1、首先USB数据线连接手机进入调试模式
2、微信访问 http://debugxweb.qq.com/?inspector=true 确定是否可以用(能打开就能用)
http://debugxweb.qq.com/?inspector=true3、微信上打开你需要调试的页面
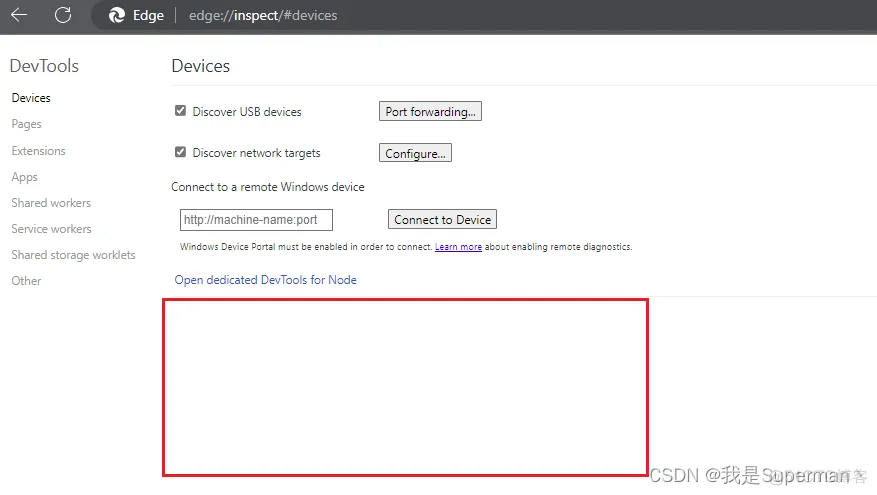
4、谷歌浏览器地址栏输入 chrome://inspect/#devices 等待一会儿 (浏览器需要具备F强功能)
chrome://inspect/#devices可以多等等 
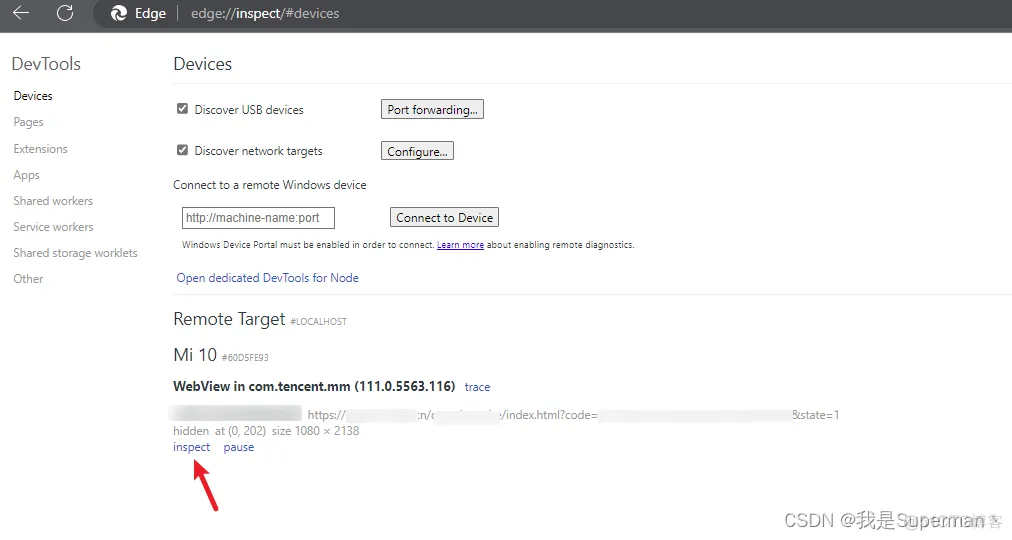
5、点击对应网页或者小程序 inspect 即可出现调试栏,然后像正常调试页面即可,小程序可以打开webview嵌套的h5页面,这样就能打开调试模式,看到接口请求、图片等调用情况
剩下的 就可以查 chrome 开发工具用法
