 有几个功能可以自定义播放器界面和行为,例如设置自定义海报图像、音量、填充模式等。循环 只需单击一下按钮即可循环播放视频和音频源。导航触摸和滑动 LayerSlider 是移动友好的,您可以点击或使用滑动手势来步进幻灯片。键盘导航 您可以使用键盘上的箭头键来步进幻灯片。随机模式 以随机顺序播放幻灯片。双向幻灯片 启用后,幻灯片会跟踪导航方向并可以后退。导航点 在项目底部放置点以立即跳转到某个幻灯片。幻灯片缩略图 您还可以显示幻灯片的缩略图以进行导航。循环 幻灯片将在设定的循环次数后自动暂停。条形和圆形计时器 计时器指示幻灯片的长度。可拖动滑块 可擦洗栏的工作方式类似于时间轴来倒带动画。下载地址:链接:https://pan.baidu.com/s/1DUg9zxQjD7dEsp8ar8w7eQ -
 Slider Revolution 6.5.19 破解版免费下载,滑块终极武器,不仅仅是滑块 Slider Revolution6 是wordpress中超强的slider插件,具有丰富的创建任何炫酷网站的能力。这里提供最新版下载下载地址SliderRevolution6.5.19链接: https://pan.baidu.com/s/1PHHmRXBlCDIixxQiOWKQMg?pwd=6g5f 提取码: 6g5f SliderRevolution6.5.19 addon链接: https://pan.baidu.com/s/1OKyL0HpA9Vbs3JpCcfuRVQ?pwd=oq5q 提取码: oq5q
Slider Revolution 6.5.19 破解版免费下载,滑块终极武器,不仅仅是滑块 Slider Revolution6 是wordpress中超强的slider插件,具有丰富的创建任何炫酷网站的能力。这里提供最新版下载下载地址SliderRevolution6.5.19链接: https://pan.baidu.com/s/1PHHmRXBlCDIixxQiOWKQMg?pwd=6g5f 提取码: 6g5f SliderRevolution6.5.19 addon链接: https://pan.baidu.com/s/1OKyL0HpA9Vbs3JpCcfuRVQ?pwd=oq5q 提取码: oq5q