找到
82
篇与
网站源码
相关的结果
- 第 2 页
-
 沐辰个人主页 | 开源项目分享 mbyk93a5.png图片 技术特色 核心技术栈 Tailwind CSS - 原子化CSS框架,快速构建现代界面 JavaScript ES6+ - 现代JavaScript,实现丰富交互 Particles.js - 动态粒子背景效果 Typed.js - 流畅的打字机动画 特色功能 粒子背景动画 打字机文字效果 3D卡片悬停效果 社交媒体链接集成 微信二维码弹窗 返回顶部按钮 404错误页面PWA支持 快速上手第一步:获取项目 GitHub(推荐) git clone https://github.com/mcwlgzs/mc-homepage.git Gitee(国内用户) git clone https://gitee.com/Mcwlgzs/mc-homepage.git 直接下载 也可以直接在GitHub/Gitee页面下载ZIP文件 项目地址: GitHub: https://github.com/mcwlgzs/mc-homepage Gitee: https://gitee.com/Mcwlgzs/mc-homepage
沐辰个人主页 | 开源项目分享 mbyk93a5.png图片 技术特色 核心技术栈 Tailwind CSS - 原子化CSS框架,快速构建现代界面 JavaScript ES6+ - 现代JavaScript,实现丰富交互 Particles.js - 动态粒子背景效果 Typed.js - 流畅的打字机动画 特色功能 粒子背景动画 打字机文字效果 3D卡片悬停效果 社交媒体链接集成 微信二维码弹窗 返回顶部按钮 404错误页面PWA支持 快速上手第一步:获取项目 GitHub(推荐) git clone https://github.com/mcwlgzs/mc-homepage.git Gitee(国内用户) git clone https://gitee.com/Mcwlgzs/mc-homepage.git 直接下载 也可以直接在GitHub/Gitee页面下载ZIP文件 项目地址: GitHub: https://github.com/mcwlgzs/mc-homepage Gitee: https://gitee.com/Mcwlgzs/mc-homepage -
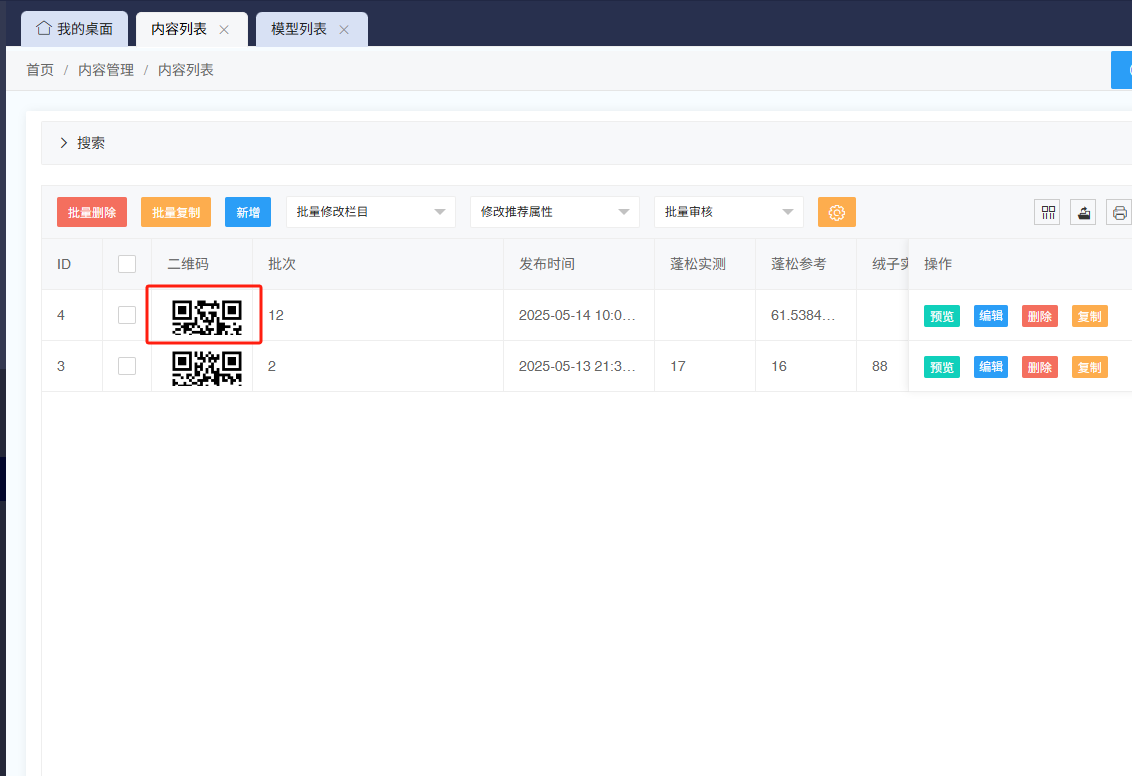
 极致cms后台文章列表添加文章详情页二维码 实现效果 和缩略图一样可以点击放大 manhi70d.png图片 实现逻辑 先创建 二维码 qrcode_url字段并绑定栏目 修改 /app/admin/t/tpl目录下文章列表前端文件article-list.html表头处添加一列 manhb8pb.png图片 //添加一个二维码图片qrcode_url ,{field: 'qrcode_url', title: '二维码', width:100,templet: function(d){ return '<img src="'+ d.qrcode_url +'" ' + ' class="hover-preview" ' + // 添加悬停类名 ' style="width:80px;height:80px;cursor:pointer;" ' + ' data-src="'+ d.qrcode_url +'">'; // 存储大图地址 }}修改 /app/admin/c目录下ArticleController.php文章控制器添加一个字段 manheqvm.png图片 //添加一个二维码qrcode_url $v['qrcode_url'] = get_domain().'/common/qrcode?data='.gourl($v,$v['htmlurl']);
极致cms后台文章列表添加文章详情页二维码 实现效果 和缩略图一样可以点击放大 manhi70d.png图片 实现逻辑 先创建 二维码 qrcode_url字段并绑定栏目 修改 /app/admin/t/tpl目录下文章列表前端文件article-list.html表头处添加一列 manhb8pb.png图片 //添加一个二维码图片qrcode_url ,{field: 'qrcode_url', title: '二维码', width:100,templet: function(d){ return '<img src="'+ d.qrcode_url +'" ' + ' class="hover-preview" ' + // 添加悬停类名 ' style="width:80px;height:80px;cursor:pointer;" ' + ' data-src="'+ d.qrcode_url +'">'; // 存储大图地址 }}修改 /app/admin/c目录下ArticleController.php文章控制器添加一个字段 manheqvm.png图片 //添加一个二维码qrcode_url $v['qrcode_url'] = get_domain().'/common/qrcode?data='.gourl($v,$v['htmlurl']); -
 HTML域名授权打开源码 HTML域名授权打开源码 配合JS加密使用吧授权js加密起来 :https://y.js.cn/ <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>域名验证示例</title> <style> #authorizedContent, #unauthorizedContent { display: none; } </style> </head> <body> <div id="authorizedContent"> <h1>欢迎访问!</h1> <p>您已获得授权访问此页面。</p> </div> <div id="unauthorizedContent"> <h1>错误:程序未授权</h1> <p>您当前访问的域名未获得授权。</p> </div> <script> // 指定授权域名 var allowedDomains = ["example.com", "www.example.com"]; // 获取当前域名 var currentDomain = window.location.hostname; // 检查当前域名是否在授权列表中 if (allowedDomains.includes(currentDomain)) { document.getElementById('authorizedContent').style.display = 'block'; } else { document.getElementById('unauthorizedContent').style.display = 'block'; } </script> </body> </html>
HTML域名授权打开源码 HTML域名授权打开源码 配合JS加密使用吧授权js加密起来 :https://y.js.cn/ <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>域名验证示例</title> <style> #authorizedContent, #unauthorizedContent { display: none; } </style> </head> <body> <div id="authorizedContent"> <h1>欢迎访问!</h1> <p>您已获得授权访问此页面。</p> </div> <div id="unauthorizedContent"> <h1>错误:程序未授权</h1> <p>您当前访问的域名未获得授权。</p> </div> <script> // 指定授权域名 var allowedDomains = ["example.com", "www.example.com"]; // 获取当前域名 var currentDomain = window.location.hostname; // 检查当前域名是否在授权列表中 if (allowedDomains.includes(currentDomain)) { document.getElementById('authorizedContent').style.display = 'block'; } else { document.getElementById('unauthorizedContent').style.display = 'block'; } </script> </body> </html> -
 极致cms实现用loop标签输出发布时间大于5分钟的文章列表 要使用loop标签输出发布时间大于5分钟的文章列表,您需要结合使用loop标签的day参数和时间差计算。以下是一个示例代码,展示了如何实现这一功能: {loop table="article" day="5" isshow="1" as="v"} <!-- 判断文章发布时间是否大于5分钟 --> {if($v['addtime'] < strtotime('-5 minutes'))} <div class="article"> <h2><a href="{$v['url']}">{$v['title']}</a></h2> <p>发布时间:{fun date('Y-m-d H:i:s', $v['addtime'])}</p> </div> {/if} {/loop}解释: {loop table="article" day="5" isshow="1" as="v"}: table="article":指定查询的表为article。day="5":指定查询最近5天的数据。isshow="1":指定只查询显示的文章。as="v":指定循环变量的名称为v。 {if($v['addtime'] < strtotime('-5 minutes'))}: strtotime('-5 minutes'):获取当前时间减去5分钟的时间戳。$v['addtime'] < strtotime('-5 minutes'):判断文章的发布时间是否早于当前时间减去5分钟。 输出文章信息: 如果文章的发布时间大于5分钟,则输出文章的标题和发布时间。 注意事项: 确保addtime字段存储的是时间戳格式。strtotime('-5 minutes')计算的是当前时间减去5分钟的时间戳,您可以根据需要调整时间差。 通过这种方式,您可以实现输出发布时间大于5分钟的文章列表。
极致cms实现用loop标签输出发布时间大于5分钟的文章列表 要使用loop标签输出发布时间大于5分钟的文章列表,您需要结合使用loop标签的day参数和时间差计算。以下是一个示例代码,展示了如何实现这一功能: {loop table="article" day="5" isshow="1" as="v"} <!-- 判断文章发布时间是否大于5分钟 --> {if($v['addtime'] < strtotime('-5 minutes'))} <div class="article"> <h2><a href="{$v['url']}">{$v['title']}</a></h2> <p>发布时间:{fun date('Y-m-d H:i:s', $v['addtime'])}</p> </div> {/if} {/loop}解释: {loop table="article" day="5" isshow="1" as="v"}: table="article":指定查询的表为article。day="5":指定查询最近5天的数据。isshow="1":指定只查询显示的文章。as="v":指定循环变量的名称为v。 {if($v['addtime'] < strtotime('-5 minutes'))}: strtotime('-5 minutes'):获取当前时间减去5分钟的时间戳。$v['addtime'] < strtotime('-5 minutes'):判断文章的发布时间是否早于当前时间减去5分钟。 输出文章信息: 如果文章的发布时间大于5分钟,则输出文章的标题和发布时间。 注意事项: 确保addtime字段存储的是时间戳格式。strtotime('-5 minutes')计算的是当前时间减去5分钟的时间戳,您可以根据需要调整时间差。 通过这种方式,您可以实现输出发布时间大于5分钟的文章列表。 -
 LHC导航url加密源码 <html><plasmo-csui id="codebox-csui"></plasmo-csui><head> <title>URL Encryptor</title> <script> function encryptUrl() { var url = document.getElementById("urlInput").value; var encrypted = ''; for (var i = 0; i < url.length; i++) { var charCode = url.charCodeAt(i) + 1000; encrypted += charCode.toString(); } document.getElementById("encryptedOutput").value = encrypted; } </script> <style type="text/css">#_copy{align-items:center;background:#4494d5;border-radius:3px;color:#fff;cursor:pointer;display:flex;font-size:13px;height:30px;justify-content:center;position:absolute;width:60px;z-index:1000}#select-tooltip,#sfModal,.modal-backdrop,div[id^=reader-helper]{display:none!important}.modal-open{overflow:auto!important}._sf_adjust_body{padding-right:0!important}.enable_copy_btns_div{position:fixed;width:154px;left:10px;top:45%;background:#e7f1ff;border:2px solid #4595d5;font-weight:600;border-radius:2px;font-family:-apple-system,BlinkMacSystemFont,Segoe UI,PingFang SC,Hiragino Sans GB,Microsoft YaHei,Helvetica Neue,Helvetica,Arial,sans-serif,Apple Color Emoji,Segoe UI Emoji,Segoe UI Symbol;z-index:5000}.enable_copy_btns_logo{width:100%;background:#4595d5;text-align:center;font-size:12px;color:#e7f1ff;line-height:30px;height:30px}.enable_copy_btns_btn{display:block;width:128px;height:28px;background:#7f5711;border-radius:4px;color:#fff;font-size:12px;border:0;outline:0;margin:8px auto;font-weight:700;cursor:pointer;opacity:.9}.enable_copy_btns_btn:hover{opacity:.8}.enable_copy_btns_btn:active{opacity:1}</style><style type="text/css">.dom-inspector { position: fixed; pointer-events: none; } .dom-inspector>div { position: absolute; } .dom-inspector .tips { background-color: #333740; font-size: 0; line-height: 18px; padding: 3px 10px; position: fixed; border-radius: 4px; display: none; } .dom-inspector .tips.reverse{ } .dom-inspector .tips .triangle { width: 0; height: 0; position: absolute; border-top: 8px solid #333740; border-right: 8px solid transparent; border-bottom: 8px solid transparent; border-left: 8px solid transparent; left: 10px; top: 24px; } .dom-inspector .tips.reverse .triangle { border-top: 8px solid transparent; border-right: 8px solid transparent; border-bottom: 8px solid #333740; border-left: 8px solid transparent; left: 10px; top: -16px; } .dom-inspector .tips>div { display: inline-block; vertical-align: middle; font-size: 12px; font-family: Consolas, Menlo, Monaco, Courier, monospace; overflow: auto; } .dom-inspector .tips .tag { color: #e776e0; } .dom-inspector .tips .id { color: #eba062; } .dom-inspector .tips .class { color: #8dd2fb; } .dom-inspector .tips .line { color: #fff; } .dom-inspector .tips .size { color: #fff; } .dom-inspector-theme-default { } .dom-inspector-theme-default .margin { background-color: rgba(255, 81, 81, 0.75); } .dom-inspector-theme-default .border { background-color: rgba(255, 241, 81, 0.75); } .dom-inspector-theme-default .padding { background-color: rgba(81, 255, 126, 0.75); } .dom-inspector-theme-default .content { background-color: rgba(81, 101, 255, 0.75); } </style></head> <body inmaintabuse="1"> <h2>URL Encryptor</h2> <input type="text" id="urlInput" placeholder="Enter URL here"> <button onclick="encryptUrl()">Encrypt</button> <h3>Encrypted URL:</h3> <input type="text" id="encryptedOutput" readonly=""> <script src="chrome-extension://nhiheekdcnmfbapkmpbhmplfddenhjic/sm.bundle.js" data-pname="supercopy-v3" data-asset-path="https://spc4e.s3.ap-east-1.amazonaws.com"></script></body></html>
LHC导航url加密源码 <html><plasmo-csui id="codebox-csui"></plasmo-csui><head> <title>URL Encryptor</title> <script> function encryptUrl() { var url = document.getElementById("urlInput").value; var encrypted = ''; for (var i = 0; i < url.length; i++) { var charCode = url.charCodeAt(i) + 1000; encrypted += charCode.toString(); } document.getElementById("encryptedOutput").value = encrypted; } </script> <style type="text/css">#_copy{align-items:center;background:#4494d5;border-radius:3px;color:#fff;cursor:pointer;display:flex;font-size:13px;height:30px;justify-content:center;position:absolute;width:60px;z-index:1000}#select-tooltip,#sfModal,.modal-backdrop,div[id^=reader-helper]{display:none!important}.modal-open{overflow:auto!important}._sf_adjust_body{padding-right:0!important}.enable_copy_btns_div{position:fixed;width:154px;left:10px;top:45%;background:#e7f1ff;border:2px solid #4595d5;font-weight:600;border-radius:2px;font-family:-apple-system,BlinkMacSystemFont,Segoe UI,PingFang SC,Hiragino Sans GB,Microsoft YaHei,Helvetica Neue,Helvetica,Arial,sans-serif,Apple Color Emoji,Segoe UI Emoji,Segoe UI Symbol;z-index:5000}.enable_copy_btns_logo{width:100%;background:#4595d5;text-align:center;font-size:12px;color:#e7f1ff;line-height:30px;height:30px}.enable_copy_btns_btn{display:block;width:128px;height:28px;background:#7f5711;border-radius:4px;color:#fff;font-size:12px;border:0;outline:0;margin:8px auto;font-weight:700;cursor:pointer;opacity:.9}.enable_copy_btns_btn:hover{opacity:.8}.enable_copy_btns_btn:active{opacity:1}</style><style type="text/css">.dom-inspector { position: fixed; pointer-events: none; } .dom-inspector>div { position: absolute; } .dom-inspector .tips { background-color: #333740; font-size: 0; line-height: 18px; padding: 3px 10px; position: fixed; border-radius: 4px; display: none; } .dom-inspector .tips.reverse{ } .dom-inspector .tips .triangle { width: 0; height: 0; position: absolute; border-top: 8px solid #333740; border-right: 8px solid transparent; border-bottom: 8px solid transparent; border-left: 8px solid transparent; left: 10px; top: 24px; } .dom-inspector .tips.reverse .triangle { border-top: 8px solid transparent; border-right: 8px solid transparent; border-bottom: 8px solid #333740; border-left: 8px solid transparent; left: 10px; top: -16px; } .dom-inspector .tips>div { display: inline-block; vertical-align: middle; font-size: 12px; font-family: Consolas, Menlo, Monaco, Courier, monospace; overflow: auto; } .dom-inspector .tips .tag { color: #e776e0; } .dom-inspector .tips .id { color: #eba062; } .dom-inspector .tips .class { color: #8dd2fb; } .dom-inspector .tips .line { color: #fff; } .dom-inspector .tips .size { color: #fff; } .dom-inspector-theme-default { } .dom-inspector-theme-default .margin { background-color: rgba(255, 81, 81, 0.75); } .dom-inspector-theme-default .border { background-color: rgba(255, 241, 81, 0.75); } .dom-inspector-theme-default .padding { background-color: rgba(81, 255, 126, 0.75); } .dom-inspector-theme-default .content { background-color: rgba(81, 101, 255, 0.75); } </style></head> <body inmaintabuse="1"> <h2>URL Encryptor</h2> <input type="text" id="urlInput" placeholder="Enter URL here"> <button onclick="encryptUrl()">Encrypt</button> <h3>Encrypted URL:</h3> <input type="text" id="encryptedOutput" readonly=""> <script src="chrome-extension://nhiheekdcnmfbapkmpbhmplfddenhjic/sm.bundle.js" data-pname="supercopy-v3" data-asset-path="https://spc4e.s3.ap-east-1.amazonaws.com"></script></body></html> -
 防伪系统 防伪码不存在和超次数自定义跳转代码 关键位置 防伪码不存在自定义代码关键位置 ////如果查询的防伪码不存在 if($fwm=="") { header("Location: http://t12.6z.fit/themes/default/fwmbcz.html"); exit(); // 确保在跳转后停止执行后续代码 }超次数在自定义代码关键位置 <?php if($hits>=$cf['fwm_max_so']){ header('Location: https://www.baidu.com'); exit; } elseif ($qiyong =="no"){ $cf['notice_3'] = str_replace("{{bianhao}}",$bianhao,$cf['notice_3']); echo $cf['notice_3']; exit; } ?> <?php error_reporting(0); session_start(); header('Content-type: text/html; charset=utf-8'); require(dirname(__FILE__)."/../data/head.php"); ?> <!DOCTYPE html> <html class="ui-height-gon" style="font-size: 22.08px;"> <plasmo-csui id="codebox-csui"></plasmo-csui> <head lang="en"> <meta charset="UTF-8"> <title>验证结果</title> <meta content="descriptions" charset=""> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-status-bar-style" content="black-translucent"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"> <meta name="format-detection" content="telephone=no"> <meta http-equiv="Pragma" content="no-cache"> <meta http-equiv="Cache-control" content="no-cache"> <meta http-equiv="Cache" content="no-cache"> <link href="/themes/default/static/css/style_b5e4ad7.css" rel="stylesheet"> </head> <body inmaintabuse="1"> <!-- /////////////// 以下为核心代码部分,如无二次开发修改,可以不用修改 ////////// --> <?php $bianhao = trim($_POST["bianhao"]); $yzm = trim($_POST["yzm"]); if($bianhao == ""){ echo "<script language='javascript'>layer.msg('查询条件不能为空!',{icon:0,time: 3000,shift: -1}, function(){location.href='../index.php';});</script>"; exit(); } if($cf['yzm_status'] == 1 && $yzm != $_SESSION['authnum_session']) { echo "<script language='javascript'>layer.msg('验证码错误!',{icon:0,time: 3000,shift: -1}, function(){location.href='../index.php';});</script>"; exit(); } $addtime = $GLOBALS['tgs']['cur_time']; $addip = $GLOBALS['tgs']['cur_ip']; $sql="select * from tgs_code where bianhao='$bianhao' limit 1"; $res=mysql_query($sql); $arr = mysql_fetch_array($res); $fwm = $arr["bianhao"]; $txm = $arr["txm"]; $riqi = $arr["riqi"]; $product = $arr["product"]; $zd1 = $arr["zd1"]; $suyuan = $arr["suyuan"]; $qiyong = $arr["qiyong"]; $query_time = $arr["query_time"]; $hits = $arr['hits']; if($query_time==""){ $query_time=date('Y-m-d H:i:s'); } $cp = mysql_query("select * from tgs_pro where id='$product' limit 1"); $arr = mysql_fetch_array($cp); $pro_name = $arr['pro_name']; $cppic = $arr['cppic']; $cppic2 = $arr['cppic2']; $cppic3 = $arr['cppic3']; $cppic4 = $arr['cppic4']; $cpms = $arr['cpms']; $dls = mysql_query("select * from tgs_agent where id='$zd1' limit 1"); $arr = mysql_fetch_array($dls); $agentid = $arr['agentid']; $phone = $arr['phone']; $weixin = $arr['weixin']; $qq = $arr['qq']; $dlname = $arr['name']; $tel = $arr['tel']; $dizhi = $arr['dizhi']; $about = $arr['about']; if ($hits == 0){ $results = "1"; $msg1 = str_replace("{{product}}",$pro_name,unstrreplace($cf['notice_1']));///将product标签替换成$pro_name } if($hits>0){ $results = "2"; $msg1 = str_replace("{{product}}",$pro_name,unstrreplace($cf['notice_2'])); } $msg1 = str_replace("{{bianhao}}",$bianhao,$msg1); $msg1 = str_replace("{{riqi}}",$riqi,$msg1); $msg1 = str_replace("{{txm}}",$txm,$msg1); $msg1 = str_replace("{{zd1}}",$dlname,$msg1); $msg1 = str_replace("{{hits}}",$hits+1,$msg1); $msg1 = str_replace("{{addtime}}",$addtime,$msg1); $msg1 = str_replace("{{query_time}}",$query_time,$msg1); $msg1 = str_replace("{{addip}}",$addip,$msg1); mysql_query("update tgs_code set hits=hits+1,query_time='".$query_time."' where bianhao='".$bianhao."' limit 1"); ////如果查询的防伪码不存在 if($fwm=="") { header("Location: http://t12.6z.fit/themes/default/fwmbcz.html"); exit(); // 确保在跳转后停止执行后续代码 } ?> <!-- /////////////// 核心代码部分结束 ////////// --> <!-- /////////////////////////////////// 以下为展示页面代码,可根据需求修改 /////////////////////////////////////////////// --> <?php if($hits>=$cf['fwm_max_so']){ header('Location: https://www.baidu.com'); exit; } elseif ($qiyong =="no"){ $cf['notice_3'] = str_replace("{{bianhao}}",$bianhao,$cf['notice_3']); echo $cf['notice_3']; exit; } ?> <div id="vm" class="e8e9ee" style="height: 896px;"> <header class="result-headTitle"> <h1 class="reset logo">验证结果</h1> </header> <img src="/themes/default/static/picture/correct_17fb3b6.png" class="result-img"> <!----> <div class="logo2xnew"> <img src="/themes/default/static/picture/logo2xnew_aaba9ff.png"> </div> <div class="result-correct"> <p class="result-correct-1">您购买的产品 <span>验证成功!</span> </p> <p class="result-correct-2">您所查询的验证码是 <span>【<?php echo $bianhao; ?>】</span> </p> <p>该验证码是<span> <?php if ($hits + 1 == 1) { echo "首"; } else { echo $hits + 1; } ?> </span>次验证</p> <p>查询时间是 <span><?php echo $query_time; ?></span> </p> </div> <!----> <div class="button" style="margin-top: 2rem;"> <button>产品溯源</button> </div> <div style="position: absolute; bottom: 10px; width: 100%; text-align: center; color: rgb(170, 170, 170);"> <p style="font-size: 14px;"> 如有疑问, 请联系海德堡中国销售人员。</p> <p style="font-size: 12px;">© 2017 Heidelberger</p> </div> </div> </body> </html> <?php $sql = "insert into tgs_history set keyword='".$bianhao."' ,results='".$results."' ,addtime='".date('Y-m-d H:i:s')."' ,addip='".$GLOBALS['tgs']['cur_ip']."' "; mysql_query($sql); exit; ?>
防伪系统 防伪码不存在和超次数自定义跳转代码 关键位置 防伪码不存在自定义代码关键位置 ////如果查询的防伪码不存在 if($fwm=="") { header("Location: http://t12.6z.fit/themes/default/fwmbcz.html"); exit(); // 确保在跳转后停止执行后续代码 }超次数在自定义代码关键位置 <?php if($hits>=$cf['fwm_max_so']){ header('Location: https://www.baidu.com'); exit; } elseif ($qiyong =="no"){ $cf['notice_3'] = str_replace("{{bianhao}}",$bianhao,$cf['notice_3']); echo $cf['notice_3']; exit; } ?> <?php error_reporting(0); session_start(); header('Content-type: text/html; charset=utf-8'); require(dirname(__FILE__)."/../data/head.php"); ?> <!DOCTYPE html> <html class="ui-height-gon" style="font-size: 22.08px;"> <plasmo-csui id="codebox-csui"></plasmo-csui> <head lang="en"> <meta charset="UTF-8"> <title>验证结果</title> <meta content="descriptions" charset=""> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-status-bar-style" content="black-translucent"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"> <meta name="format-detection" content="telephone=no"> <meta http-equiv="Pragma" content="no-cache"> <meta http-equiv="Cache-control" content="no-cache"> <meta http-equiv="Cache" content="no-cache"> <link href="/themes/default/static/css/style_b5e4ad7.css" rel="stylesheet"> </head> <body inmaintabuse="1"> <!-- /////////////// 以下为核心代码部分,如无二次开发修改,可以不用修改 ////////// --> <?php $bianhao = trim($_POST["bianhao"]); $yzm = trim($_POST["yzm"]); if($bianhao == ""){ echo "<script language='javascript'>layer.msg('查询条件不能为空!',{icon:0,time: 3000,shift: -1}, function(){location.href='../index.php';});</script>"; exit(); } if($cf['yzm_status'] == 1 && $yzm != $_SESSION['authnum_session']) { echo "<script language='javascript'>layer.msg('验证码错误!',{icon:0,time: 3000,shift: -1}, function(){location.href='../index.php';});</script>"; exit(); } $addtime = $GLOBALS['tgs']['cur_time']; $addip = $GLOBALS['tgs']['cur_ip']; $sql="select * from tgs_code where bianhao='$bianhao' limit 1"; $res=mysql_query($sql); $arr = mysql_fetch_array($res); $fwm = $arr["bianhao"]; $txm = $arr["txm"]; $riqi = $arr["riqi"]; $product = $arr["product"]; $zd1 = $arr["zd1"]; $suyuan = $arr["suyuan"]; $qiyong = $arr["qiyong"]; $query_time = $arr["query_time"]; $hits = $arr['hits']; if($query_time==""){ $query_time=date('Y-m-d H:i:s'); } $cp = mysql_query("select * from tgs_pro where id='$product' limit 1"); $arr = mysql_fetch_array($cp); $pro_name = $arr['pro_name']; $cppic = $arr['cppic']; $cppic2 = $arr['cppic2']; $cppic3 = $arr['cppic3']; $cppic4 = $arr['cppic4']; $cpms = $arr['cpms']; $dls = mysql_query("select * from tgs_agent where id='$zd1' limit 1"); $arr = mysql_fetch_array($dls); $agentid = $arr['agentid']; $phone = $arr['phone']; $weixin = $arr['weixin']; $qq = $arr['qq']; $dlname = $arr['name']; $tel = $arr['tel']; $dizhi = $arr['dizhi']; $about = $arr['about']; if ($hits == 0){ $results = "1"; $msg1 = str_replace("{{product}}",$pro_name,unstrreplace($cf['notice_1']));///将product标签替换成$pro_name } if($hits>0){ $results = "2"; $msg1 = str_replace("{{product}}",$pro_name,unstrreplace($cf['notice_2'])); } $msg1 = str_replace("{{bianhao}}",$bianhao,$msg1); $msg1 = str_replace("{{riqi}}",$riqi,$msg1); $msg1 = str_replace("{{txm}}",$txm,$msg1); $msg1 = str_replace("{{zd1}}",$dlname,$msg1); $msg1 = str_replace("{{hits}}",$hits+1,$msg1); $msg1 = str_replace("{{addtime}}",$addtime,$msg1); $msg1 = str_replace("{{query_time}}",$query_time,$msg1); $msg1 = str_replace("{{addip}}",$addip,$msg1); mysql_query("update tgs_code set hits=hits+1,query_time='".$query_time."' where bianhao='".$bianhao."' limit 1"); ////如果查询的防伪码不存在 if($fwm=="") { header("Location: http://t12.6z.fit/themes/default/fwmbcz.html"); exit(); // 确保在跳转后停止执行后续代码 } ?> <!-- /////////////// 核心代码部分结束 ////////// --> <!-- /////////////////////////////////// 以下为展示页面代码,可根据需求修改 /////////////////////////////////////////////// --> <?php if($hits>=$cf['fwm_max_so']){ header('Location: https://www.baidu.com'); exit; } elseif ($qiyong =="no"){ $cf['notice_3'] = str_replace("{{bianhao}}",$bianhao,$cf['notice_3']); echo $cf['notice_3']; exit; } ?> <div id="vm" class="e8e9ee" style="height: 896px;"> <header class="result-headTitle"> <h1 class="reset logo">验证结果</h1> </header> <img src="/themes/default/static/picture/correct_17fb3b6.png" class="result-img"> <!----> <div class="logo2xnew"> <img src="/themes/default/static/picture/logo2xnew_aaba9ff.png"> </div> <div class="result-correct"> <p class="result-correct-1">您购买的产品 <span>验证成功!</span> </p> <p class="result-correct-2">您所查询的验证码是 <span>【<?php echo $bianhao; ?>】</span> </p> <p>该验证码是<span> <?php if ($hits + 1 == 1) { echo "首"; } else { echo $hits + 1; } ?> </span>次验证</p> <p>查询时间是 <span><?php echo $query_time; ?></span> </p> </div> <!----> <div class="button" style="margin-top: 2rem;"> <button>产品溯源</button> </div> <div style="position: absolute; bottom: 10px; width: 100%; text-align: center; color: rgb(170, 170, 170);"> <p style="font-size: 14px;"> 如有疑问, 请联系海德堡中国销售人员。</p> <p style="font-size: 12px;">© 2017 Heidelberger</p> </div> </div> </body> </html> <?php $sql = "insert into tgs_history set keyword='".$bianhao."' ,results='".$results."' ,addtime='".date('Y-m-d H:i:s')."' ,addip='".$GLOBALS['tgs']['cur_ip']."' "; mysql_query($sql); exit; ?>