找到
45
篇与
默认
相关的结果
-
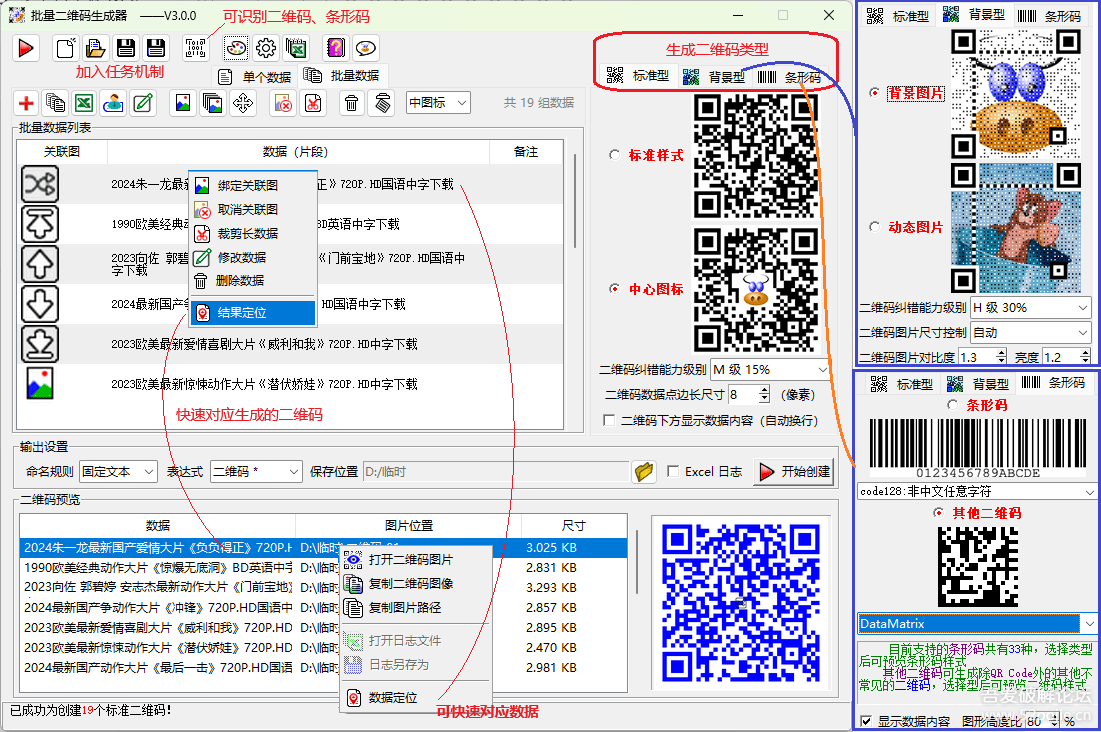
 批量二维码生成器【离线】,可生成动态背景二维码 V3.0.0 注意:前面上传的 V3 版本的包,存在数据库问题,使用时可能会出现一些错误,已下的可以到目录中删除 system.db ,重启软件后可正常使用,修正后的软件包也已重新上传!感谢 bian888 的提醒 帖子没锁,就不发新帖了!!! 早期版本的帖子:https://www.52pojie.cn/thread-1581420-1-1.html 一些基本用法这里就不写了,可以看上面链接 【更新说明】 【2024-09-30】 V3.0.0 代码全部重写,界面也发生重大变化,功能、布局更加合理,新增加了二维码识别功能 修正了原版本诸多 BUG 和不合理之处,也增加了不少功能。在界面中都会有命令工具提示,各界面中还加入了 帮助信息,相信大家能很快上手。 【V3 界面】 主界面 171630dg43iuig3hzucgqu.png图片 mjhx9f9u.png图片 关联图片管理 二维码、条形码识别工具 =====================【下方是 V2 版本的说明】======================================================【2024-06-23】 V2.5.0 1、生成二维码时,可以在二维码下方添加数量内容(只支持标准样式和中心图标两种),需要在软件设置中设置 2、支持透明背景,软件设置和颜色设置中都可以开启 结算列表增加右键菜单,可快速查看二维码或者是复制二维码图片(暂不支持透明背景复制)、复制文本数据,也可以调整双击的动作,提高效率。 【2024-04-16】 V2.4.1 生成单个联系人信息时,遗漏了姓名、电话信息,已修正。 【2024-04-16】 V2.4.0 添加生成联系人名片二维码,支持常见的 vCard、MeCard 二种格式,可快速生成两种格式的联系人数据。 联系人名片二维码的生成,支持单个和批量两种方式,单个的将在窗口中填写数据,批量的会打开预设好的 Excel 表格,填写完保存后直接由软件读取数据生成。 excel 普通批量模式加入 excel 数据预览功能,可以查看文档中各工作表的数据,通过双击单元格快速定位数据源 excel 高级模式增加表达式测试功能,可以选择预览表中的数据进行测试 修正二维码颜色 BUG,excel 忽略行首标题的 BUG 大部份手机联系人中都会带有扫码添加联系人的功能,生成这个二维码存手机里方便别人添加! 【2023-11-20】 V2.3.0 支持的二维码增加到 17 种,条形码增加到 33 种。 随机颜色增加色差通道设置,能更好地控制颜色差别 【2023-11-13】 V2.2.0 添加了颜色的控制,即可以指定二维码的图案和背景颜色,也可能启用随机颜色功能,考虑到二维码的用途,需要图案与背景有较大的区别,所以随机采用预设方案,即事先设定多组颜色方案,生成时再随机抽取 【简介】 可以离线批量生成二维码图片和条形码,支持动态背景二维码。用 Python 编写,因引用了三种二维码的模块,又采用了压缩存储功能,运行前会进行解压导致启动时间增加。 目前支持 20 种条形码和 10 种二维码, 任何信息均可生成二维码,不仅限于链接,比如谜底的答案 【特色】 可离线快速批量生成二维码、条形码 可指定图案和背景颜色,支持随机颜色,让二维码更加丰富 数据信息可从文本文件读取,按行方式批量生成二维码、条形码 数据信息还支持从 Excel 中读取,分普通和高级两种模式,高级模式适用于多参数的数据信息 支持标准、中心图标、静太背景二维码和动态背景二维码,还有 10 种常见的条形码和 DataMatrix 二维码 可生成 Excel 的日志文件,即二维码报表,可选自动嵌入生成的二维码图(支持动图) 提供二维码命名规则,可以为自定义表达式、与数据一致,甚至可以从 Excel 中调取数据命名 可预选多张图片并按不同模式进行选择生成二维码,即可一次性生成不同背景/中心图标的二维码图 【主界面】 新增加的联系人名片界面 批量填写表格 颜色管理窗口 【操作步骤】 1、指定二维码数据源 2、选择二维码样式 3、选择图标、背景图片(选标准样式或条形码时跳过此步) 4、指定输出位置(如对二维码图片名有要求,可打开“取名规则”窗口设定) 5、开始生成二维码 【支持的二维码和条形码格式】 二维码 qrcode:常见二维码,提供 4 种样式:标准、中心图标、背景、动太背景(前二个支持中文) datamatrix:不支持中文字符 code16k:不支持中文字符 code49:不支持中文字符 azteccode:不支持中文字符 codeone:不支持中文字符 dotcode:不支持中文字符 maxicode:不支持中文字符 microqrcode:不支持中文字符 aztecrune:只能为 0 ~ 255 之间的数值(包含 0 和 255) V2.3.0 版本新增 gs1datamatrix:数据有固定格式要求 gs1dlqrcode:网址+固定格式 gs1dotcode:数据有固定格式要求 gs1qrcode:数据有固定格式要求 hibcqrcode:数字,大写,个别字符 hanxin:不支持中文 ultracode:不支持中文 条形码 code128:不支持中文字符 code93ext:不支持中文字符 code11:只能为纯数字 code32:必须为 8 ~ 9 位的数字,9 位时最后一个为校验数 code39:只能为 数字、大写字母、空格或“-.$/+% code93:只能为 数字、大写字母、空格或“-.$/+%code93ext:只能为 ASCII 码表中前 128 个字符 code39ext:不支持中文字符 pdf417:不支持中文字符 upca:必须为 11 ~ 12 位的数字,12 位时最后一个为校验数 upce:必须为 7 ~ 8 位的数字,8 位时最后一个为校验数 ean5:必须为 5 位的纯数字 ean8:必须为 7 ~ 8 位的数字,8 位时最后一个为校验数 ean13:必须为 12 ~ 13 位的数字,13 位时最后一个为校验数 pharmacode:必须为 6 位的纯数字 planet:必须为 11 或 14 位的数字 itf14:必须为 13 ~ 14 位的数字,14 位时最后一个为校验数 auspost:必须为 10 位的纯数字 royalmail:只能为 数字或大写字母 kix:只能为 数字或大写字母 V2.3.0 版本新增 gs1-128:数据有固定格式要求 gs1-cc:数据有固定格式要求 H-C blockF:数字,大写,个别字符 hibccode128:数字,大写,个别字符 identcode:11-12个纯数字 posicode:不支持中文字符 telepen:不支持中文字符 iata2of5:只能为数字 telepennumeric:数字、X msi:只能为数字 isbn:数据有固定格式要求 issn:8-9个数字、以及 - ismn:8-9个数字、以及 - sscc18:数据有固定格式要求 【下载地址】 最新版本地址:蓝秦下载:https://wwx.lanzoux.com/b01hxwx9g 密码: gcf2 win7 版:https://wwm.lanzouj.com/b01kjs1mh 密码:f8qf 【版本更新历史信息】 【2023-11-13】 V2.1.0 添加了对 4 种常用二维码输出分辨率的控制 修正了吾爱坛友 bian888 发现的 BUG:数据源为“高级 Excel”时,生成二维码时出错问题 修正输出位置不正确导致出现“数据格式错误”情况 将“标准二维码”输出格式改为黑白,节省存储空间 目前正在研究生成彩色二维码,将在下一版本中增加,应该很快了!!! 【2023-11-11】 V2.0.0 添加了20种常用的条形码和9种其他样式的二维码(有网友打赏时提到想生成 DataMatrix 二维码,经网上一翻查找后,才找到资料编写新版本,这种二维码有点冷门!); 界面发生了些变化,将操作集成到了工具栏中; 修改了一些 BUG,处理了一些不合理之处。 【2022-6-17】 V1.2.0 有人提出二维码图片名称的要求,因此增加了命名规定的设定,支持自定义表达式、与数据一致、从Excel 提取三种方式 增加本信息提示的功能
批量二维码生成器【离线】,可生成动态背景二维码 V3.0.0 注意:前面上传的 V3 版本的包,存在数据库问题,使用时可能会出现一些错误,已下的可以到目录中删除 system.db ,重启软件后可正常使用,修正后的软件包也已重新上传!感谢 bian888 的提醒 帖子没锁,就不发新帖了!!! 早期版本的帖子:https://www.52pojie.cn/thread-1581420-1-1.html 一些基本用法这里就不写了,可以看上面链接 【更新说明】 【2024-09-30】 V3.0.0 代码全部重写,界面也发生重大变化,功能、布局更加合理,新增加了二维码识别功能 修正了原版本诸多 BUG 和不合理之处,也增加了不少功能。在界面中都会有命令工具提示,各界面中还加入了 帮助信息,相信大家能很快上手。 【V3 界面】 主界面 171630dg43iuig3hzucgqu.png图片 mjhx9f9u.png图片 关联图片管理 二维码、条形码识别工具 =====================【下方是 V2 版本的说明】======================================================【2024-06-23】 V2.5.0 1、生成二维码时,可以在二维码下方添加数量内容(只支持标准样式和中心图标两种),需要在软件设置中设置 2、支持透明背景,软件设置和颜色设置中都可以开启 结算列表增加右键菜单,可快速查看二维码或者是复制二维码图片(暂不支持透明背景复制)、复制文本数据,也可以调整双击的动作,提高效率。 【2024-04-16】 V2.4.1 生成单个联系人信息时,遗漏了姓名、电话信息,已修正。 【2024-04-16】 V2.4.0 添加生成联系人名片二维码,支持常见的 vCard、MeCard 二种格式,可快速生成两种格式的联系人数据。 联系人名片二维码的生成,支持单个和批量两种方式,单个的将在窗口中填写数据,批量的会打开预设好的 Excel 表格,填写完保存后直接由软件读取数据生成。 excel 普通批量模式加入 excel 数据预览功能,可以查看文档中各工作表的数据,通过双击单元格快速定位数据源 excel 高级模式增加表达式测试功能,可以选择预览表中的数据进行测试 修正二维码颜色 BUG,excel 忽略行首标题的 BUG 大部份手机联系人中都会带有扫码添加联系人的功能,生成这个二维码存手机里方便别人添加! 【2023-11-20】 V2.3.0 支持的二维码增加到 17 种,条形码增加到 33 种。 随机颜色增加色差通道设置,能更好地控制颜色差别 【2023-11-13】 V2.2.0 添加了颜色的控制,即可以指定二维码的图案和背景颜色,也可能启用随机颜色功能,考虑到二维码的用途,需要图案与背景有较大的区别,所以随机采用预设方案,即事先设定多组颜色方案,生成时再随机抽取 【简介】 可以离线批量生成二维码图片和条形码,支持动态背景二维码。用 Python 编写,因引用了三种二维码的模块,又采用了压缩存储功能,运行前会进行解压导致启动时间增加。 目前支持 20 种条形码和 10 种二维码, 任何信息均可生成二维码,不仅限于链接,比如谜底的答案 【特色】 可离线快速批量生成二维码、条形码 可指定图案和背景颜色,支持随机颜色,让二维码更加丰富 数据信息可从文本文件读取,按行方式批量生成二维码、条形码 数据信息还支持从 Excel 中读取,分普通和高级两种模式,高级模式适用于多参数的数据信息 支持标准、中心图标、静太背景二维码和动态背景二维码,还有 10 种常见的条形码和 DataMatrix 二维码 可生成 Excel 的日志文件,即二维码报表,可选自动嵌入生成的二维码图(支持动图) 提供二维码命名规则,可以为自定义表达式、与数据一致,甚至可以从 Excel 中调取数据命名 可预选多张图片并按不同模式进行选择生成二维码,即可一次性生成不同背景/中心图标的二维码图 【主界面】 新增加的联系人名片界面 批量填写表格 颜色管理窗口 【操作步骤】 1、指定二维码数据源 2、选择二维码样式 3、选择图标、背景图片(选标准样式或条形码时跳过此步) 4、指定输出位置(如对二维码图片名有要求,可打开“取名规则”窗口设定) 5、开始生成二维码 【支持的二维码和条形码格式】 二维码 qrcode:常见二维码,提供 4 种样式:标准、中心图标、背景、动太背景(前二个支持中文) datamatrix:不支持中文字符 code16k:不支持中文字符 code49:不支持中文字符 azteccode:不支持中文字符 codeone:不支持中文字符 dotcode:不支持中文字符 maxicode:不支持中文字符 microqrcode:不支持中文字符 aztecrune:只能为 0 ~ 255 之间的数值(包含 0 和 255) V2.3.0 版本新增 gs1datamatrix:数据有固定格式要求 gs1dlqrcode:网址+固定格式 gs1dotcode:数据有固定格式要求 gs1qrcode:数据有固定格式要求 hibcqrcode:数字,大写,个别字符 hanxin:不支持中文 ultracode:不支持中文 条形码 code128:不支持中文字符 code93ext:不支持中文字符 code11:只能为纯数字 code32:必须为 8 ~ 9 位的数字,9 位时最后一个为校验数 code39:只能为 数字、大写字母、空格或“-.$/+% code93:只能为 数字、大写字母、空格或“-.$/+%code93ext:只能为 ASCII 码表中前 128 个字符 code39ext:不支持中文字符 pdf417:不支持中文字符 upca:必须为 11 ~ 12 位的数字,12 位时最后一个为校验数 upce:必须为 7 ~ 8 位的数字,8 位时最后一个为校验数 ean5:必须为 5 位的纯数字 ean8:必须为 7 ~ 8 位的数字,8 位时最后一个为校验数 ean13:必须为 12 ~ 13 位的数字,13 位时最后一个为校验数 pharmacode:必须为 6 位的纯数字 planet:必须为 11 或 14 位的数字 itf14:必须为 13 ~ 14 位的数字,14 位时最后一个为校验数 auspost:必须为 10 位的纯数字 royalmail:只能为 数字或大写字母 kix:只能为 数字或大写字母 V2.3.0 版本新增 gs1-128:数据有固定格式要求 gs1-cc:数据有固定格式要求 H-C blockF:数字,大写,个别字符 hibccode128:数字,大写,个别字符 identcode:11-12个纯数字 posicode:不支持中文字符 telepen:不支持中文字符 iata2of5:只能为数字 telepennumeric:数字、X msi:只能为数字 isbn:数据有固定格式要求 issn:8-9个数字、以及 - ismn:8-9个数字、以及 - sscc18:数据有固定格式要求 【下载地址】 最新版本地址:蓝秦下载:https://wwx.lanzoux.com/b01hxwx9g 密码: gcf2 win7 版:https://wwm.lanzouj.com/b01kjs1mh 密码:f8qf 【版本更新历史信息】 【2023-11-13】 V2.1.0 添加了对 4 种常用二维码输出分辨率的控制 修正了吾爱坛友 bian888 发现的 BUG:数据源为“高级 Excel”时,生成二维码时出错问题 修正输出位置不正确导致出现“数据格式错误”情况 将“标准二维码”输出格式改为黑白,节省存储空间 目前正在研究生成彩色二维码,将在下一版本中增加,应该很快了!!! 【2023-11-11】 V2.0.0 添加了20种常用的条形码和9种其他样式的二维码(有网友打赏时提到想生成 DataMatrix 二维码,经网上一翻查找后,才找到资料编写新版本,这种二维码有点冷门!); 界面发生了些变化,将操作集成到了工具栏中; 修改了一些 BUG,处理了一些不合理之处。 【2022-6-17】 V1.2.0 有人提出二维码图片名称的要求,因此增加了命名规定的设定,支持自定义表达式、与数据一致、从Excel 提取三种方式 增加本信息提示的功能 -
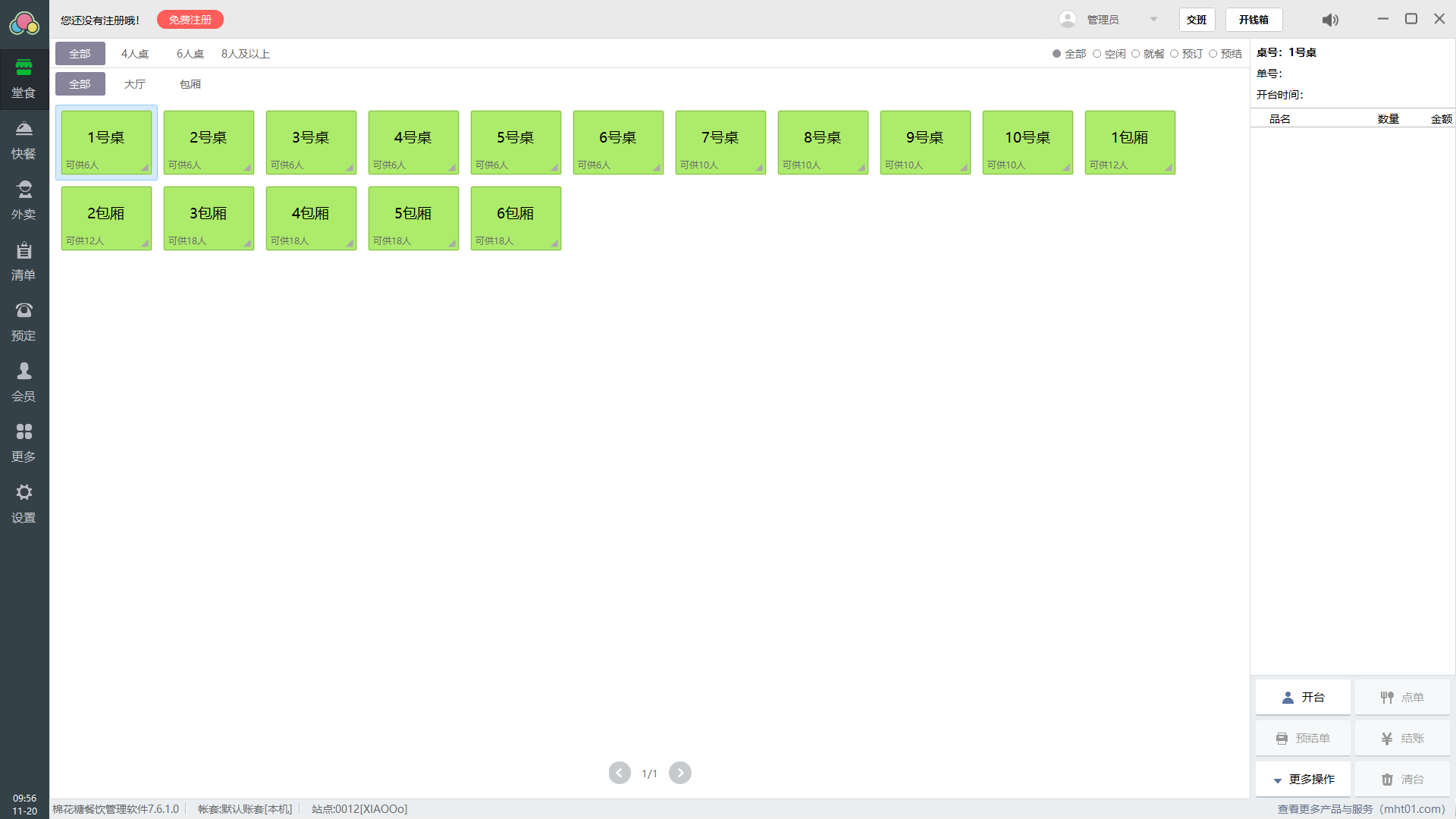
 棉花糖餐饮管理系统软件 v7.6.1.0 中文永久免费安装版 软件介绍 棉花糖餐饮管理系统是一款真正免费的餐饮管理系统。功能包括餐厅的点单、收银、厨房打印、无线点菜、营业报表等各种餐厅必备的管理功能。并有预订管理、会员管理、仓储管理等进一步的功能。 功能介绍 虽然是免费系统,但是所有用户都可以享受我们的升级服务。我们在全国各地设立有服务商,为餐厅提供硬件采购、系统建设、维护服务等。餐厅可以和他们协商采购和服务事宜。有能力的餐厅也可以自己维护系统。 除了餐厅内部的管理外,我们还有“手机查询店铺营业状态”的增值服务功能,每年付99元,即可随时随地查看店铺的营业状态、今天已经有几桌客人、销售金额是多少等。将极大提升店主对自己店铺的管理能力。 我们还开发“手机餐厅”功能,您在棉花糖餐饮管理系统中的“电子商务”功能中,可以选择开通“手机餐厅”,之后网友就可以通过手机餐厅来进行手机预订、手机点单、甚至在线支付等功能,成为您餐厅开展电子商务的有力工具。 我们会陆续公布相关的教程,以及其他商家通过棉花糖增加业绩的真实案例,引导您通过微博、微信等工具推广自己的餐厅。让您生意兴隆! 我们开放了API接口,在我们网站上有公开的API接口文档,您可以自由下载。通过网站申请API并审核通过之后,就可以自行在棉花糖餐饮管理系统的基础上自行开发。这种方案可以保证每个店用的都是通用系统,可以无限升级,同时又能满足个性化的需求。包括接入客房系统、娱乐管理系统、财务系统、集团管理,以及其他个性化定制都可以采取这种方案。 系统使用方便,无需培训即可轻松安装使用。 点餐系统,餐饮管理系统,辅助你快速记账结账,查看当日流水等。本产品功能:堂食点餐,外卖,快餐,预定,会员,小票打印等,适用于快餐,中餐,茶饮等中小型餐饮。 mi6sc03u.png图片 mi6sc7q9.png图片 mi6scbng.png图片 mi6scfdg.png图片 棉花糖餐饮管理系统 下载地址:https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/%E5%8D%9A%E5%AE%A2%E8%BD%AF%E4%BB%B6/%E6%A3%89%E8%8A%B1%E7%B3%96%E7%82%B9%E9%A4%90%E7%B3%BB%E7%BB%9F.zip 提取码:
棉花糖餐饮管理系统软件 v7.6.1.0 中文永久免费安装版 软件介绍 棉花糖餐饮管理系统是一款真正免费的餐饮管理系统。功能包括餐厅的点单、收银、厨房打印、无线点菜、营业报表等各种餐厅必备的管理功能。并有预订管理、会员管理、仓储管理等进一步的功能。 功能介绍 虽然是免费系统,但是所有用户都可以享受我们的升级服务。我们在全国各地设立有服务商,为餐厅提供硬件采购、系统建设、维护服务等。餐厅可以和他们协商采购和服务事宜。有能力的餐厅也可以自己维护系统。 除了餐厅内部的管理外,我们还有“手机查询店铺营业状态”的增值服务功能,每年付99元,即可随时随地查看店铺的营业状态、今天已经有几桌客人、销售金额是多少等。将极大提升店主对自己店铺的管理能力。 我们还开发“手机餐厅”功能,您在棉花糖餐饮管理系统中的“电子商务”功能中,可以选择开通“手机餐厅”,之后网友就可以通过手机餐厅来进行手机预订、手机点单、甚至在线支付等功能,成为您餐厅开展电子商务的有力工具。 我们会陆续公布相关的教程,以及其他商家通过棉花糖增加业绩的真实案例,引导您通过微博、微信等工具推广自己的餐厅。让您生意兴隆! 我们开放了API接口,在我们网站上有公开的API接口文档,您可以自由下载。通过网站申请API并审核通过之后,就可以自行在棉花糖餐饮管理系统的基础上自行开发。这种方案可以保证每个店用的都是通用系统,可以无限升级,同时又能满足个性化的需求。包括接入客房系统、娱乐管理系统、财务系统、集团管理,以及其他个性化定制都可以采取这种方案。 系统使用方便,无需培训即可轻松安装使用。 点餐系统,餐饮管理系统,辅助你快速记账结账,查看当日流水等。本产品功能:堂食点餐,外卖,快餐,预定,会员,小票打印等,适用于快餐,中餐,茶饮等中小型餐饮。 mi6sc03u.png图片 mi6sc7q9.png图片 mi6scbng.png图片 mi6scfdg.png图片 棉花糖餐饮管理系统 下载地址:https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/%E5%8D%9A%E5%AE%A2%E8%BD%AF%E4%BB%B6/%E6%A3%89%E8%8A%B1%E7%B3%96%E7%82%B9%E9%A4%90%E7%B3%BB%E7%BB%9F.zip 提取码: -
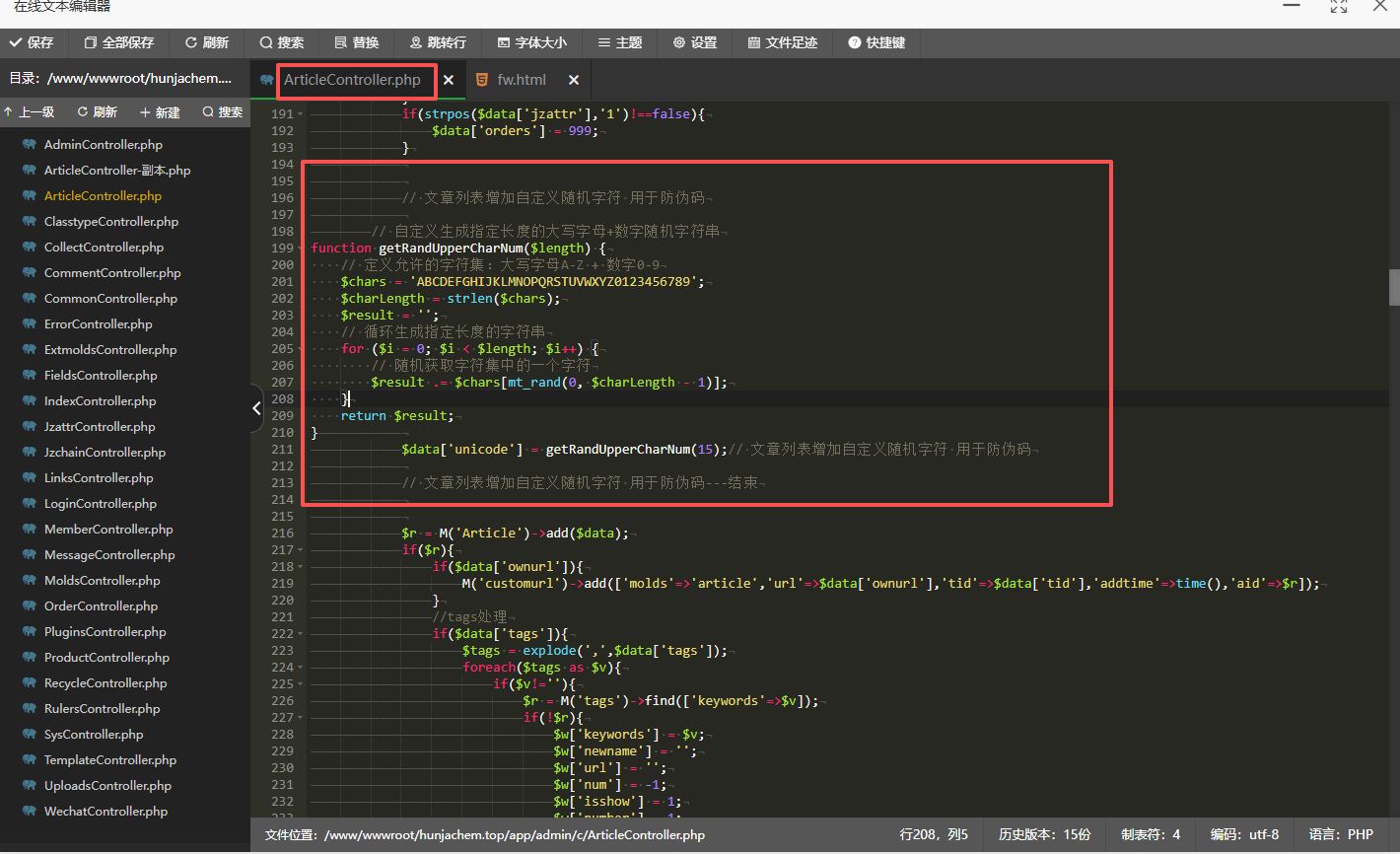
 极致cms文章列表添加自定义随机数-常用于防伪码自动生成 实现方法 1、添加unicode字段并绑定栏目。注:unicode可以自行修改 2、修改app/admin/c/ArticleController.php 中的addarticle 方法 mi2wb0tf.png图片 // 文章列表增加自定义随机字符 用于防伪码 // 自定义生成指定长度的大写字母+数字随机字符串 function getRandUpperCharNum($length) { // 定义允许的字符集:大写字母A-Z + 数字0-9 $chars = 'ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789'; $charLength = strlen($chars); $result = ''; // 循环生成指定长度的字符串 for ($i = 0; $i < $length; $i++) { // 随机获取字符集中的一个字符 $result .=$chars[mt_rand(0, $charLength - 1)]; } return $result; } $data['unicode']=getRandUpperCharNum(15);// 文章列表增加自定义随机字符 用于防伪码 // 文章列表增加自定义随机字符 用于防伪码---结束 大佬指导的思路 mi2we2kq.png图片 mi2wdclf.png图片 mi2wdirb.png图片 比如你自定义唯一字段unicode,那么这里添加 10位随机数:$data['unicode'] = getRandChar(10); 大写字母加3个数字:$data['unicode'] = 'ABC'.rand(100,999); 也可以使用上面的 自定义函数实现 灵活自定义
极致cms文章列表添加自定义随机数-常用于防伪码自动生成 实现方法 1、添加unicode字段并绑定栏目。注:unicode可以自行修改 2、修改app/admin/c/ArticleController.php 中的addarticle 方法 mi2wb0tf.png图片 // 文章列表增加自定义随机字符 用于防伪码 // 自定义生成指定长度的大写字母+数字随机字符串 function getRandUpperCharNum($length) { // 定义允许的字符集:大写字母A-Z + 数字0-9 $chars = 'ABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789'; $charLength = strlen($chars); $result = ''; // 循环生成指定长度的字符串 for ($i = 0; $i < $length; $i++) { // 随机获取字符集中的一个字符 $result .=$chars[mt_rand(0, $charLength - 1)]; } return $result; } $data['unicode']=getRandUpperCharNum(15);// 文章列表增加自定义随机字符 用于防伪码 // 文章列表增加自定义随机字符 用于防伪码---结束 大佬指导的思路 mi2we2kq.png图片 mi2wdclf.png图片 mi2wdirb.png图片 比如你自定义唯一字段unicode,那么这里添加 10位随机数:$data['unicode'] = getRandChar(10); 大写字母加3个数字:$data['unicode'] = 'ABC'.rand(100,999); 也可以使用上面的 自定义函数实现 灵活自定义 -
 极致cms 内容模板 输出图集 实现极致cms 内容模型 输出图集 需要在内容模型添加pictures多图字段 {loop table="article" tid="2" limit="10" orderby="addtime desc" as="v"} {php $pictures = explode('||', $v['pictures']) /} {foreach $pictures as $v} {php $pic = explode("|",$v); /} <div class="van-col van-col--12" style="padding-left: 5px;"> <div class="image-item"> <div class="image-item-image"> <div class="van-image" style="width: 100%;"> <div class="image-container"> <img class="van-image__img" data-src="{$pic[0]}" src="{$pic[0]}" lazy="loaded" style="height: 250px;"> </div> </div> </div> <div class="image-item-title"> {$pic[1]} </div> </div> </div> {/foreach} {/loop}
极致cms 内容模板 输出图集 实现极致cms 内容模型 输出图集 需要在内容模型添加pictures多图字段 {loop table="article" tid="2" limit="10" orderby="addtime desc" as="v"} {php $pictures = explode('||', $v['pictures']) /} {foreach $pictures as $v} {php $pic = explode("|",$v); /} <div class="van-col van-col--12" style="padding-left: 5px;"> <div class="image-item"> <div class="image-item-image"> <div class="van-image" style="width: 100%;"> <div class="image-container"> <img class="van-image__img" data-src="{$pic[0]}" src="{$pic[0]}" lazy="loaded" style="height: 250px;"> </div> </div> </div> <div class="image-item-title"> {$pic[1]} </div> </div> </div> {/foreach} {/loop} -
 solong微信多开助手 V1.0 - 支持最新版4.0/无限多开/免扫码登录 软件介绍 solong微信多开助手是一款专为微信PC版设计的多开工具,完美支持微信4.0最新版本。本工具采用独特的进程隔离技术,确保多个微信实例稳定运行,互不干扰。 核心功能 完美兼容性 支持微信4.0最新版本 兼容 Windows 7 及以上的 32位/64位系统 强大的多开功能 理论上支持无限多开 支持多账号免扫码登录 智能化设置 自动获取微信安装路径 支持手动设置自定义路径 软件截图: me2nnjub.png图片 me2nns0q.png图片 微信多开 下载地址:https://pan.baidu.com/s/1XEmpgYtfTB787o_wPFYs2w?pwd=6666 提取码:6666 微信多开 下载地址:https://wwwp.lanzout.com/b00mpnqshi 提取码:3j6o 博客下载-微信多开 下载地址:https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2025/08/08/1754647335.zip 提取码:
solong微信多开助手 V1.0 - 支持最新版4.0/无限多开/免扫码登录 软件介绍 solong微信多开助手是一款专为微信PC版设计的多开工具,完美支持微信4.0最新版本。本工具采用独特的进程隔离技术,确保多个微信实例稳定运行,互不干扰。 核心功能 完美兼容性 支持微信4.0最新版本 兼容 Windows 7 及以上的 32位/64位系统 强大的多开功能 理论上支持无限多开 支持多账号免扫码登录 智能化设置 自动获取微信安装路径 支持手动设置自定义路径 软件截图: me2nnjub.png图片 me2nns0q.png图片 微信多开 下载地址:https://pan.baidu.com/s/1XEmpgYtfTB787o_wPFYs2w?pwd=6666 提取码:6666 微信多开 下载地址:https://wwwp.lanzout.com/b00mpnqshi 提取码:3j6o 博客下载-微信多开 下载地址:https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2025/08/08/1754647335.zip 提取码: -
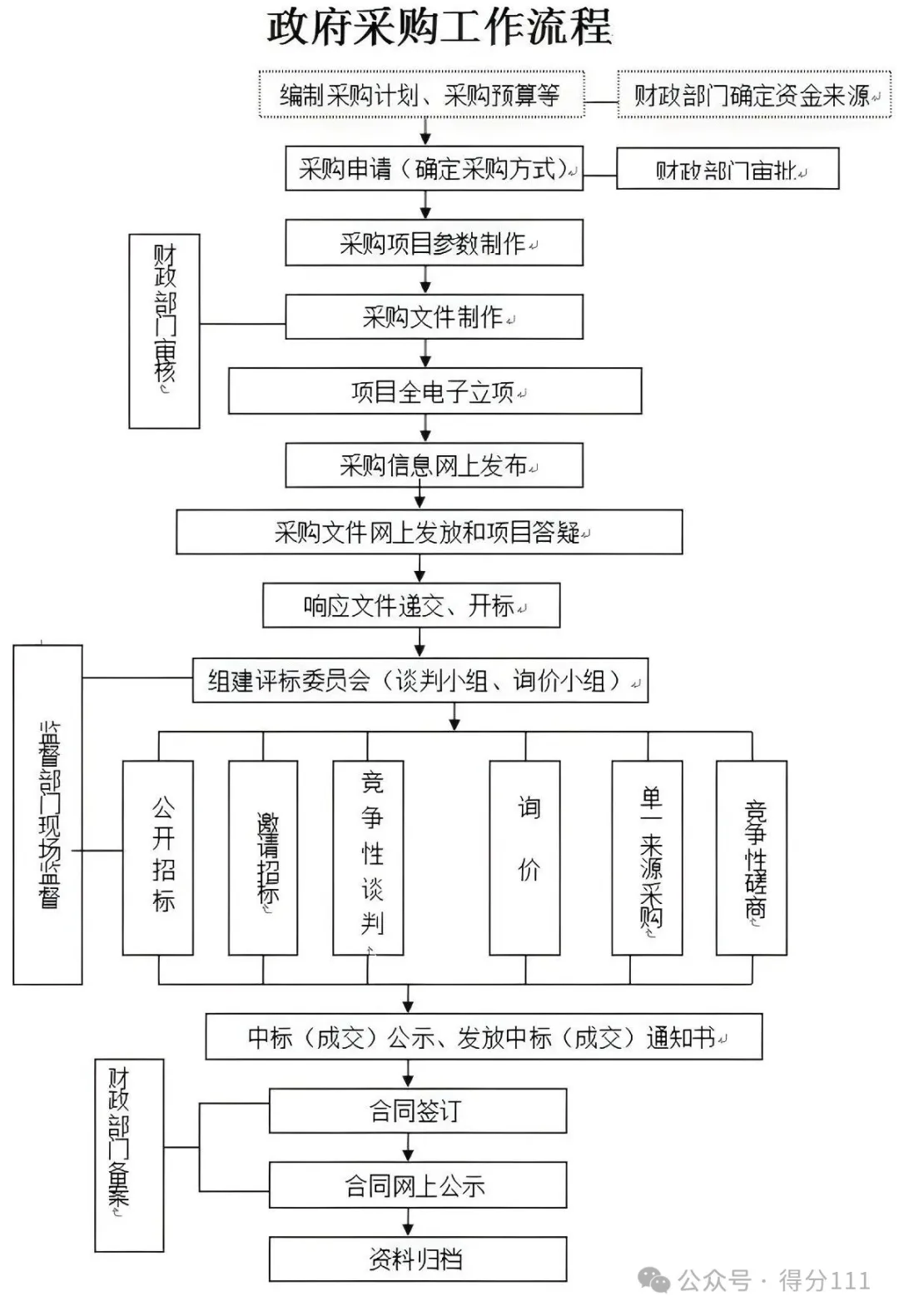
 政府采购招投标流程介绍 mds9yfoc.png图片 一、申请与立项 采购单位编制采购计划,采购预算,申请项目建设,编制项目可行性分析及立项申请,报有关部门审批,落实项目经费来源。 确定采购方式(公开招标、邀请招标、竞争性谈判、询价、单一来源采购、竞争性磋商),提交采购申请,报财政部门审批。 审批通过后由采购单位牵头制作项目采购参数,并报相关部门审核。(同可研) 项目报审通过后可进入项目招标环节。 二、采购代理机构的选取 采购人在公共资源交易中心网站公示的已注册代理机构名单中选取采购代理机构。 三、采购项目公示公告 采购项目参数或采购文件网上公示无异议后,采购代理机构向采购人提交制作完成并加盖采购代理机构公章的采购文件,采购人进行审核,并将审核后的采购文件签字并加盖公章,由采购代理机构递交至公共资源交易中心,确定开评标时间、预约开评标场地并进行采购公告网上公示,同时上传采购文件电子版。公开招标的招标文件公示时间不得少于 5 个工作日(从发布次日起算)。 采购文件发布后若接到供应商质疑或投诉,采购人、采购代理机构须在法律规定的时间内及时论证答复;采购项目若有重要变更,采购人、采购代理机构须报财政部门,经审核确认后至公共资源交易平台发布,开标时间需要延期(确保供应商有足够时间响应,通常顺延不少于 15 日)。 质疑:供应商向采购人和代理机构提出质疑后,应在7 个工作日内答复; 投诉:对质疑答复不满意的,可向财政部门投诉,财政部门需在收到投诉后 30 个工作日内作出处理决定(复杂情况可延长 15 日)。 四、采购项目开、评标工作 采购项目依据采购文件规定时间地点进行开标,评标。供应商依据网上下载的采购文件电子版制作电子投标(响应)文件(或按照要求提供纸质版投标文件),在开标现场通过各自的CA锁进行现场解密。通常开标时间与投标文件递交截止时间为同一时间。 采购代理机构向财政监督部门提交XX省政府采购专家库抽取表,财政监督部门依据相关法律法规,在XX省政府采购专家库中随机抽取评委。评审委员会依据采购文件及相关法律法规对各供应商进行审查。专家抽取需在开标前 1-2 天内随机抽取(避免提前泄露),且抽取过程需保密(抽取结果仅采购代理机构和监督人员知晓),抽取记录需存档。 财政监督部门、行业主管部门等单位对项目的开标、评标过程进行全过程现场监督。 五、中标(成交)结果公示 采购人依据评审报告推荐的中标(成交)候选人及采购文件中选取中标(成交)供应商的办法,确定中标(成交)供应商。通常应确定排名第一的中标候选人为中标人(除非其放弃中标、资格无效或不可抗力,才可依次确定后续候选人)。 采购代理机构将采购人审定并签字盖章的评标公示及评标结果公告提交至公共资源交易中心,并在系统内上传电子版进行网上结果公示。中标结果公示期不得少于 1 个工作日(部分地区要求 3 个工作日),且需公示中标人的名称、地址、中标金额、主要标的信息及评审专家名单等(避免 “暗箱操作” 质疑)。 六、采购合同签订 采购人或者采购代理机构依据法律规定时限向中标(成交)供应商发出中标(成交)通知书。 采购人按照采购文件和中标(成交)供应商投标(响应)文件规定,与中标(成交)供应商签订书面合同。如项目产生质疑投诉,由采购人和行政监督部门另行处理。 签订时限:中标通知书发出后,需在30 日内签订采购合同(法律强制要求),超期可能导致废标或赔偿责任。 七、采购合同公示、备案 采购人或采购代理机构应当在采购合同签订以后依据法律法规及采购文件规定,在公共资源交易平台进行采购合同公示,并至财政监督部门进行合同备案。 采购代理机构或中标(成交)供应商须将经财政监督部门备案的采购合同原件(纸质版)一份报送至公共资源交易中心。 八、资料归档 采购项目评审结束至质疑期内,所有的开评标资料、投标(响应)文件将存放至资料保密室。 待质疑期结束且无异议后,由采购代理机构领取开、评标资料及投标(响应)文件,进行采购项目资料汇编制作,将制作完成的采购项目资料汇编报送采购人、公共资源交易中心各一份。公共资源交易中心留存中标(成交)候选人的投标(响应)文件副本及电子版(如有)一套。
政府采购招投标流程介绍 mds9yfoc.png图片 一、申请与立项 采购单位编制采购计划,采购预算,申请项目建设,编制项目可行性分析及立项申请,报有关部门审批,落实项目经费来源。 确定采购方式(公开招标、邀请招标、竞争性谈判、询价、单一来源采购、竞争性磋商),提交采购申请,报财政部门审批。 审批通过后由采购单位牵头制作项目采购参数,并报相关部门审核。(同可研) 项目报审通过后可进入项目招标环节。 二、采购代理机构的选取 采购人在公共资源交易中心网站公示的已注册代理机构名单中选取采购代理机构。 三、采购项目公示公告 采购项目参数或采购文件网上公示无异议后,采购代理机构向采购人提交制作完成并加盖采购代理机构公章的采购文件,采购人进行审核,并将审核后的采购文件签字并加盖公章,由采购代理机构递交至公共资源交易中心,确定开评标时间、预约开评标场地并进行采购公告网上公示,同时上传采购文件电子版。公开招标的招标文件公示时间不得少于 5 个工作日(从发布次日起算)。 采购文件发布后若接到供应商质疑或投诉,采购人、采购代理机构须在法律规定的时间内及时论证答复;采购项目若有重要变更,采购人、采购代理机构须报财政部门,经审核确认后至公共资源交易平台发布,开标时间需要延期(确保供应商有足够时间响应,通常顺延不少于 15 日)。 质疑:供应商向采购人和代理机构提出质疑后,应在7 个工作日内答复; 投诉:对质疑答复不满意的,可向财政部门投诉,财政部门需在收到投诉后 30 个工作日内作出处理决定(复杂情况可延长 15 日)。 四、采购项目开、评标工作 采购项目依据采购文件规定时间地点进行开标,评标。供应商依据网上下载的采购文件电子版制作电子投标(响应)文件(或按照要求提供纸质版投标文件),在开标现场通过各自的CA锁进行现场解密。通常开标时间与投标文件递交截止时间为同一时间。 采购代理机构向财政监督部门提交XX省政府采购专家库抽取表,财政监督部门依据相关法律法规,在XX省政府采购专家库中随机抽取评委。评审委员会依据采购文件及相关法律法规对各供应商进行审查。专家抽取需在开标前 1-2 天内随机抽取(避免提前泄露),且抽取过程需保密(抽取结果仅采购代理机构和监督人员知晓),抽取记录需存档。 财政监督部门、行业主管部门等单位对项目的开标、评标过程进行全过程现场监督。 五、中标(成交)结果公示 采购人依据评审报告推荐的中标(成交)候选人及采购文件中选取中标(成交)供应商的办法,确定中标(成交)供应商。通常应确定排名第一的中标候选人为中标人(除非其放弃中标、资格无效或不可抗力,才可依次确定后续候选人)。 采购代理机构将采购人审定并签字盖章的评标公示及评标结果公告提交至公共资源交易中心,并在系统内上传电子版进行网上结果公示。中标结果公示期不得少于 1 个工作日(部分地区要求 3 个工作日),且需公示中标人的名称、地址、中标金额、主要标的信息及评审专家名单等(避免 “暗箱操作” 质疑)。 六、采购合同签订 采购人或者采购代理机构依据法律规定时限向中标(成交)供应商发出中标(成交)通知书。 采购人按照采购文件和中标(成交)供应商投标(响应)文件规定,与中标(成交)供应商签订书面合同。如项目产生质疑投诉,由采购人和行政监督部门另行处理。 签订时限:中标通知书发出后,需在30 日内签订采购合同(法律强制要求),超期可能导致废标或赔偿责任。 七、采购合同公示、备案 采购人或采购代理机构应当在采购合同签订以后依据法律法规及采购文件规定,在公共资源交易平台进行采购合同公示,并至财政监督部门进行合同备案。 采购代理机构或中标(成交)供应商须将经财政监督部门备案的采购合同原件(纸质版)一份报送至公共资源交易中心。 八、资料归档 采购项目评审结束至质疑期内,所有的开评标资料、投标(响应)文件将存放至资料保密室。 待质疑期结束且无异议后,由采购代理机构领取开、评标资料及投标(响应)文件,进行采购项目资料汇编制作,将制作完成的采购项目资料汇编报送采购人、公共资源交易中心各一份。公共资源交易中心留存中标(成交)候选人的投标(响应)文件副本及电子版(如有)一套。 -
 COS域名防红防封强开源码 COS 域名防红防封强开源码,快速生成防封链接,无需复杂配置,几秒钟即可完成!只需输入需要解封的域名,点击生成防封链接即可。生成的链接有效期为长期。 mclq2861.png图片 部署使用 index.html为前端文件可以直接打开使用也可以部署到服务器 ink.htm文件为核心中间跳转文件署到github、腾讯cos、阿里cos、七牛cos等平台。 原理 在当前代码里,生成防红链接的原理主要是对原始网址进行 Base64 编码,再将编码后的结果拼接到特定的访问地址上。下面详细阐述实现步骤和原理: 输入验证 在生成防红链接之前,会对用户输入的网址进行验证: var url = document.getElementById('targetUrl').value.trim(); if (!url) { showToast('请输入目标网址!', 'error'); return; } if (!/^https:\/\//i.test(url)) { showToast('仅支持以 https:// 开头的链接!', 'error'); return; }此步骤确保用户输入的是有效的、以 https:// 开头的网址。若输入不符合要求,会给出相应的错误提示。 Base64 编码 验证通过后,会对输入的网址进行 Base64 编码: javascript Apply function base64Encode(str) { return btoa(unescape(encodeURIComponent(str))); } // ... var encodedUrl = base64Encode(url);Base64 是一种用 64 个可打印字符来表示二进制数据的编码方式。对原始网址进行 Base64 编码,能把包含特殊字符的网址转换为只包含 A - Z、a - z、0 - 9、+、/ 和 = 的字符串,避免特殊字符在传输或解析时引发问题。 拼接防红链接 编码完成后,会把编码后的结果拼接到特定的访问地址上: javascript Apply var resultUrl = `https://haodai888.github.io/haodaifh/ink.htm?c=${encodedUrl}`;这里的 https://haodai888.github.io/haodaifh/ink.htm 是一个中间页面,c 是查询参数,其值为编码后的原始网址。当用户访问这个防红链接时,中间页面会解析查询参数,解码出原始网址,然后跳转到该网址。 原理总结 生成防红链接的核心原理是借助 Base64 编码对原始网址进行转换,再将其嵌入到特定的中间页面链接里。中间页面承担了解码和跳转的任务,这样做能规避一些平台对特定链接的屏蔽或过滤,达到“防红”的效果。不过,这种方式并非绝对安全,部分平台可能会对中间页面进行检测和屏蔽。 COS域名强开源码 下载地址:https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2025/07/02/1751446705.zip 提取码:
COS域名防红防封强开源码 COS 域名防红防封强开源码,快速生成防封链接,无需复杂配置,几秒钟即可完成!只需输入需要解封的域名,点击生成防封链接即可。生成的链接有效期为长期。 mclq2861.png图片 部署使用 index.html为前端文件可以直接打开使用也可以部署到服务器 ink.htm文件为核心中间跳转文件署到github、腾讯cos、阿里cos、七牛cos等平台。 原理 在当前代码里,生成防红链接的原理主要是对原始网址进行 Base64 编码,再将编码后的结果拼接到特定的访问地址上。下面详细阐述实现步骤和原理: 输入验证 在生成防红链接之前,会对用户输入的网址进行验证: var url = document.getElementById('targetUrl').value.trim(); if (!url) { showToast('请输入目标网址!', 'error'); return; } if (!/^https:\/\//i.test(url)) { showToast('仅支持以 https:// 开头的链接!', 'error'); return; }此步骤确保用户输入的是有效的、以 https:// 开头的网址。若输入不符合要求,会给出相应的错误提示。 Base64 编码 验证通过后,会对输入的网址进行 Base64 编码: javascript Apply function base64Encode(str) { return btoa(unescape(encodeURIComponent(str))); } // ... var encodedUrl = base64Encode(url);Base64 是一种用 64 个可打印字符来表示二进制数据的编码方式。对原始网址进行 Base64 编码,能把包含特殊字符的网址转换为只包含 A - Z、a - z、0 - 9、+、/ 和 = 的字符串,避免特殊字符在传输或解析时引发问题。 拼接防红链接 编码完成后,会把编码后的结果拼接到特定的访问地址上: javascript Apply var resultUrl = `https://haodai888.github.io/haodaifh/ink.htm?c=${encodedUrl}`;这里的 https://haodai888.github.io/haodaifh/ink.htm 是一个中间页面,c 是查询参数,其值为编码后的原始网址。当用户访问这个防红链接时,中间页面会解析查询参数,解码出原始网址,然后跳转到该网址。 原理总结 生成防红链接的核心原理是借助 Base64 编码对原始网址进行转换,再将其嵌入到特定的中间页面链接里。中间页面承担了解码和跳转的任务,这样做能规避一些平台对特定链接的屏蔽或过滤,达到“防红”的效果。不过,这种方式并非绝对安全,部分平台可能会对中间页面进行检测和屏蔽。 COS域名强开源码 下载地址:https://neictop-1256272185.cos.ap-guangzhou.myqcloud.com/2025/07/02/1751446705.zip 提取码: